【Bubble 入門 #5】はじめてのデータベース!Bubble ではどう使う?
ブンブンハロー!
5月病という概念がいつの間にか人生から消滅していた上松です。
早いものでもう6月になってしまいました☔️
2024年も折り返し地点。進捗どうですか?(ニッコリ)
さて今日もやっていきましょう、Bubble 入門シリーズの5発目!
情報システムの中核、データベース!
Bubble のデータベースは一体どうなってるんだ?編!
前回までは、主にアプリケーションの UI に着目して Bubble を触ってきました。
👉 【Bubble 入門 #4】Layout を駆使してレスポンシブデザインを実現しよう!
つまり、ガワ(見た目)は出来たけれど、中身(データ)がない状態です。
たこの入ってないたこ焼き状態と言えるでしょう。
本記事では、Bubble のデータベースを学んで、実際にデータを作って、それを画面表示することをゴールとします。
Data types, Fields, Things, … 紛らわしい英単語で混乱されていた方も、本記事を読んでくださればスッキリ解決です!
目次
- そもそもデータベースとは?
- データの保管庫
- データベースにデータ構造あり
- データベースの設計は大事
- Bubble のデータベース
- To Do を Data type で表して Thing を投入する
- Thing を画面表示する
- まとめ
1. そもそもデータベースとは?
データの保管庫
データベースとは、アプリケーションにおける「データの保管庫」のことです。

アプリケーションのそもそもの役割は、データベースから「データ」を取り出して、それを人間に「情報」として示すことです。
人間は、アプリケーションによって示された「情報」をもとに意思決定をして、さまざまな社会的・経済的活動をすることになります。
データが単純な「事実や数値、観測結果」である一方で、情報というのは「データを整理、加工、解釈をした結果、人間を何らかの見解や行動に至らしめるようなもの」のことを言います。
いま我々が作っている To Do アプリで例えると、To Do 1つ1つが「データ」に該当し、それらが UI 上に並んで一覧化され、ユーザーに対して「今、最もあなたがやるべきことはこれです」と示している形式が「情報」です。
このお話から、アプリケーションがユーザーに対して「情報」を提供するには、まず「データ」が必要であるということがわかります。
なんなら「データの入っていないアプリケーション」は「たこの入っていないたこ焼き」あるいは「ピクルスの入っていないチーズバーガー」と言えそうです。
そんな「データ」を保管するためのデータベースは、アプリケーション開発において非常に重要な要素となります。
データベースにデータ構造あり
データベースがアプリケーションにおけるデータの保管庫であるならば、「事実」「数値」「観測結果」を無秩序にホイホイと投入できるかというと、そんなことはありません。
データベースを管理するソフトウェアを一般に DBMS (Database Management System) と呼びますが、DBMS は人間に対して「データ構造」を定義した上でデータを投入・取り出すことを要請しています。
データ構造があることによって、人間は整理された形でデータを扱いやすくなります。
最も代表的なデータベースである RDB (Relational Database) におけるデータ構造は「テーブル」と呼ばれるもので、直感的にはエクセルの表に近く、なぞらえるとイメージしやすいと思います。
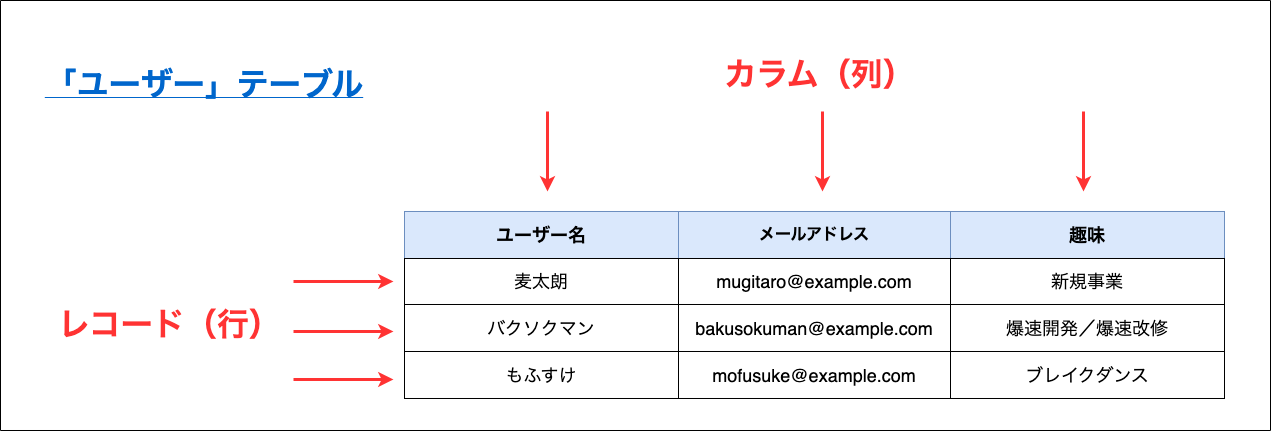
「ユーザー」というデータのまとまりを考えたとき、それをテーブルで表現すると以下のようになります。

テーブルは、カラム(列)とレコード(行)によって成り立っています。
カラム(列)はテーブルの「骨組」にあたり、レコード(行)はテーブルに格納される「内容」だと考えると良いでしょう。
- カラム(列):骨組 …「ユーザー」はどのような要素で構成されていますか?
- レコード(行):内容 … 実際にどのような「ユーザー」がいますか?
