【現場で使える Bubble #8】JavaScriptで広がる可能性!Run javascriptの実践的な活用法
みなさん、はじめまして!かぴと申します!
前回の 【現場で使える Bubble #7】欲しかったあの機能!公式Plugin ”Multiselect Dropdown” のご紹介 はいかがだったでしょうか?プラグインを活用することで、Bubbleでの実装の可能性が大きく広がったことを実感していただけたと思います!
さて、今回もBubbleのちょっとした悩みを解決する情報をお届けします!みなさんは、こんな経験はありませんか?
- Bubbleでの処理が予想以上に複雑になってしまった
- 処理が複数の箇所に分散してしまい、管理が難しくなった
- コードで書けば簡単なのに、Bubbleだと逆に手間がかかってしまう
もし心当たりがあるなら、安心してください!Bubbleの標準機能で難しい実装は、前回同様Pluginを使うとより効率的な開発が実現できるはずです。
そこで注目したいのが、Plugin "Toolbox"の「Run javascript」機能です。この機能を使えば、複雑な処理をシンプルに実装でき、Bubbleの機能を大きく拡張することができます。これで、Bubble開発がさらに楽しくなること間違いなしです!
それでは、Bubbleの「Run javascript」を使いこなすための旅に出かけましょう!
この記事で必要な前知識となります!ぜひこちらもチェックください!
- 【Bubble 入門 #5】はじめてのデータベース!Bubble ではどう使う?
- 【Bubble 入門 #6】Repeating Group でデータベースの中身を繰り返し表示しよう!
- 【Bubble 入門 #7】はじめての Workflow ♪ データの新規登録/削除機能を簡単に実装しよう
- 【現場で使える Bubble #6】ローコードでも変数を持ちたい! Custom state の実践的な使い方
目次
- Plugin “Toolbox” のインストール
- Toolboxプラグインの追加手順
- Run javascript を使ってみよう!
- Run javascriptの基本とメリット
- 簡易会計システムの作成
- 商品管理のData Type作成
- UIの配置と設定
- 合計金額計算のワークフロー作成
- JavaScript の結果を Bubble で受け取る
- Javascript to Bubbleの設定方法
- まとめ
1. Plugin “Toolbox” のインストール
まずは Plugin のインストールをしていきましょう!Plugin 追加は慣れてきた頃だと思います。
手順 :
- 左側のメニューから"Plugins" タブを選択します。
- 右上の “Add plugins” ボタンをクリックします。

- 表示されたポップアップの検索バーに ”Toolbox” と入力します
- 検索結果から "Toolbox" を探し、"Install" ボタンをクリックします。

- Toolbox が追加されていれば成功になります!🎉

何やら色々機能を含んでいるようですが・・・
今回は冒頭でもお話しした通り、まずは Run javascript の機能を紹介していきます!
2. Run javascript を使ってみよう!
早速使っていくわけですが、その前にRun javascriptとは何かを確認しておきましょう!
Run javascriptは、Bubbleのワークフロー上でJavaScriptを実行できる便利な機能です!
例えば、ボタンのワークフローに JavaScript の処理を差し込むことができるので、
- 処理のタイミングを制御できる
- Bubble の他の機能との連携が容易
などといったメリットがあります。
今回はサンプルとして簡易的な会計システムを作りながら触っていきましょう。
目標としては、
- 商品を選ぶ
- 選んだ商品の合計を出す
- 消費税を計算する
- 付与するポイントの計算
- 支払い金額とポイントの表示
を目指していきます。それではいきましょう!!
手順は以下になります。
- 商品を管理する Data type を作成
- 商品選択、登録、会計をするUIの配置
- 合計金額を計算するワークフローの作成
- 計算結果の表示
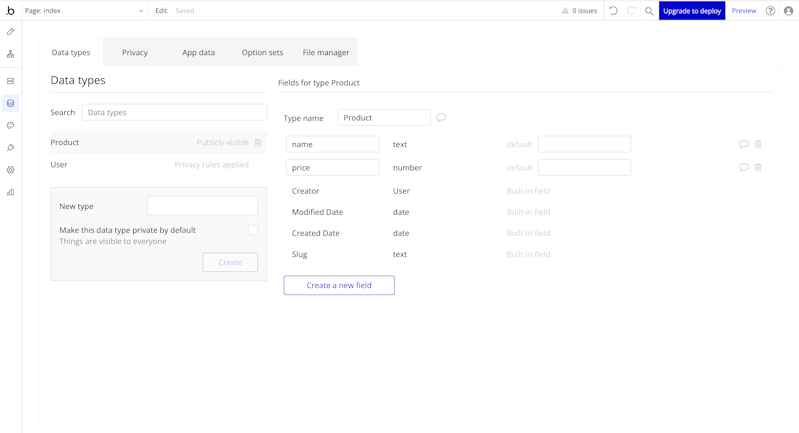
まずは、1. 商品を管理する Data type を作成 から行っていきます。
今回は “Product” テーブルに “name” と “price” というフィールドを作成しました。

