【現場で使える Bubble #7】欲しかったあの機能!公式Plugin ”Multiselect Dropdown” のご紹介
皆さんおはようございます、こんにちは、こんばんは(・∀・)
はじめましてtioと申します
皆さん、有意義なBubbleライフは送れていますでしょうか?
御存知の通りBubbleは視覚的にUIを構築できてデータのCRUD操作まで一貫して行える素晴らしいローコードプラットフォームです。
ですが広く浅くカバーしているがゆえに痒いところに手が届かない時ってないですか?「あーこの機能ないんだあ、、」みたいな
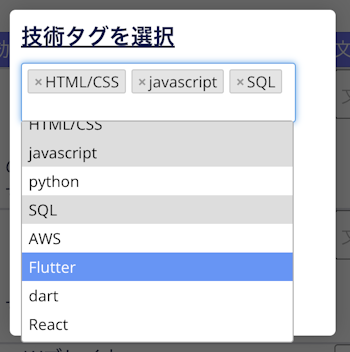
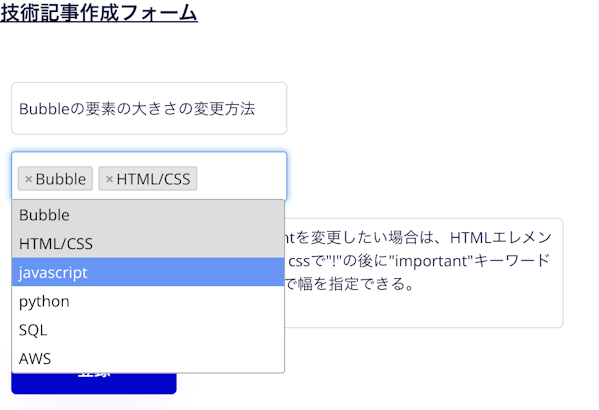
例えば以下のようにタグを複数選択させたいとき、

実は標準のBubbleだと、Dropdownは有るのですが、残念ながら複数選択できるDropdownは存在しないんです、、、
よく見るUIだと思うんですが、標準には無いんですよね〜
ですが皆さん!諦めないでください!
そういう時はPluginを調べるとすでに用意されているかも知れないですよ!
というわけで今回はそんなBubbleの可能性を広げてくれる機能、Pluginについて紹介し、上記の悩みを解決するPlugin "Multiselect Dropdown"について実装例を交えて解説したいと思います。
なお今回も「現場で使える」という題の通りある程度 Bubble に慣れた人向けの内容になります。
基本的な内容は省きつつ紹介いたしますのでご注意ください。
この記事で必要な前知識
- 【Bubble 入門 #5】はじめてのデータベース!Bubble ではどう使う?
- 【Bubble 入門 #7】はじめての Workflow ♪ データの新規登録/削除機能を簡単に実装しよう
- 【Bubble 入門 #8】API Connector で外部サービスと連携しよう!はじめての Plugin インストール♪
目次
- Pluginとは
- Multiselect Dropdownの活用例
- その他Webアプリでほぼ必須のPlugin
- まとめ
1.Pluginとは
BubbleのPluginとは端的に言うと、Bubbleで作成するアプリケーションに追加の機能を付け加えるための拡張ツール、のことです。
Pluginを活用することで、例えば以下のようなことが可能になります。
- サードパーティサービスとの連携:StripeやPayPalとの決済システム、Google Mapsの地図機能、外部APIとの連携
- UIコンポーネントの追加:特殊なカスタムデザインや、アニメーションを加える機能
- バックエンドの拡張:複雑なデータ処理や高度なバックエンド処理の実装
欲しいPluginを得るまでの導線は以下になります。
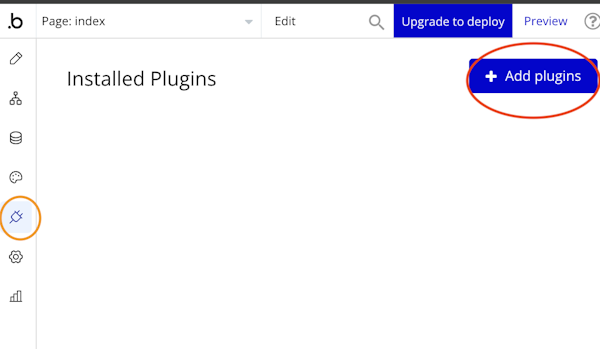
オレンジ丸枠のコンセントプラグのようなアイコンを押下すると以下のPlugin画面が表示されます。