そして、RDB は複数のテーブルを格納することができます。
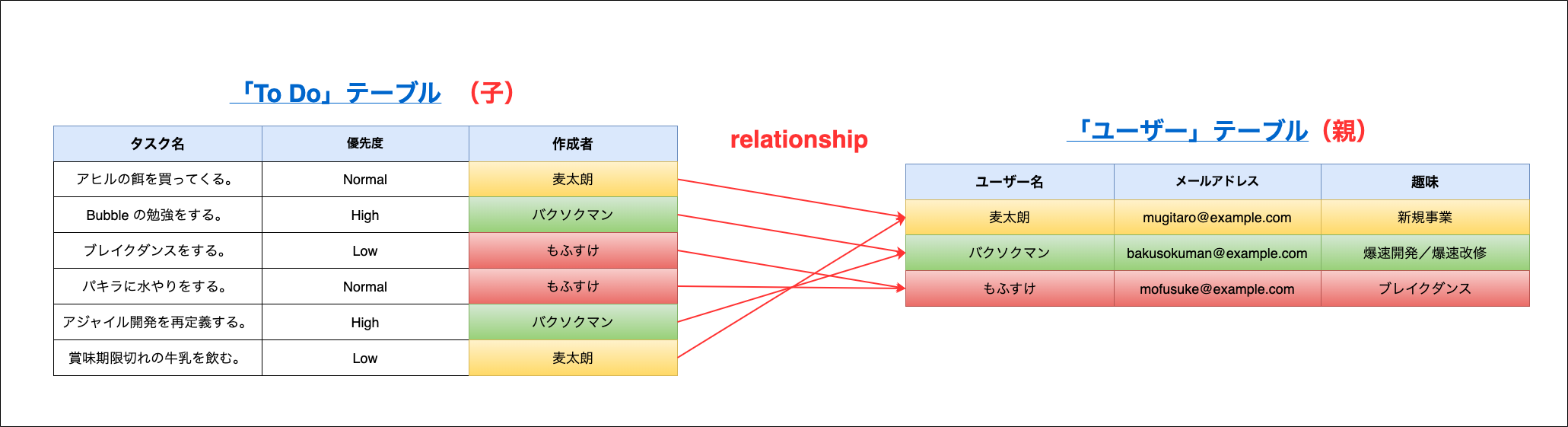
RDB内のテーブル同士は、関連 (relationship) を持つことがあります。

左の「To Do」テーブルは、右の「ユーザー」テーブルを参照しています。
よく参照する側を「子」、参照される側を「親」と呼ぶことがあります。
子テーブルが親テーブルを参照する様子からは、子テーブルのレコード(複数)が親テーブルのあるレコード(1つ)に所属しているかのようなイメージを抱かせます。
このような解釈をすると、誰の To Do か?というのが、この関連 (relationship) によって表されているのがわかると思います。
テーブル間に関連 (relationship) があると、冗長性の削減やデータ更新時の安全性・効率性、保守性の向上など…、色々とご利益があるのですが、まあ大体こういうふうにテーブルは作るものなんだな〜と感じていただければ十分です。
もっと知りたい方は、「正規化」というキーワードで掘っていってみてください!
データベースの設計は大事
データベースの設計は大事です。
なぜなら、アプリケーション開発において、
- ロジックの変更 … 容易
- データ構造の変更 … 大変
だからです。
データ構造を変更する際は、既存のデータを新しい構造に移行する必要があったり、構造に変更があった部分に関係する全てのロジックを修正する必要があったりと、まるで根っこ(データ構造)から枝先(ロジックや UI)までをなぞるような修正をしなくてはならなくなります。
その労力の差を、業務中にツマむおやつで例えると、
- ロジックに変更を加えることになった → チーズケーキ1口分で頑張れる。
- データ構造に変更を加えることになった → チーズケーキ2個分は欲しいかもしれない。必然的にコーヒーをおかわりすることになる。
くらいの違いはあると思います…笑
また、データ構造がしっかりしていると、ロジックの実装がしやすくなることも多いです。
データベースに限らず、綺麗によく整頓されたものは扱いやすいし、そうじゃないものは扱いにくいですよね。
私の経験談ですが、ロジックの実装がどうしても複雑になってしまい、書くのにも時間がかかって頭を抱えたことがありました。そんなとき、データ構造から抜本的に見直して修正をしていったら、後続のロジック実装がシンプルになってすらすらと速く実装できるようになりました。
このように、アプリケーション開発において、データベースとその設計はとても重要な役割を担っているので、ことさら慎重に扱っていきたいものです。
データベースの設計がしっかりさえしていれば、後々のロジック実装が簡単となって、結果的に「爆速開発/爆速改修」の実現が容易になることでしょう。
2. Bubble のデータベース
Bubble のデータベースは “Data” タブで管理します。
“Data” タブの見方は、第2回の記事で学びましたね!
👉 【Bubble 入門 #2】初心者必見!Bubble エディタの使い方まとめ
前節で登場した RDB の色眼鏡をかけたまま、ちょっと覗いてみましょう。
幸いなことに、Bubble のデータベースは、RDB に近い構造となっており、RDB に例えて理解することが可能です。

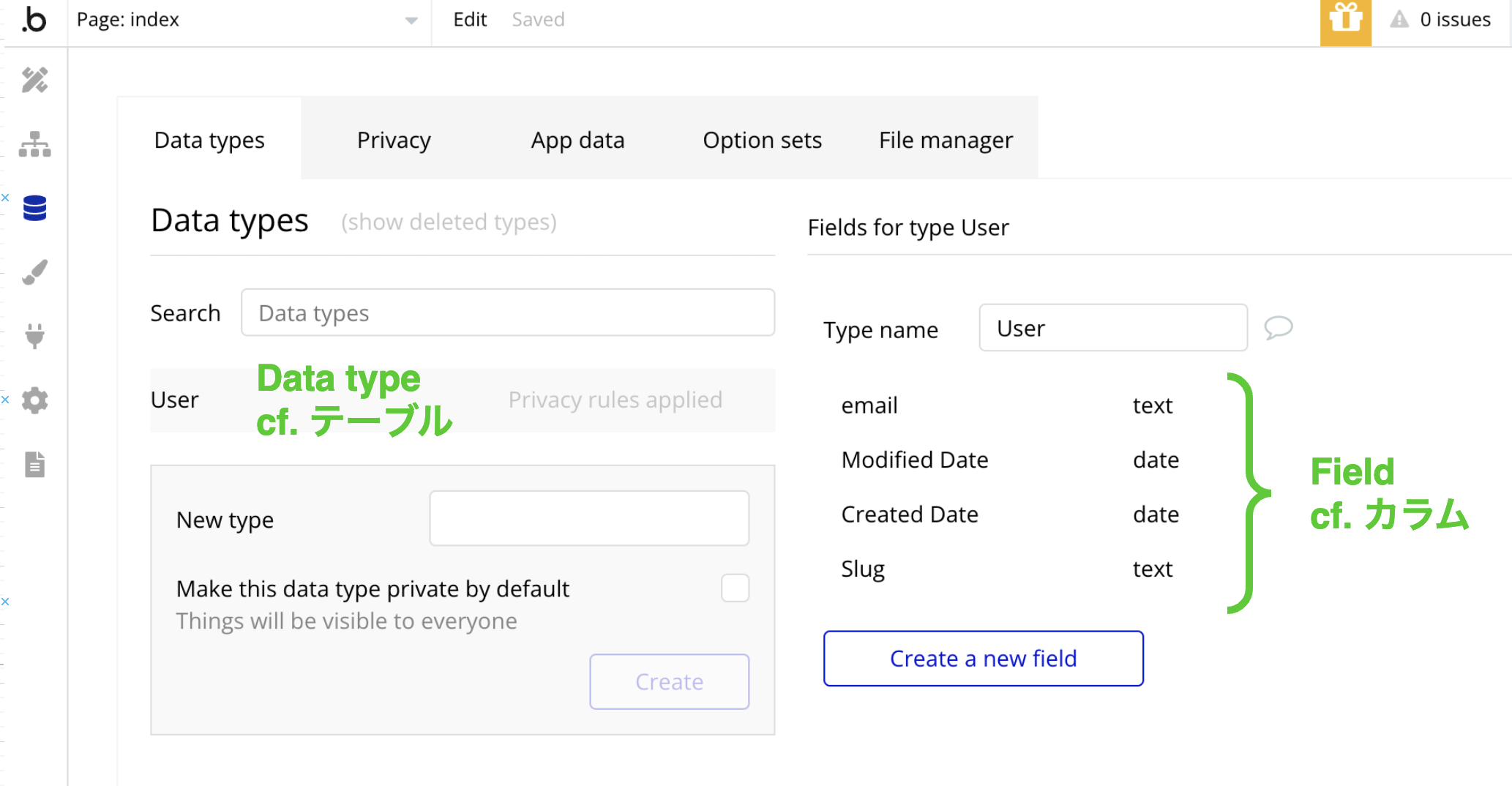
まず、Data type というものがあります。
これは RDB における「テーブル」に該当します。
User という Data type が予め存在しているようです。
そして画面右側に目をやると、今度は Field というものがあります。
これは RDB における**「カラム」**に該当します。
User という Data type には email や Created Date といった Field が予め存在しているようです。
RDB における**「レコード」**は、Bubble のデータベースでは Thing と呼びます。
Thing は App data タブで管理可能です。次の節で使ってみましょう。
いかがしょうか? Bubble のデータベースについて、解像度が上がった気がしませんか!?
