【Bubble 入門 #2】初心者必見!Bubble エディタの使い方まとめ
どうも〜!仙台オフィスのもふすけと申します!
前回記事ではBubbleの導入案内をさせて頂きましたが、
いかがでしょうか、色々な事ができる編集画面に戦々恐々としながら触っていませんか?怖くありませんか?
あたかも「使い方、分かってますよね」みたいな感じで、ボタンがドバッと出てきて、ビビりますよね…。そんな事無いですか?あ、そう……
👉 前回の記事はこちら
【Bubble 入門 #1】ノーコードツール Bubble とは? アプリを公開するまでの流れを丁寧に解説!
まぁともかく、今回は誰もが安心してBubbleに触り始められるように、まるっとエディタの使い方を紹介する記事を書かせて頂きます!
細かい部分を1つ1つ説明するとキリが無いので、細かい事は後回しというスタンスで、重要な部分だけを目立つように紹介していきます。
目次
- 全体を見てみる
- ヘッダメニューを見てみる
- ナビメニューを見てみる
- “Design”タブを見てみる
- “Workflow”タブを見てみる
- “Data”タブを見てみる
- “Styles”タブを見てみる
- “Plugin”タブを見てみる
- “Settings”タブを見てみる
- “Logs”タブを見てみる
- まとめ
全体を見てみる