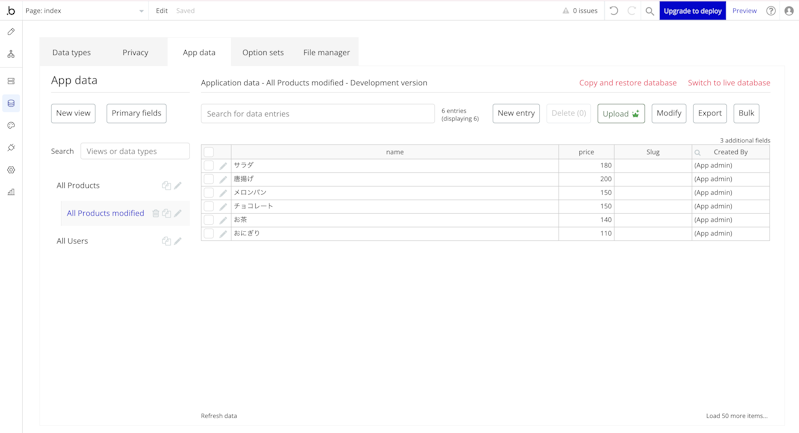
テープルができたので何個か商品を追加し、値段を入れていきます。

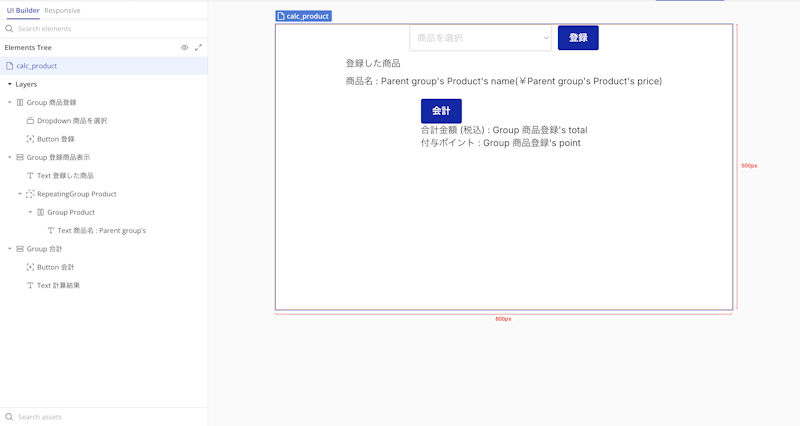
では商品を定義したところで、次は商品選択、登録、会計をするUIの配置に進みましょう。
以下のUI要素が必要ですので、サクサク配置していきます。
- 選択用のドロップダウン: ユーザーが購入したい商品を選択するための要素。
- 登録ボタン: 選択した商品を登録するためのボタン。
- 登録した商品を表示するRepeating Group: ユーザーが登録した商品を一覧表示するための要素。
- 会計ボタン: 登録した商品の合計金額を計算するためのボタン。
- 合計とポイントを表示するテキスト: 合計金額と付与ポイントを表示するための要素。

