【Bubble 入門 #7】はじめての Workflow ♪ データの新規登録/削除機能を簡単に実装しよう
ブンブンハロー!
Claude 3.5 Sonnet に脳を焼かれた男、上松です。
さて今日もやっていきましょう、Bubble 入門シリーズの7発目!
Workflow でデータを新規登録/削除してみよう!編!
前回の記事では Repeating Group を使って、 UI 上にデータを一覧表示する方法について学びました。
👉 【Bubble 入門 #6】Repeating Group でデータベースの中身を繰り返し表示しよう!
しかしながら、UI からデータを追加したり削除したりすることはまだ出来ていません。
そこで今回は、Workflow という機能を使って、UI から簡単にデータを追加/削除する方法をご紹介します。
一緒に学んでいきましょう!
目次
- Workflow とは?
- Workflow の構造
- Workflow の特徴
- Workflow の設定方法
- 入力フォームの準備
- Workflow で保存処理を実装
- Workflow で削除処理を実装
- まとめ
1. Workflow とは?
Workflow は、Bubble の中核を成す機能の1つです。
「ユーザーの操作」や「特定の条件」に応じて、一連の処理を自動的に実行します。
例えば、この記事で目指している
- ボタンをクリック
- 入力フォームにあるデータを保存
は、Workflow で実現することができます。
Workflow は Bubble 上で自由に定義することができます。
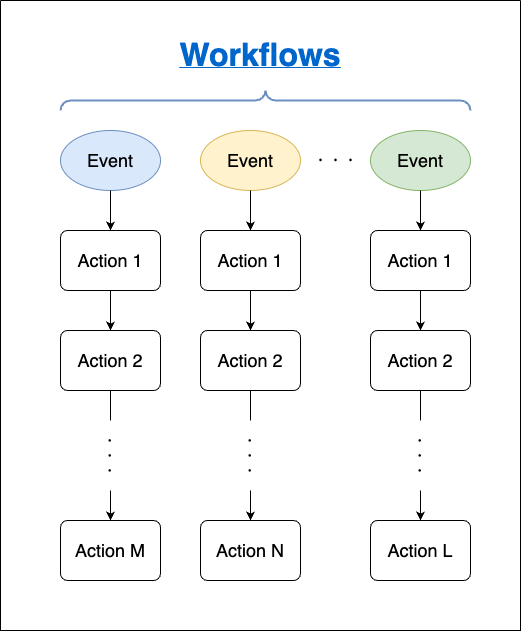