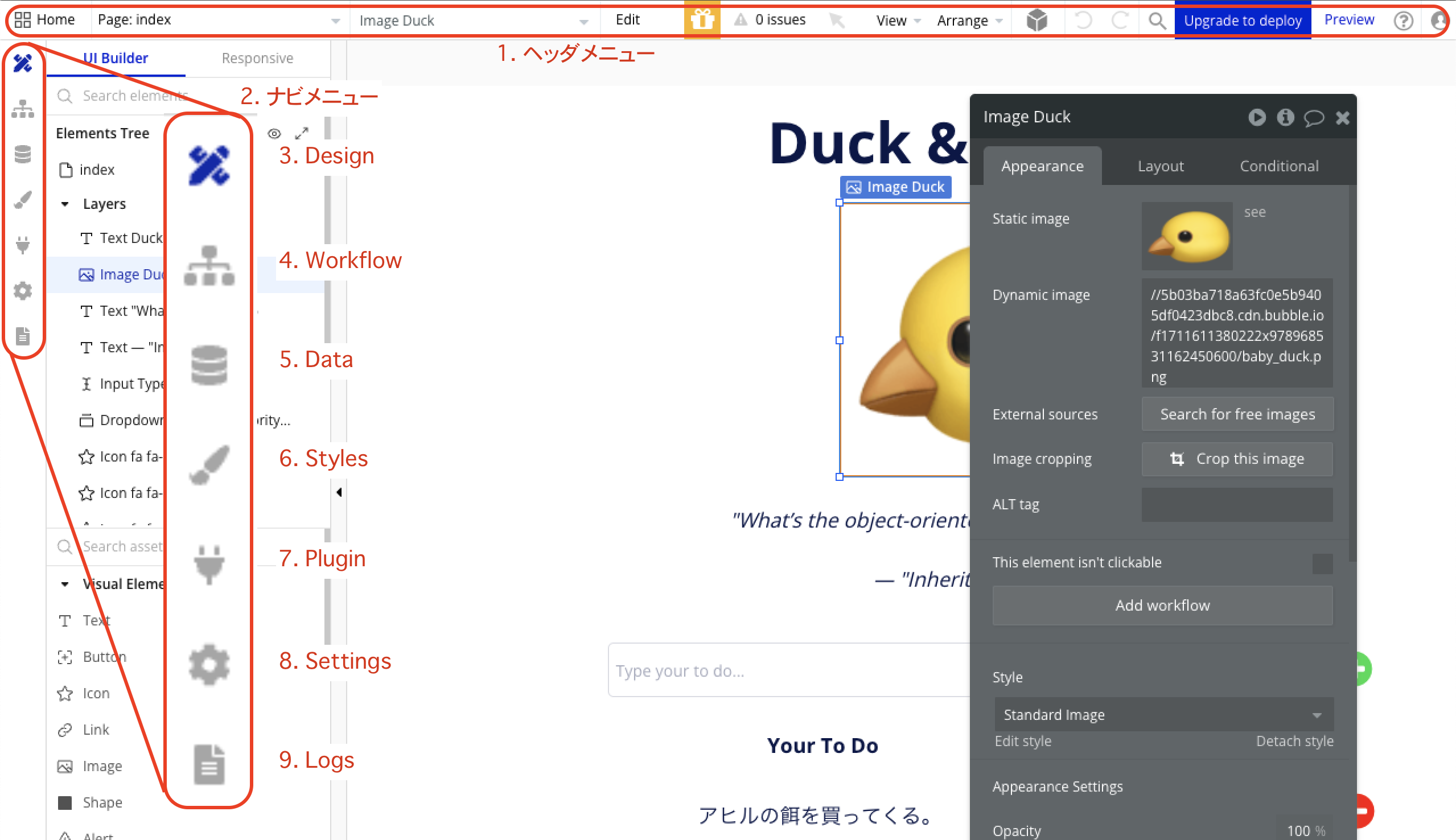
上記目次の番号をそのまま画面上で示しますと、以下のような配置になっています。

ではこれらを番号順に掻い摘んでいきます。
ヘッダメニューを見てみる
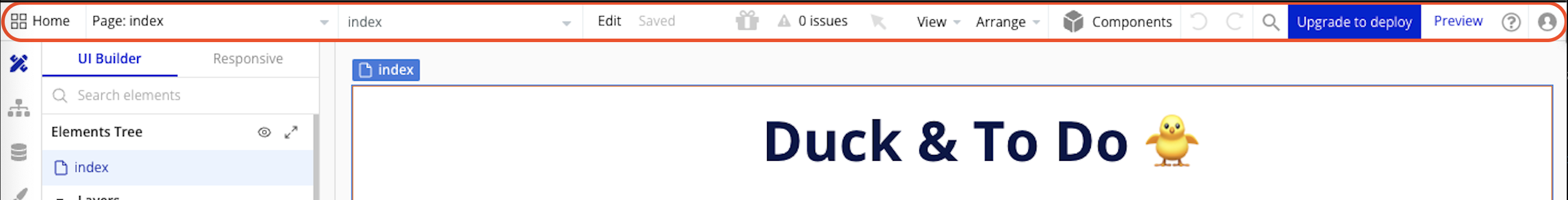
まずは画面上部をご覧ください。

どの画面に行ってもこの部分は常時表示されます、それくらい重要な情報がいっぱい!
なので、まずはヘッダメニューを少し詳しめに紹介します。
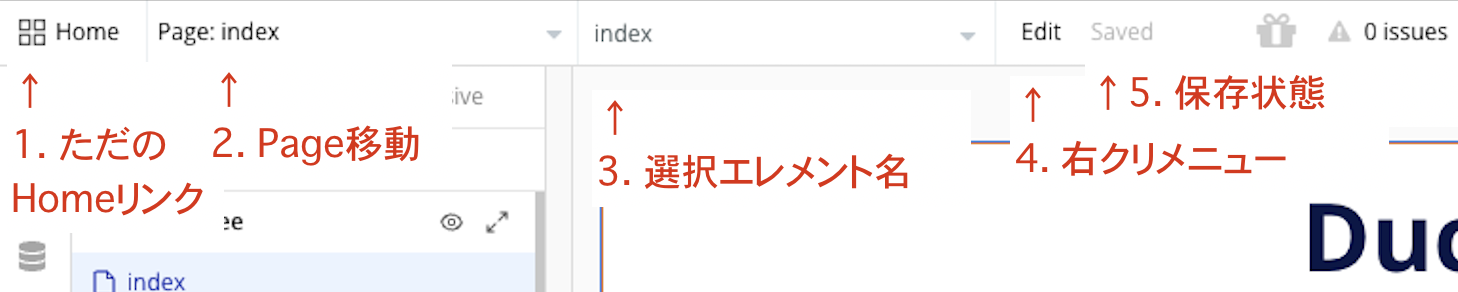
左半分

- ただのHomeリンク
BubbleのApps一覧を別タブで開くだけのリンク。
- Page移動 (重要)
編集中のページ、もしくはReusableElement。クリックをすると一覧選択で移動できる。
テキストを打つ事も出来て、部分一致による検索も可能。
- 選択エレメント名
現在選択中のエレメント名。クリックすると一覧選択もできる。
こちらも部分一致による検索が可能。要素数は大量に増える可能性があるので、規模が大きくなったら検索癖を付けると良い。
- 右クリメニュー(Editメニュー)
エレメントを右クリックした時に出るメニューと同じ。コピペとか色々できる。
- 保存状態