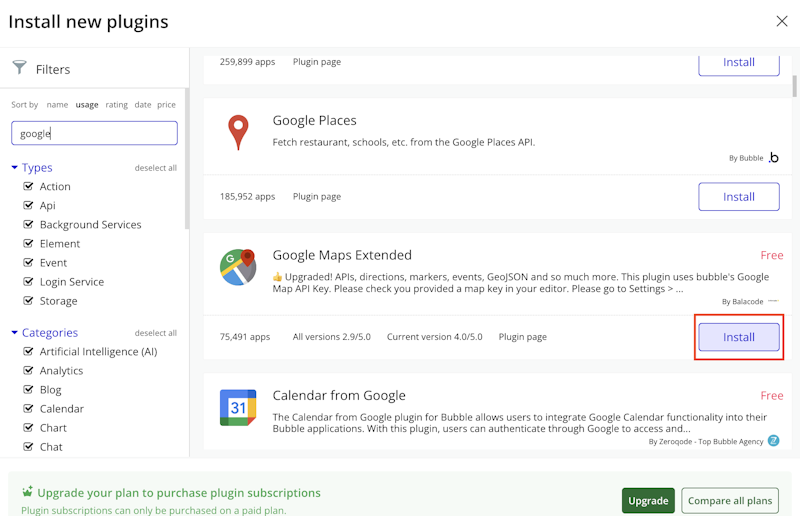
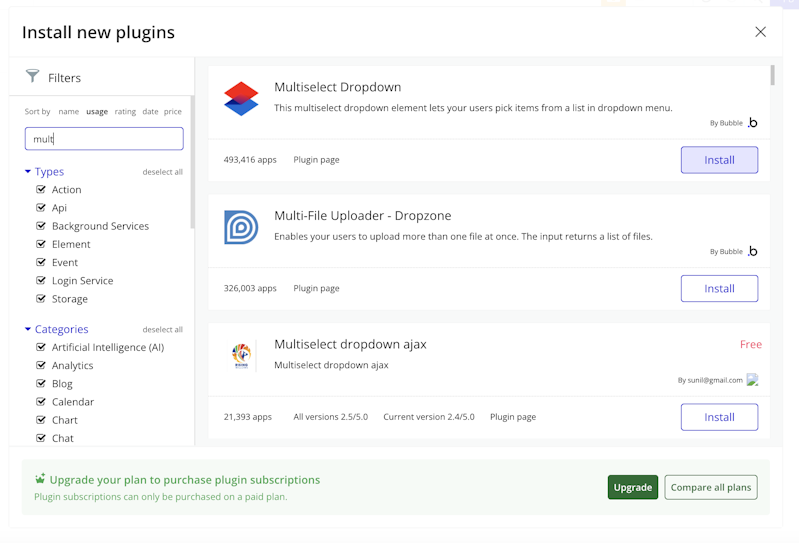
そして赤丸枠「Add plugins」を押下することで以下のように一覧が表示されます。
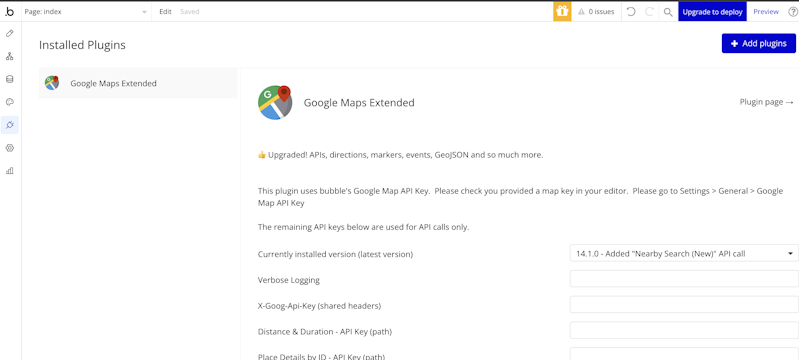
あとは自分に必要なものを検索して「install」を押下すればすぐに利用できます。


