【Bubble 入門 #4】Layout を駆使してレスポンシブデザインを実現しよう!
こんにちは!
CSS Flexbox に若干のアレルギー反応がある上松です。
今回は、Bubble 入門シリーズの4発目!
UI構築において現代では避けられられないアレ!
Bubble でレスポンシブデザインに挑戦してみよう編!
Bubble に限らず、レスポンシブデザインは、感覚で実装しようとすると沼にハマります。
思った通りの見た目になかなかならなくて、無駄に時間を消耗しがちです。
そこで本記事では、レスポンシブデザインを実装する上で必要となる概念を基礎から1つ1つおさらいしていき、またレスポンシブデザイン化に伴ってUI要素がどういう癖を持つようになるかも丁寧に解説して参ります。
本記事の読了後は、”感覚”ではなく”ロジック”でレスポンシブデザインを実装できるようになります!
Bubbler の方も、そうじゃない方も、本質は同じなので、ぜひご一読ください!
目次
- アプリをレスポンシブデザインにしよう
- Container とは
- Container layout の種類
- Row (横並び)
- Column (縦並び)
- Align to parent (親合わせ)
- Element の Max width と Min width
- 実際に Layout を設計してみる
- Design タブを Responsive モードにして確認
- まとめ
1. アプリをレスポンシブデザインにしよう
前回の記事では、Element にスタイルを当て、アプリの見栄えを少し整えてみました。
👉 【Bubble 入門 #3】Bubble の CSS? Styles で効率的にスタイルを適用しよう!
ところで、このアプリをモバイル端末で確認すると、どのように見えるのでしょうか?
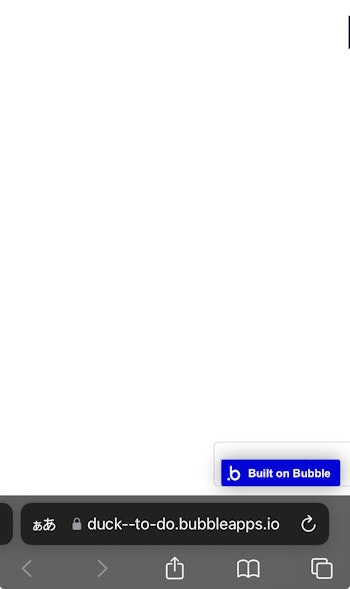
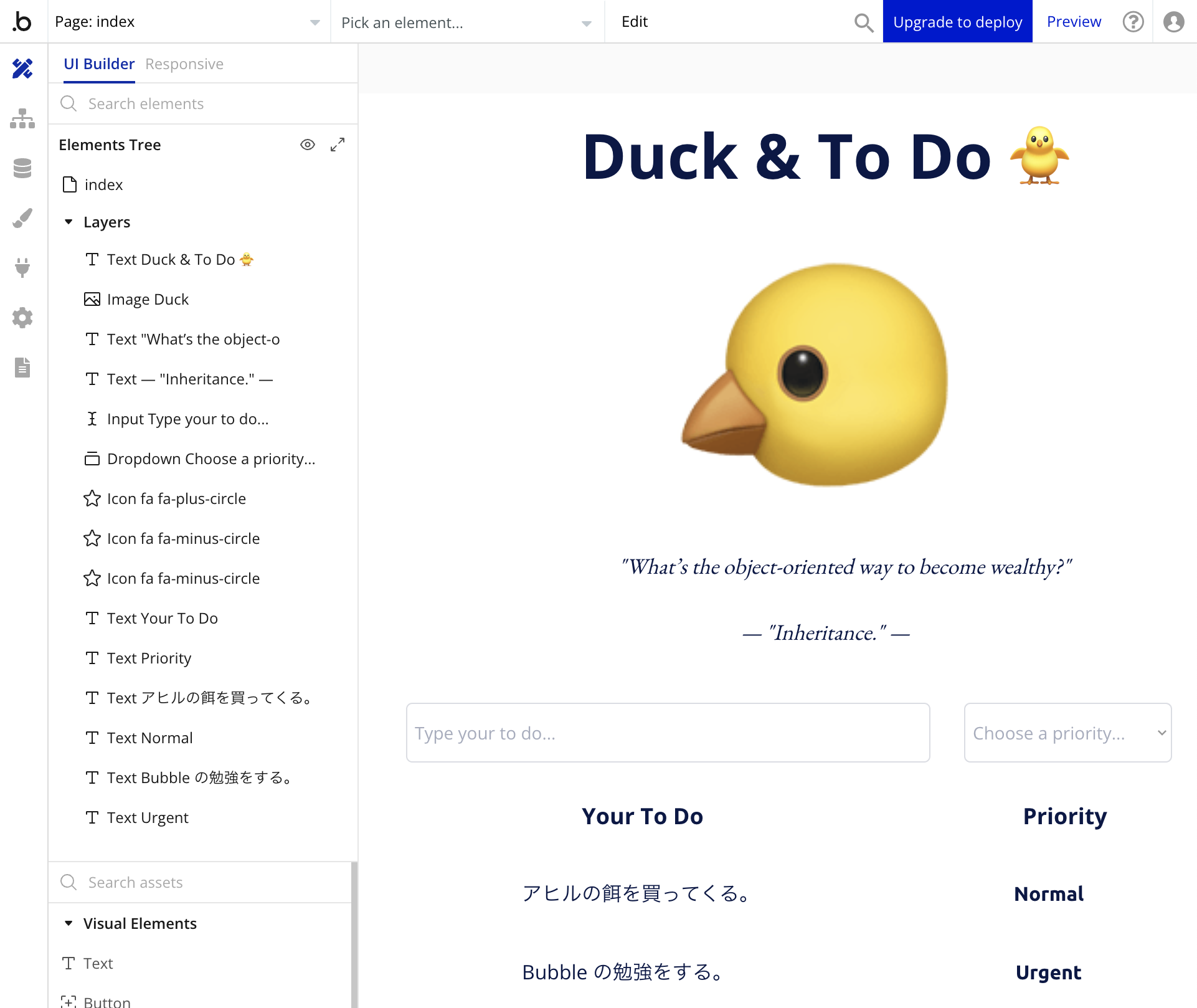
試しに手元のスマホで https://duck--to-do.bubbleapps.io/version-test を開いてみます。
すると…

うわー、何も見えません!
無慈悲!悔しいです。
あんなに一生懸命 Element をドラッグ&ドロップして UI を作ったのに!
※ 3分程度のみ
しかしながら、それもそのはず。
なぜなら今まで私たちは、Page の Layout が Fixed (固定) の状態で Element をペタペタしていただけだからです。
Layout が Fixed (固定) なので、デバイスや画面幅を変えても、UI は何も変わらないのです。
デバイスの種類や画面幅に応じて、UI を最適に変化させて表示するためには、 アプリを「レスポンシブデザイン」にしなくてはなりません。
レスポンシブデザインは、人類がスマホに支配されている現代社会では、必須の要件です。
この記事を通じて、Bubble でレスポンシブデザインのアプリを作っていきましょう!
そのためにはまず、 Bubble における Container という概念を学ぶ必要があります。
2. Container とは
Container は Element の一種です。
ざっくり説明すると、その名の通り「Element の入れ物となる Element」です。
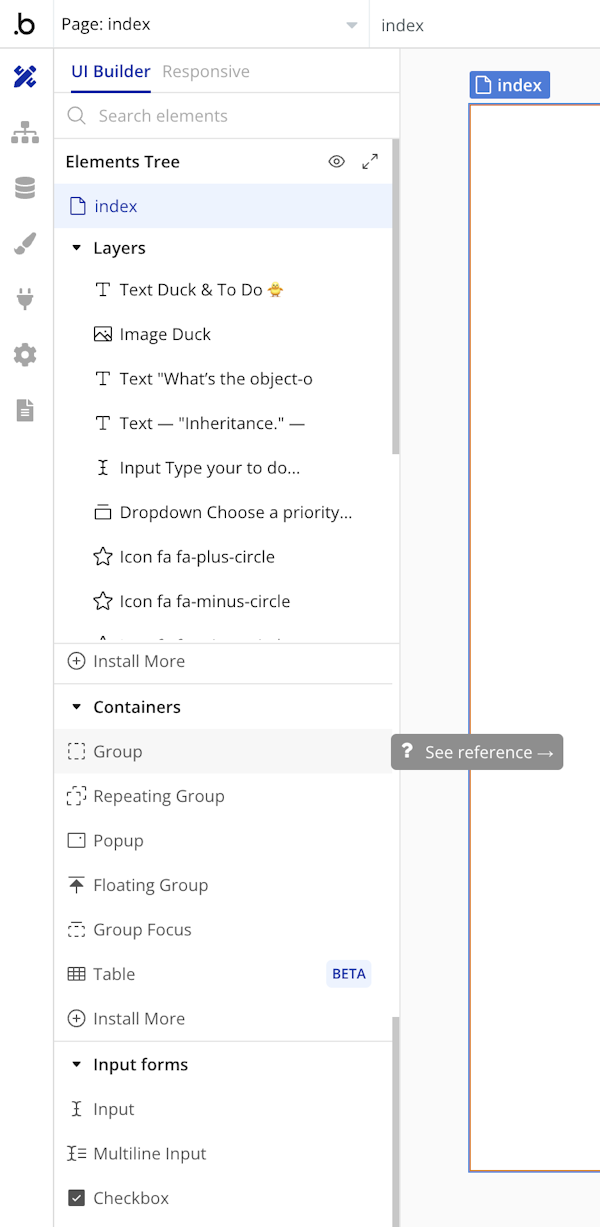
Design タブの左下をご覧ください。
Containers カテゴリにある Element が Container に該当します。