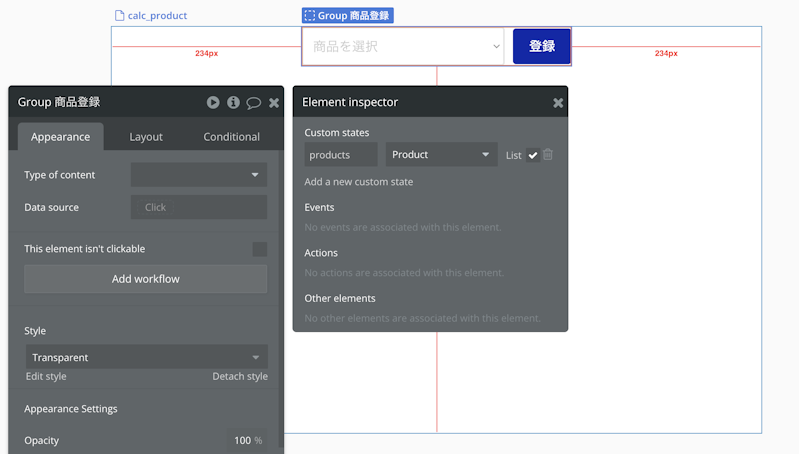
今回は、登録ボタンのワークフローと要素に設定した Custom State について軽く解説していきます。
会計システムですが、
- ”商品を選んで登録する” こと
- ”選んだ商品を保持しておく” こと
の2つが必要になると考えられます。レジに並ぶまでに、商品を選んでカゴに入れておく。みたいなことです!
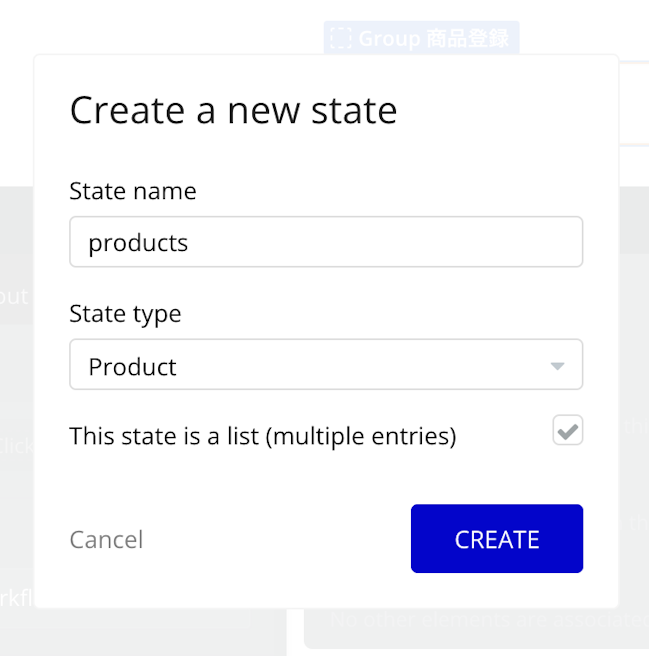
では今回のカゴ、つまり一時保存用の Custom state を作っていきましょう!
商品登録Groupに役割を担ってもらいます。商品は複数選ばれる可能性もあるので、”Product” タイプの配列で作成しましょう!"This state is a list" にチェックを忘れずに!