このエディタは何かするたびに逐一保存されるオートセーブ機能がついているので、エディットしてる間はこの部分が目まぐるしく「Saving…」⇔「Saved」と切り替わります、普段は気にしないでOK。通信エラーが出て保存できない場合はここが赤くなります。
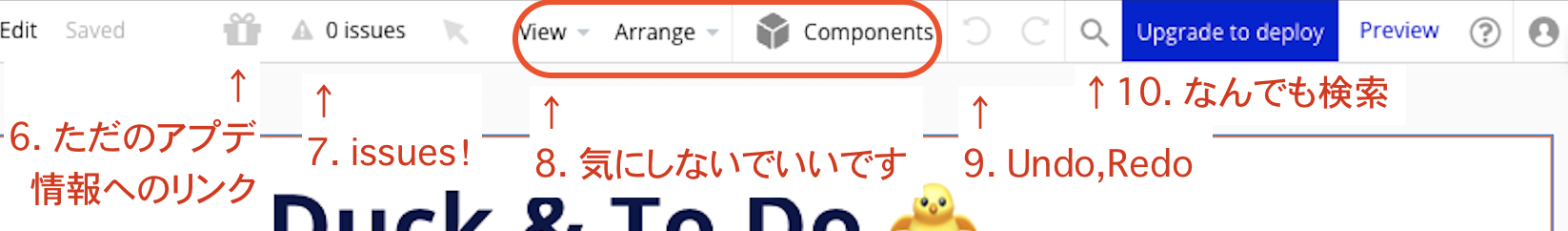
右半分

- ただのアプデ情報へのリンク
ただのアプデ情報へのリンク
- issues! (超重要)
issue ( = 記述エラー ) の件数が常に計算され、1件でもあれば赤く表示されます。
ここが赤くなった瞬間はつまり “今の操作が構造上マズかった” という事!不具合はというのは、気付くのが後になるほど改修が面倒になるものなので、issueが1件でも出た場合は (特別な理由がない限り) 放置せず直しに行きましょう!
- 「気にしないでいいです」
気にしないでいいです。
ViewとArrangeとComponentsはどれも”ちょっとした便利ツール”です。慣れてきてからでOK。
- Undo, Redo
説明不要ですね。「元に戻す」「やり直す」です。
- なんでも検索 (重要)
今は割愛しますが、不具合で行き詰まった時の調査作業は、この機能を使いこなせるかで効率が段違いです。きっと別の記事で掘り下げる事になります、乞うご期待!
…ヘッダ部分は以上!