いくつか種類がありますが、今回は最もシンプルな Group のみに着目します!
(以下、Container と言ったとき、具体的には Group のことを指すんだと思ってください。)
以降、まっさらな別の Page 上で Container の性質に迫ってみます。
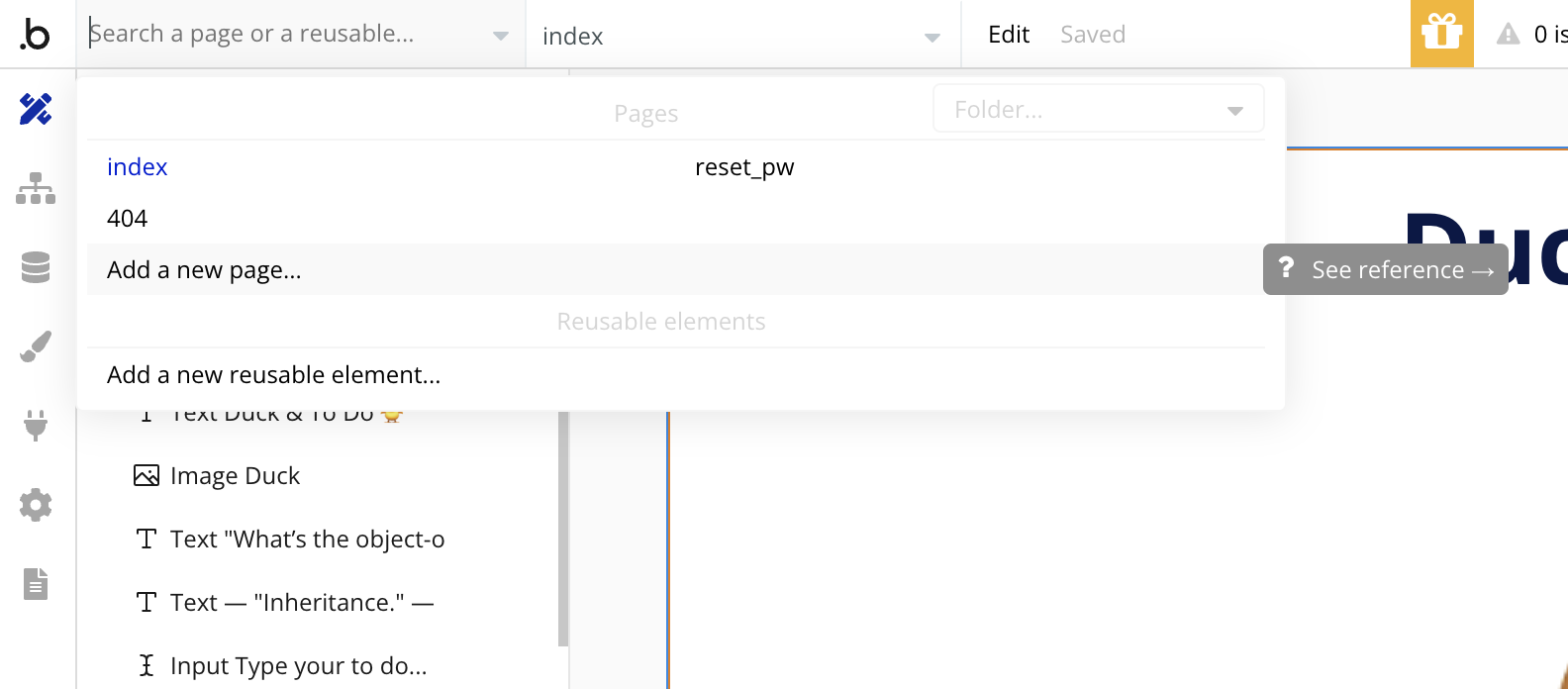
別の Page を用意するには、左上の Page: index のドロップダウンから Add a new page… を選択し、適当な名前をつけて CREATE を押下します。

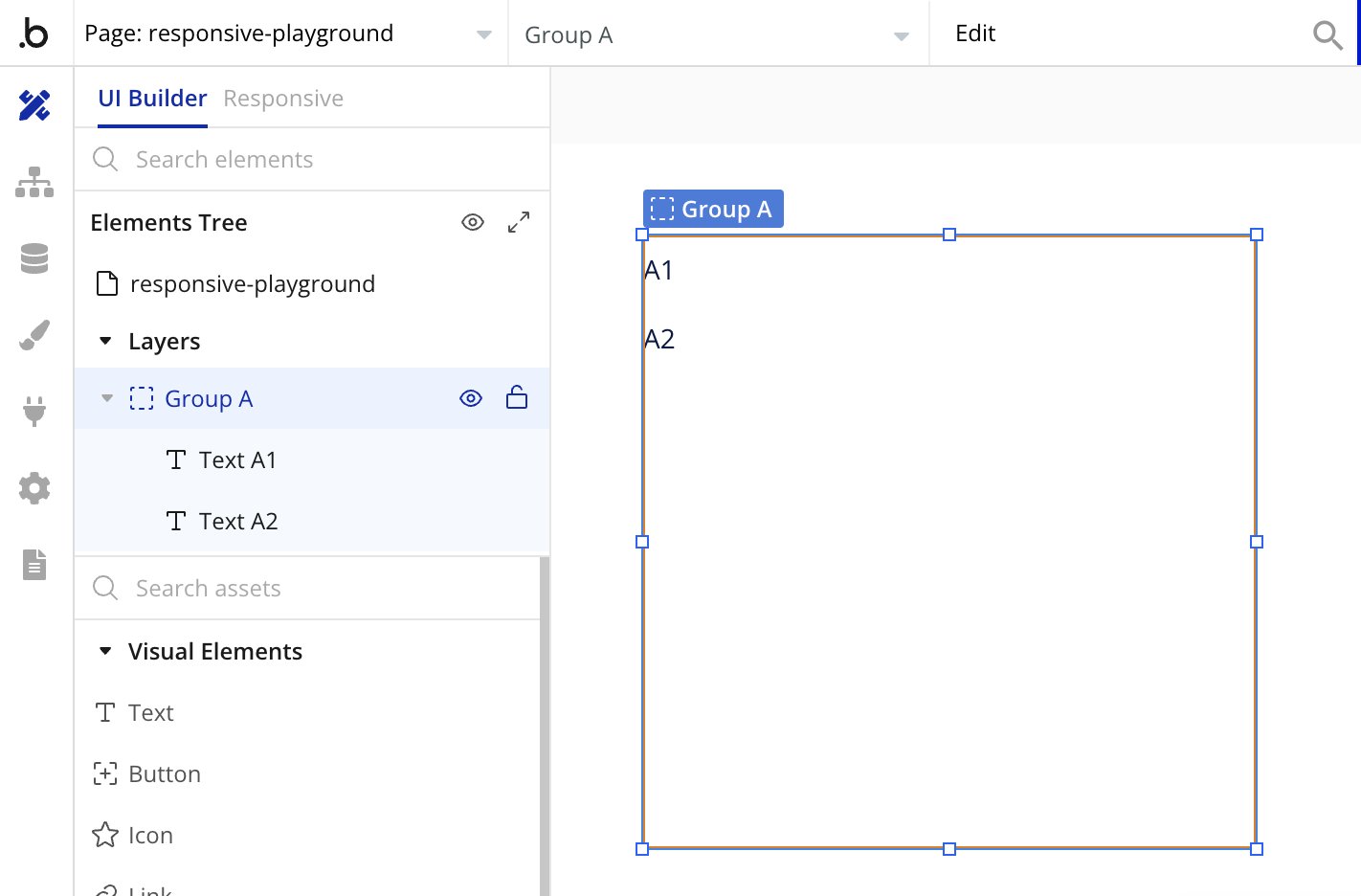
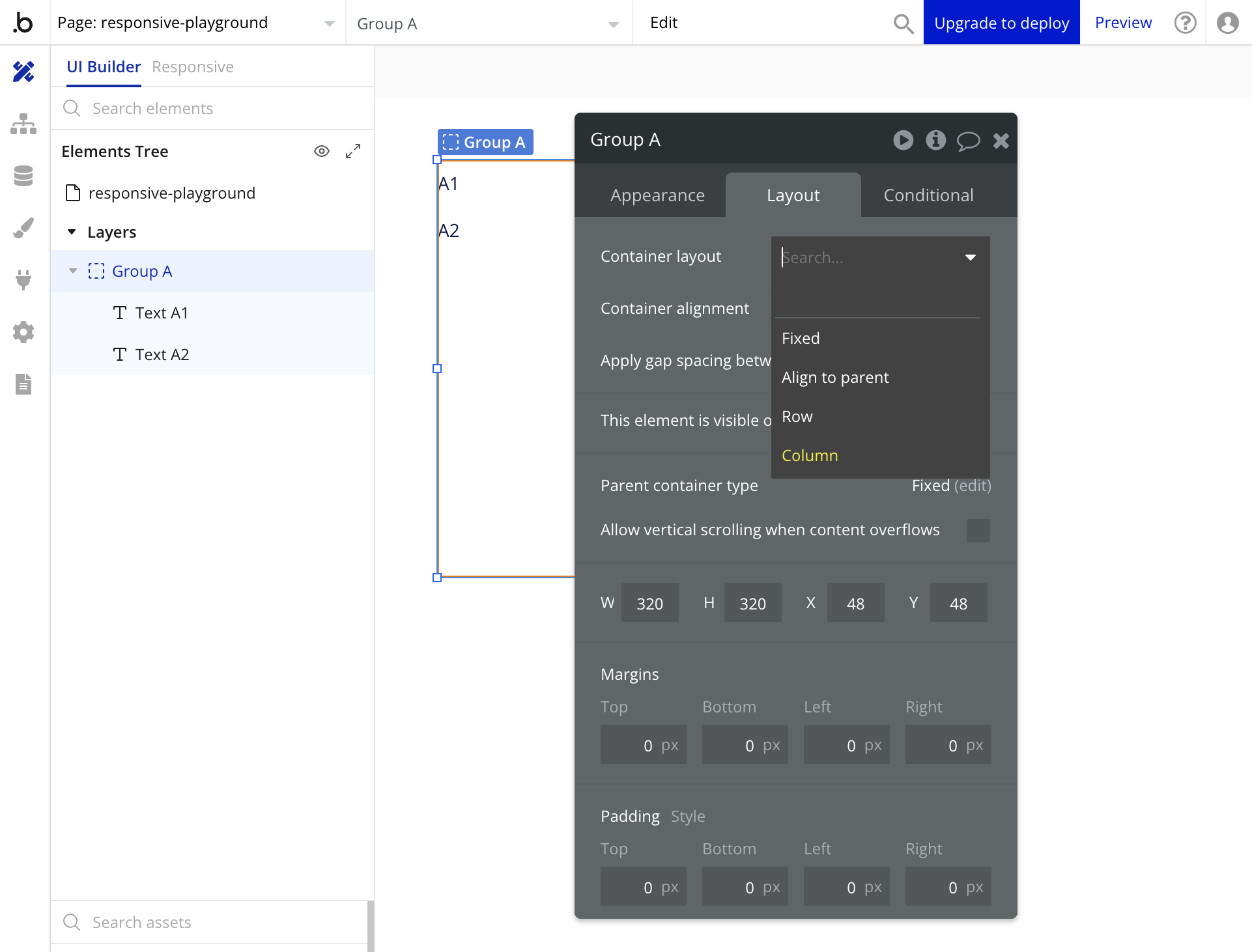
まっさらな Page が出来上がったら、Group (は Container です!) を1つ置き、中に Text を2つほど放り込んでみます。

このように、Container の中に他の Element を入れると、それらの間に親子関係 (= 階層構造) ができます。
- 親 (Parent): Container
- 子 (Child): Container に入れた Element
左上の Elements Tree を見ると、確かに親子関係が出来ていることがわかります。
(Group A が親、Text A1 と Text A2 の2つがそれぞれ Group A の子)
一方で、前回の記事までのアプリでは、Container を一切使用していなかったので、階層構造がなく、フラットでした。

Container を使って Element 間に親子関係を形成した上で、親側に Fixed (固定) 以外の Layout を設定することにより、子の Element たちにレスポンシブデザイン的な動きを宿すことができます。
次のセクションでは、 Container のプロパティエディタで、どのような Layout 設定ができるかを解説していきます。

