【Bubble 入門 #6】Repeating Group でデータベースの中身を繰り返し表示しよう!
ブンブンハロー!
配列のメソッドが好きな上松です。
さて今日もやっていきましょう、Bubble 入門シリーズの6発目!
Repeating Group でデータベースの中身を表示しよう!編!
前回の記事では、
データベースにデータを保存し、
そのデータを画面に表示する方法について学びました。
👉 【Bubble 入門 #5】はじめてのデータベース!Bubble ではどう使う?
しかしまだ、たった1件のデータしか表示できていません(泣)
保存した複数件のデータを、効率よく繰り返し表示する方法はないでしょうか?
そこで今回は、Repeating Group を使って、データベースの中身を画面上に表示する方法について学んでいきましょう💪
目次
- Group の役割
- Repeating Group とは?
- Repeating Group の使い方
- List の準備
- Repeating Group の設置
- To Do の Item を繰り返し表示する
- まとめ
1. Group の役割
Repeating Group に進む前に、その基礎となる Group をおさらいします。
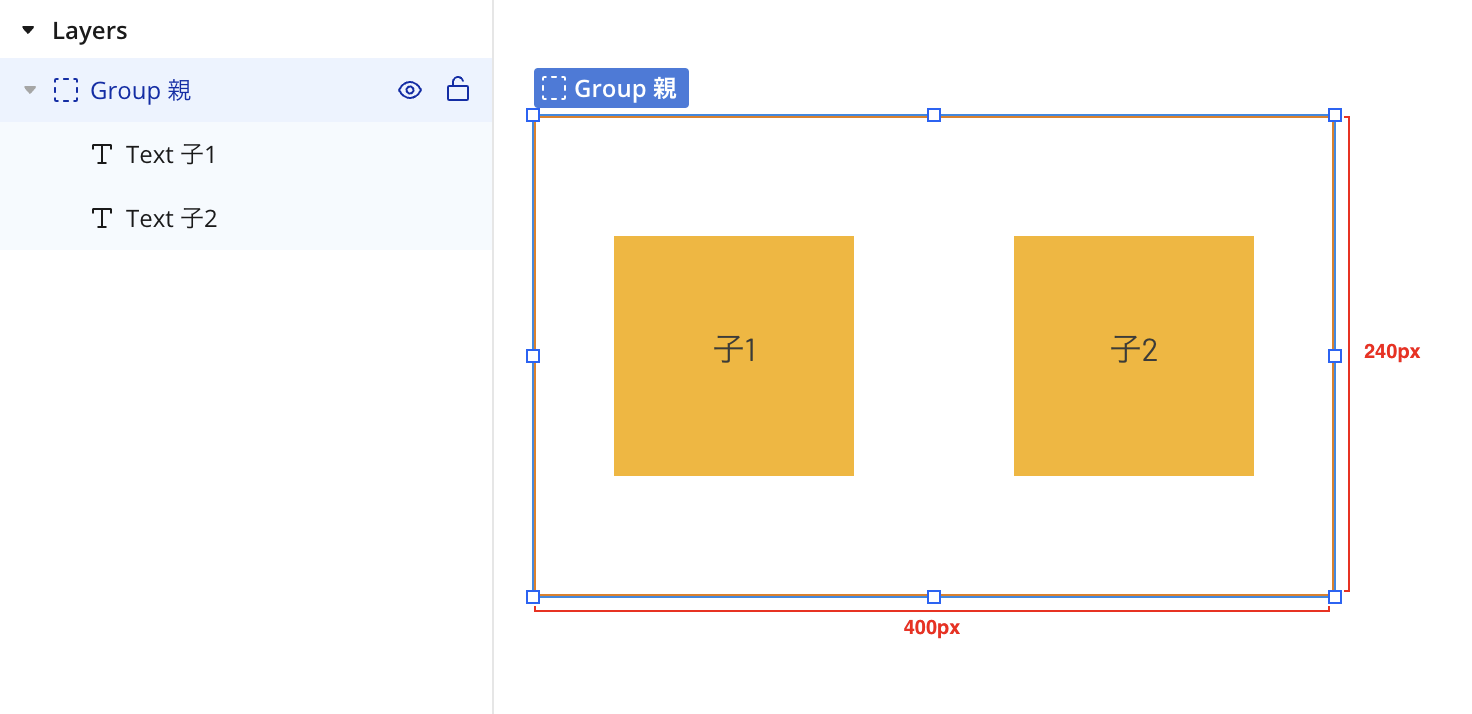
Group は、他の Element をまとめて格納できる、特別な Element です。
Group を使うと、Element 間に階層構造ができ、Group は「親 Element」、Group 内の Element は「子 Element 」と呼ばれます。

Group は、本シリーズで既に2回登場しています。
👉 【Bubble 入門 #4】Layout を駆使してレスポンシブデザインを実現しよう!
👉 【Bubble 入門 #5】はじめてのデータベース!Bubble ではどう使う?
第4回では、Group は「レスポンシブデザインの Container」として登場しました。
第5回では、Group は「Data type の箱(Thing の入れもの)」として登場しました。
以上をまとめると、Group とは…
- 子 Element を集めて1つのまとまりを形成する親 Element としての役割
- レスポンシブデザインを実現するための Container としての役割
- Data type の箱(Thing の入れもの)としての役割
を持つ特別な Element である、と整理できます。
2. Repeating Group とは?
では、Repeating Group とはどのような Element でしょうか?
Repeating Group は、Group の一種なので、
- 子 Element を集めて1つのまとまりを形成する親 Element
- レスポンシブデザインを実現するための Container
- Data type の箱(Thing の入れもの)
といった役割を持っています。
さらに、Repeating Group には
- List 中の Item を繰り返し表示する役割
が追加されています!
List とは「似たようなデータが一列に並んでいる」データ構造のことです。
List 中の「似たようなデータ」1つ1つを Item と呼びます。
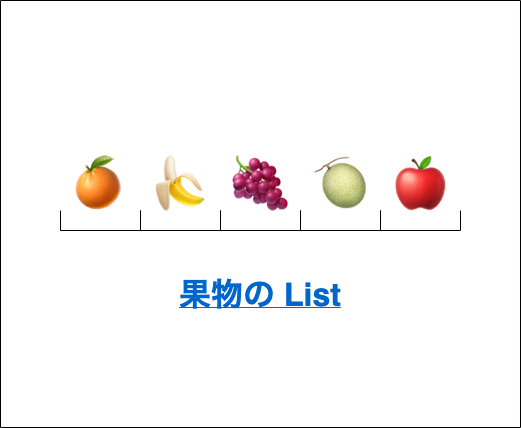
例えば「果物の List」はこんな感じです。
果物1つ1つが Item に相当します。