たとえ Bubble を使用しても、慣習的にそのまま RDB の用語を使うことがありますので、常に対比を頭の片隅に控えておくのが良きですね!
3. To Do を Data type で表して Thing を投入する
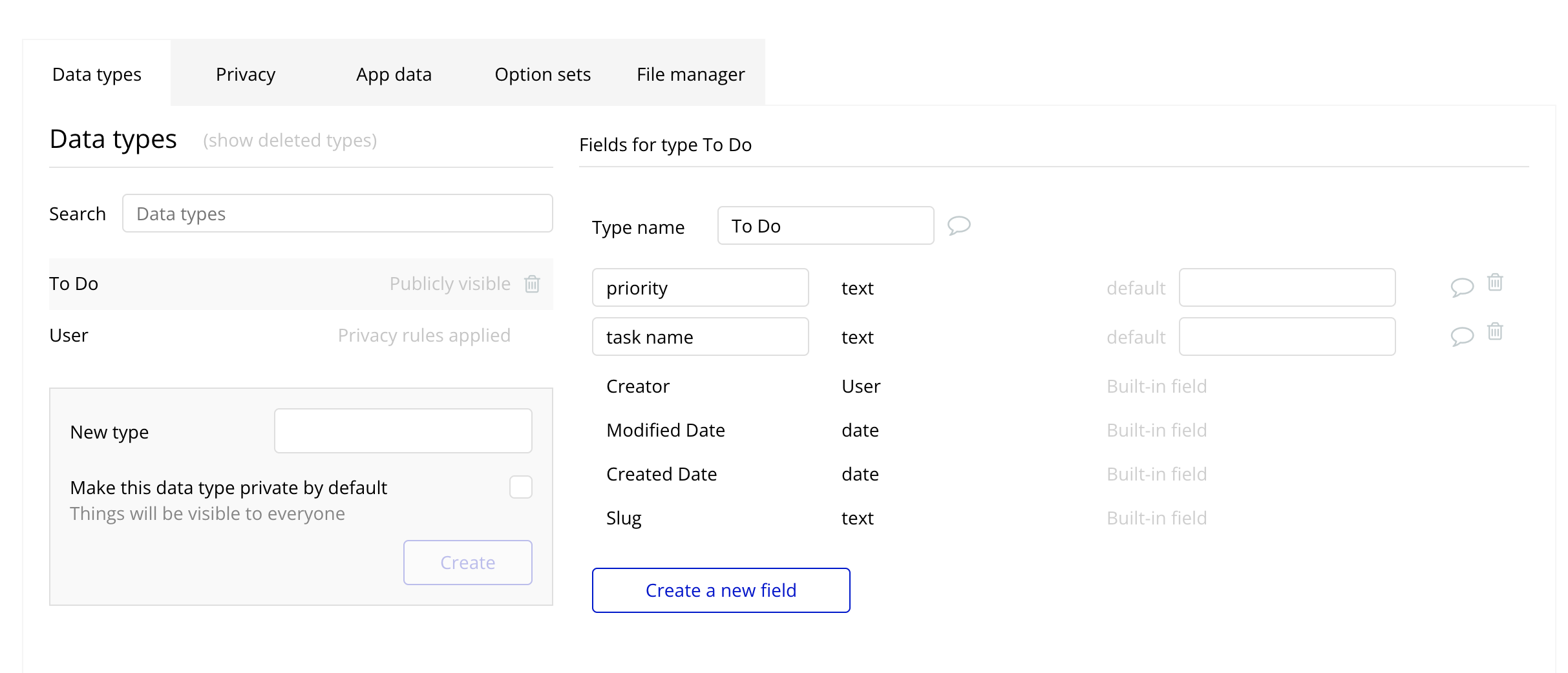
では、To Do を Data type で作成しましょう!