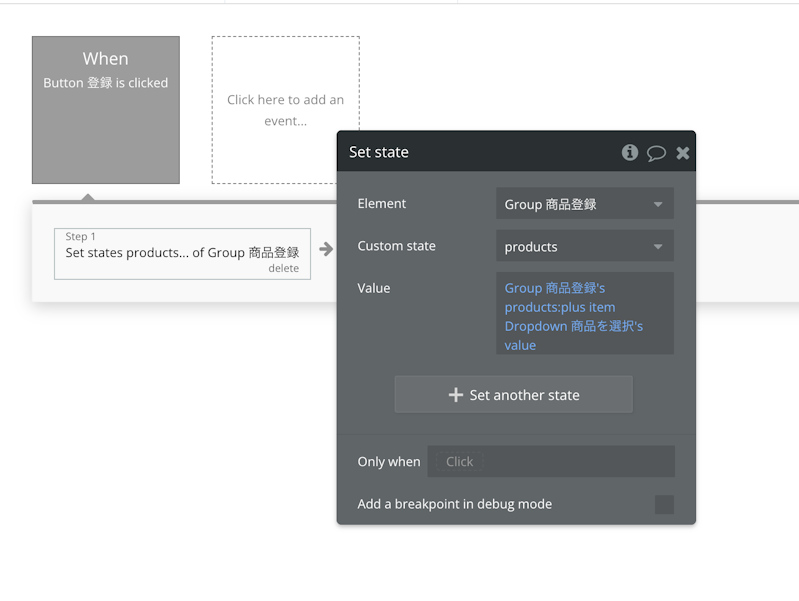
では次にカゴに商品を入れていきます。
用意した登録ボタンに先ほどの Custom state へ登録するワークフローを作成していきます

では配置できたところで、3. 合計金額を計算するワークフローの作成 を行っていきます!
値段は税抜のものとなっているので、税計算とポイント計算の2つを考えていきましょう。
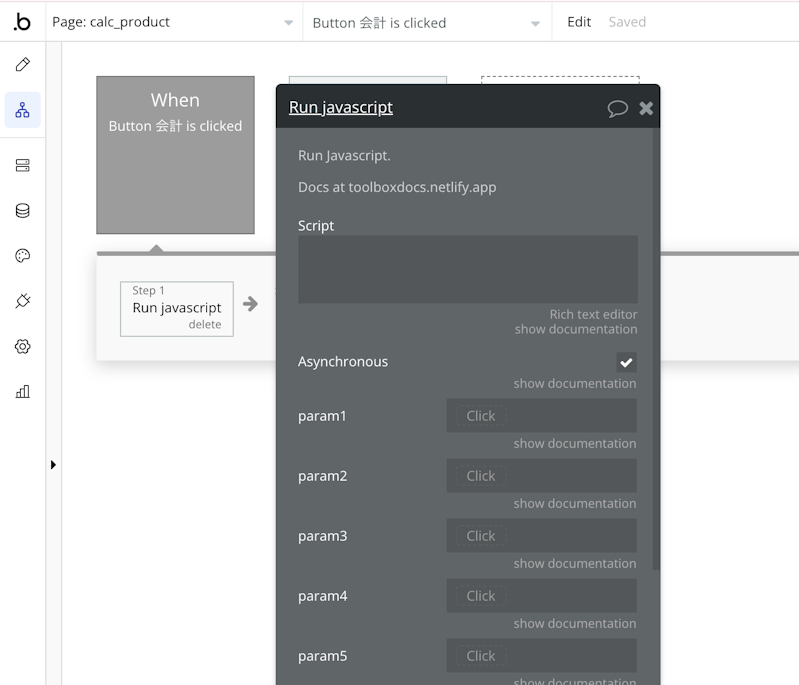
会計ボタンのワークフローを設定ですが、アクションから Run javascript を探し、選択します。
すると何やら見慣れないエディターが・・・