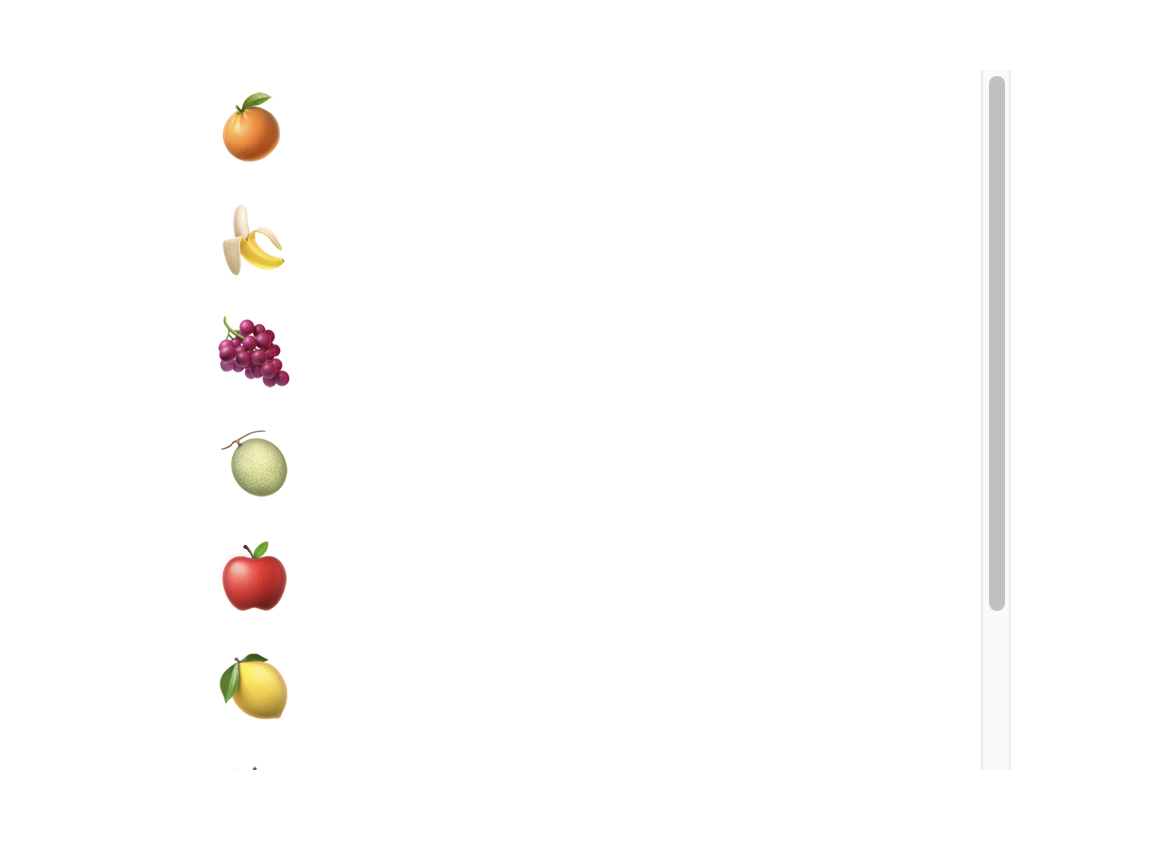
Repeating Group を使用すると、次の画像のように List 中の Item を繰り返し、一覧表示することができます!

Bubble で List として扱えるものには、
- Data type
- Data type の List 型 Field
- Option set
- List 型の Custom state
- Do a search for の結果
があります。
Data type と Do a search for は、前回の記事で紹介しましたね。
Option set は Bubble のデータベースで定義できる「静的な List」です。
「静的な List」とは、アプリケーションの操作によって、Item 数が増減しないような List のことです。Item 自体も変更されません。
一方で Data type は、アプリケーションの操作によって、Item 数が増減したり、Item 自体が変更されたりするため、「動的な List」であると言えます。
... Custom state については、次回以降の別記事にて解説します。
3. Repeating Group の使い方
いよいよ本節から Repeating Group の使い方を解説していきます。
List の準備
Repeating Group を使う前に、List のネタとして Option set を作ってみましょう!
まず、Bubble エディタで “Data” タブを開きます。
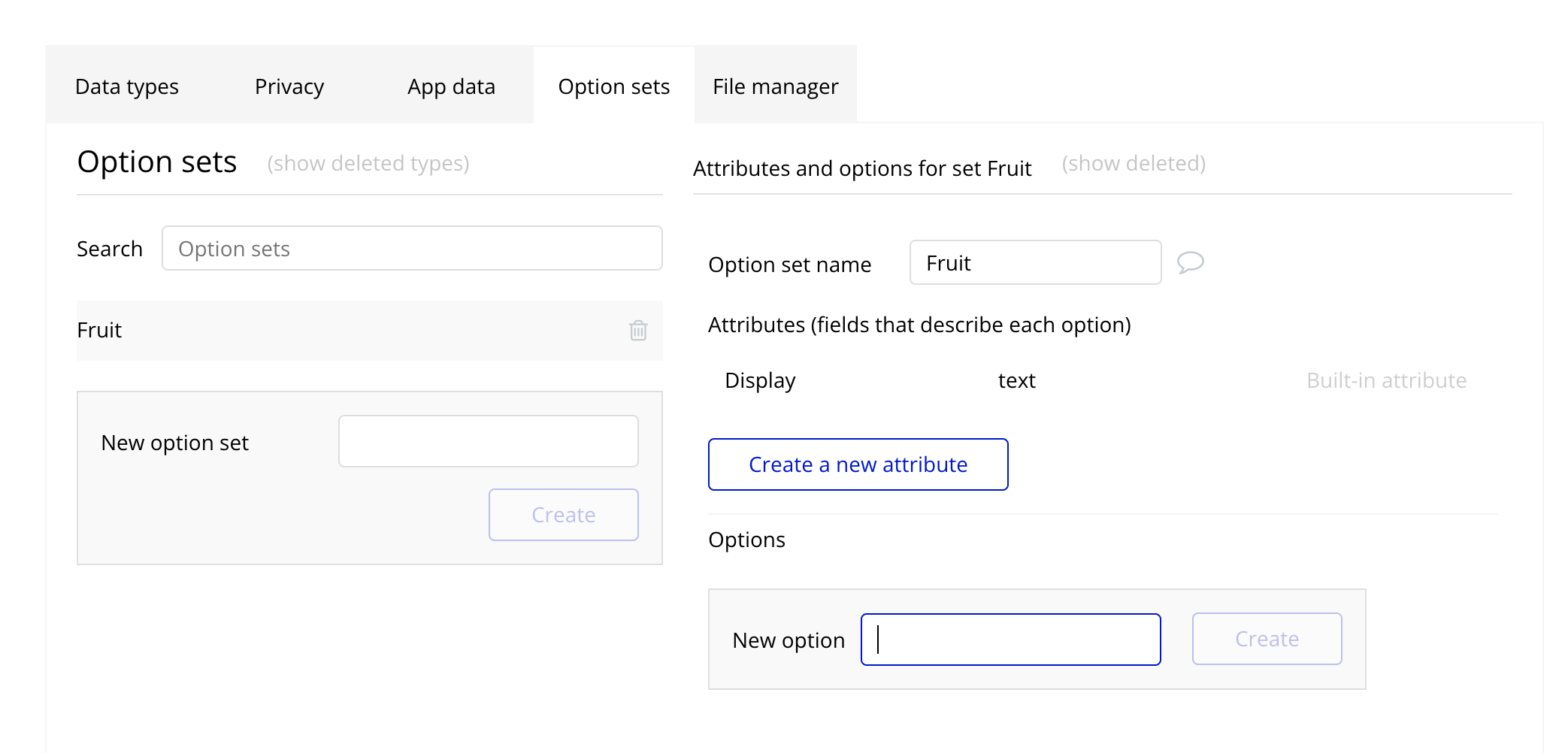
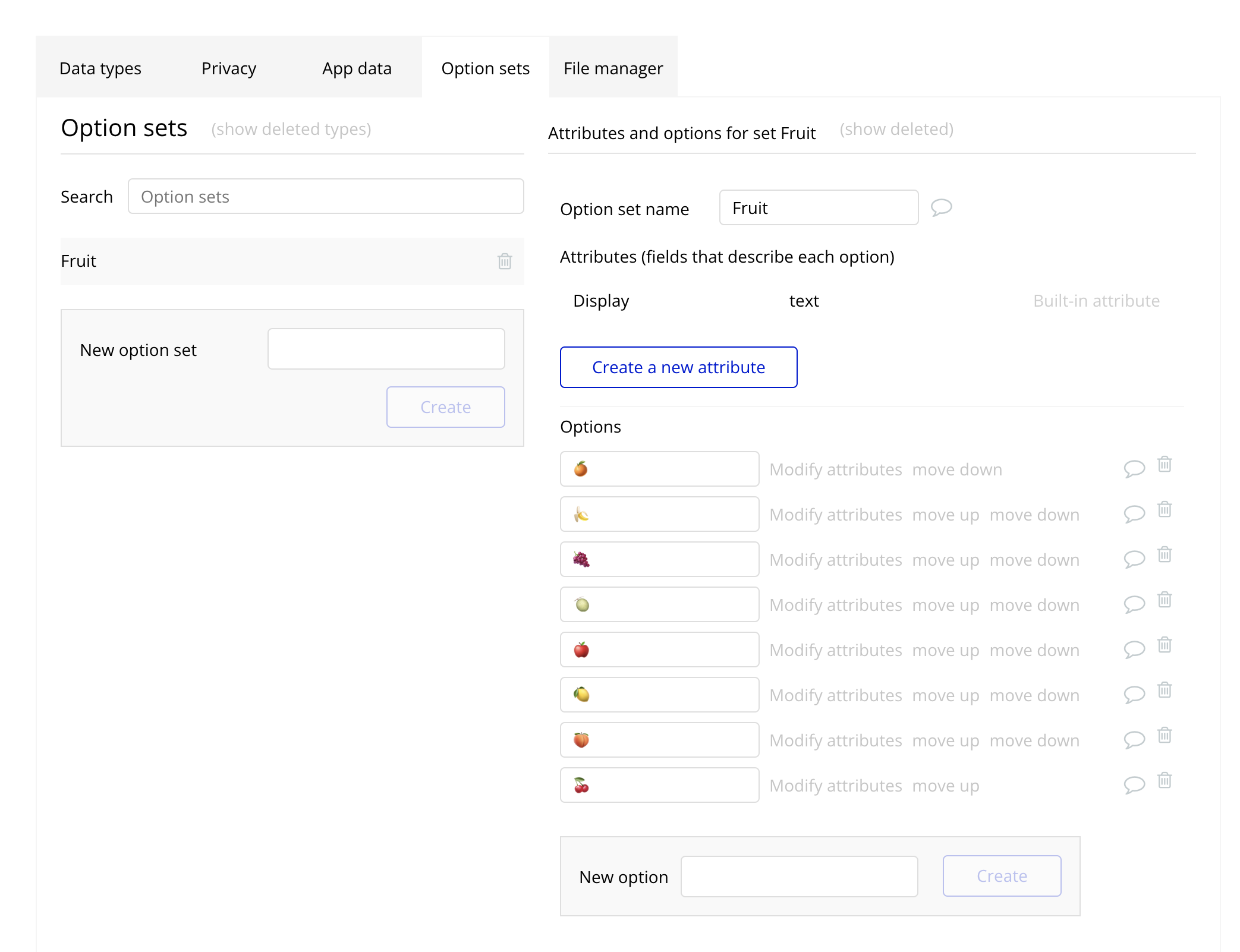
この “Data” タブ内の “Option sets” タブで Fruit という名前の Option set を作成します。
“New option set” に Fruit と入力し、”Create” をクリック…。