まとめると「ヘッダ部分はissuesは注視しよう!」という事だけ覚えて帰ってくれれば大丈夫です
ナビメニューを見てみる
画面左側をご覧ください。

色々とタテに並んでいますが、逆に言えばBubbleのエディタを構成するものはこれで全てです。
以下より1つ1つ解説していきます。
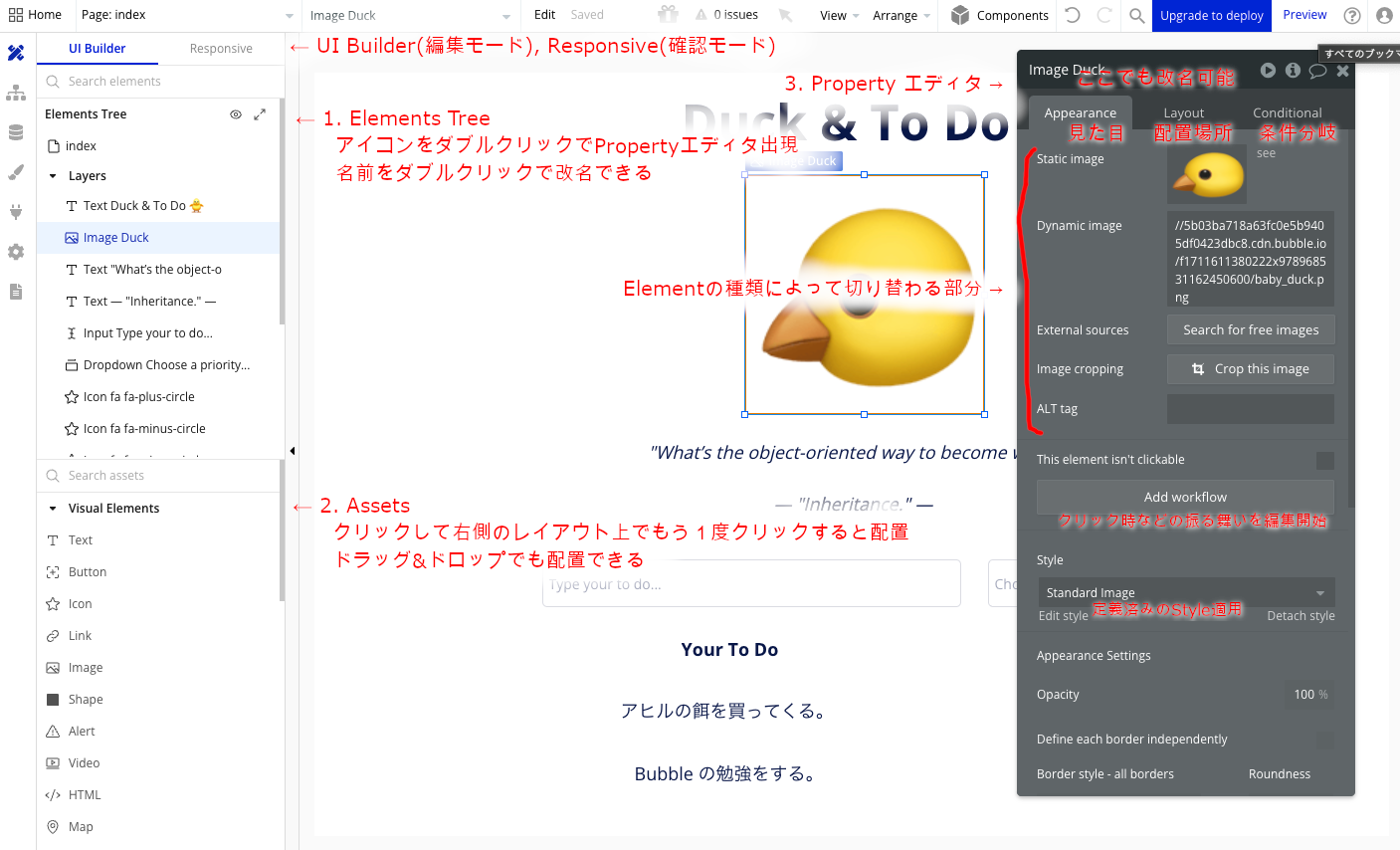
“Design”タブを見てみる
Bubbleの主役、画面を構築する画面です。

だいじな所だけ掻い摘みます。
- Elements Tree
画面上に配置されている要素は全てここに表示されています。
画面上の見た目を整えた後は、このツリーを確認し上下関係・親子関係を整理しながらページを作り上げていきましょう!
特に、レスポンシブレイアウトを意識すると、この階層構造が非常に重要になってきます。もはや右側の見た目なんてどうでもよくなるくらい重要です(誇張ではない!)
- Assets
画面上に配置できる素材一覧です。ここから引っ張ってきて配置できます、以上!
- Propertyエディタ
要素1つ1つの詳細設定です。真面目に解説するとキリが無いけれど、落とし穴もいっぱいあるため今後の記事で順を追って覚えていきましょう!
今は各タブの解説まで。概要だけ覚えてね。
- Appearanceタブ (見た目)
見た目というか、基本設定詰め合わせです。振る舞いとかもひっくるめてココで設定。
- Layout (配置)
レイアウト、つまり配置に関する部分です。レスポンシブ周りの記事で改めて説明します!