それぞれ説明していきます。
- Script : コードを記載する場所。console.logで検証ツールにもログが出せます。(便利!!)
- Asynchronous : 非同期処理を行うかの項目。今回は小さな処理なのでチェックのままで大丈夫です!
- param X : Dynamic Data を param X という変数に入れて、参照することができます。param1 に入れた値を使いたい場合は、Script内で “properties.param1” と記載しましょう!
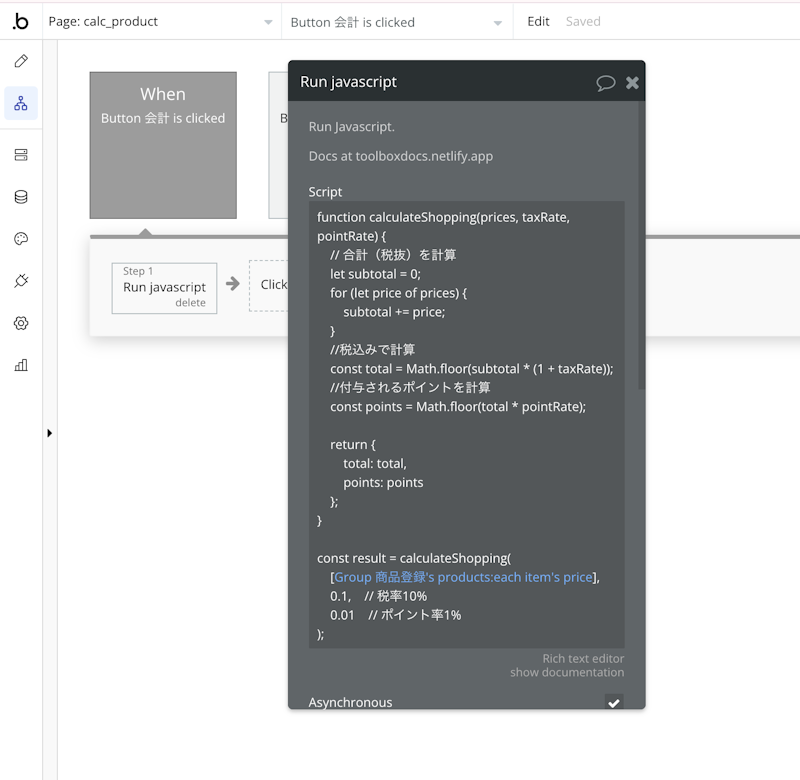
ここから合計金額とポイントの計算を行っていきます。
calculateShopping 関数に、それぞれの金額、税率、ポイント率を渡し、計算をします。
Bubbleの値 (Dynamic value) を参照したいときは、普段の実装と同じように要素を参照し、値をもらってきます。今回は一時登録用に準備した Custom State からそれぞれの金額を取ってきましょう!
以上を踏まえて以下の計算用の関数を準備しました。
計算ロジックはこれにて完成です!やった簡単!

それでは、いざボタンクリックで実行!
何も起こらないですね…
会計ボタンを押しても動きがない!
それもそのはず、皆さんこう思いませんでしたか?
「計算したはいいけど、Bubble側で受け取ってなくない?」
その通りです!Run javascript を実行するだけでは、基本的に値をBubble側で拾うことはできません!注意しましょう!
3. JavaScript の結果を Bubble で受け取ってみよう!
では、Run javascriptの結果をBubbleで受け取るために、次のステップに進みましょう。Toolboxには、もう1つ関連する機能があります。
それは、 ”Javascript to Bubble” です!
この機能は、JavaScriptの結果をBubbleのelementとして使用することができ、参照することが可能となります。非常に便利な機能よね!
前置きが長くなったところで、早速使ってみましょう!
それでは最後の手順 4. 計算結果の表示 になります。
先ほども記載した通りJavascript to Bubble を使うことで、値を Bubble が受け取れる形にすることができます。
今回は、合計金額・ポイントの2つの値が返ってくるので、それぞれ用意していきましょう!
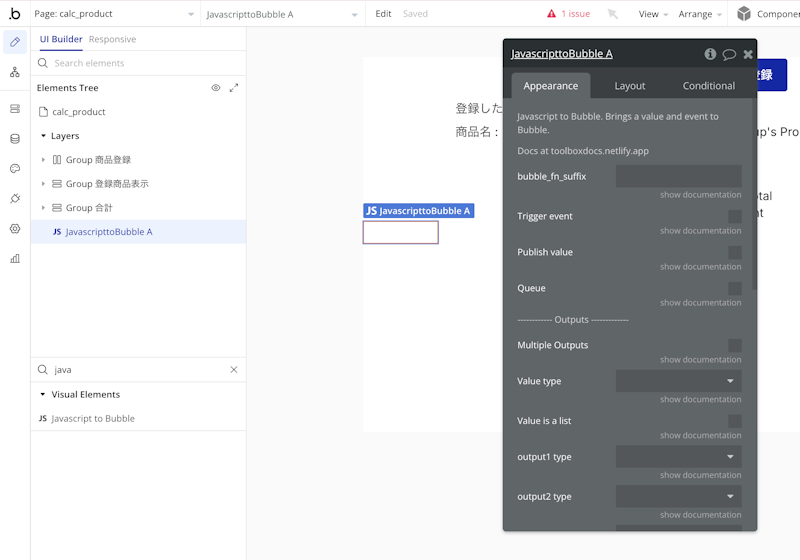
始めに element を配置します。すると、これまた何やら見慣れないエディターが・・・