Workflow の構造
Workflow は「Event(出来事)」と「Action(処理)」で構成されています。
Event が発生すると、それに紐づいた Action が順番に実行されるという仕組みです。

「Event(出来事)」 の例を以下に列挙します。
- ボタンがクリックされたとき
- 入力値が変更されたとき
- 特定の条件が満たされたとき
- ユーザーがログイン/ログアウトしたとき
- データベースが変更されたとき
「Event(出来事)」が起きたときに実行される、「Action(処理)」の例を以下に列挙します。
- データベースの Thing を作成、更新、削除する
- ページ要素の表示/非表示を切り替える、またはアニメーションを適用する
- ユーザーアカウントを作成する、またはログイン/ログアウト処理を実行する
- メールを送信する
- 別のページに遷移する
Workflow の特徴
Workflow には、以下のような特徴があります:
- 視覚的な設計:フローチャートのような直感的な操作で、処理の流れを簡単に設計できます。
- 豊富な既存機能:よく使う処理が Action として事前に用意されており、すぐに利用可能です。
- 柔軟性:既存の Event や Action を組み合わせることで、多様な機能を実現できます。
例えば、ログイン機能を実装する場合、わずか数クリックで以下のような流れを設定できます。
Event:「ユーザーがログインボタンをクリックしたとき」
Action:
- ユーザーをログインさせる
- ログインフォームを初期化する
- ダッシュボードページにリダイレクトする