これで Fruit が作成されました。
Option set は、Attribute と Option で構成されています。
Attribute は Data type の Field に相当する概念です。
Option set の骨組を形成します。
Option は Data type の Thing に相当する概念です。
Option set という「静的な List」が持つ Item のことを指します。
今回は、Display というデフォルトで存在している text 型の Attribute に果物の emoji を入力して、 Fruit の Option を準備します。
“New option” に果物の emoji を入力して “Create” をクリック。

これで Fruit の Option を準備できました。
Repeating Group の設置
次に “Design” タブを開き、Repeating Group をドラッグ&ドロップします。

このように "Design" タブにおける Repeating Group の見た目は「影分身の術」のようになっていて、 Repeating group item 1, Repeating group item 2, … と、複数のセルが存在しています。
このうち、”Design” タブ上で編集対象となるのは Repeating group item 1 のみです。
Repeating group item 2 以降はグレーアウトしていることからわかる通り、繰り返しの様子を表しているだけであって、編集対象ではありません。
「ああ、こんなふうに繰り返し表示されていくんだな…」とさえ思っておけば大丈夫です。
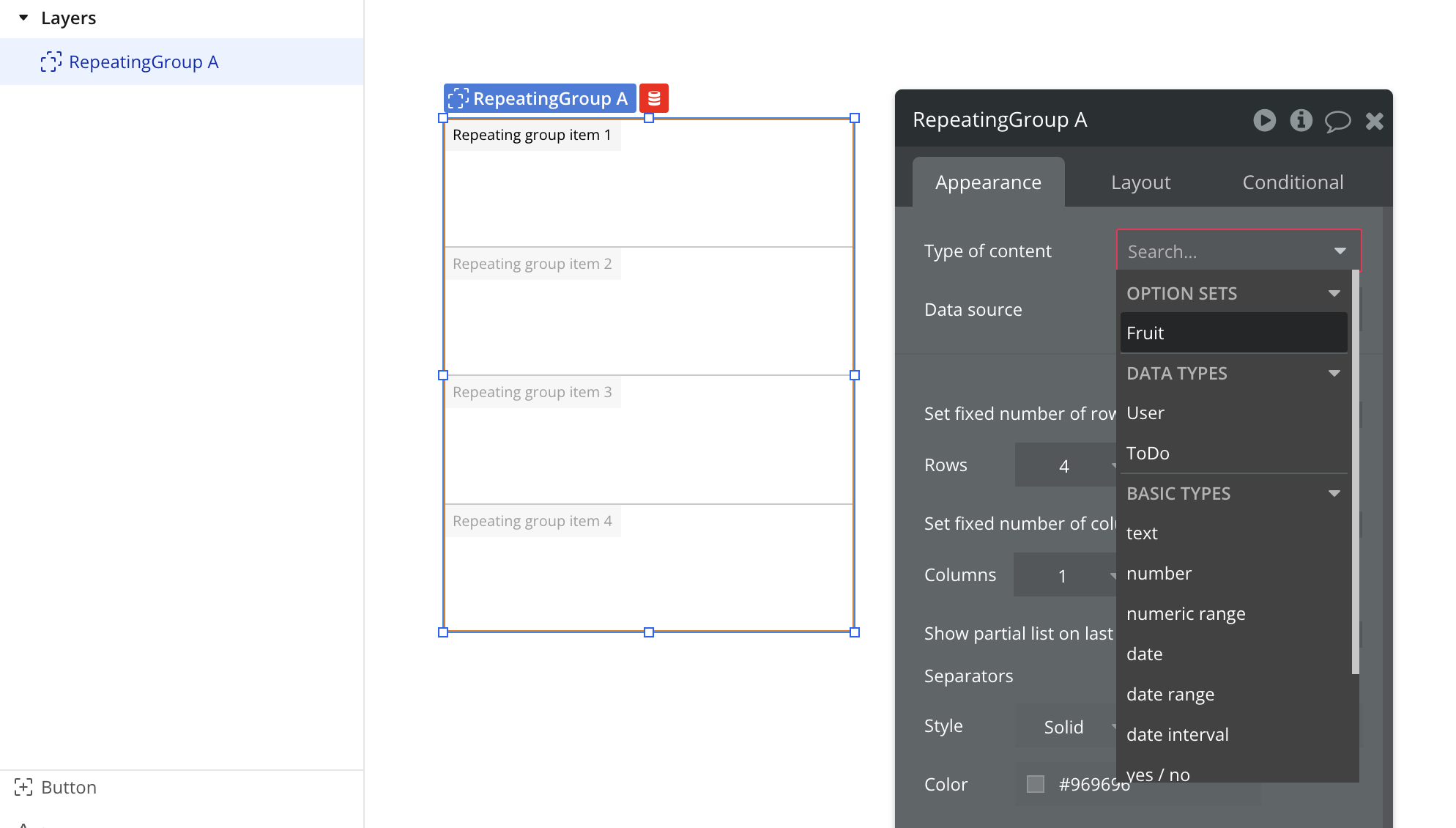
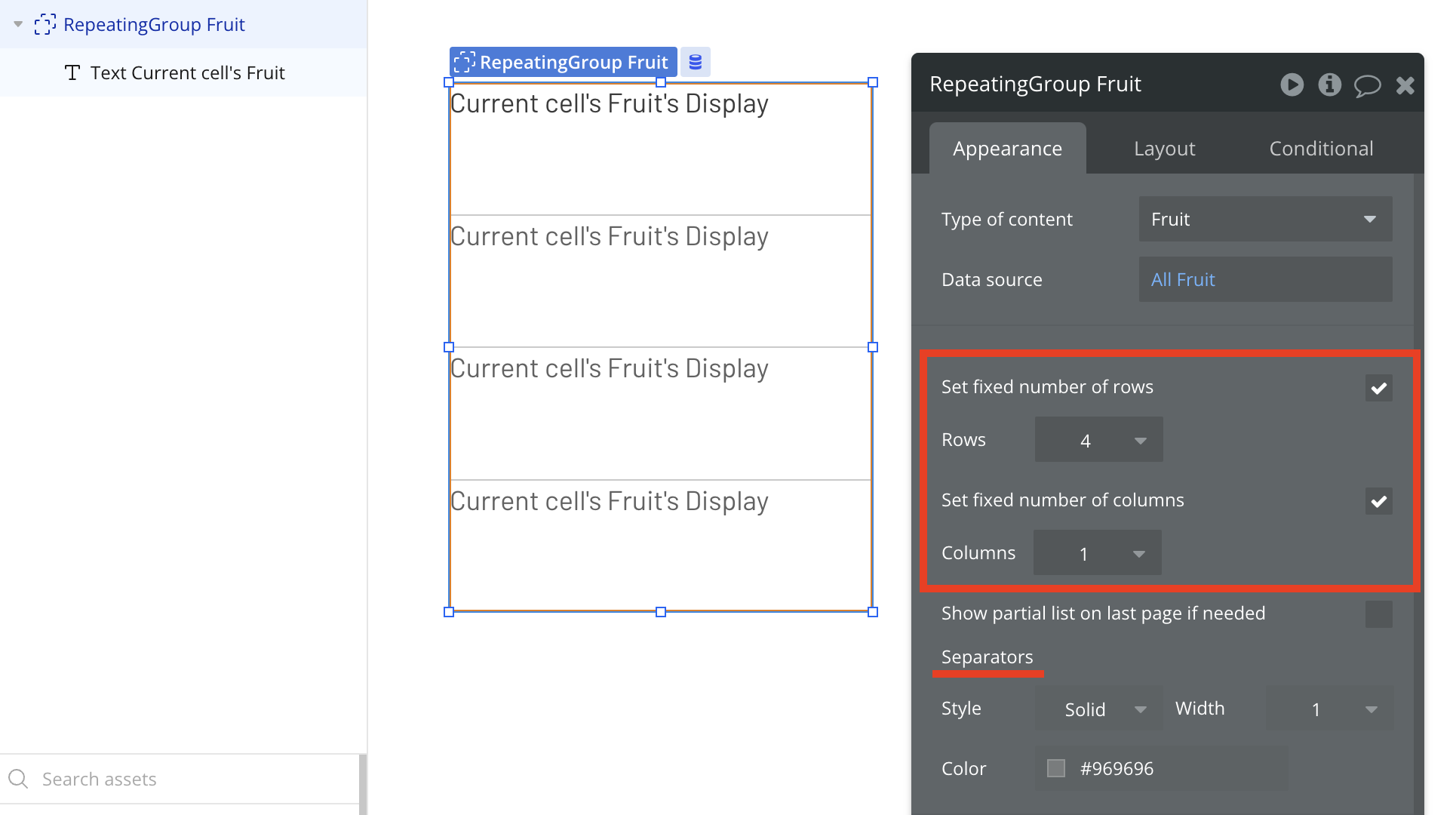
プロパティエディタの Type of content には Fruit を指定します。
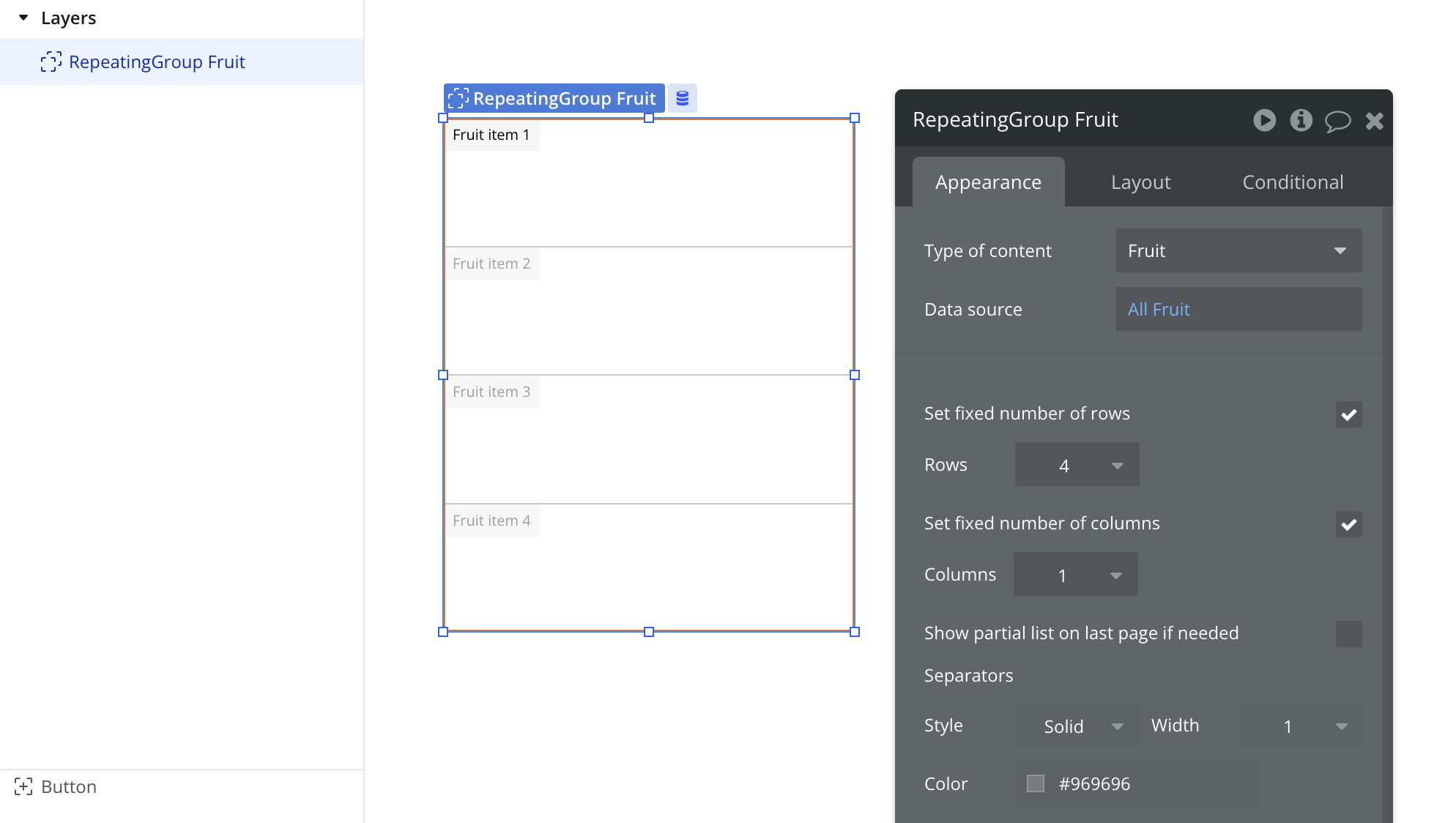
Data source は All Fruit にしましょう。