つまりPluginとは、自分のアプリをもっとパワフルで便利なものに作り上げることができる拡張ツールなのです!
また、PluginにはBubble公式が作成したものとカスタム、つまりユーザーが有志で作成したものがあります。
それぞれの特徴を以下の表にまとめました。
公式 | カスタム | |
|---|---|---|
バージョンアップ | 自動更新 | 自分で更新する必要がある |
アップデート | ほぼ恒久的 | 途切れることもある |
有償かどうか | 無償 | 有償も存在 |
似ているようで結構違うので、カスタムを選ぶ時は保守の面で更新頻度やインストール数なども見て決めると良いと思います。
また、補足情報ですがこのPlugin、実は要望をbubble forumから出すことも可能です(公式、カスタム問わず)。改善依頼などは思い切って作者にアプローチしちゃいましょう!
さて皆さん、冒頭で複数選択できるDropdownがないと僕は嘆いていましたね。
Pluginにはあるんです!まあそういう構成にしてるだけなんでもちろんあるんです!
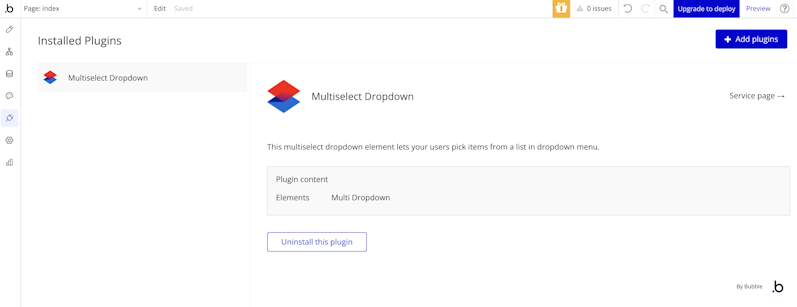
そのPluginはMultiselect Dropdownという名前です。早速先ほどの方法でインストールしましょう!(っ’ヮ’c)