Container layout は4種類あります。
- Fixed (固定)
- Row (横並び)
- Column (縦並び)
- Align to parent (親合わせ)
このうち、既知の Fixed (固定) は割愛💔し、レスポンシブデザインに関係する残り3種類にのみ着目していきます。
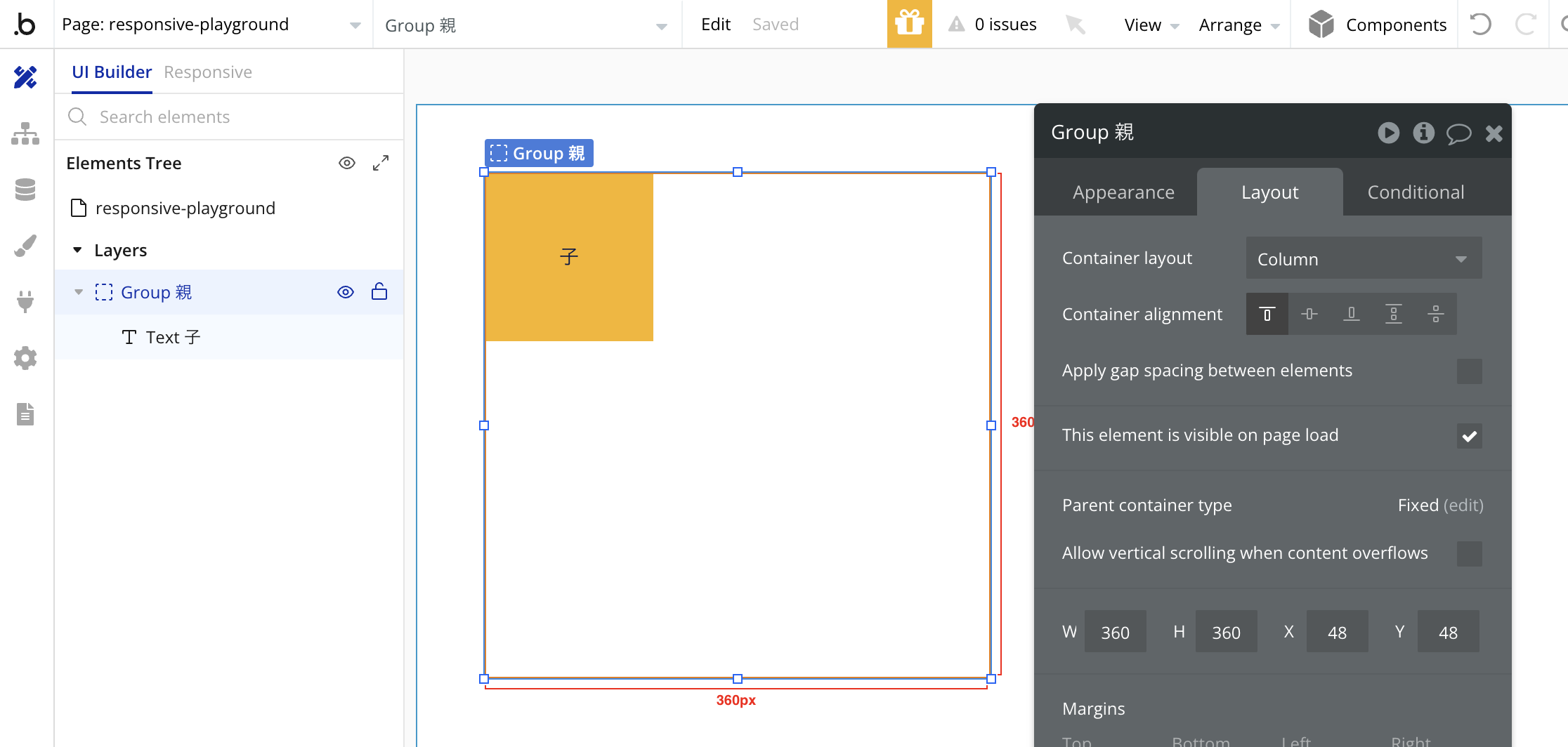
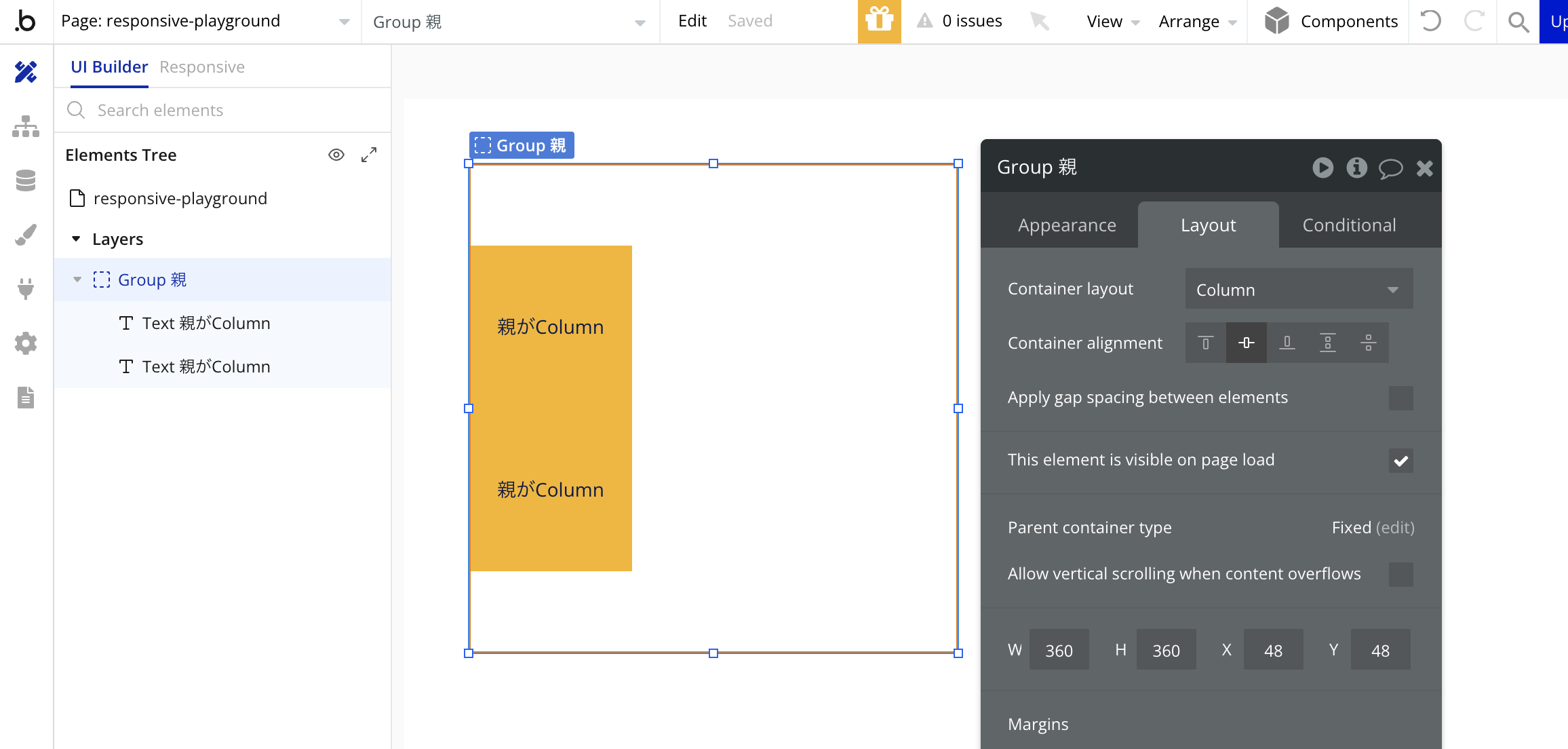
その準備として、まずは「Group 親」 (360px * 360px の正方形 Container) を用意します。
(プロパティエディタの Layout タブで設定可能です。)
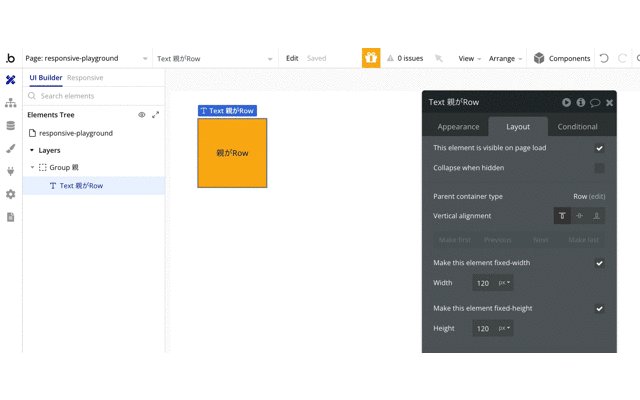
その中に Make this element fixed-width/height (この Element を固定の幅/高さにする): 120px な「Text 子」 を配置しておきます。
(同じくプロパティエディタの Layout タブで設定可能です。)

では、それぞれの Container layout の挙動を確認していきましょう。
2-1. Row (横並び)
<基本的な特徴>
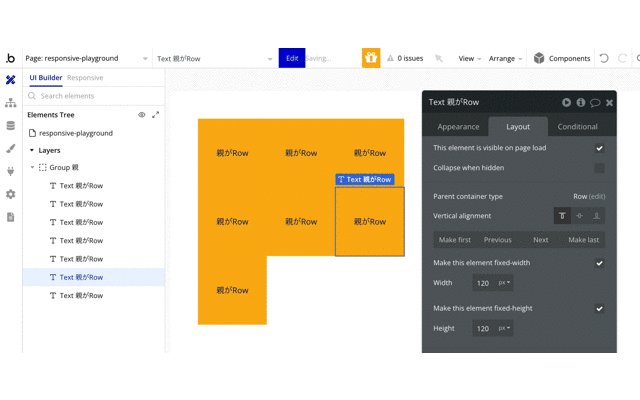
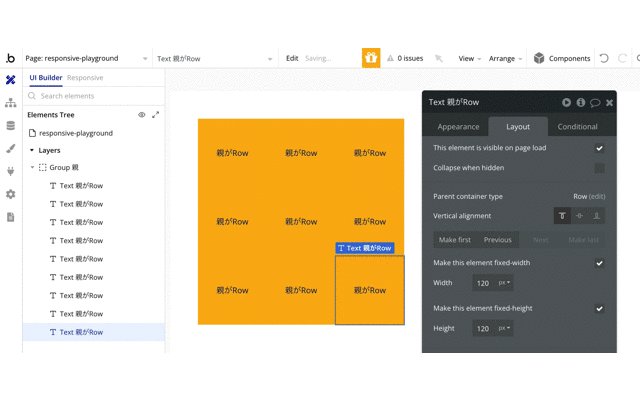
この Container 内に設置された子 Element は「左から右に」並んでいきます。
Row に並べた子 Element たちは、親 Container の width を超えると、折り返しで下に並んでいきます。