RepeatingGroup A の表示が RepeatingGroup Fruit に変わり、さらに Repeating item 1, Repeating item 2, … が Fruit item 1, Fruit Item 2, … に変化したことにお気づきでしょうか?
これは、「Repeating Group の1つのセル」が「Fruit の Item 1つを格納する箱」になったことを示唆しています。
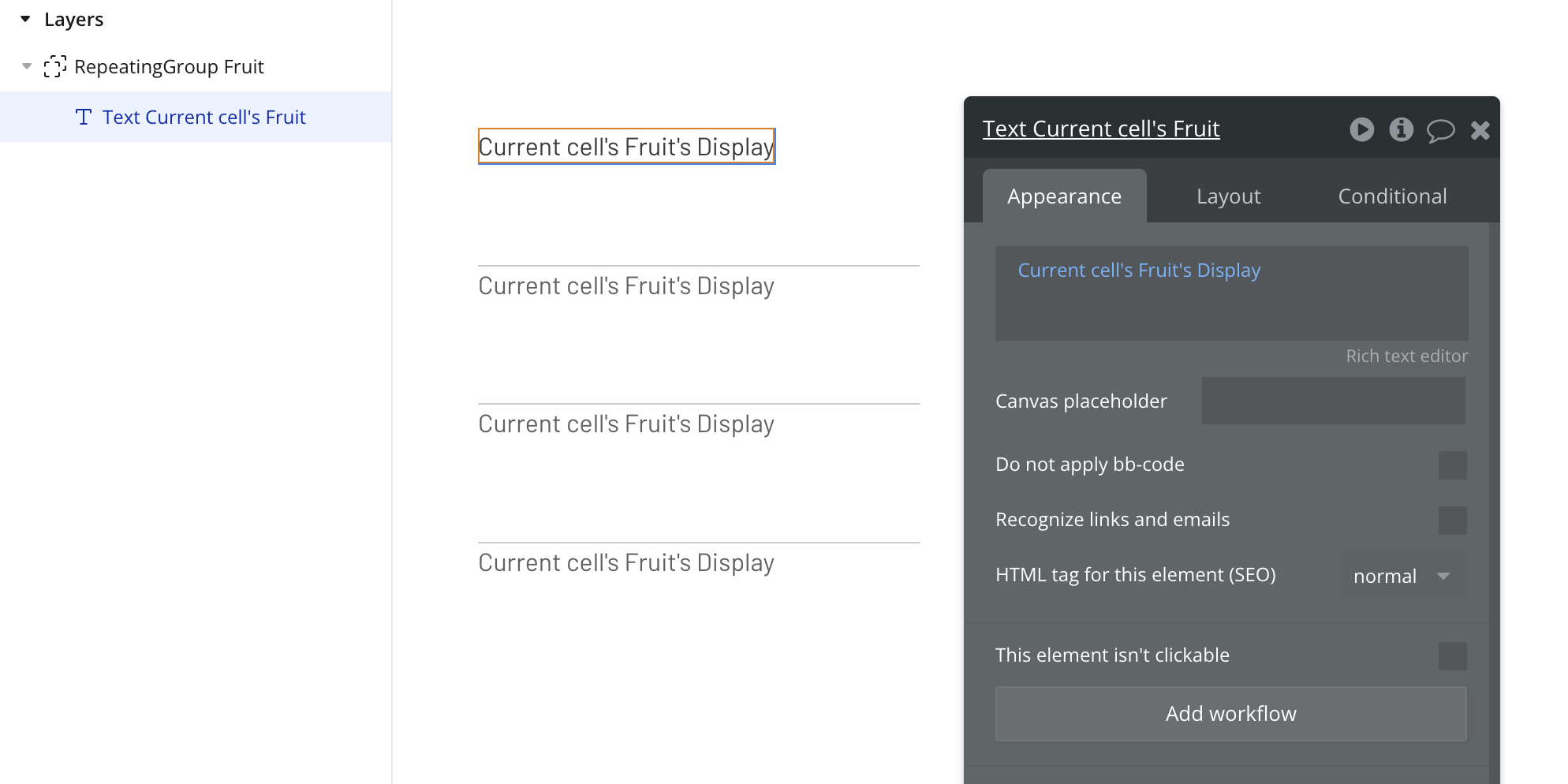
本当にそうなっているかどうか、Text をセルの中に入れて確かめてみましょう。
“Insert dynamic data” で Current cell's Fruit's Display をサクッと入力します。

この状態でプレビューをすると…

Fruit の Option たちが、繰り返し表示されています!
4件しか表示されていないのは、プロパティエディタで
- Set fiexed number of rows/columns
- Rows: 4
- Columns: 1
と設定されているためです。
Rows は縦方向にどれだけセルを展開していくか、Columns は横方向にどれだけセルを展開していくかを決めます。
また、区切り線はプロパティエディタの Separators で制御されているので、不要に感じたらその Style を None にしましょう。

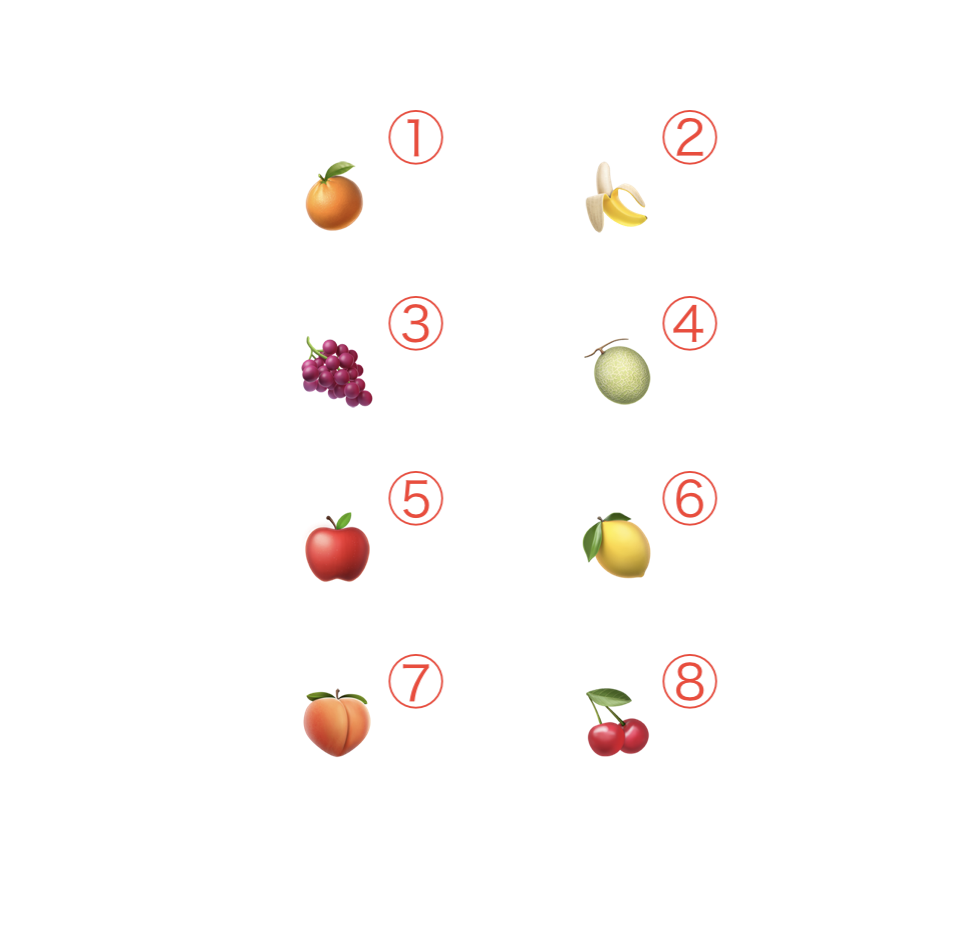
次に例えば
- Rows: 4
- Columns: 2
- Separators > Style: None
とすると…