- Conditional (条件分岐)
条件に応じて上記内容を細かく上書きする事が出来ます。つまり自由度の高いカスタマイズが可能なのですが、それゆえにバグの温床になりやすい部分でもあります。「意味不明な振る舞いをするな?」と思ったら要チェック!
- Appearanceタブ (見た目)
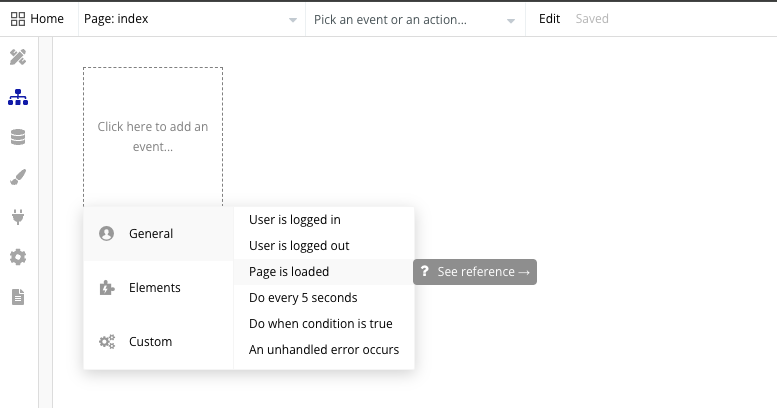
“Workflow”タブを見てみる
「◯◯ボタンが押された時」だとか「◯◯が表示状態になった時」だとか、そういうイベント単位で処理を定義することが出来る画面です。
プログラミング行為とやる事はなんら変わりません、ポチポチして出来上がるというだけで。

皆さんのお手元ではまだ何も定義されていないと思いますが、当シリーズで徐々に解説していきます。乞うご期待。
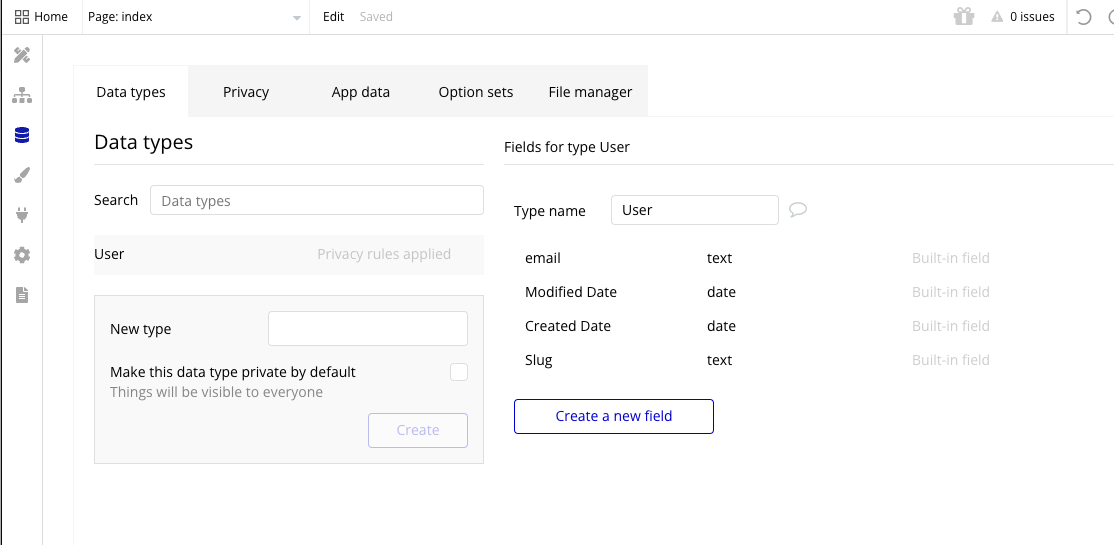
“Data”タブを見てみる
いや、”データ”と言われましても…という気持ちになかもしれませんが、
その実態は、Bubbleお手製のデータベース(・その他諸々)を管理する画面です。

今は各タブについてざっくりとだけ覚えておいてください。具体的な使い方は別記事にして紹介します。
- Data types
1番左にあるタブ。Data typeを管理します、データの型を管理します。