やり方:
- 画面左下の New type に
To Doと入力して To Doの編集画面になるので右下の Create a new field でtask nameとpriorityを text 型で追加
そうすると以下のような画面となり To Do の Data type が出来上がりました。

ちなみに Data type を Create するときに “Make this data type private by default” は基本的にチェックを入れるようにしましょう。(今回はスキップでOK)
チェックを入れないと、データが誰にでも見れるようになってしまい、プライバシー的によろしくない状況となります。。。
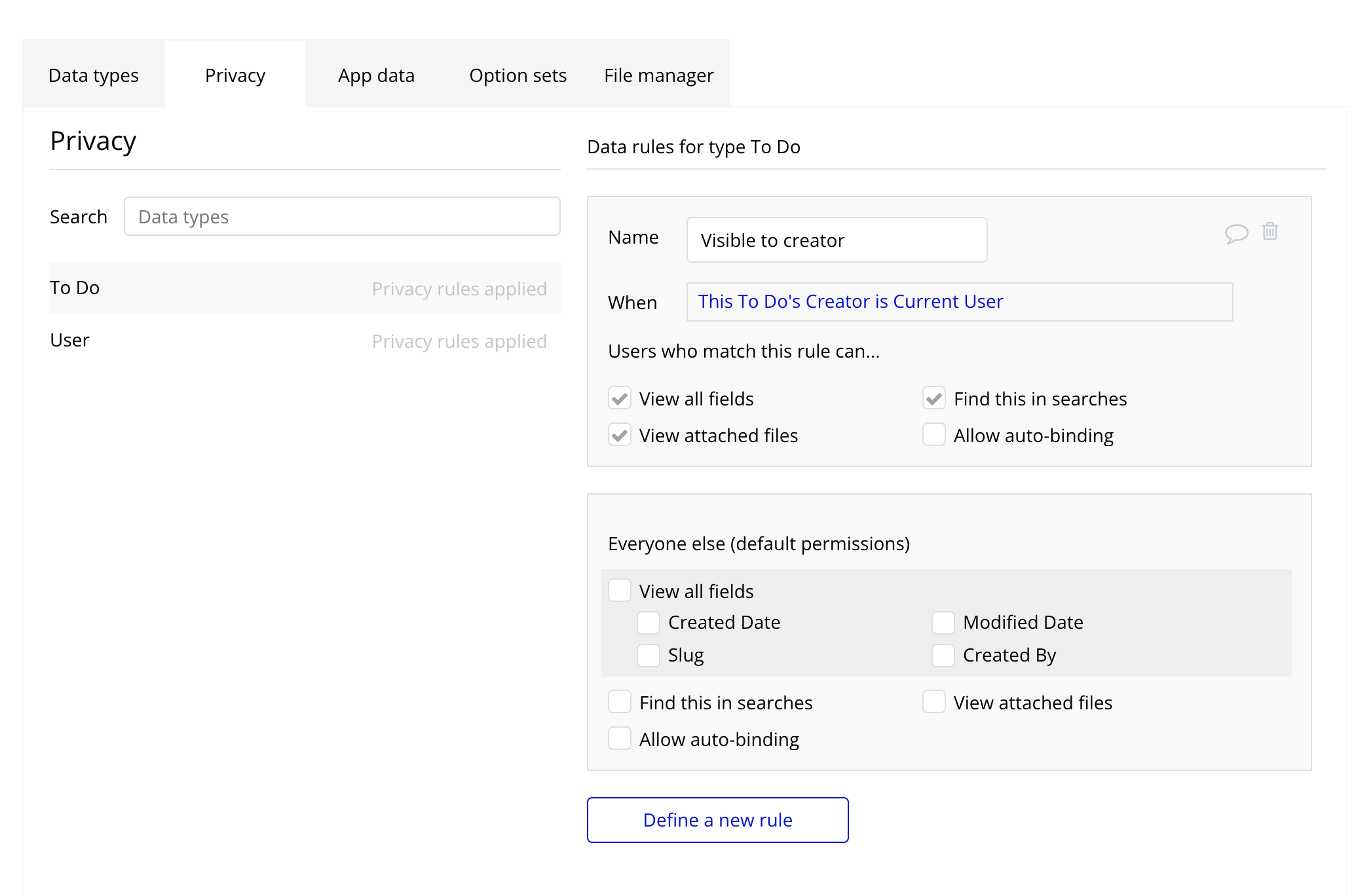
後学のため、チェックを入れた場合の、Privacy タブを見ておきます。
Privacy タブでは、Data type の Privacy rules を定義することができます。
詰まるところ、アクセス制御を行えます!

この画面に書いてある Privacy rules は、“Visible to creator (作成者には見えますよ)” です。
To Do の Thing の作成者が Current User (あなたがログインしているユーザー) である場合に限り、
- ”View all fields (全ての Field が閲覧可能)”
- “Find this in searches (検索可能)”
- “View attached files (添付ファイルを閲覧可能)”
という権限が与えられます。
“Everyone else (default permissions)” に何もチェックが入っていないことから To Do の Thing は「自分のだけ見えて、他人のは一切見れません!」という状況であることがわかります。
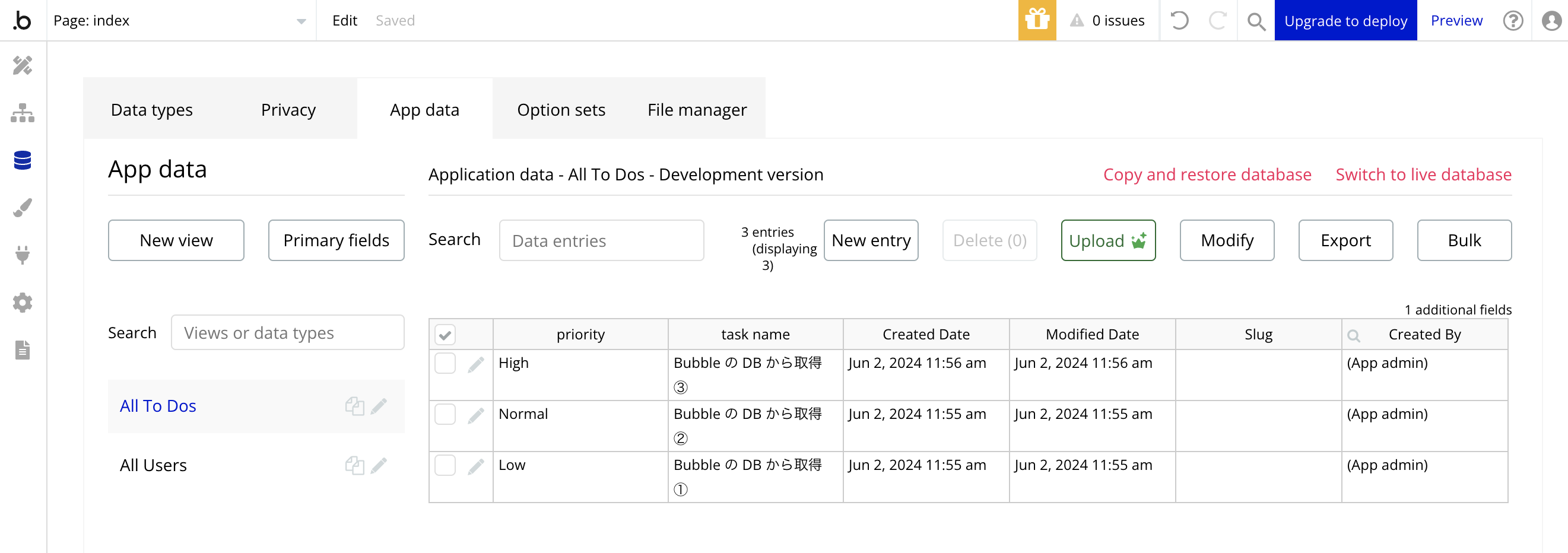
さて、次に App data タブを開き To Do に Thing を投入してみましょう。
やり方はもちろん New entry ボタンを押すだけ。
表示されるポップアップで priority と task name を入力して Create すると…

このように、Thing をいくつか投入することができました!