8件の Item が表示されました。(∵ 4×2=8)
横方向に Item が並んでから、折り返しで次の段のセルに Item が並んでいくことがわかります。
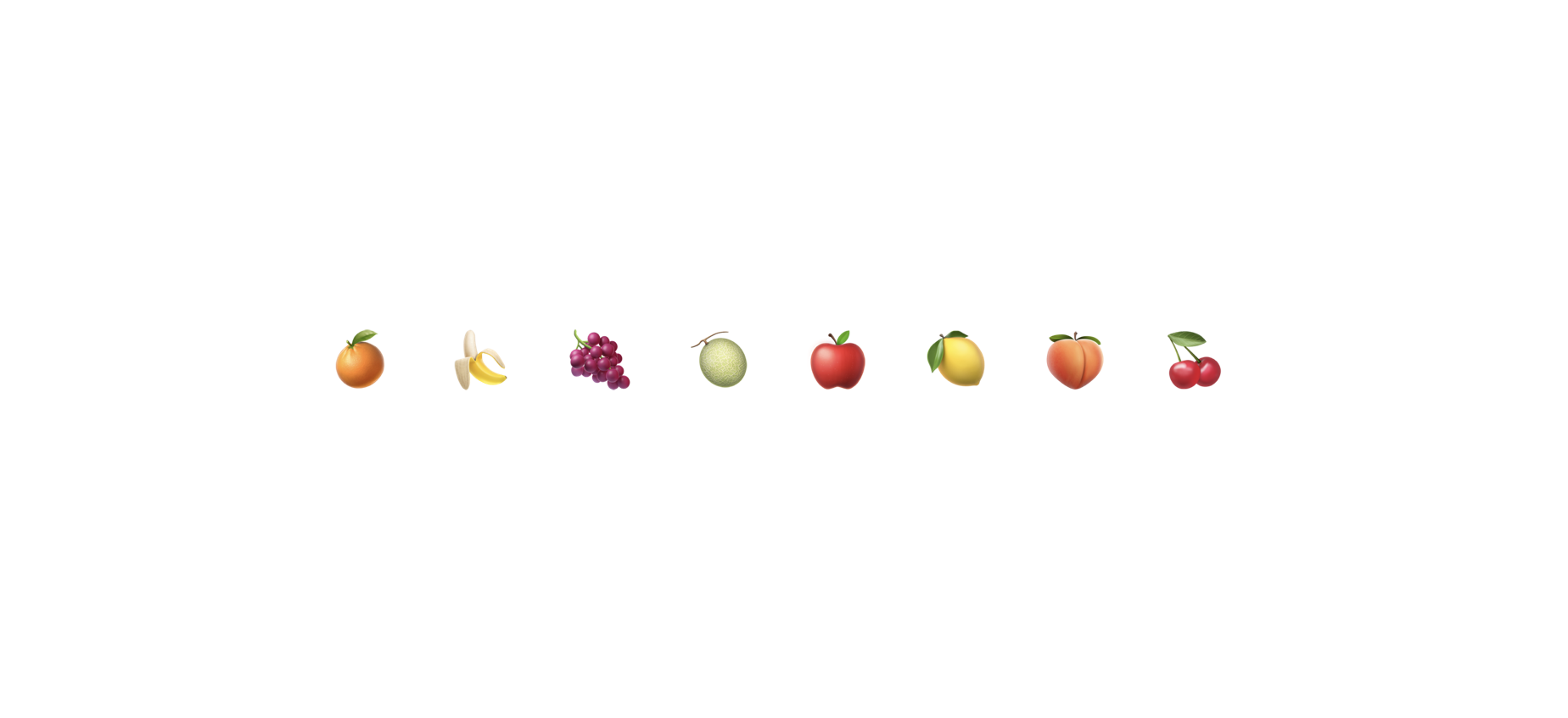
他にも例えば、
- Rows: 1
- Set fiexed number of columns: チェックなし
- Separators > Style: None
とすれば、用意した8件全ての Item が横方向に並んでいくことは明らかですね。

これらの Rows や Columns の設定は、Conditional で動的に変更可能です!
画面幅を条件に並べ方を変更すれば、レスポンシブデザインを実現することができます。
4. To Do の Item を繰り返し表示する
では、Repeating Group の基礎を習得したところで、私たちの To Do アプリに戻りましょう!
今やりたいことは、To Do (Data type) の Thing たちを一覧表示することです。
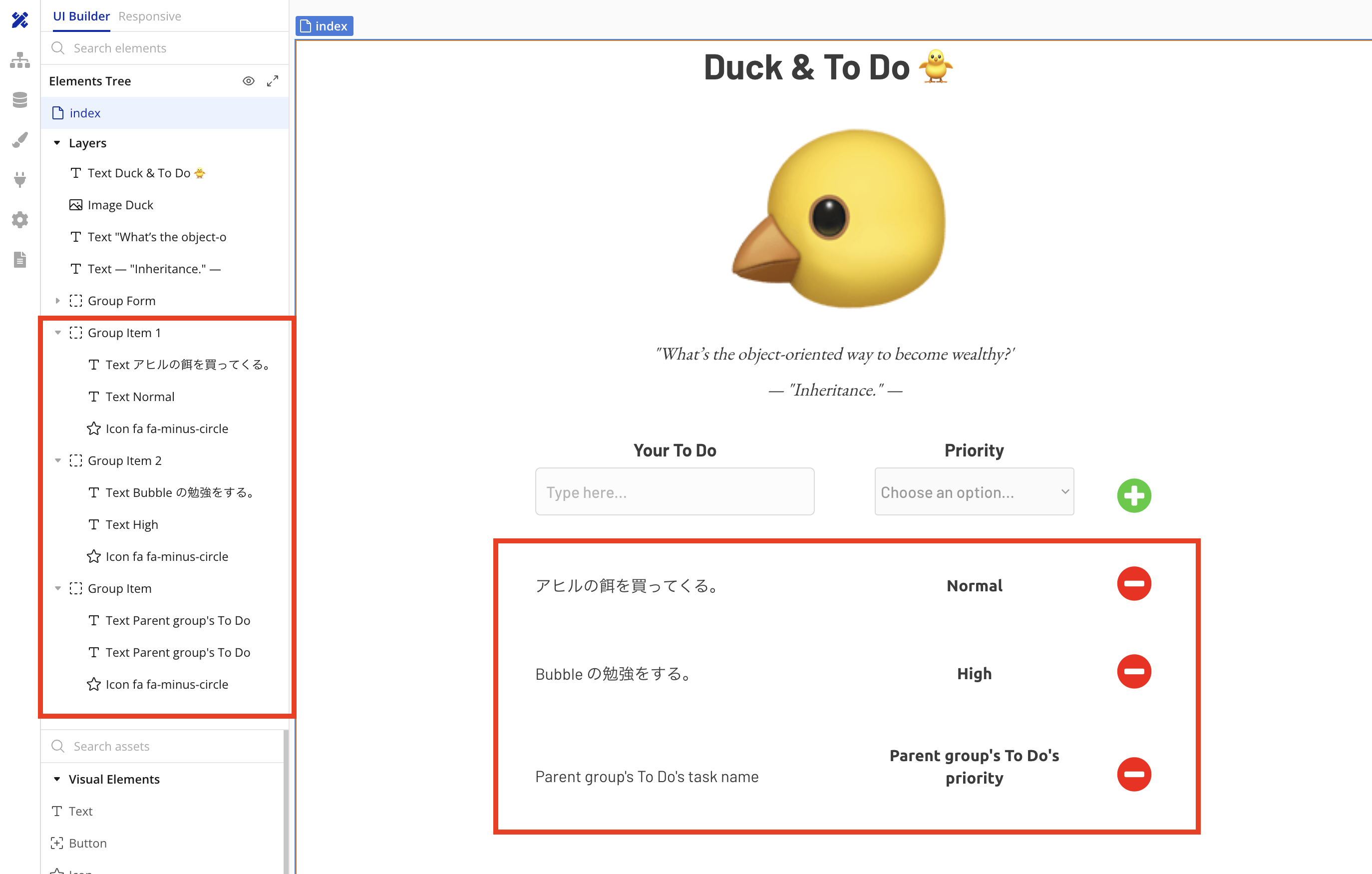
そのためには、以下の画像の赤枠の部分を Repeating Group に置き換えます。