次の章からはこのMultiselect Dropdownの使用イメージを説明していきます!
2.Multiselect Dropdownの活用例
ではせっかくなので冒頭のタグ情報を持つような技術記事作成フォームを作成していきましょう。
必要な情報が「タイトル」「内容」そして「技術タグ」の3つだと仮定して話を進めます。
その場合必要になってくる作業は以下の4つになります。
(※既にこれまでの記事で説明済の機能に関する作成手順は省略しています。)
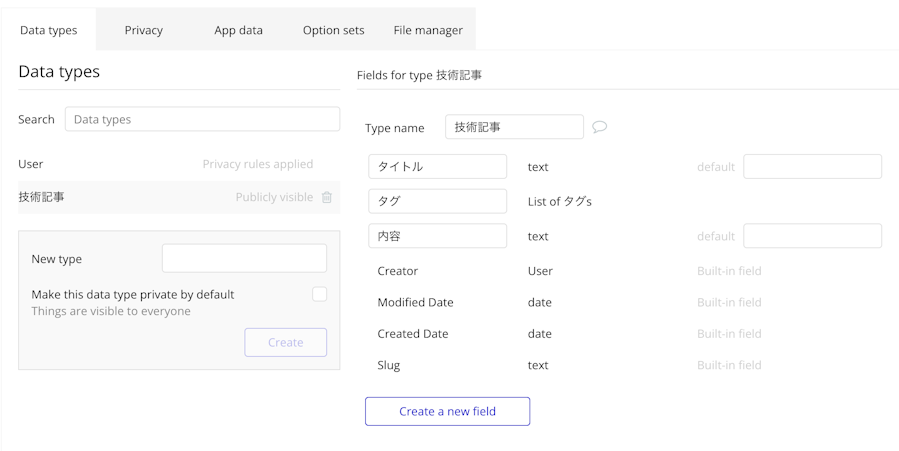
- 技術タグを定義するOption setsの作成
- データを格納するData typeの作成
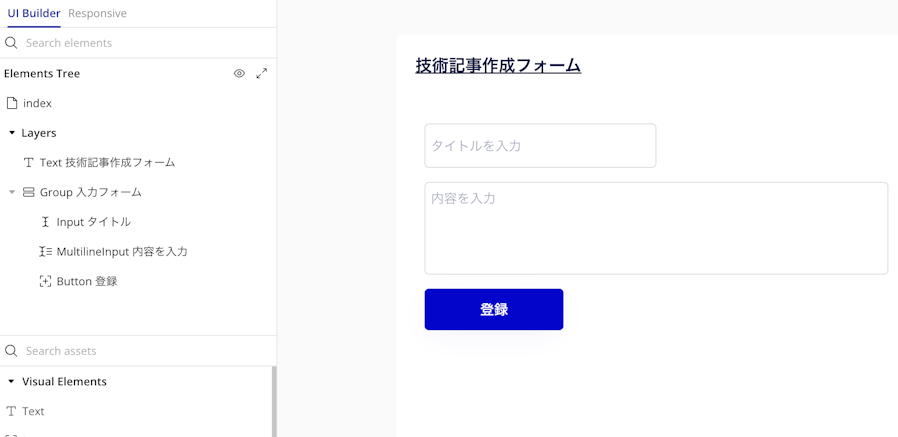
- タイトル入力欄、内容入力欄、技術タグ選択ボックスそして、登録するボタンを持つUIの作成
- 登録ボタンが押された際のワークフローの作成
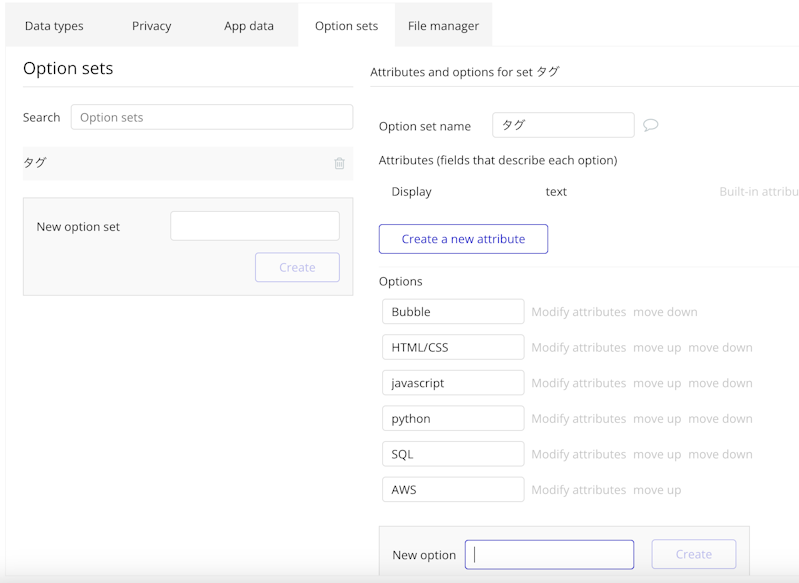
ではまず1. 技術タグを定義するOption setsの作成 です。
Option setsに関してはすでに記事があるので詳細は避けますが、簡単に言うと共通の項目を持つ定数のリストのようなものです。
以下のように作成しました。