一般的なRDBで言う”テーブル”に相当します、例えば最初から用意されている ”User” という名前のData typeは「email(text), 変更日(date), 作成日(date), slug(text) という4つのパラメータから構成される1つの型」という事になります。
- Privacy
作成したData typeのアクセス権限を設定します。Auto-binding機能を使う場合は設定必須。また「なぜかデータが保存されない」という不具合はここから発生する事が多いです。
- App data
作成したData typeに格納されているデータを閲覧・変更・削除・等々…が行えます
- Option sets
定数セットです、地味に重要。Data typeとは別の領域で取り扱われる”固定値のフィールド”を作成できます。別記事にて詳しく説明します。
- File manager
1番右にあるタブ。今サービスにアップロードされているファイルを閲覧する事ができます。
何かしらでファイルをアップするとここで管理できますが、基本的に見る必要なし。
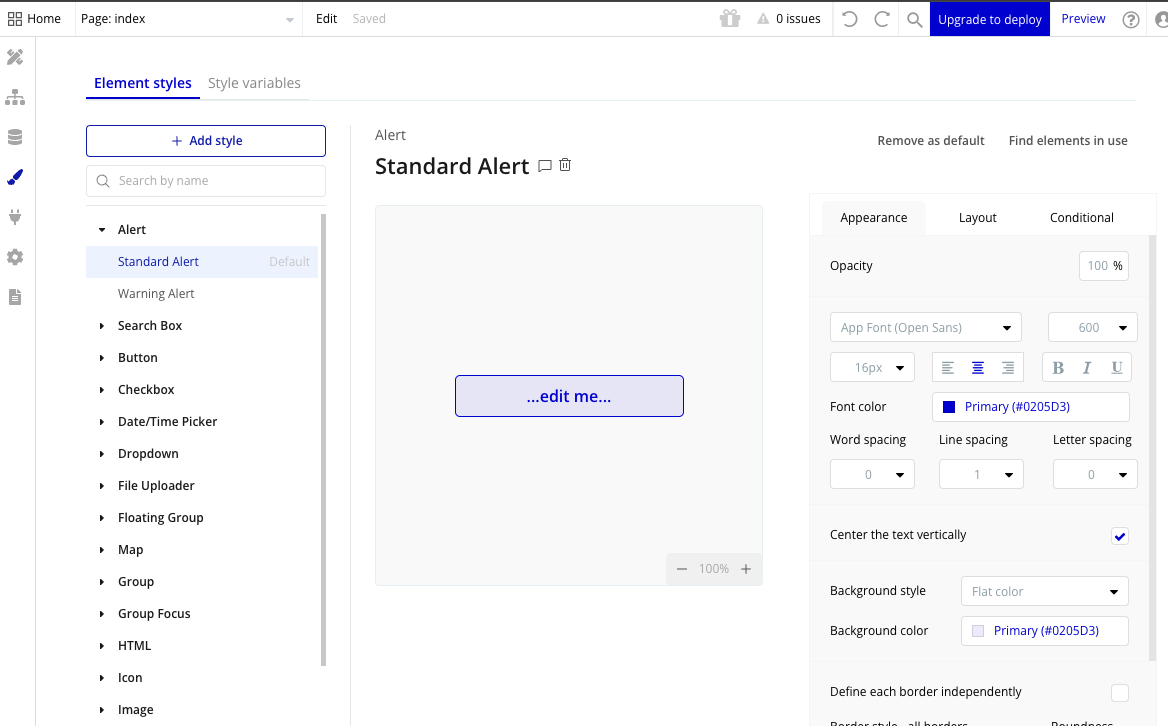
“Styles”タブを見てみる
Styleを編集します、UI/UXデザイナーの領域です。
ここで作成したStyleを各Elementに適用する、というのが基本姿勢になります。