4. Thing を画面表示する
いよいよ Bubble のデータベースに保存した Thing を画面表示していきます。
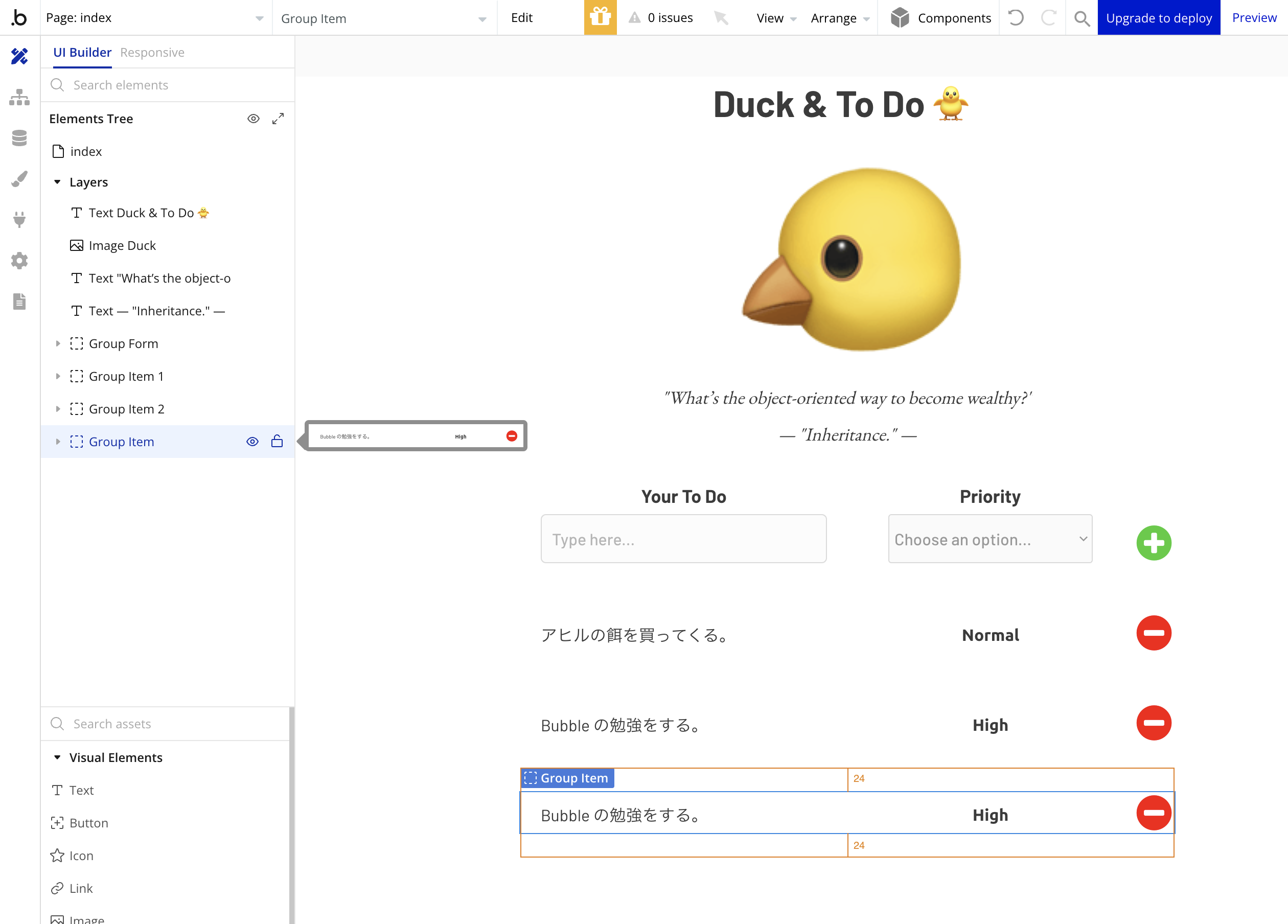
まずは Design タブの方で、表示する場所を確保します。
ハードコーディング(データベースに外出しせずに直書き)されている To Do の Item をコピペすることで、それを Thing 表示の礎としましょう。
具体的には、以下の画像のように Group Item 2 をコピペして Group Item を作ります。

次に、この新しく用意した Group Item に1件だけ To Do の Thing を表示していきます。
そのためには、Group Item が「To Do という Data type の箱である」ことを設定しなくてはなりません。
この「Group は Data type の箱である」という考え方は、重要なノウハウです。
次回、Thing を一覧表示する際の布石となるアイデアでもあります。
Group には、レスポンシブデザインを実現するための Container としての役割だけでなく、Thing を表示するための基盤としての役割もあるんですね〜。
さて、Group Item が「To Do という Data type の箱である」の設定方法をご紹介します。