それぞれのOptionのDisplayには自身の名前のテキストデータが自動で入ります。

次に2. データを格納するData typeの作成 です。

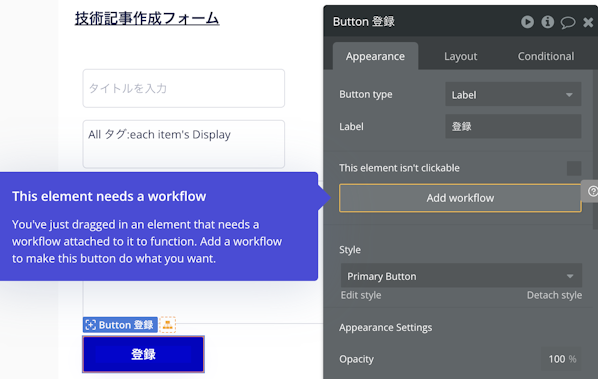
次に3. タイトル入力欄、内容入力欄、技術タグ選択ボックスそして、登録するボタンを持つUIの作成 です。
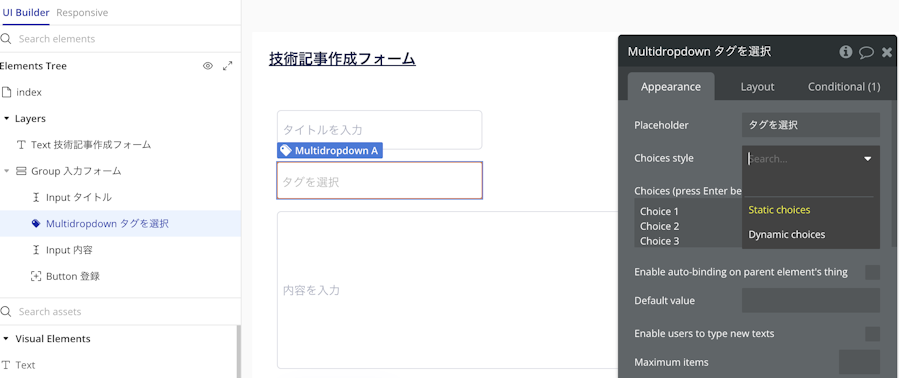
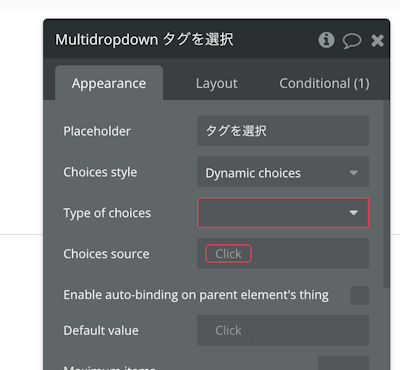
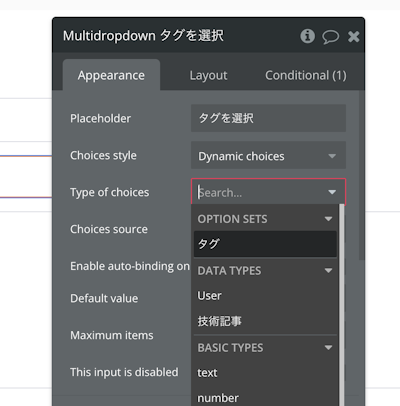
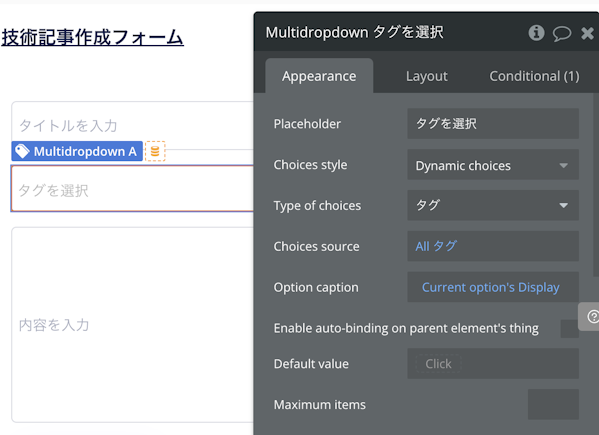
ここでいよいよMultiselect Dropdownの登場です!