このように、Workflow を使えば複雑な処理も簡単に実現できるのです。
Workflow の設定方法
Workflow は、Bubble エディタの "Workflow" タブで簡単に設定できます。実際に見てみましょう。

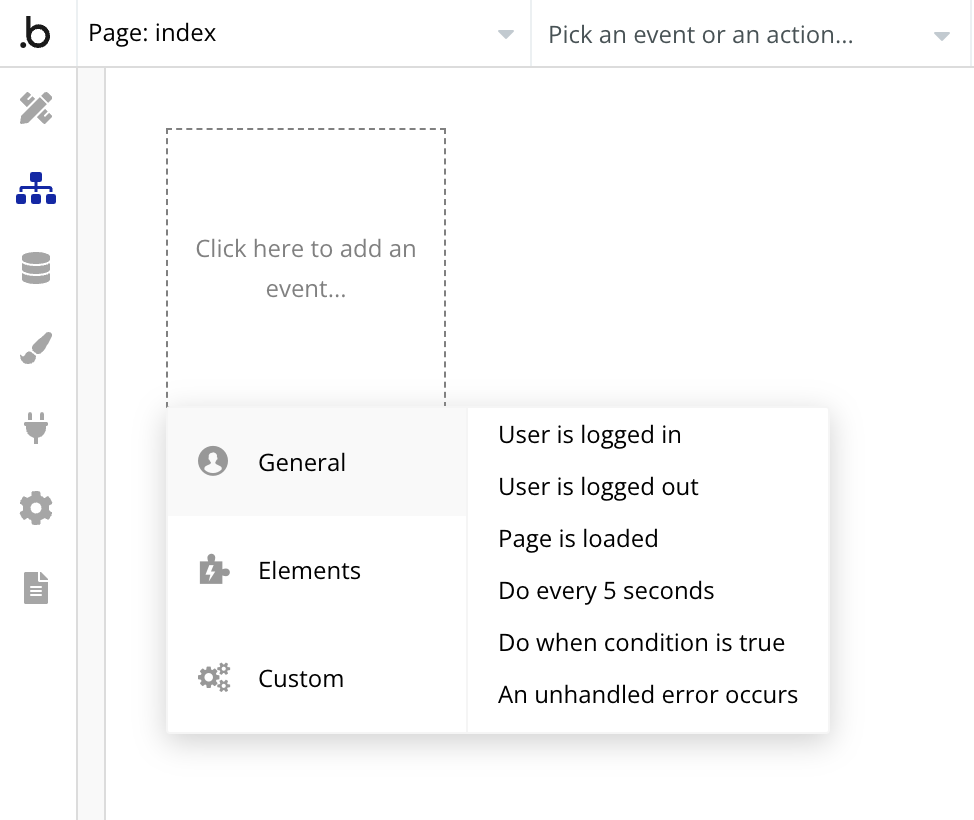
画面上部に "Click here to add an event..." という表示があることから分かるように、Workflow は常に Event から始まります。
これは、「何かが起きたときに、何をするか」という流れを作るためです。
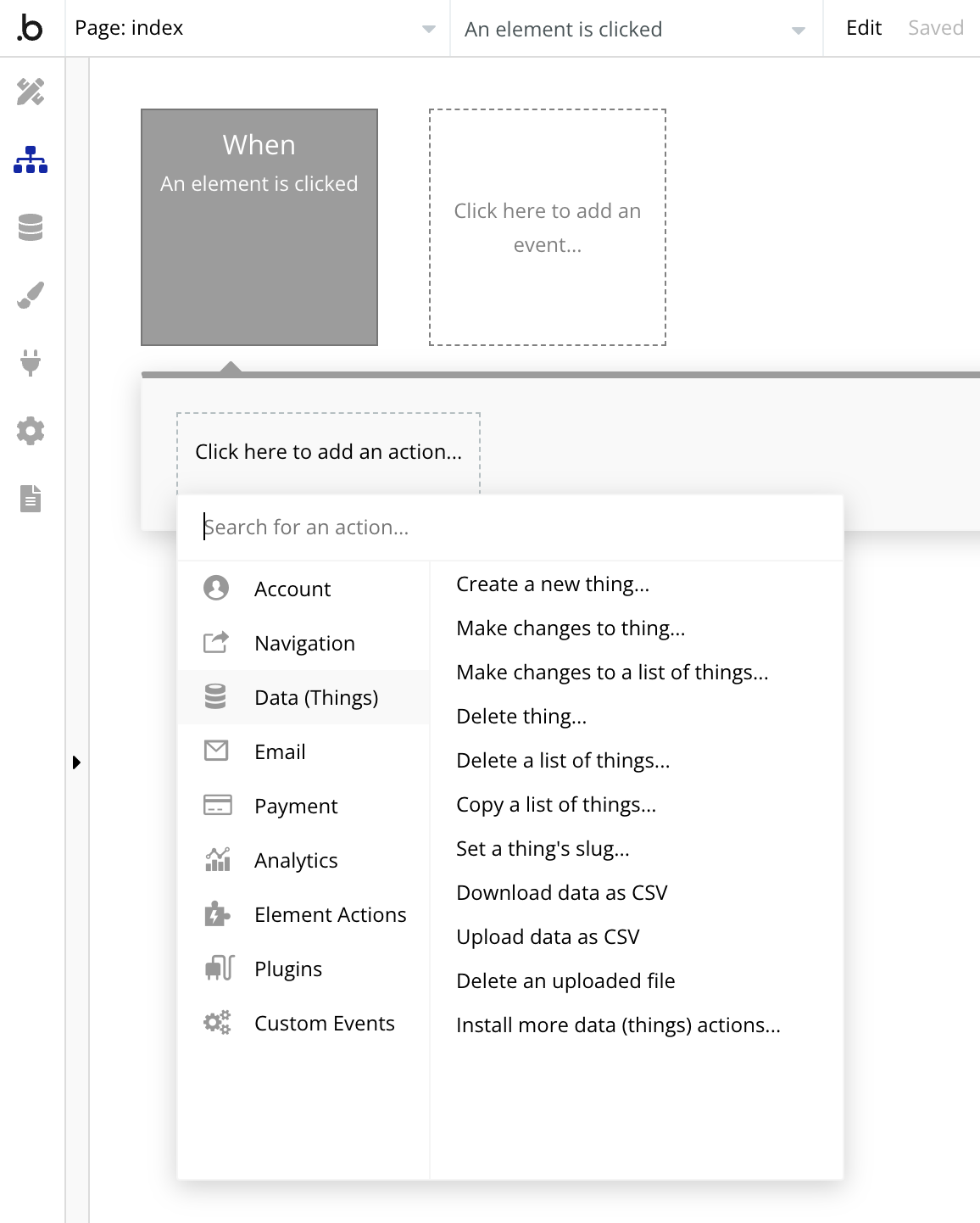
例えば、Event として "When: An element is clicked"(要素がクリックされたとき)を選択してみましょう。
すると、次にこの Event に対してどのような Action を実行するかを設定するよう促されます。

この Action の選択肢から、クリック後に実行したい処理を選ぶことで、ユーザーの操作に応じた動作を簡単に設定できます。
Workflow 設定の基本的な流れは以下の通りです。
- Event を選択する(何が起きたとき?)
- その Event に対する Action を選択する(何をするか?)
- 必要に応じて Action の詳細設定を行う
この手順を繰り返すことで、複雑な処理も視覚的に組み立てていくことができます。
2. 入力フォームの準備
さあ、いよいよ Workflow を使って UI からデータを作成・削除する実践に入ります!