<子 Element の並べ方>
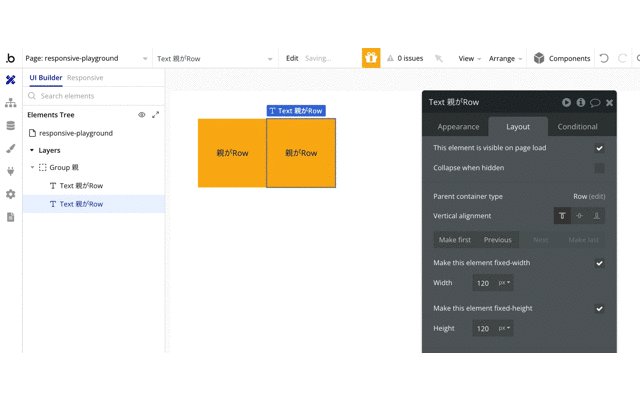
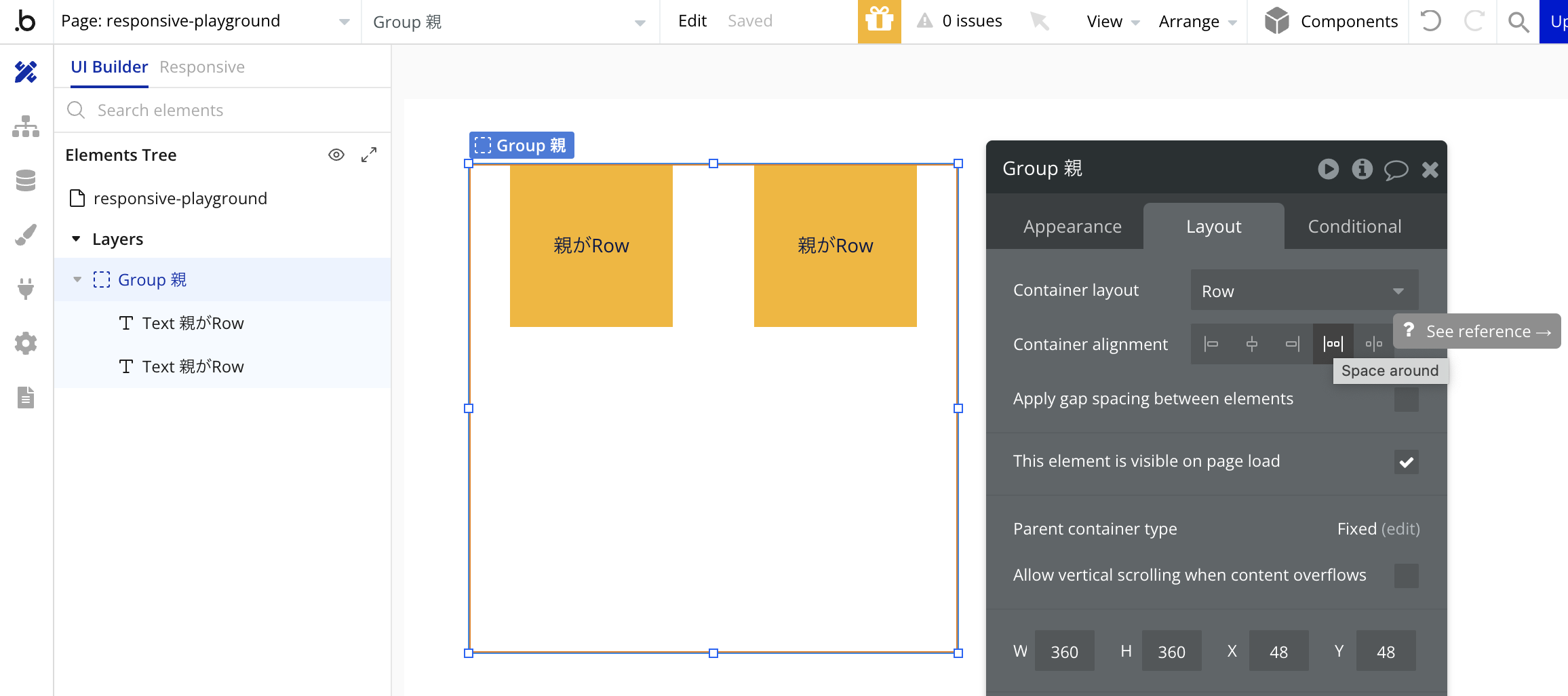
「Group 親」のプロパティエディタにある Container alignment を設定すると、子 Element がどう並べられていくべきかを決めることができます。
例えば、子 Element を2つ並べた状態で Container alignment を Space around にすると…

このように「子 Element がその両脇に均等の余白を持ちながら、互いに避け合っている」並び方となります。
Container alignment の選択肢には以下のようなものがあります。
- Left-aligned (とにかく左寄せ)
- Centered (とにかく中央寄せ)
- Right-aligned (とにかく右寄せ)
- Space around (子 Element がその両脇に均等の余白を持ちながら、互いに避け合う)
- Space between (子 Element が Container の両端に逃げながら、互いに均等間隔を空けて避け合う)
選択肢のアイコンを見れば、直感的にどのような配置になるか理解できるようになっています!
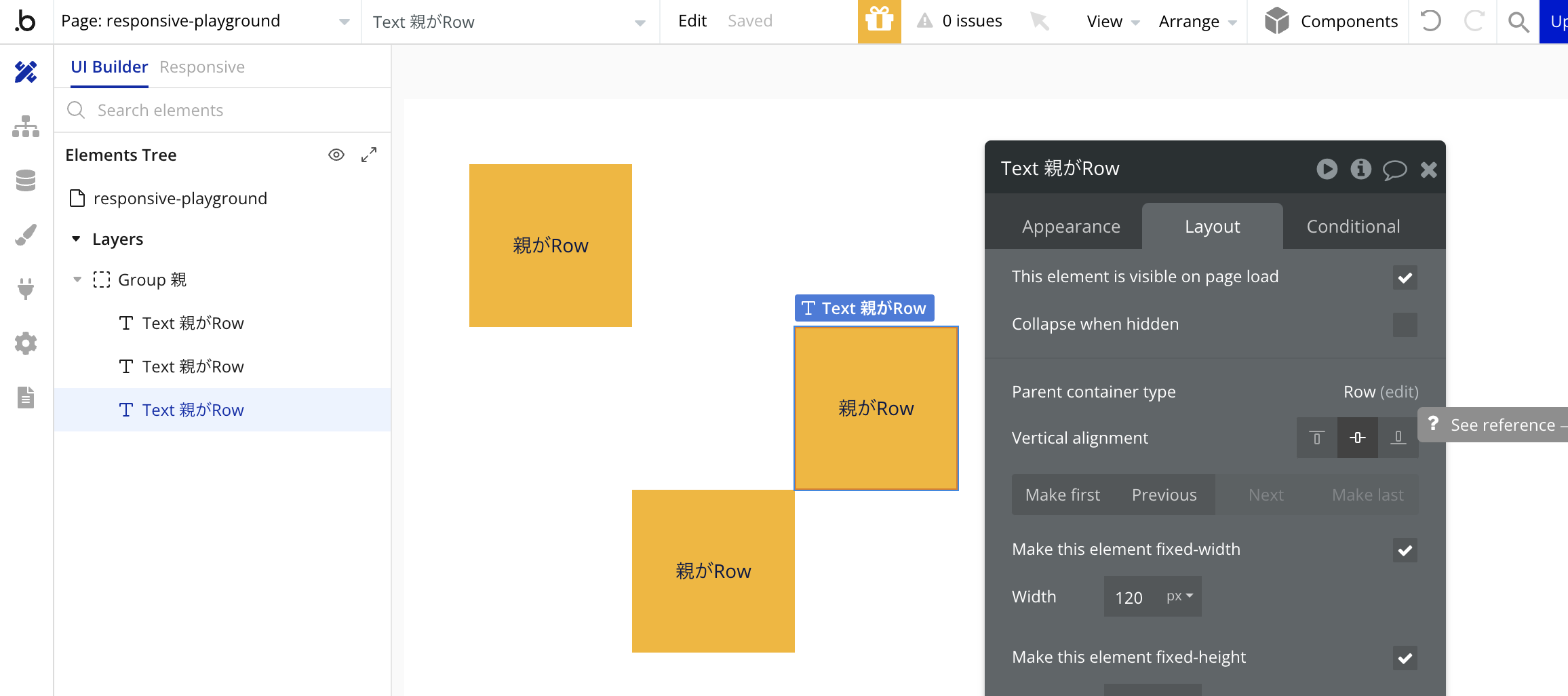
<子 Element 側の設定項目>
親が Row の Container である場合、子 Element 側は “垂直方向” の配置を “個々に独立して” 設定することができます。
以下の画像は、3つの子 Element の Vertical alignment を左から順に Top-aligned (とにかく上寄せ)、Bottom-aligned (とにかく下寄せ)、Centered (とにかく中央寄せ) に設定した例です。

2-2. Column (縦並び)
<基本的な特徴>
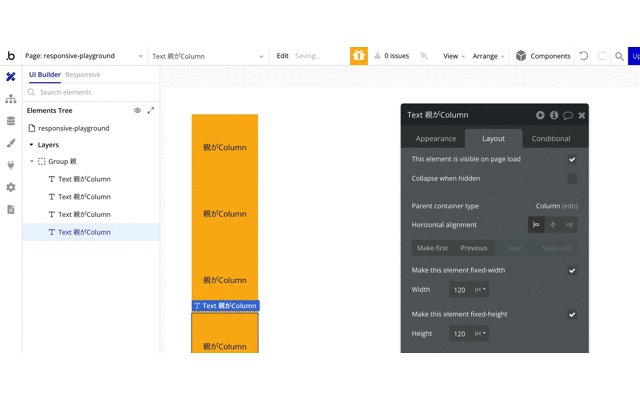
この Container layout 内に設置された子 Element は「上から下に」並んでいきます。
Row と違って親 Container の width に影響を受けず、そして height を超えてもひたすら下方向に積み重なっていくのが特徴です。

Container alignment の選択肢には以下のようなものがあります。
Row の時は水平方向の制御でしたが、Column は垂直方向の制御です。
- Top-aligned (とにかく上寄せ)
- Centered (とにかく中央寄せ)
- Bottom-aligned (とにかく下寄せ)
- Space around (子 Element がその両脇に均等の余白を持ちながら、互いに避け合う)
- Space between (子 Element が Container の両端に逃げながら、互いに均等間隔を空けて避け合う)
Column の場合も、選択肢のアイコンを見るだけで、どのような配置となるか一目瞭然!
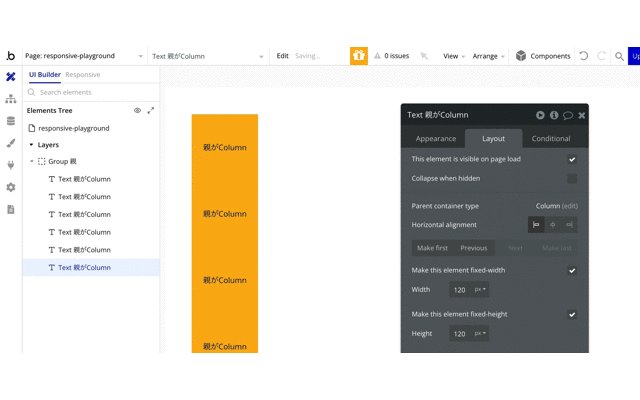
Container layout を Centered にした例を貼っておきます。