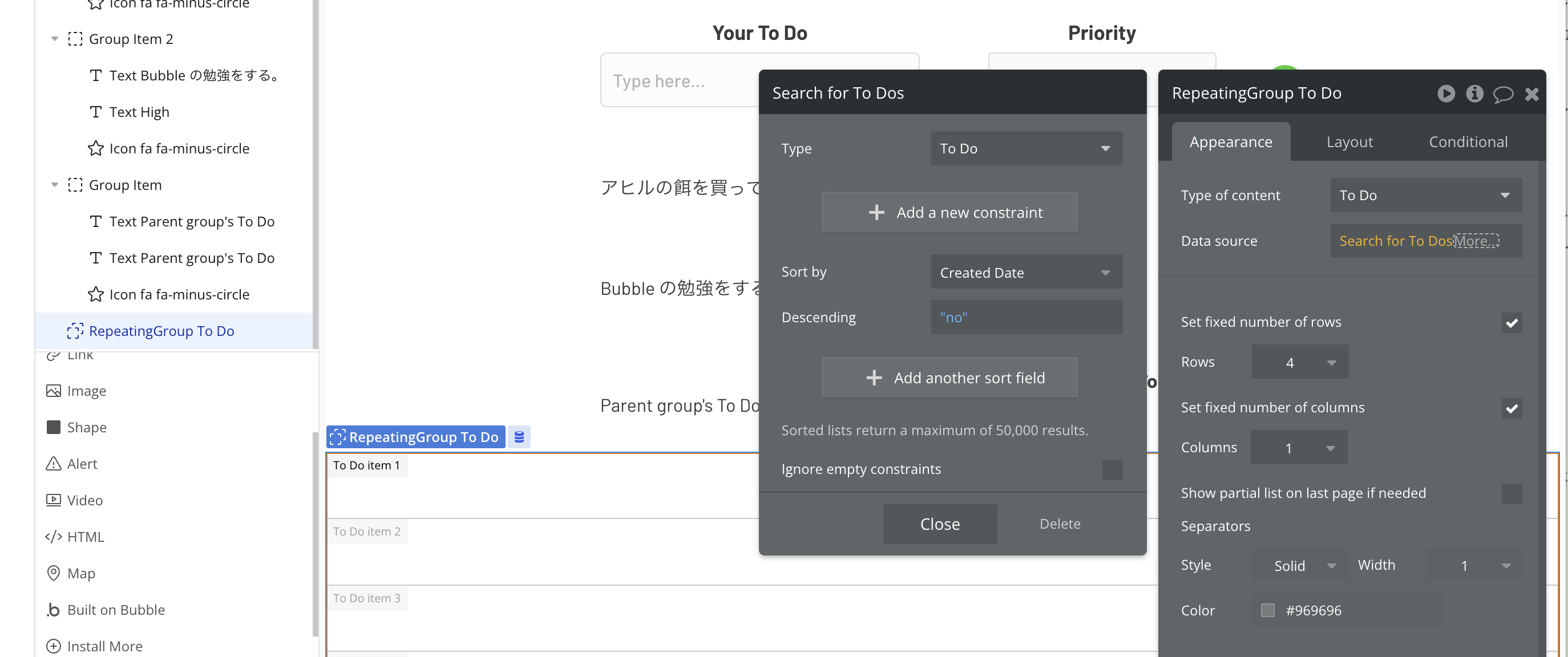
まずは Repeating Group をページの一番下に設置します。
Type of content は To Do で、Data source は Search for To Dos にします。

次に、前回の記事で「To Do の箱」として用意した Group Item を Repeating Group の中に放り込みます。
同時に To Do がハードコーディングされている Group Item 1 や Group Item 2 を消去してしまいます。
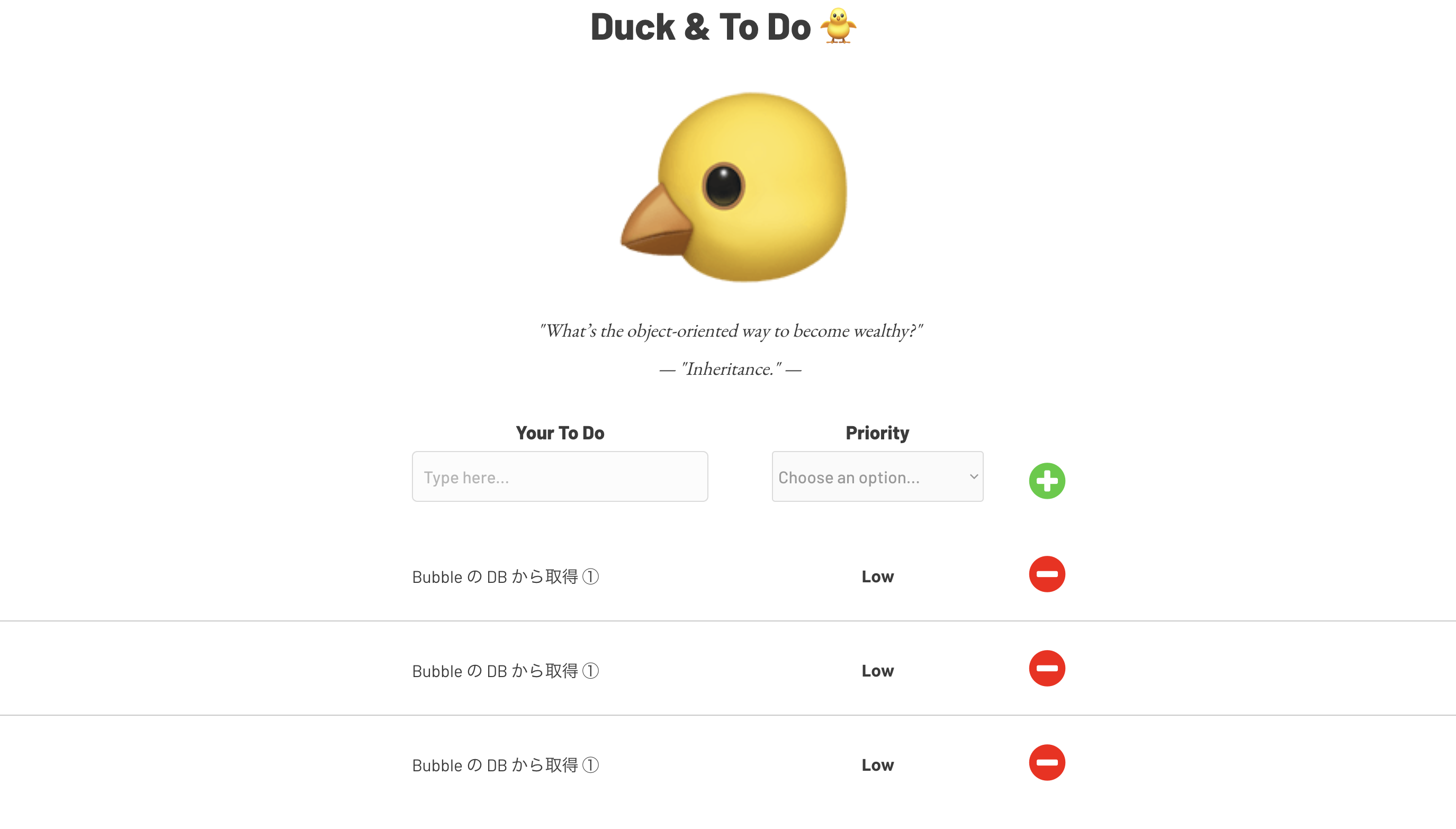
ここまでをプレビューすると…