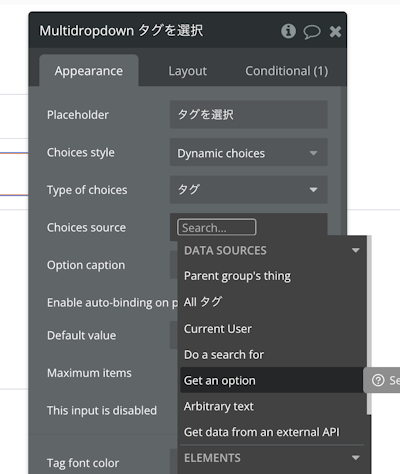
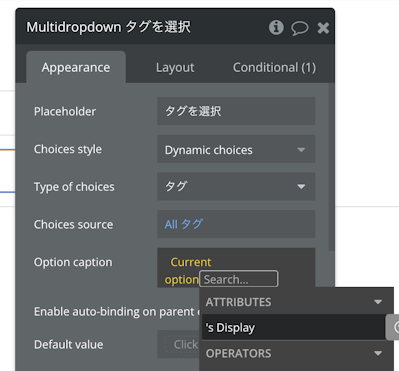
そうすると以下のように設定欄が変化すると思います。ここで先程の技術タグOption setを指定します。





はい!以上でMultiselect Dropdownの設定が完了です!
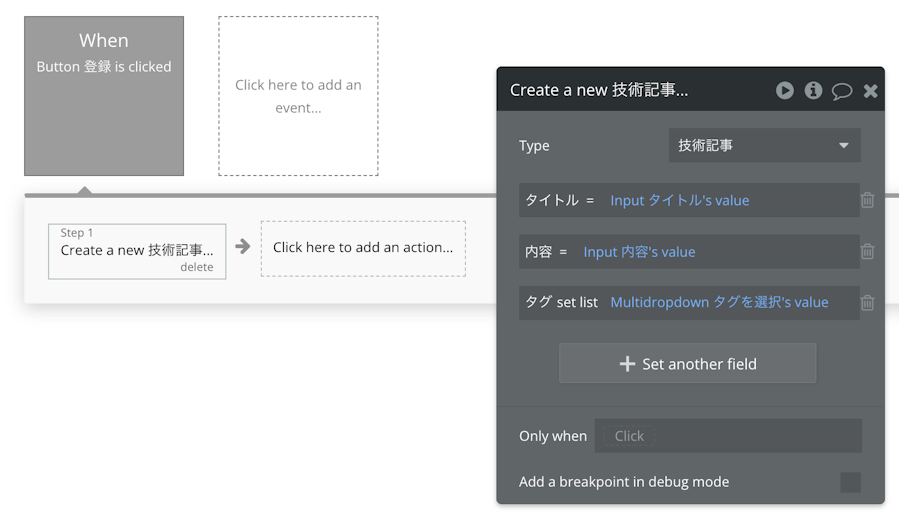
最後に4. 登録ボタンが押された際のワークフローの作成 です。


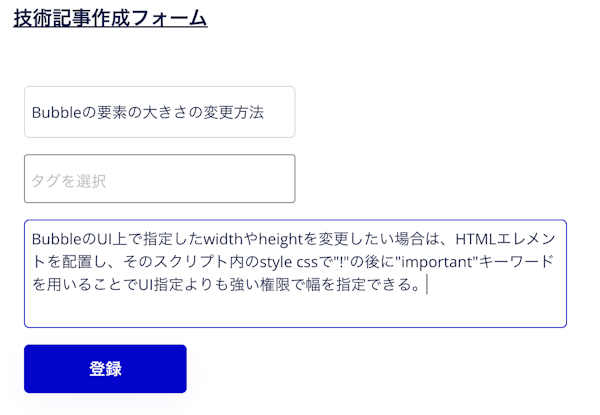
これで完成です!さっそくプレビュー機能で動作を確認してみましょう!
UIが正しく表示されていると思います。