初めからいくつかのStyleが用意されていますが、出来ることは「フォント」や「余白の設定」…と、どれも見れば分かる内容になっているかと思います。
今後、デザインに統一性を持たせたい場合や、アプリの規模が大きくなりそうな場合は使う事になりますが、そうでなければまだ触る必要はありません。
※ この画面をちゃんと使う場合、CSS設計でClassコンポーネント化する際と同じような判断をしていく事になります。ので(弊社で教わるか)とりあえず手を動かして見た目を設計してみてください、一般論としては経験量がモノを言います。こちらも別記事にて詳しく説明します。
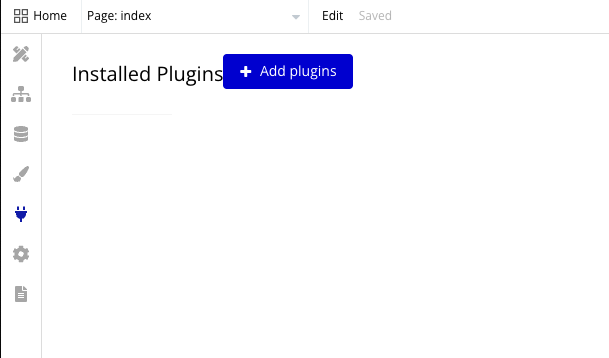
“Plugin”タブを見てみる
誰かが作ったプラグインをどかどかとインストールできる画面です。

注意点は色々とあるのですが(別記事でまとめます)、そういう話は有料プランになってからでも遅くはないので、初めのうちは気安くインストールしてみてください。
いまは何も考えず「Add plugins」ボタンを、ほら、押してみて……(触って確かめてみましょう!!)
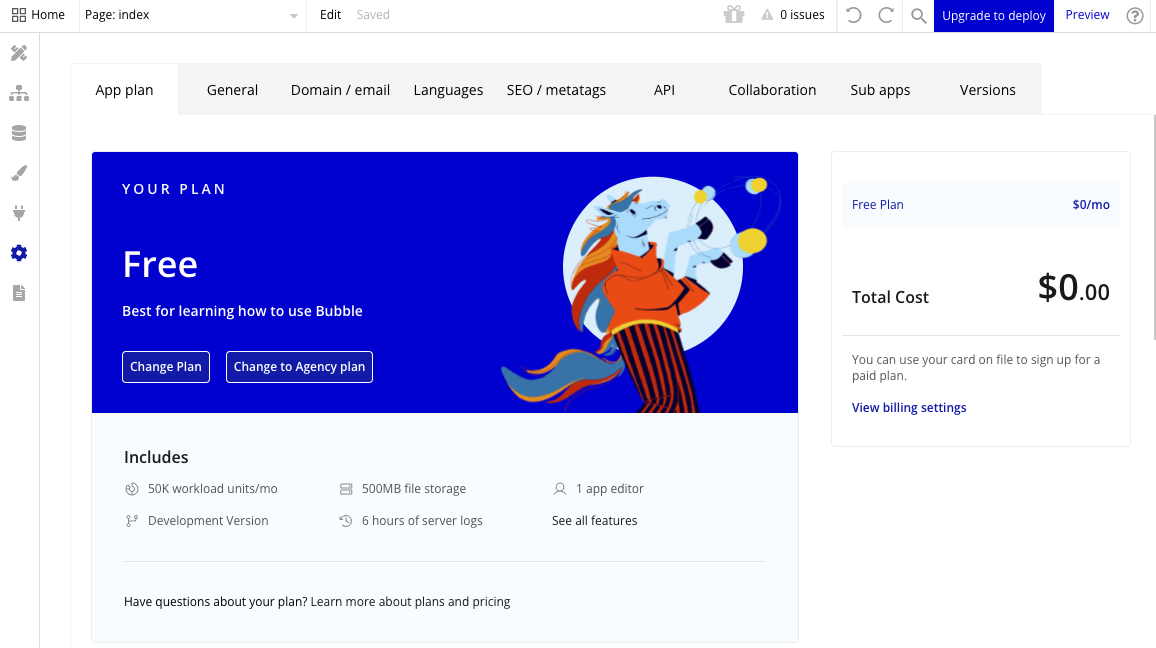
“Settings”タブを見てみる
その他色々なセッティング、正直結構な情報量なのですが、
とはいえ初めのうちは特段触る理由も無い、というのが正直な所です。

今は気にしないで先に進みましょう!!