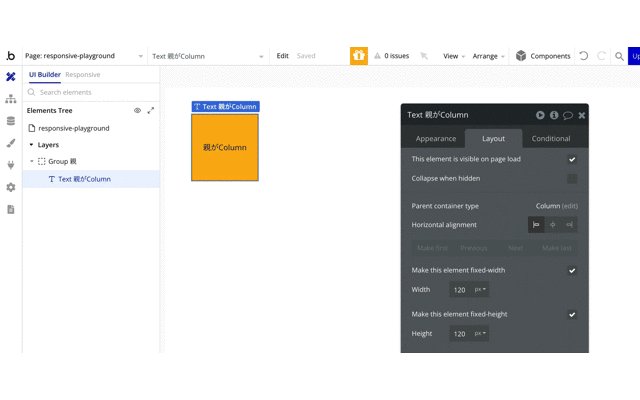
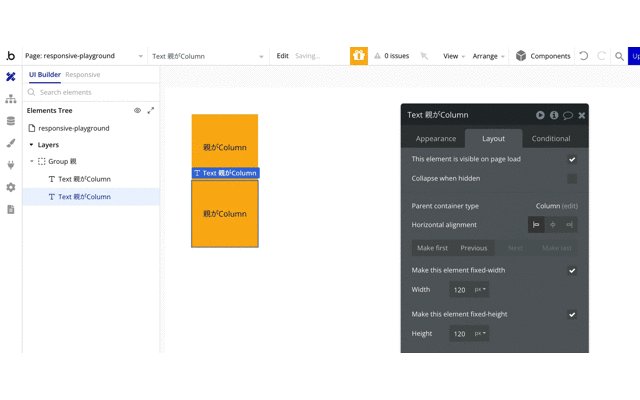
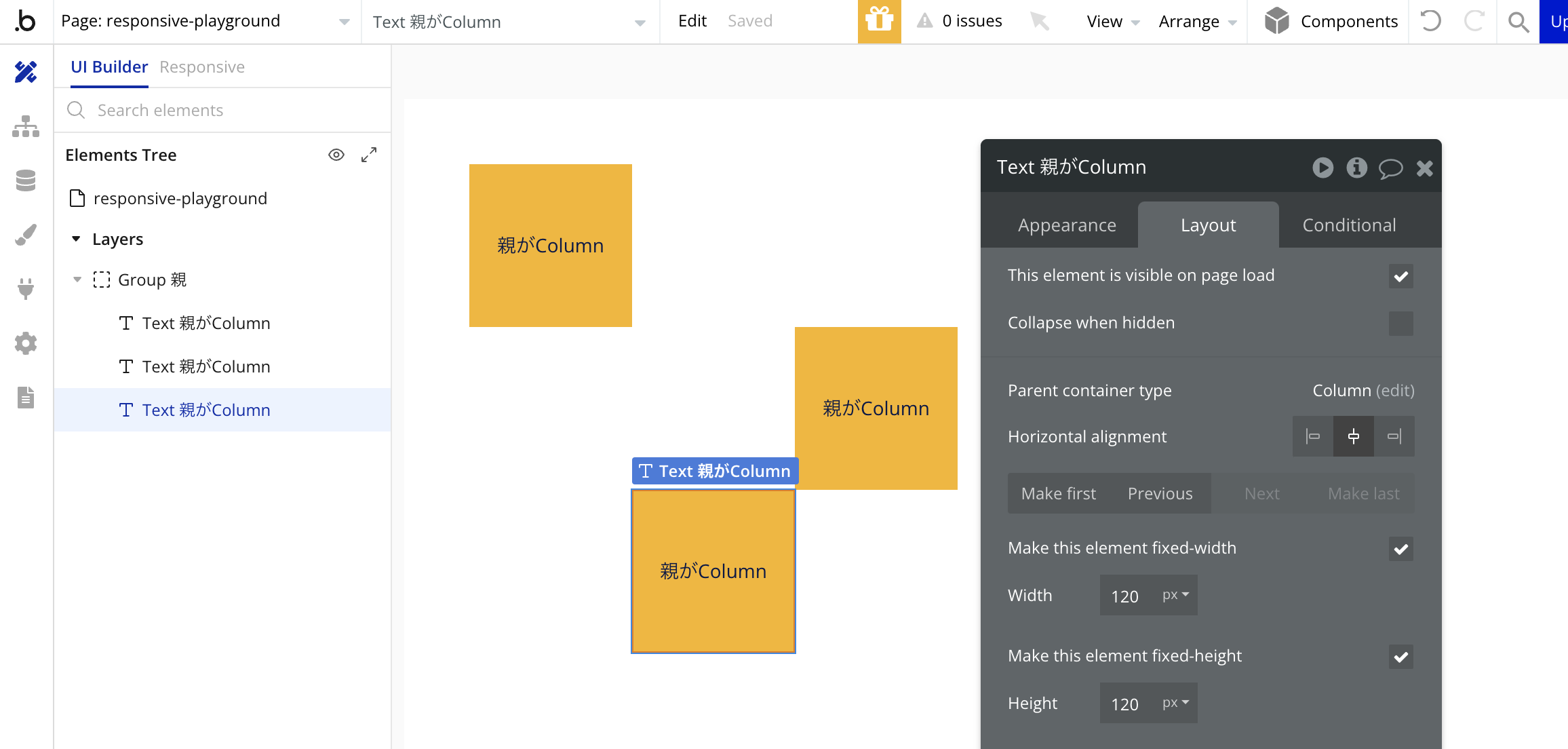
<子 Element 側の設定項目>
もうなんとなくお察しだとは思いますが、親が Column の Container である場合、子 Element 側は “水平方向” の配置を “個々に独立して” 設定することができます。
以下の画像は、3つの子 Element の Vertical alignment を左から順に Left-aligned (とにかく左寄せ)、Right-aligned (とにかく右寄せ)、Centered (とにかく中央寄せ) に設定した例です。

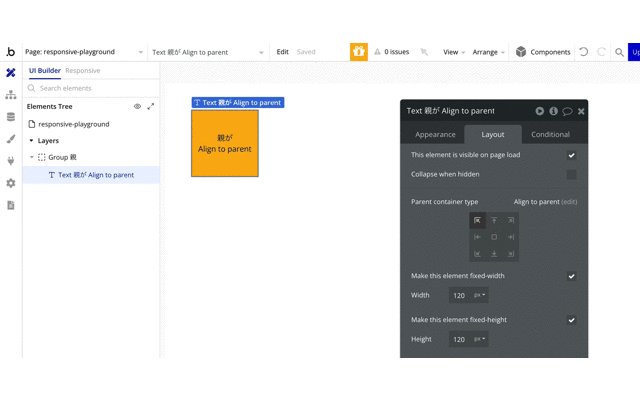
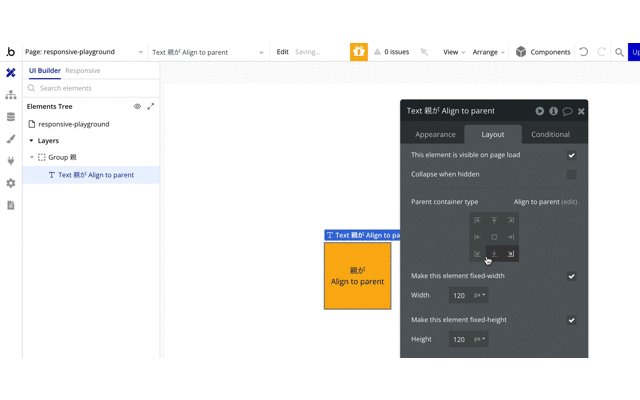
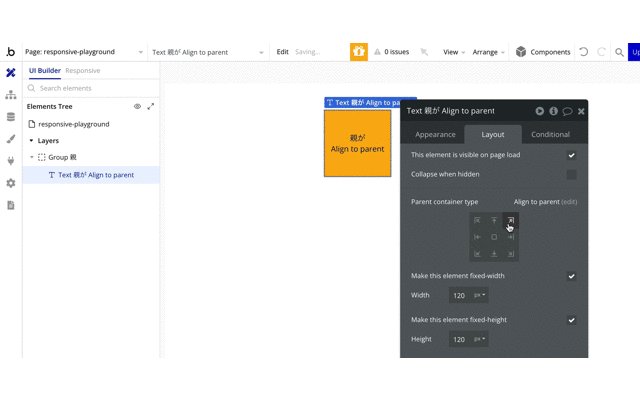
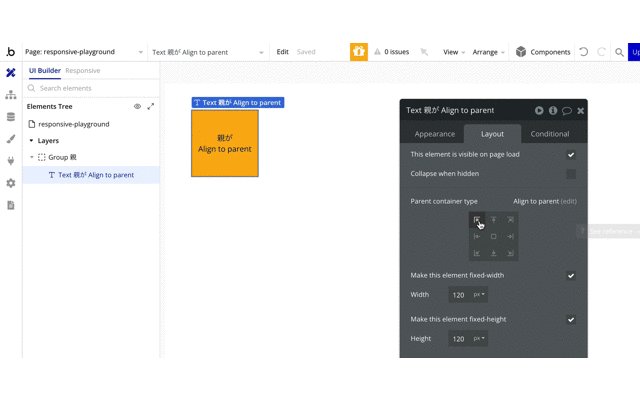
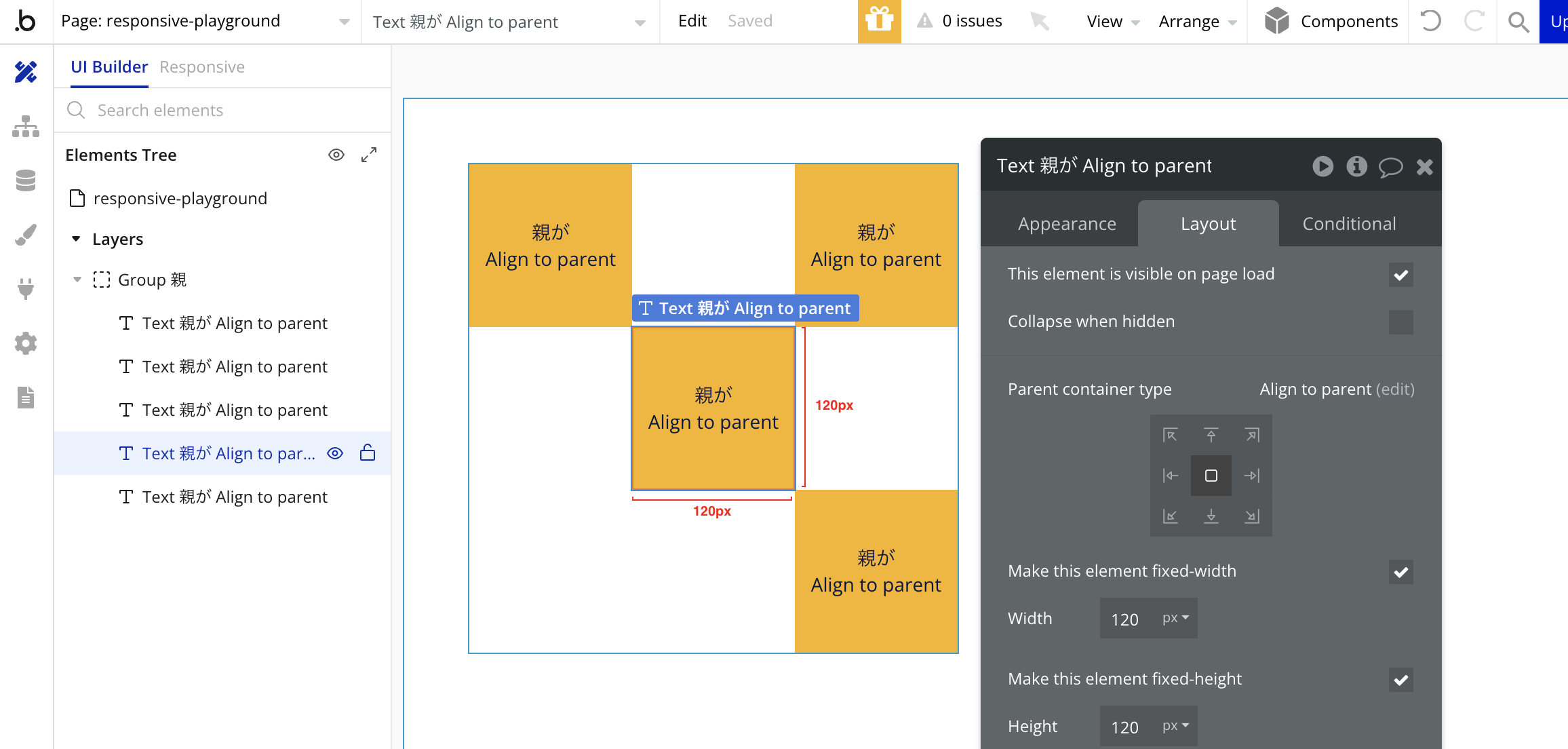
2-3. Align to parent (親合わせ)
この Container layout 内に設置された子 Element は、親の「中央」または「各辺」「各頂点」に配置されます。