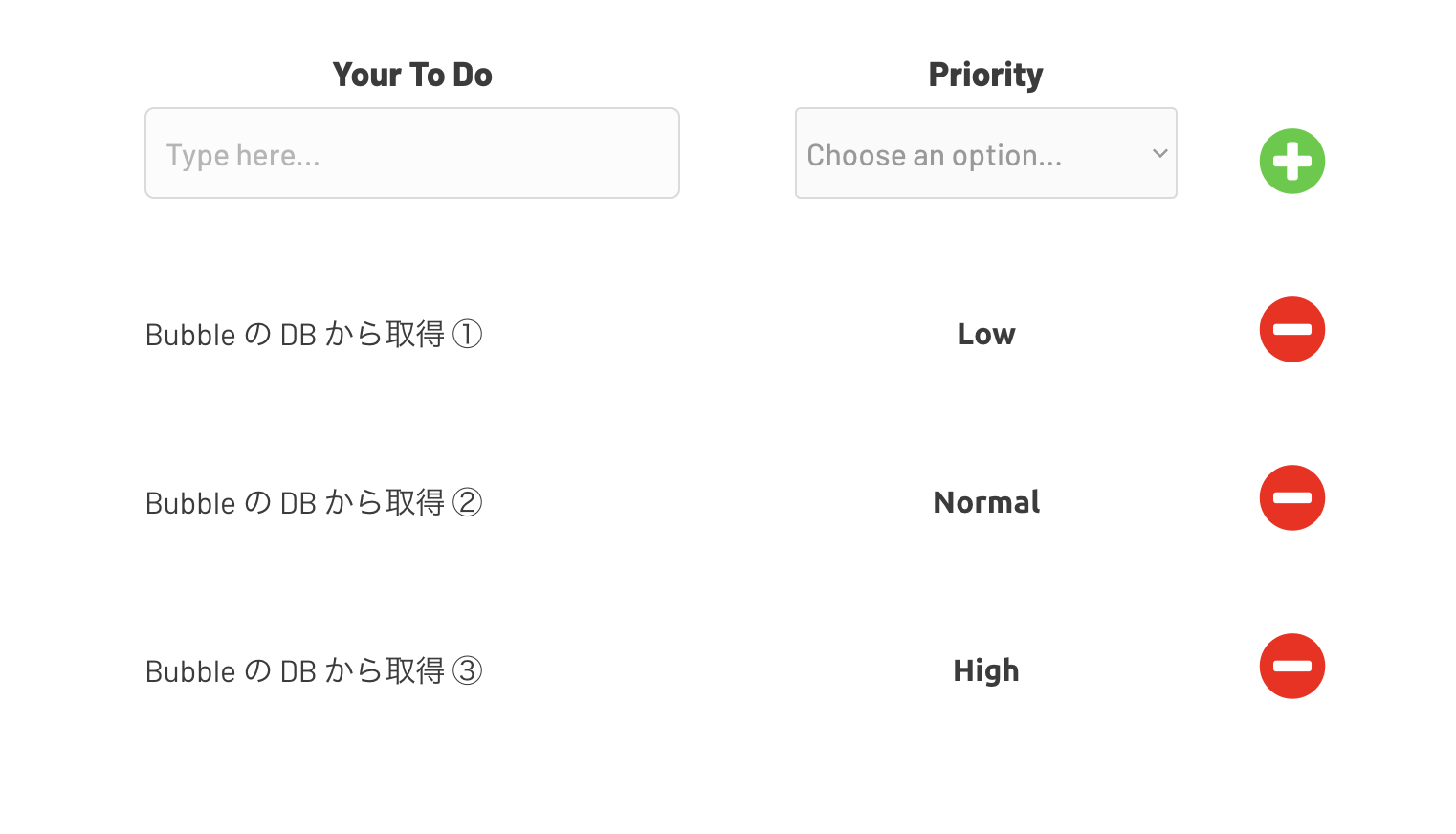
まずは、より使いやすい入力フォームを準備しましょう。

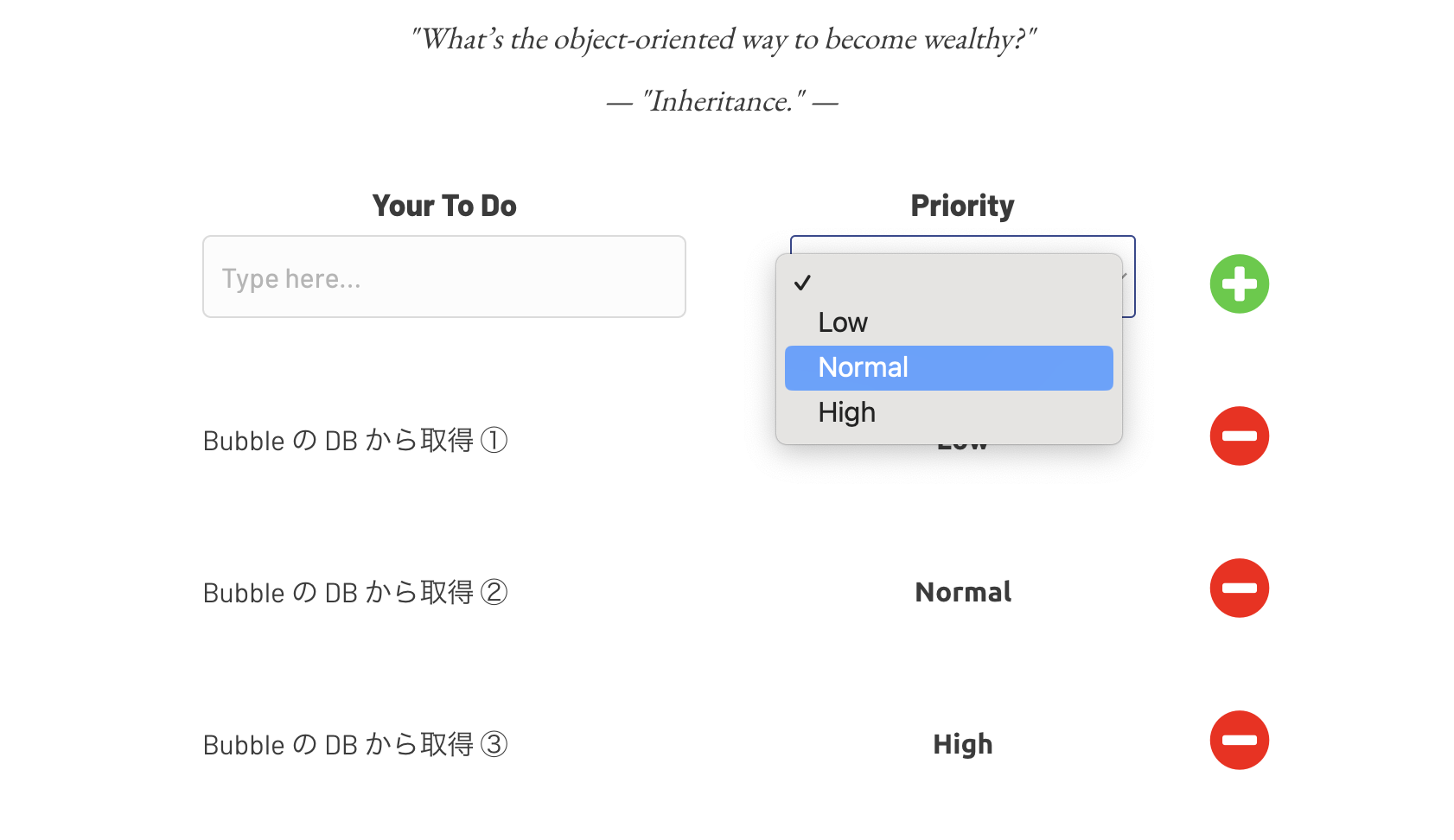
今回は、Priority を選択する Dropdownを改良します。