To Do の1件目の内容だけが繰り返し表示されています。
このようになってしまっているのは、 Group Item の Data source が Search for To Dos:first item のままになっているからです。
前回の記事では、1件だけの Thing を表示するために Data source を Search for To Dos:first item としていましたが、今回はそのような絞り込みは行いません。
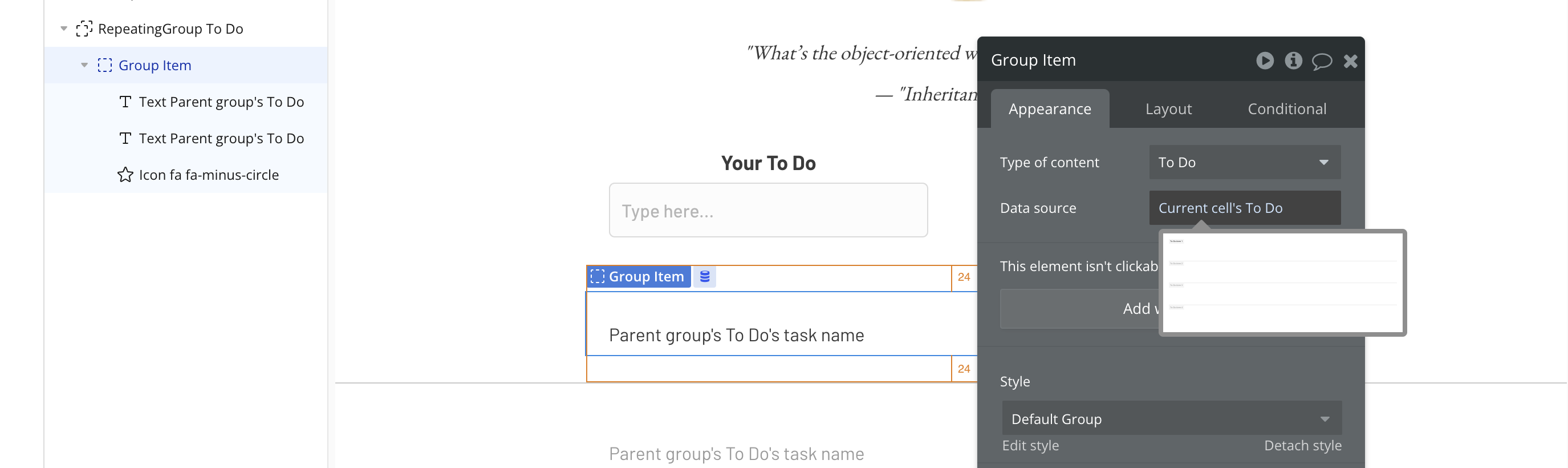
そこで、Group Item の Data source を Current Cell's To Do に修正します!
(ついでに Repeating Group の区切り線も消しておきましょう…)

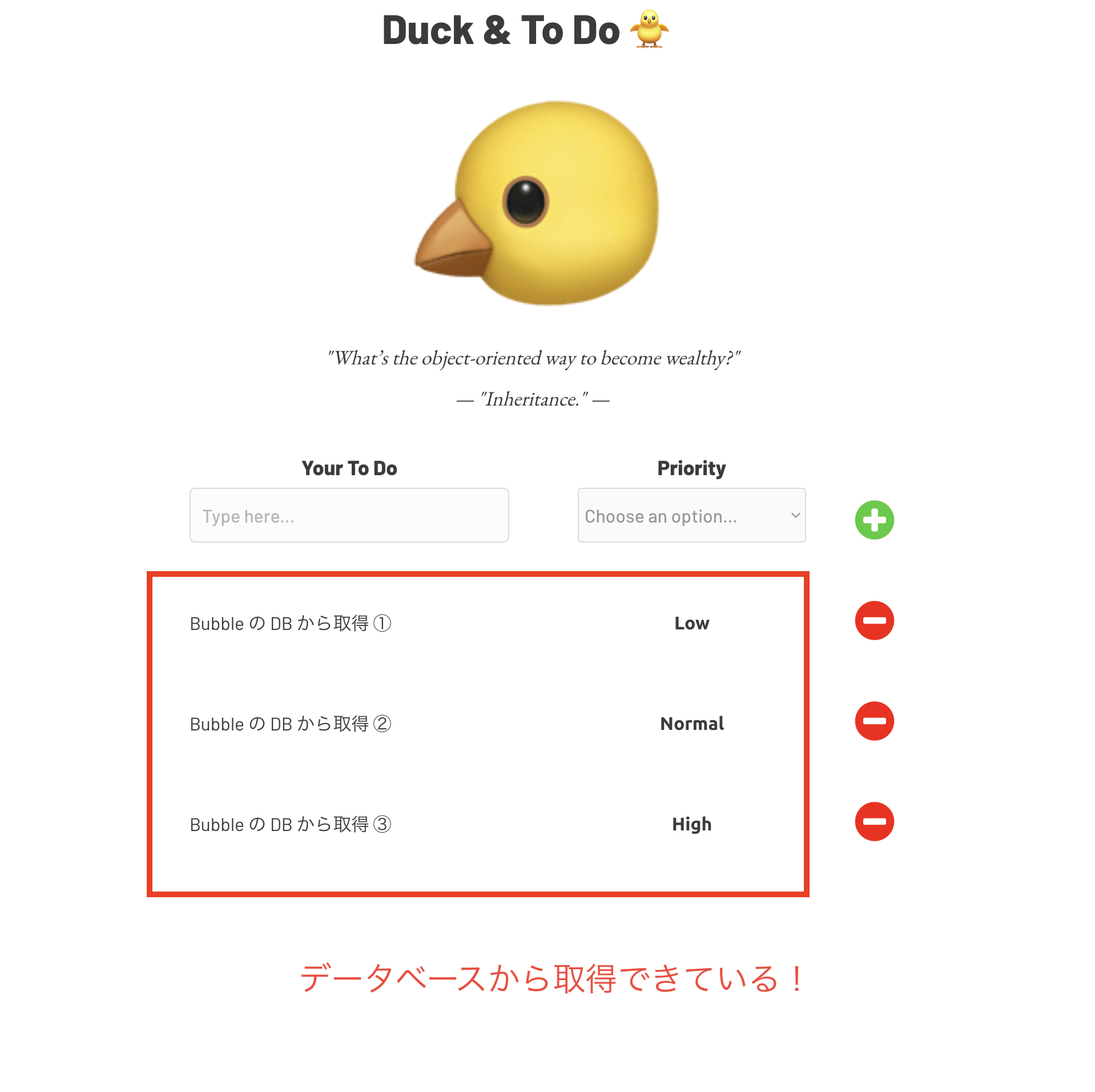
Data source を修正したあとにプレビューすると…

勝ったッ!Bubble 入門シリーズ第6回完!
無事にデータベースから取得した Things を全て画面上に表示できました🎉
まとめ
今回の記事では、Repeating Group を使用して、List 内の Item を繰り返し表示する方法を学びました。
要点は以下の通りです:
- <座学> Group の役割:Group は親 Element として他の Elements をまとめ上げる特別な Element で、「レスポンシブデザインの Container」や「Data type の箱 (Thing の入れもの) として機能します。
- <座学> Repeating Group とは:Group の一種で、List 中の Item を繰り返し表示する機能があります。
- <実践> Option set の試作:静的な List として Option set を試作し、この List を Repeating Group に Data source として供給しました。
- <実践> Repeating Group の設置:Repeating Group をページに追加し、Option set や Data type の中身を表示するための設定を行いました。
繰り返し表示や一覧表示の類は、どのようなアプリケーションであっても必ず出てくる重要なものなので、Repeating Group の使い方はマストで押さえておきましょう!
Repeating Group のより実践的な使用方法を体験したい…
そして、より本格的なアプリケーションの実装に興味のある方は、ぜひ『株式会社Biz Freak』にジョインしてください👌
私たちは、生成AIやローコードといった新しいテクノロジーを貪欲に取り入れて、MVP構築に日々励んでおります!
Check 👉 https://bizfreak.co.jp/recruit
次回は、UI からデータを作成・削除できるように「ロジック」を仕込んでいきます。