<子 Element の並べ方>
Align to parent の Layout には、Container alignment がありません!
子 Element がどう並ぶべきかは、子 Element 側の設定に委ねられています。
<子 Element 側の設定項目>
アイコンの通り、どの方向に寄せたいかを選ぶだけ!
とてつもなく直感的です。

4. Element の Max width と Min width
ここまでは分かりやすさのために、子 Element の Make this element fixed-width (この Element を固定幅にする) にチェックを入れていました。
しかしながら、実際にレスポンシブデザインを実装する際には、一部の Element について width が画面幅に応じて伸び縮みするようにしたいことがあります。
この伸び縮みを定義するのが、Make this element fixed-width のチェックを外したときに現れる Max width と Min width の設定です。
Max width … Element の最大幅。どこまで伸びるのを許すか。
Min width … Element の最小幅。どこまで縮むのを許すか。
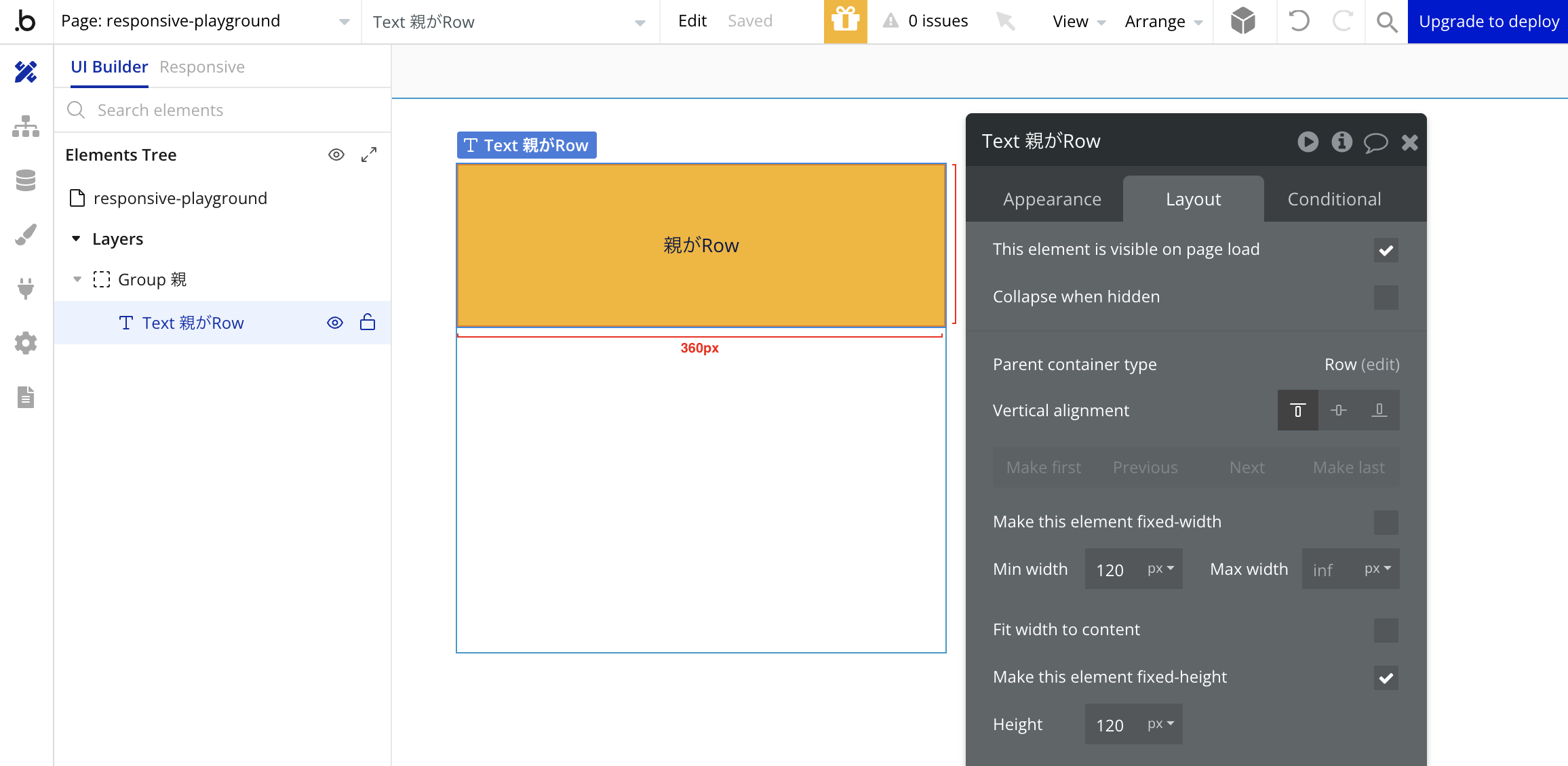
ここで、Min width: 120px で Max width: inf (無限) な子 Element を考えます。
この子 Element は、親 Container の width が許す範囲で無限に膨張します。

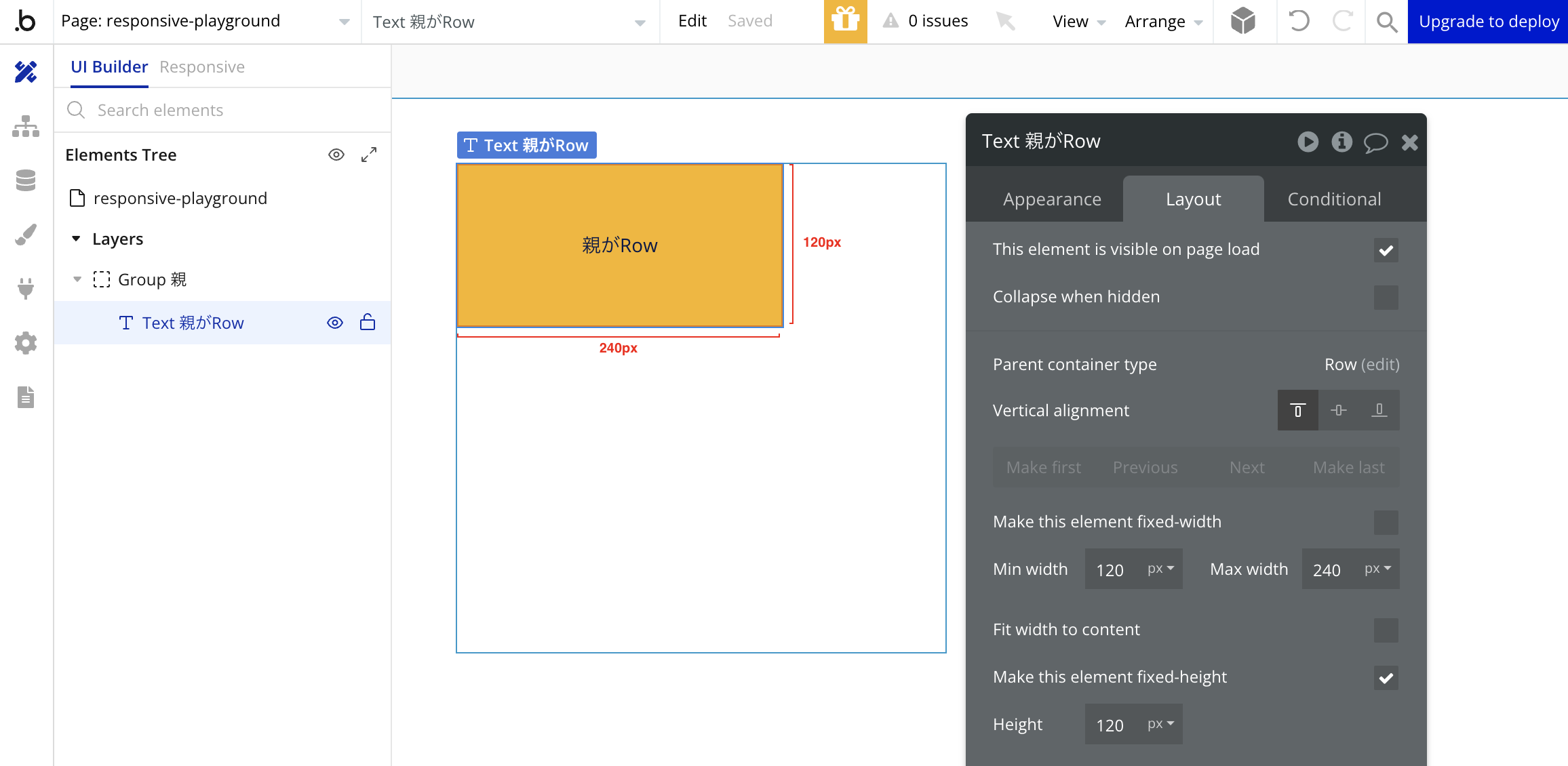
Max width: 240px にするとどうなるでしょうか?
子 Element は膨張しようとしますが、Max width: 240px と言われているので、その膨張を 240px に留めています。

このように、Make this element fixed-width のチェックを外すと、その Element は限界まで膨張するようになります!
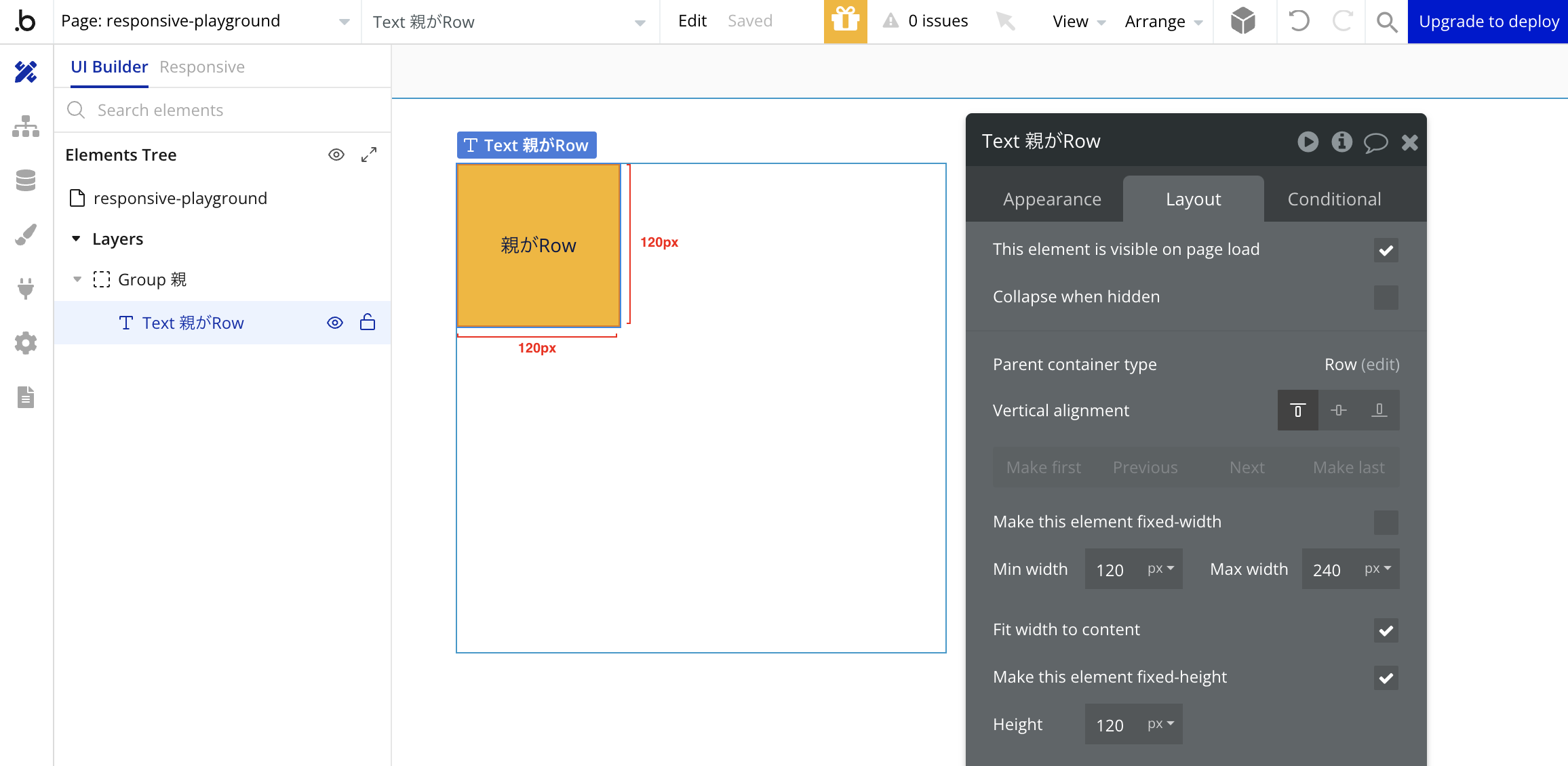
一方で、Fit width to content にチェックを入れると、Element は縮小するようになります。