再度使用するものを軽く説明をしていきます。
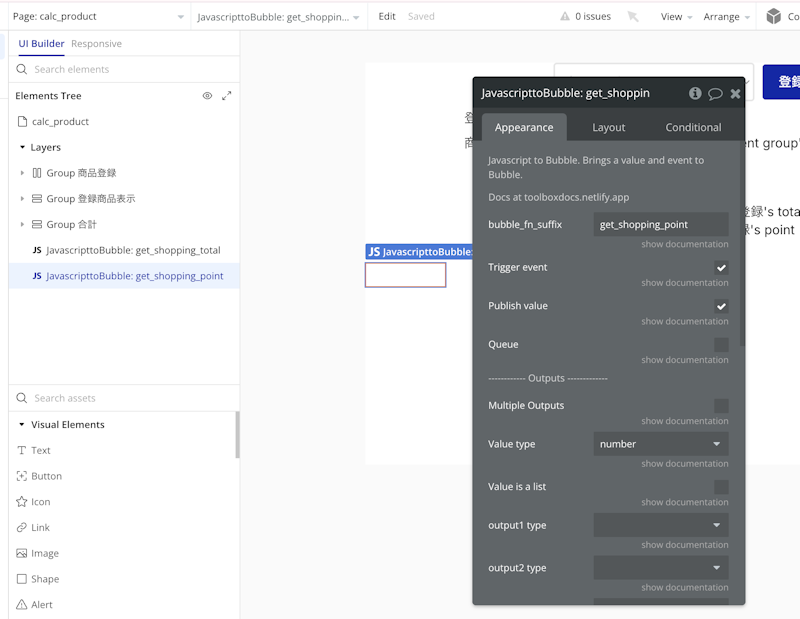
- bubble_fn_suffix : JavaScript 内で値を渡す関数名を設定します。Bubble 側で受け取る関数を定義しているイメージでOKです!空欄は suffix に当たるので、bubble_fn_ は省略して大丈夫です。
- Trigger event : 呼び出された時に、ワークフロー内でイベントとして処理を実行することができます。例えば、
- 値が渡ってきた!
- イベントを実行( set state element 等 )
- set state で値を保持!やった!みたいなことを可能にしてくれます。
- Publish value : チェックを入れることで、他から参照できるようになります。今回は結果を受け取り、表示までするのでチェックしましょう!
- Value type : 受け取る型を定義します。今回はどちらも number 型ですね。
上記に従って、2つ分設定していきましょう!
始めに、合計金額から設定していきます。

次に、ポイントも同じく設定します。

これでようやく受け取る体制が整いました!あともう少しです!
先ほど組んだコードにこの Javascript to Bubble で定義した関数を加える必要があります。
呼び出すときは bubble_fn_(設定した関数名) になりますので、ここも注意しましょう!
それでは加えたものが以下になります。
値は引数として bubble_fn_get_shopping_total( result.total ) のように渡すことができます!
これで、2つの element が値を受け取ることができました!