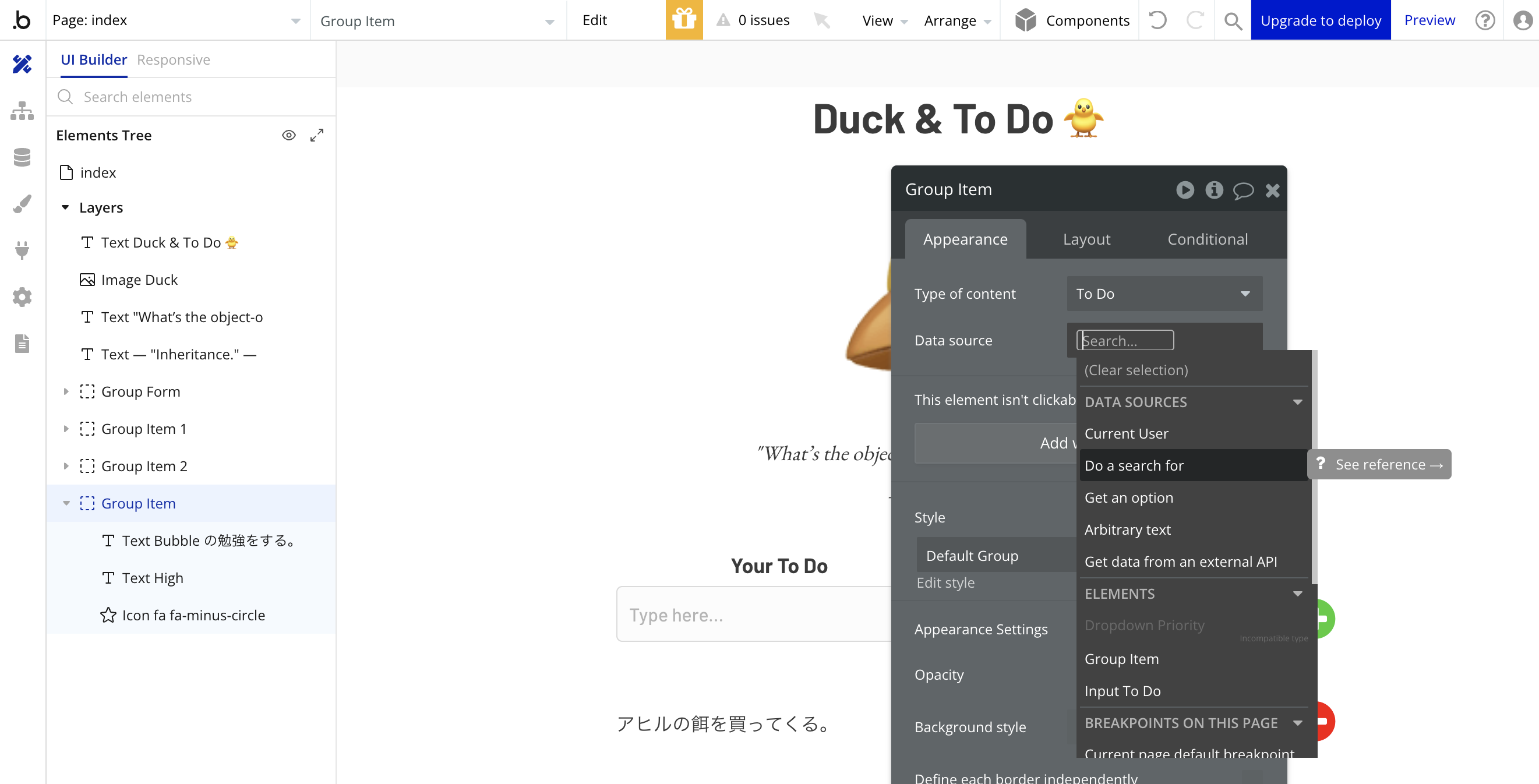
Group Item でお馴染みのプロパティエディタを開き、”Type of Content” に To Do を指定します。

そして “Data source” に “Do a search for” を選択すると、「どういう風に Search しますか?」を問う2つ目のプロパティエディタが横に現れます。
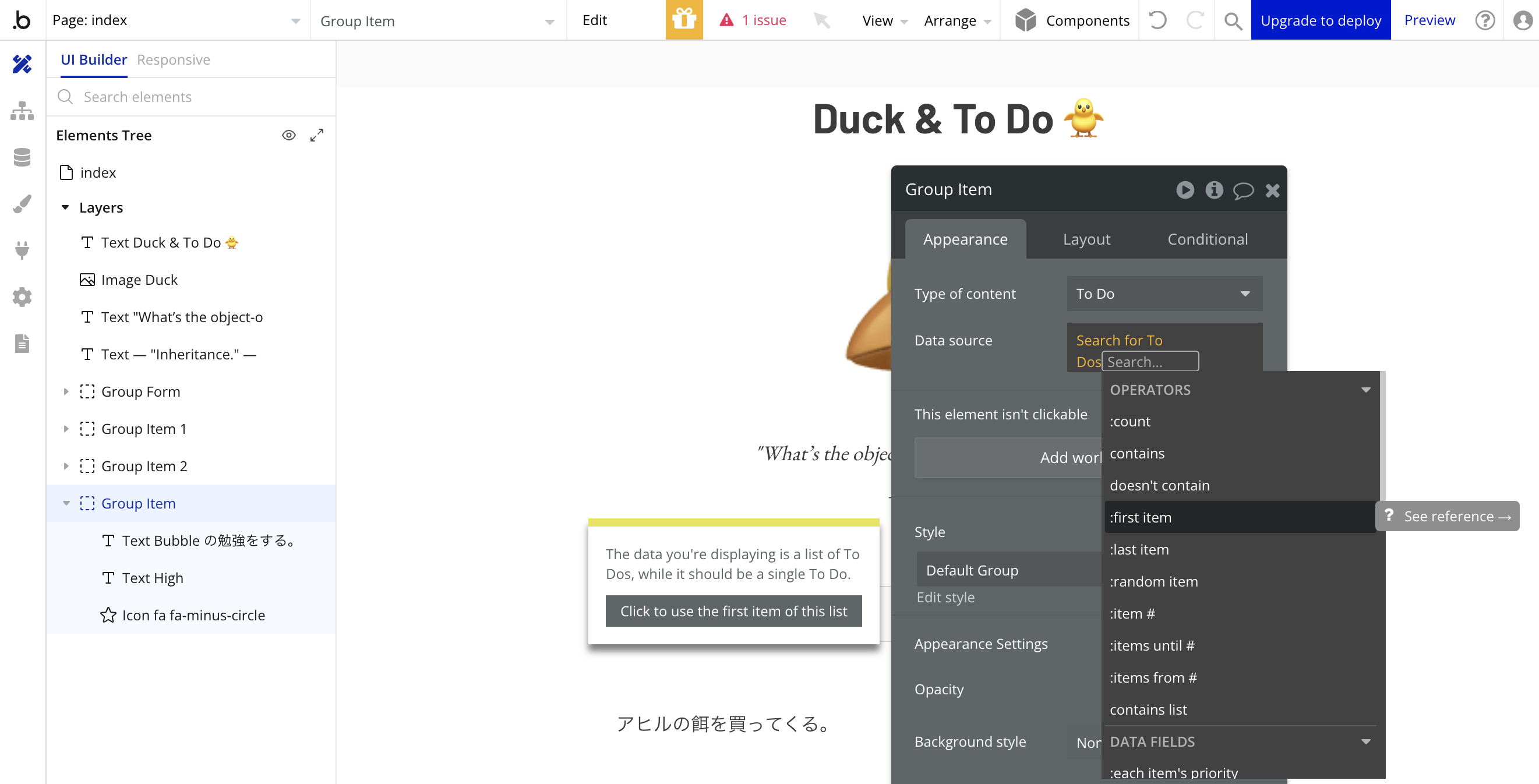
2つ目のプロパティエディタに、
- Type:
To Do - Sort by:
Created Date
を入力して Close します。
これで To Do の Thing たちが、作成日順に並び替えられてデータベースから取得される準備ができた状態です。(… 状態A)
2つ目のプロパティエディタを Close すると、”Data source” の編集が続行となります。
:first item が既にサジェストされているので、クリックしましょう。
これで「状態A」から最初の1件だけを取得する設定になります。(… 状態B)

ここまでの設定で Group Item が「To Do という Data type の箱である」の設定が完了しました!