Min width の 120px まで縮小しました。
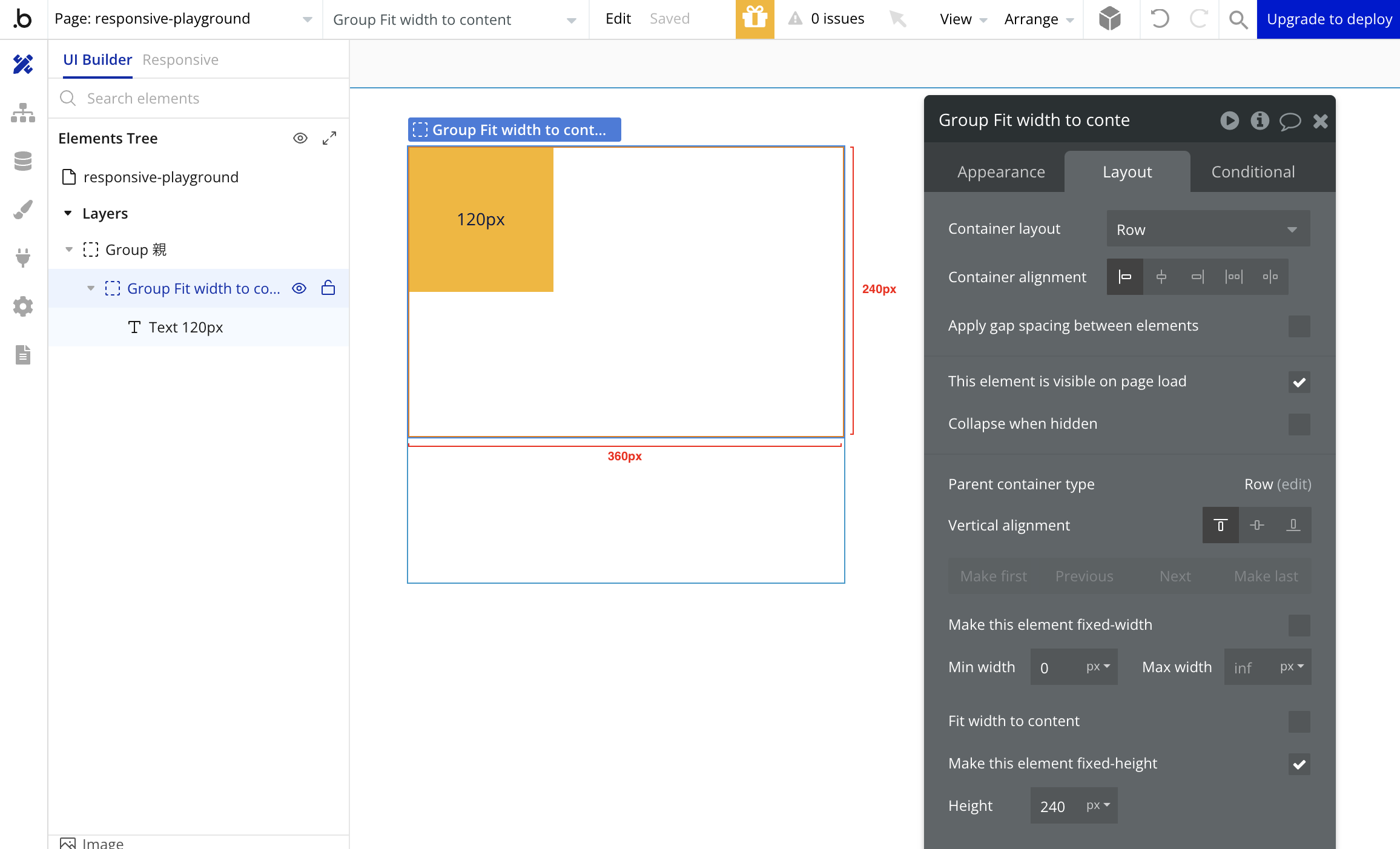
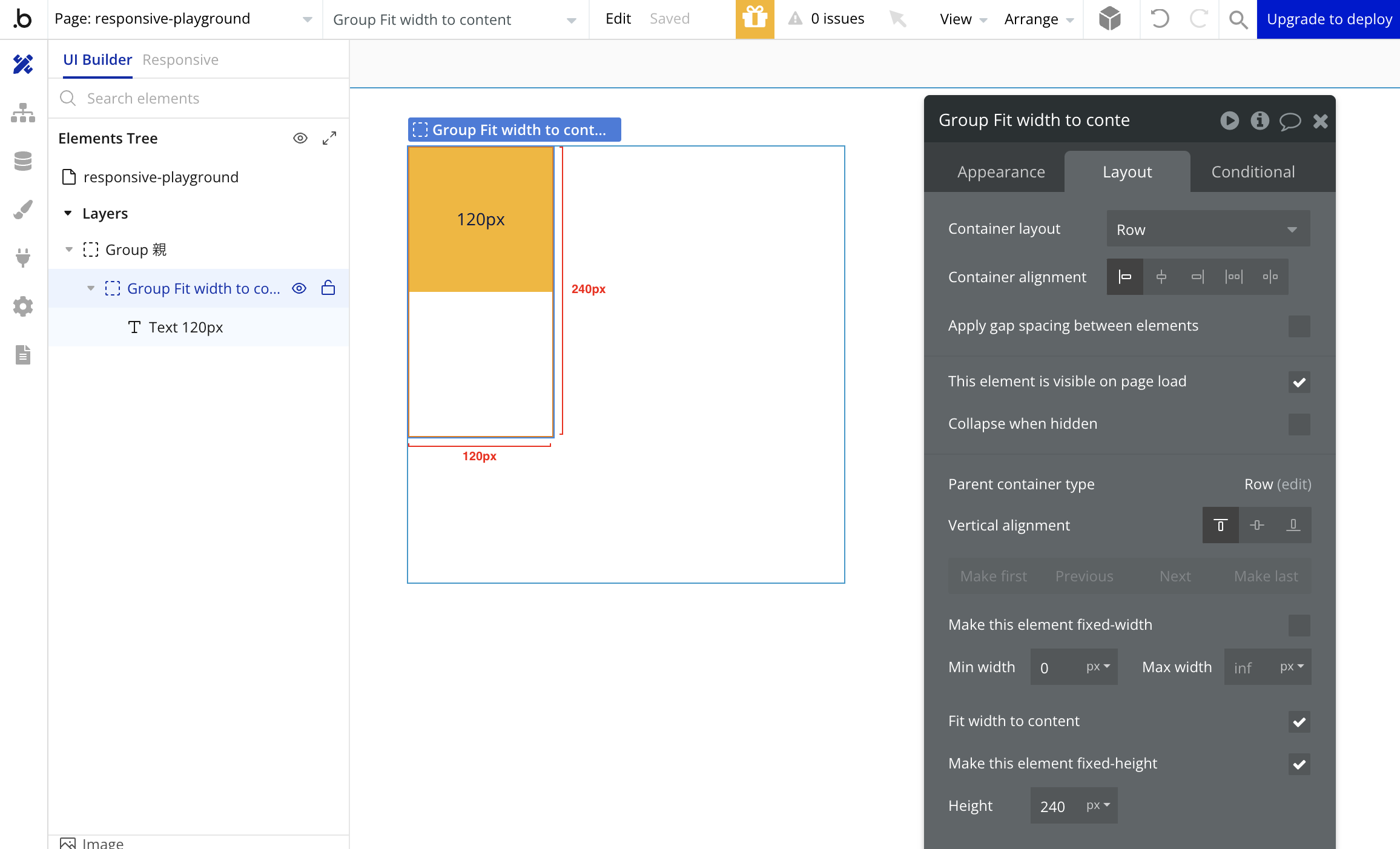
さらに理解を深めるために、子 Element を 120px の固定幅に戻し、さらに「Group 親」とその子 Element との間に別の Container 「Group Fit width to content」を差し込みます。

画像の通り、Fit width to content にまだチェックを入れていないので、Max width: inf にしたがって「Group 親」の width にまで無限に膨張しています。
では、Fit width to content にチェックを入れるとどうなるでしょうか?
Min width: 0px なので「Group Fit width to content」はペシャンコになってしまうでしょうか?
いいえ、子の Text の width である 120px までにしか縮みません。

なぜなら… Fit width to content (幅を中身にフィットさせる) だからです!
5. 実際に Layout を設計してみる
さて、ここまでの知識を踏まえつつ、冒頭のアプリを眺め、どうレスポンシブデザインにしていくかを考えていきましょう。
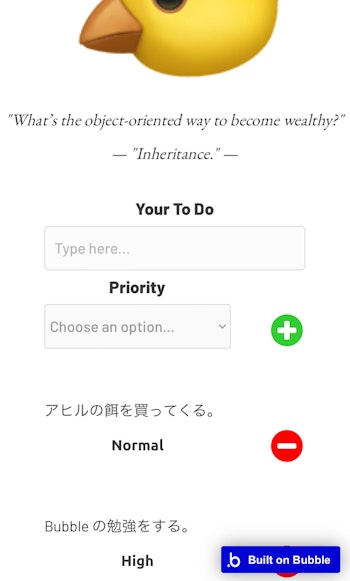
まず、スマホでどのように見えてほしいかを決めます。
例えば、こんなのでどうでしょう?