また今回は、Trigger event にチェックを入れているので、受け取った時のイベントも作っていきましょう!
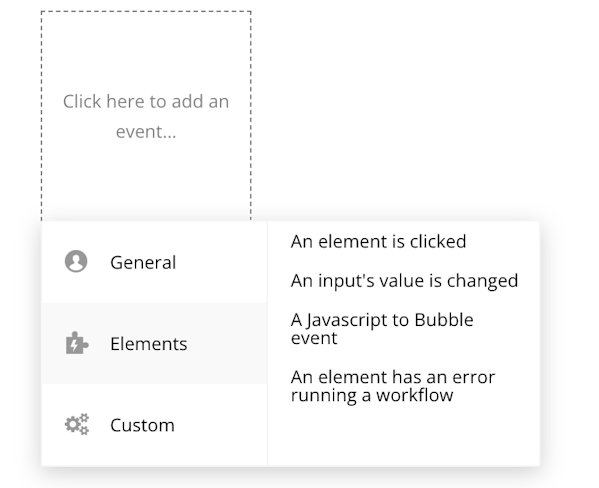
イベントから “A Javascript to Bubble event” を選択します。

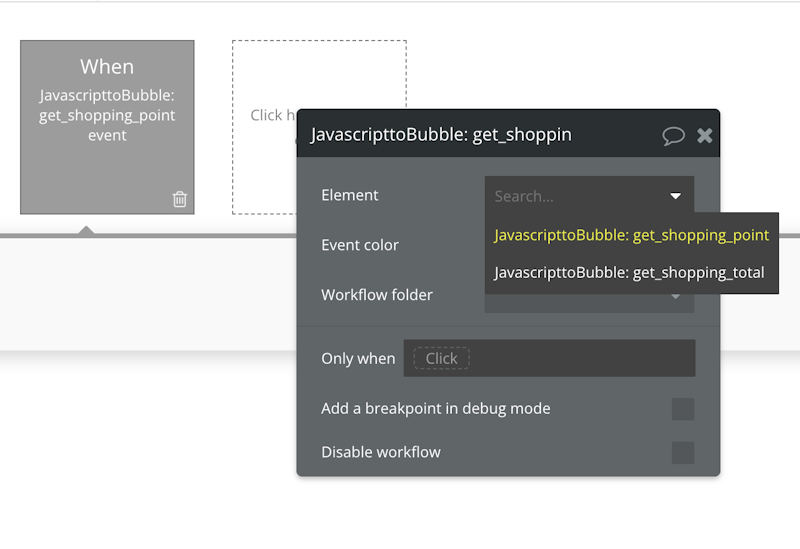
すると、対象の element が選択できます!これでそれぞれ作成していきましょう!