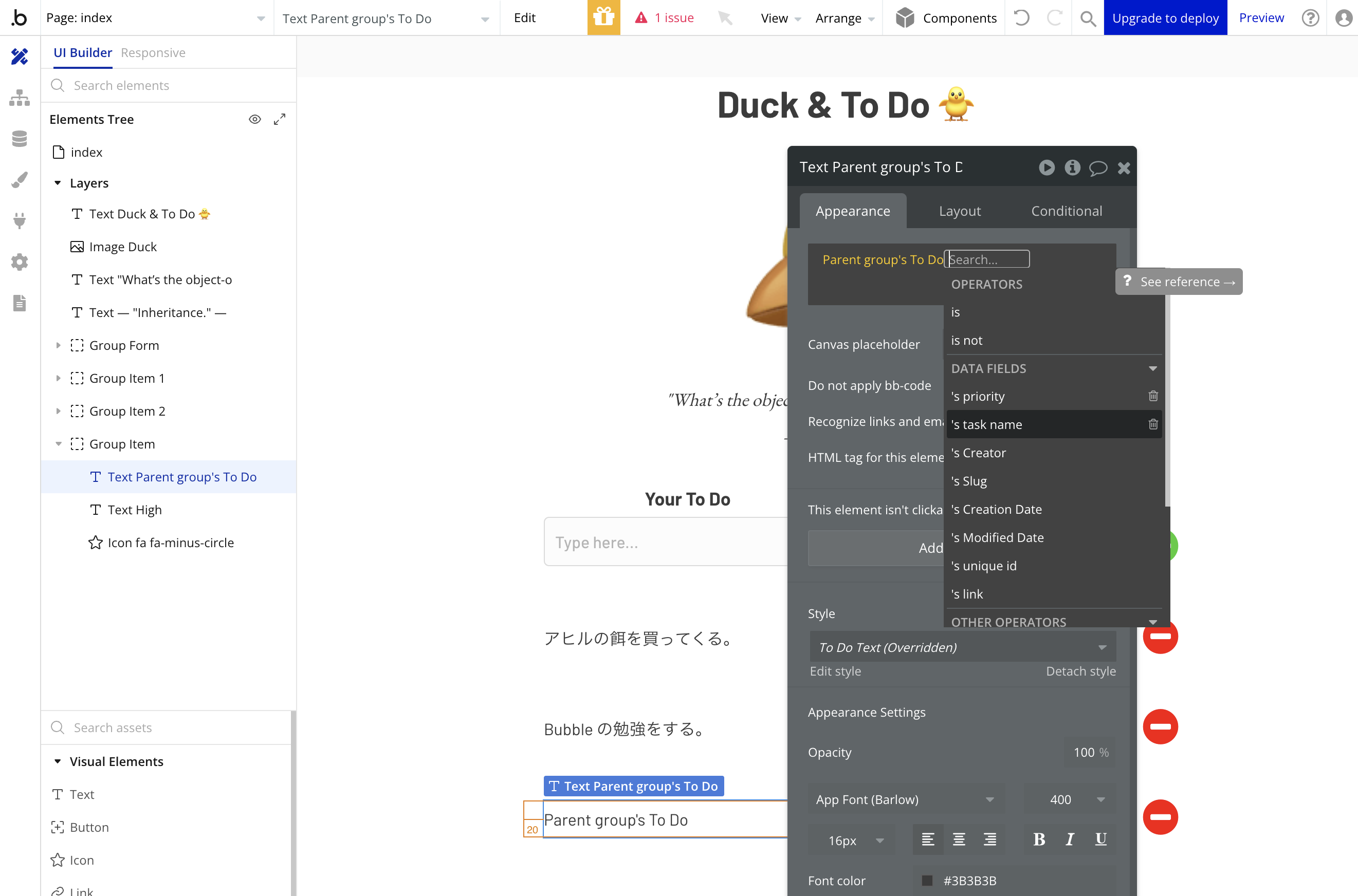
残すは Group Item の子 Element が To Do の Field を表示できるよう編集するのみです。
Bubble の勉強をする の Text を消して、代わりに Insert dynamic data という水色のボタンを押して “Parent group’s To Do’s task name” をサジェストされるがままに打ち込みます!

同じく High と書かれている Text も消して、Insert dynamic data で “Parent group’s To Do’s priority” をサジェストされるがままに入力します。
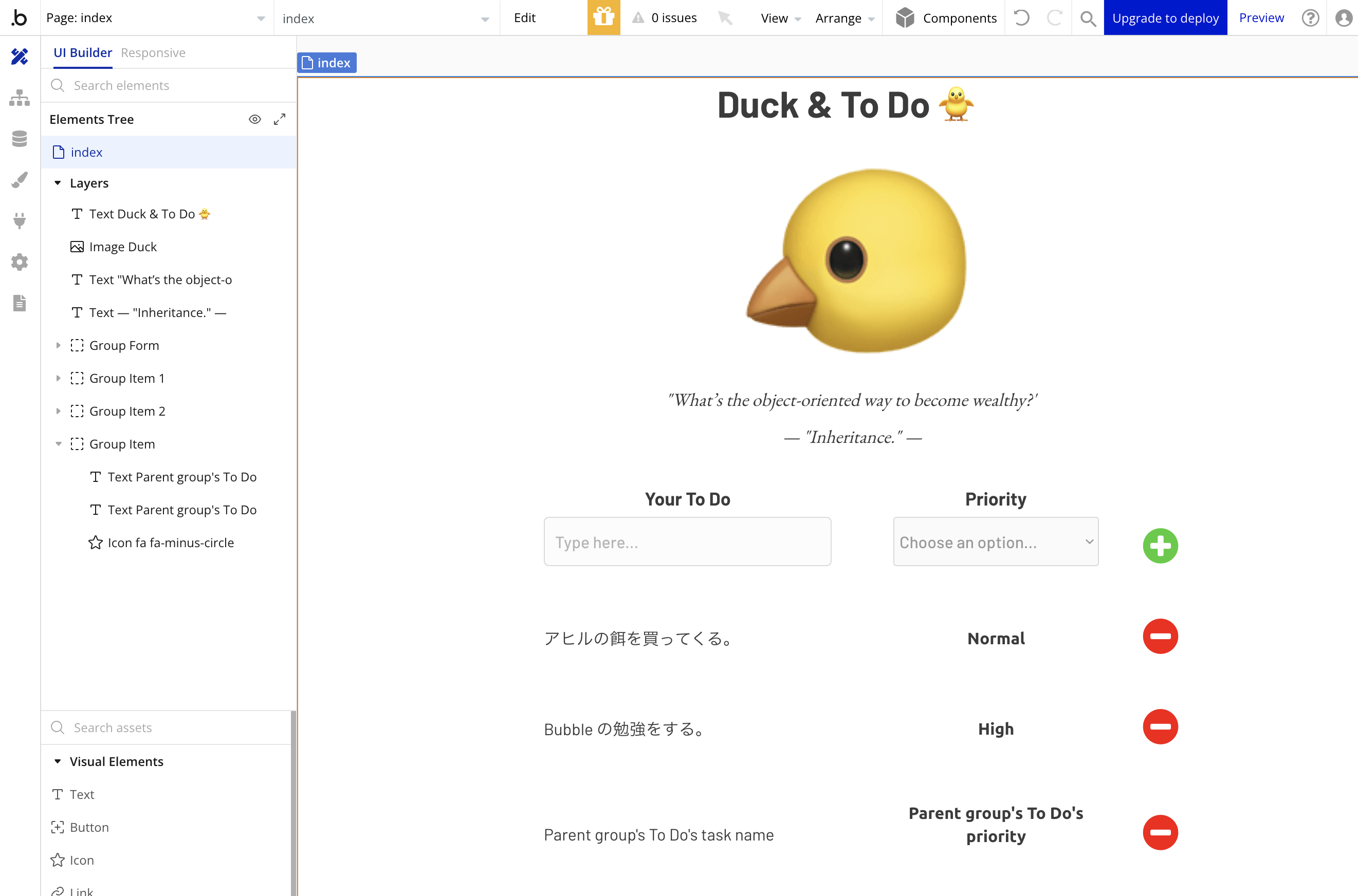
これで Thing を表示する準備は完了です。
Design タブの見た目は次のようになります。

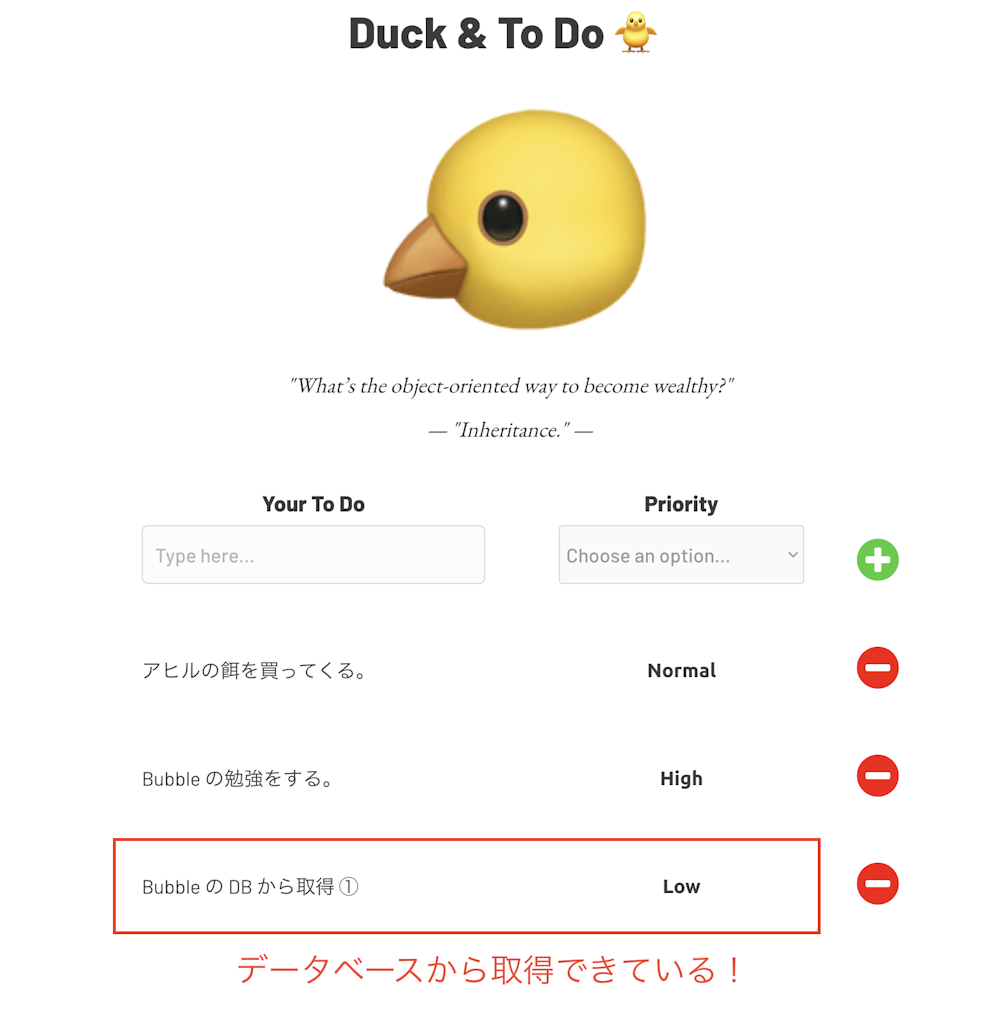
さあ、これをプレビューするとどうなるでしょうか…。

勝ったッ!Bubble 入門シリーズ第5回完!
無事にデータベースから取得した Thing を画面に表示できました🎉
5. まとめ
本記事では、アプリケーション開発におけるデータベースの重要性を述べつつ、では Bubble のデータベースがどのようなものであるかを RDB と比較しながら解説いたしました。
そして実際に Bubble のデータベース上で、Data type を Field で定義、
その型にデータを流し込んで出来上がった Thing を、
Group という箱を利用して画面表示する例をご紹介しました。
このように Bubble であれば、ガワ(見た目・UI) だけでなくデータベースも簡単に用意することができます。
まさしく私たち株式会社Biz Freakが MVP を構築しようとする際に、ファーストチョイスとなるようなツールであるわけです。
参考記事: PMFというユートピアと新規事業計画について
本記事をお読みになったあなたも、私たちと一緒にトライ&エラーの旅に出てみませんか?
Check 👉 https://bizfreak.co.jp/recruit
次回は、保存した Thing たちを画面上に一覧表示することに挑戦します!
👉 【Bubble 入門 #6】Repeating Group でデータベースの中身を繰り返し表示しよう!
ほなまたノシ