まずわかること…
スマホでもデスクトップでも、Element は上から下に続いていくので、Page の Layout は Column で確定です。
これはもう定石なので覚えておきましょう!
(Page はある意味、Elements Tree の根にある特殊な Container と考えることができます)
ここまでの Elements Tree:
Page [Column <Top-aligned>]
|-
|-ここからは、凡例を次のように定義して、Elements Tree を設計していきます。
凡例: Element (Vertical / Horizontal alignment) [Container layout <Container alignment>]
次にわかること…
スマホでもデスクトップでも、Page 配下の Element は中央揃えになっているので、Horizontal alignment は Centered であることがわかります。
ここまでの Elements Tree:
Page [Column <Top-aligned>]
|- Text Duck & To Do 🐥 (Horizontal=Centered)
|- Image Duck (Horizontal=Centered)
|- Text "What's the object-oriented way to become wealthy?" (Horizontal=Centered)
|- Text "Inheritance" (Horizontal=Centered)
|- Group From (Horizontal=Centered)
|- Group Item 1 (Horizontal=Centered)
|- Group Item 2 (Horizontal=Centered)その次にわかること…
Group From 以降の Element たちは、デスクトップでは水平方向に並んでいて、スマホでは溢れた分が下に回り込んでいます。
よって、各 Group は Row にするのが適切です。
また、Row 内の Element は、回り込んだあともできるだけ中央に配置されてほしいので、Container alignment は Centered にします。
ここまでの Elements Tree:
Page [Column <Top-aligned>]
|- Text Duck & To Do 🐥 (Horizontal=Centered)
|- Image Duck (Horizontal=Centered)
|- Text "What's the object-oriented way to become wealthy?" (Horizontal=Centered)
|- Text "Inheritance" (Horizontal=Centered)
|- Group From (Horizontal=Centered) [Row <Centered>]
|- Group Item 1 (Horizontal=Centered) [Row <Centered>]
|- Group Item 2 (Horizontal=Centered) [Row <Centered>]次は Group Form 内に着目しましょう。
Your To Do とその Input に関しては、縦方向に積み上がっているので、Column 内に Element が配置されていることがわかります。
Priority とその Dropdown についても同様です。
また、Group Form [Row] の各 Element は下寄せになっているので、Vertical alignment が Bottom-aligned であることがわかります。
ここまでの Elements Tree:
Page [Column <Top-aligned>]
|- Text Duck & To Do 🐥 (Horizontal=Centered)
|- Image Duck (Horizontal=Centered)
|- Text "What's the object-oriented way to become wealthy?" (Horizontal=Centered)
|- Text "Inheritance" (Horizontal=Centered)
|- Group From (Horizontal=Centered) [Row <Centered>]
|- Group Input (Vertical=Bottom-aligned) [Column <Top-aligned>]
|- Group Dropdown (Vertical=Bottom-aligned) [Column <Top-aligned>]
|- Icon fa fa-plus-circle (Vertical=Bottom-aligned)
|- Group Item 1 (Horizontal=Centered) [Row <Centered>]
|- Group Item 2 (Horizontal=Centered) [Row <Centered>]Group Item 1 と 2 も同じ作りにします。
プログラミングの鉄則「対称性(同じものは同じように表現して類推が効くようにしよう)」はノーコードにおいても不変です。
ここまでの Elements Tree:
Page [Column <Top-aligned>]
|- Text Duck & To Do 🐥 (Horizontal=Centered)
|- Image Duck (Horizontal=Centered)
|- Text "What's the object-oriented way to become wealthy?" (Horizontal=Centered)
|- Text "Inheritance" (Horizontal=Centered)
|- Group From (Horizontal=Centered) [Row <Centered>]
|- Group Input (Vertical=Bottom-aligned) [Column <Top-aligned>]
|- Group Dropdown (Vertical=Bottom-aligned) [Column <Top-aligned>]
|- Icon fa fa-plus-circle (Vertical=Bottom-aligned)
|- Group Item 1 (Horizontal=Centered) [Row <Centered>]
|- Text アヒルの餌を買ってくる。 (Vertical=Bottom-aligned)
|- Text Normal (Vertical=Bottom-aligned)
|- Icon fa fa-minus-circle (Vertical=Bottom-aligned)
|- Group Item 2 (Horizontal=Centered) [Row <Centered>]
|- Text Bubble の勉強をする。 (Vertical=Bottom-aligned)
|- Text High (Vertical=Bottom-aligned)
|- Icon fa fa-minus-circle (Vertical=Bottom-aligned)最後に Group Input と Group Dropdown の中身の Element を配置します。
最終的な Elements Tree:
Page [Column <Top-aligned>]
|- Text Duck & To Do 🐥 (Horizontal=Centered)
|- Image Duck (Horizontal=Centered)
|- Text "What's the object-oriented way to become wealthy?" (Horizontal=Centered)
|- Text "Inheritance" (Horizontal=Centered)
|- Group From (Horizontal=Centered) [Row <Centered>]
|- Group Input (Vertical=Bottom-aligned) [Column <Top-aligned>]
|- Text Your To Do (Horizontal=Centered)
|- Input To Do (Horizontal=Centered)
|- Group Dropdown (Vertical=Bottom-aligned) [Column <Top-aligned>]
|- Text Priority (Horizontal=Centered)
|- Dropdown Priority (Horizontal=Centered)
|- Icon fa fa-plus-circle (Vertical=Bottom-aligned)
|- Group Item 1 (Horizontal=Centered) [Row <Centered>]
|- Text アヒルの餌を買ってくる。 (Vertical=Bottom-aligned)
|- Text Normal (Vertical=Bottom-aligned)
|- Icon fa fa-minus-circle (Vertical=Bottom-aligned)
|- Group Item 2 (Horizontal=Centered) [Row <Centered>]
|- Text Bubble の勉強をする。 (Vertical=Bottom-aligned)
|- Text High (Vertical=Bottom-aligned)
|- Icon fa fa-minus-circle (Vertical=Bottom-aligned)以上が Layout を活用したレスポンシブデザイン化の基本的な考え方です!
この Elements Tree を参考に、Duck & To Do 🐥 をレスポンシブデザインに改修してみましょう。
途中、お好みで Element 間に Row gap や Column gap を設定したり、個々の Element に margin を施したりして、試行錯誤してみるのがオススメです。
6. Design タブを Responsive モードにして確認
ここまでお疲れ様でした!
うまくレスポンシブデザインに改修できたかを、Bubble の画面上で確認します。
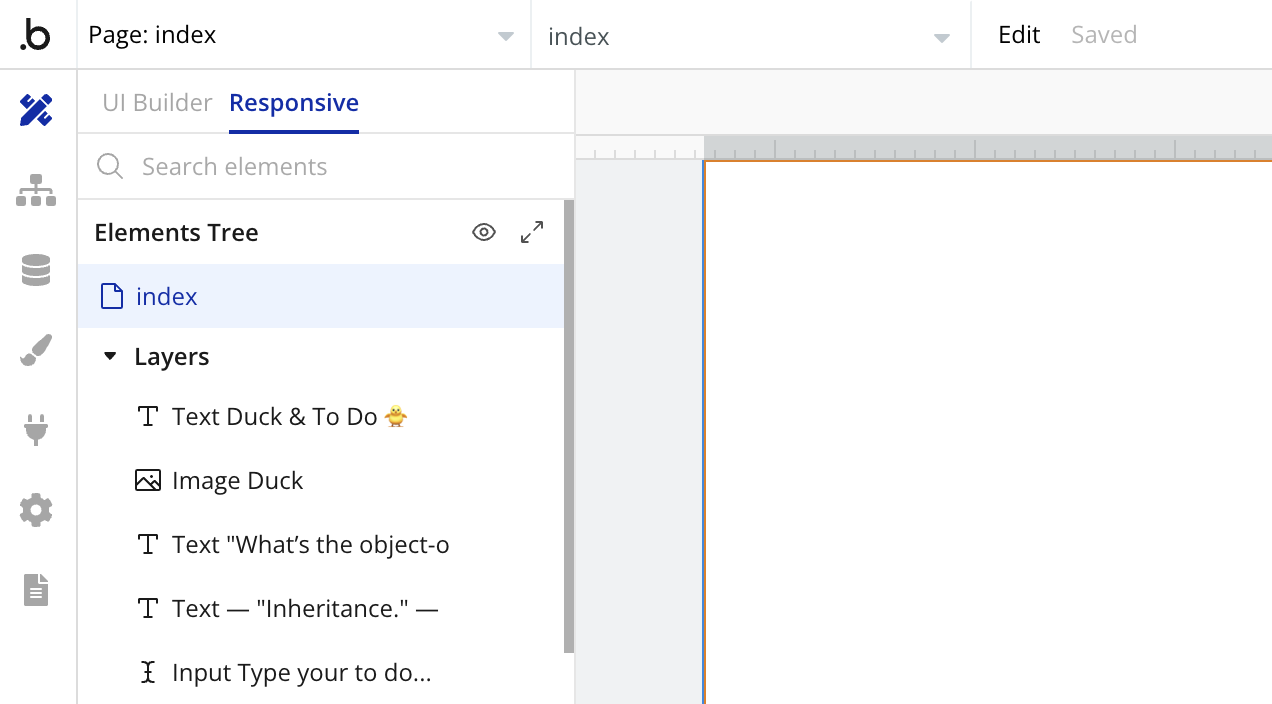
モバイル端末での見え方を確認するときは、
「Design タブ」を「Responsive 」モードにします。

>>>
今まで見ていた「Design タブ」は「UI Builder」モードだったことが判明!
解説記事:
👉 【Bubble 入門 #2】初心者必見!Bubble エディタの使い方まとめ
<<<
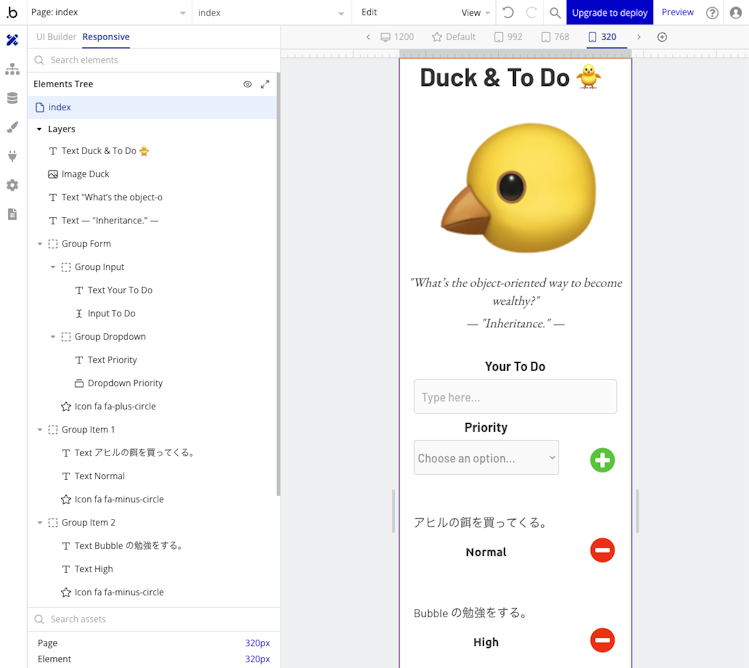
閑話休題。Responsive モードで画面幅をスマホ (320px) にしてみると…

レスポンシブデザインになっていることが、確認できました!
実際の開発では、モバイル端末での見た目を Responsive モードで逐次確認しながら Element を配置していくことになります。
7. まとめ
Layout 機能を駆使することによって、Bubble アプリを簡単にレスポンシブデザイン化できることがわかりました!
Bubble では、レスポンシブデザイン化の設定が、うまい具合にちょうどいい匙加減で抽象化されており、本記事でご紹介したような基礎的な概念さえ押さえておけば、迷うことなく爆速でアプリをレスポンシブデザインにできます。
この簡単さは、新規事業における UI 構築で非常に重要となります。
ユーザーにとって最適な UI を試行錯誤する中では、CSSで車輪の再発明に注力することよりも、即座に UI を改修してユーザーの反応を確認することが大切です。
車輪の再発明よりも、ユーザーへの価値提供に繋がるような開発に携わりたい方は、ぜひ株式会社Biz Freakへお越しください!
Bubble の認定試験に合格した「根っからのエンジニア」達があなたをお待ちしております㊙️
https://bizfreak.co.jp/recruit
次回はアプリケーションの核心部「データベース」へと潜入していきます!