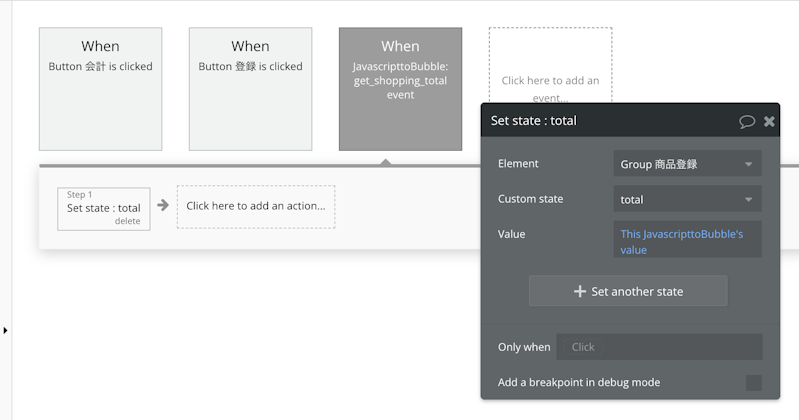
合計金額のイベント作成

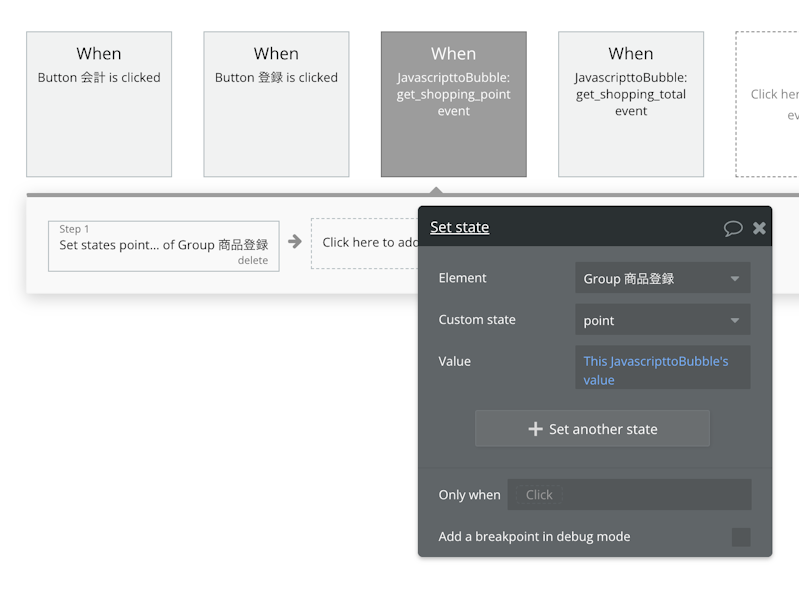
ポイントのイベント作成

これで JavaScript から Bubble に値を受け渡すことができました!
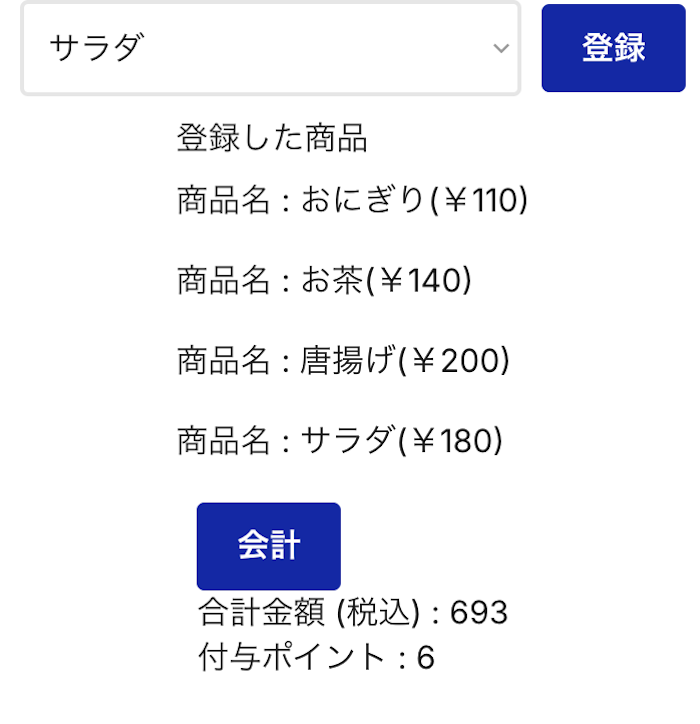
再度実行し、結果を見てみましょう。ドキドキ…

無事に合計金額とポイントを表示することができましたね!目標達成です!!
Run javascript 使ってみたくなったでしょうか?使いこなすことで、ローコードとしての更なる進化を遂げることができます。目指せパワーアップ!!
まとめ
本記事では、Toolboxの「Run javascript」機能の実用性について解説しました。この機能を活用することで、複雑なロジックや計算を簡単に実現でき、Bubbleの標準機能では難しい処理を効率的に行うことが可能です。
特に、JavaScript と Bubble の機能を容易に紐づけることができるため、Bubbleだけでは実現が難しい処理も簡単に実装できます。
例えば:
- 郵便番号から住所を自動入力する外部APIの呼び出し
- 商品の在庫数に応じた価格の動的計算
といった実装も、JavaScriptを使えば直感的に記述できます。
このように、Run javascriptを活用することで、Bubbleの標準機能とJavaScriptの柔軟性を組み合わせた、より効率的な開発が可能になります。
もし、ローコードとプログラミングの両方のスキルを伸ばしたい方は、ぜひ弊社にお越しください!私たちのチームでは、Bubbleの効率性とJavaScriptの柔軟性を活かした開発経験を積むことができます。
こちらをチェック ▶︎ https://bizfreak.co.jp/recruit
それでは、またお会いしましょう!