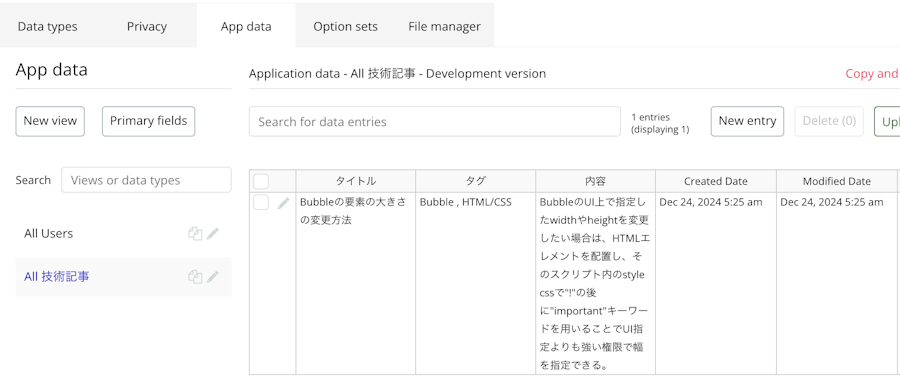
そして登録ボタンをクリック!するとこのように、見事技術記事Data typeにnew thingが登録されました!

皆さん、Multiselect Dropdownの威力はわかっていただけたでしょうか?
この機能はどんなサービスにも必須級なものだと思います。
次の章ではその他に抑えておきたい必須級Pluginについて3つほどご紹介させていただきます。
3.その他Webアプリでほぼ必須のPlugin
以下はどんなユースケースでも覚えておいて損はない3つです!この他にも挙げればきりがないのですが笑
- API Connector:外部APIを定義しbubbleのアクションとして使用可能にするPlugin。Data Sourceとして使えるData型と、Workflowのアクションとして使えるAction型どちらかを選択して定義が可能。公式Plugin。気になる方は【Bubble 入門 #8】API Connector で外部サービスと連携しよう!はじめての Plugin インストール♪を御覧ください。
- Reveal&Hide Password:パスワード入力フォームを表示/非表示制御できるPlugin。目のアイコンのクリックイベントにアクションを追加することで実装可能。Bubbleでパスワードを表示する常套手段。カスタムPlugin
- Alert Toast Message Notify:以下のようなトーストメッセージを画面に表示するPlugin。Workflowのアクションとして使用。「登録しました」のようなユーザー向けメッセージやプリントデバッグにも活用可能。カスタムPlugin

4.まとめ
今回は Bubble の Plugin 機能の概要と、その代表の1つである Multiselect Dropdown の機能と具体的な使用例およびその他必須級の Plugin 3つについて紹介しました。
皆さんもBubbleでの開発中に「〇〇な機能ってないのかな〜」と思ったら、まずはPluginから探してみると見つかるかもしれませんよ!
さて、私たち株式会社Biz Freakは爆速で新規事業のMVPを構築し、爆速でPMFに向けた改善を施しまくる企業です。
弊社の特徴の1つに、ローコードを最大限に活用して開発するという点があります。
ただ、ローコードだけで開発するのではなく、必要ならば JavaScript をはじめとしたコーディングやコンテナを用いたバックエンド開発によって、性能と拡張性をもカバーした開発を行っております。
この開発体系により、弊社は顧客の新規事業のピボットに柔軟に対応、データドリブンで着実に PMF まで漕ぎ着かせます。
株式会社Biz Freakはエンジニアリングに没入できる人を大歓迎しています!来たれ!Freak するエンジニアよ!
👉 https://bizfreak.co.jp/recruit
Plugin は作成することもできるのですがその How to はまたいずれ。お楽しみに!