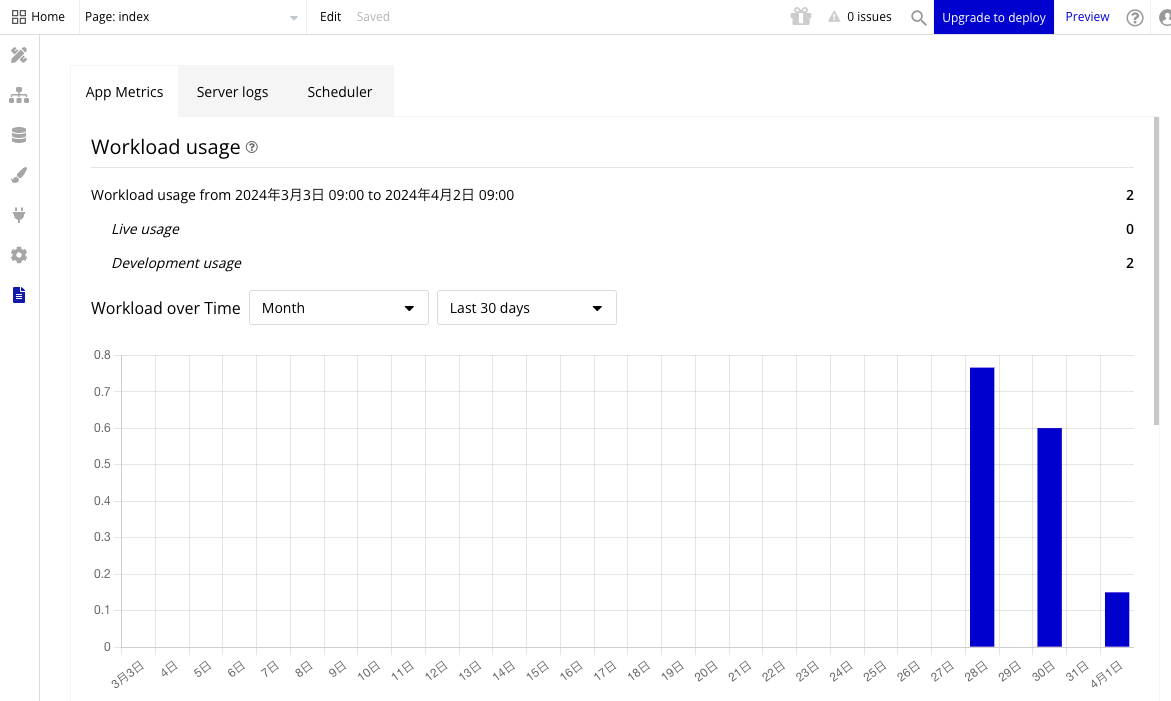
“Logs”タブを見てみる

- App Metrics
いろいろな統計を見ることができます。課金プランになるとここを見てパフォーマンスを最適化していく事になります
- Server logs
サーバー側に溜まっているログ、本気で困った時に見に行く事になります。今は不要。
- Scheduler
上級者向け機能。
ページを作るだけでは飽き足らない人がサーバー側に重い処理をさせたい場合に使う事になります。触りたくなったらご相談ください、留意すべき事がいっぱいあります。
まとめ
駆け足でしたが、如何でしたか?
見渡すだけでも色々な機能があってワクワクしちゃいますよね!!…え、しない?あ、そう……
実際に触り始めていると、きっと具体的な活用法、しいては「どういう考え方で使えばいいのか」といった部分が気になってくると思います。(というか、今回はまだ色々省いていますしね。。)
発展的な内容も含めて、なるべく記事として発信していくのでお待ち頂きたい......のですが!もし手っ取り早く経験値を溜めたいと思ったら、ぜひ弊社にお越しください。
ローコードに限らないWeb開発の考え方、コーディングとの違いなどを含めて、学ぶ機会に溢れています!
https://bizfreak.co.jp/recruit
次回はいよいよ実践編 …になる予定です!この記事で触れる場所は概ね把握頂けたと思うので、自由に構築してみてください!