これにより、ユーザーの入力ミスを減らし、データの一貫性を保つことができます。
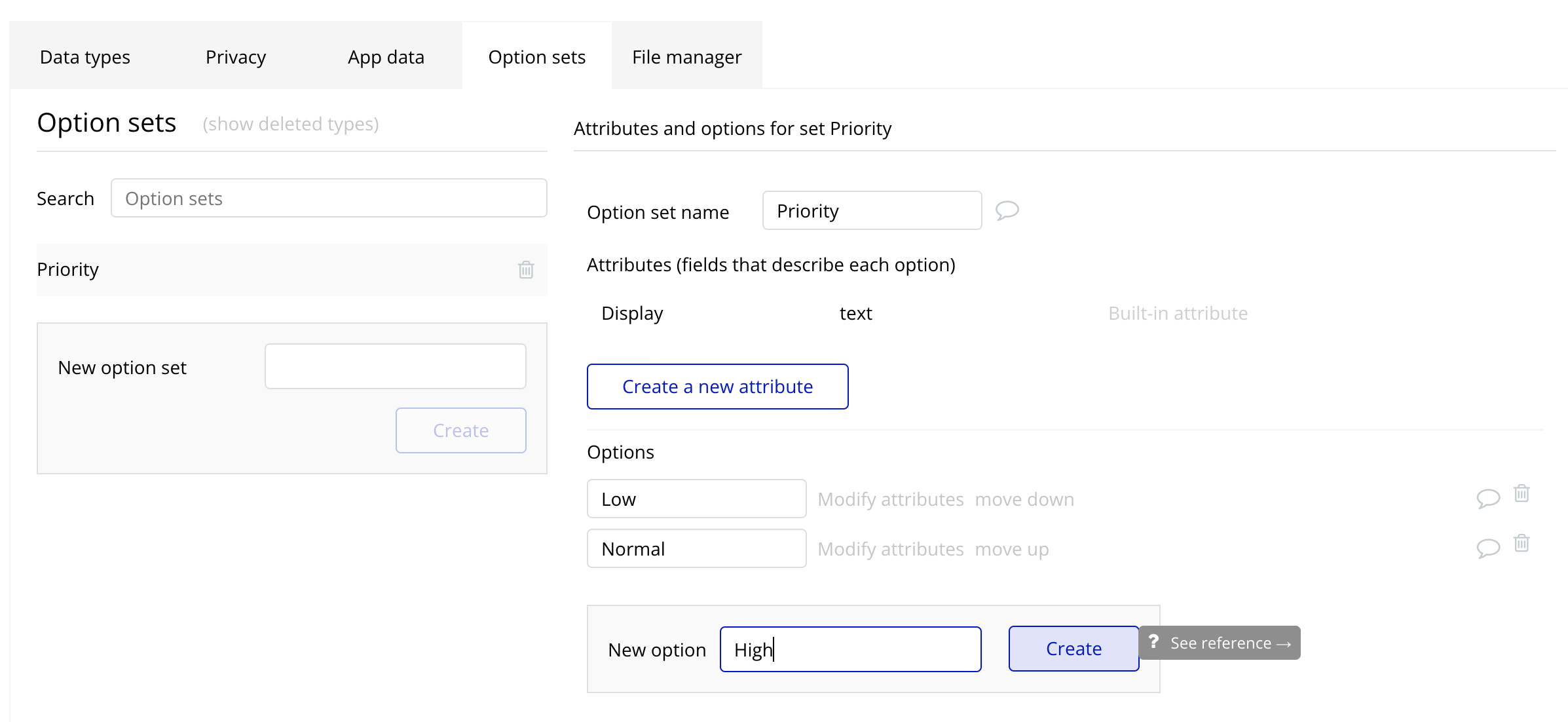
Option set で Priority の選択肢を作成
- データタブで新しい Option set:
Priorityを作成します。 - 「Low」「Normal」「High」などの選択肢を追加します。

マイグレーション
Data type To Do の priority Field を、 text 型から Priority 型に変更します。
Option set を Field の型に使用することで、”High”・”Normal”・”Low” のような事前に定義した値のみが入力可能になり、データの一貫性が向上します。
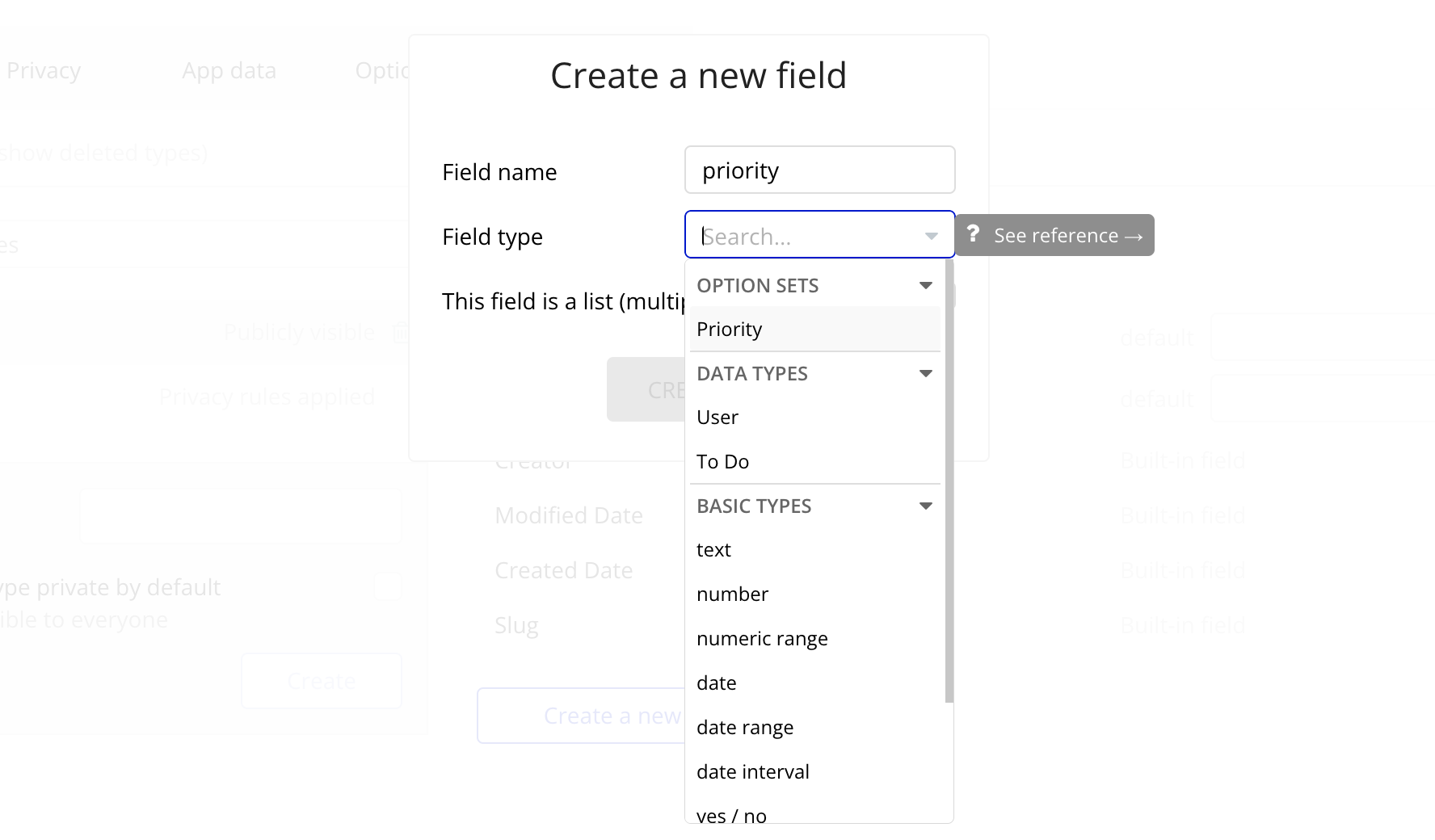
- “Data” タブで
To Doに新しい Fieldpriority: Priorityを作成します

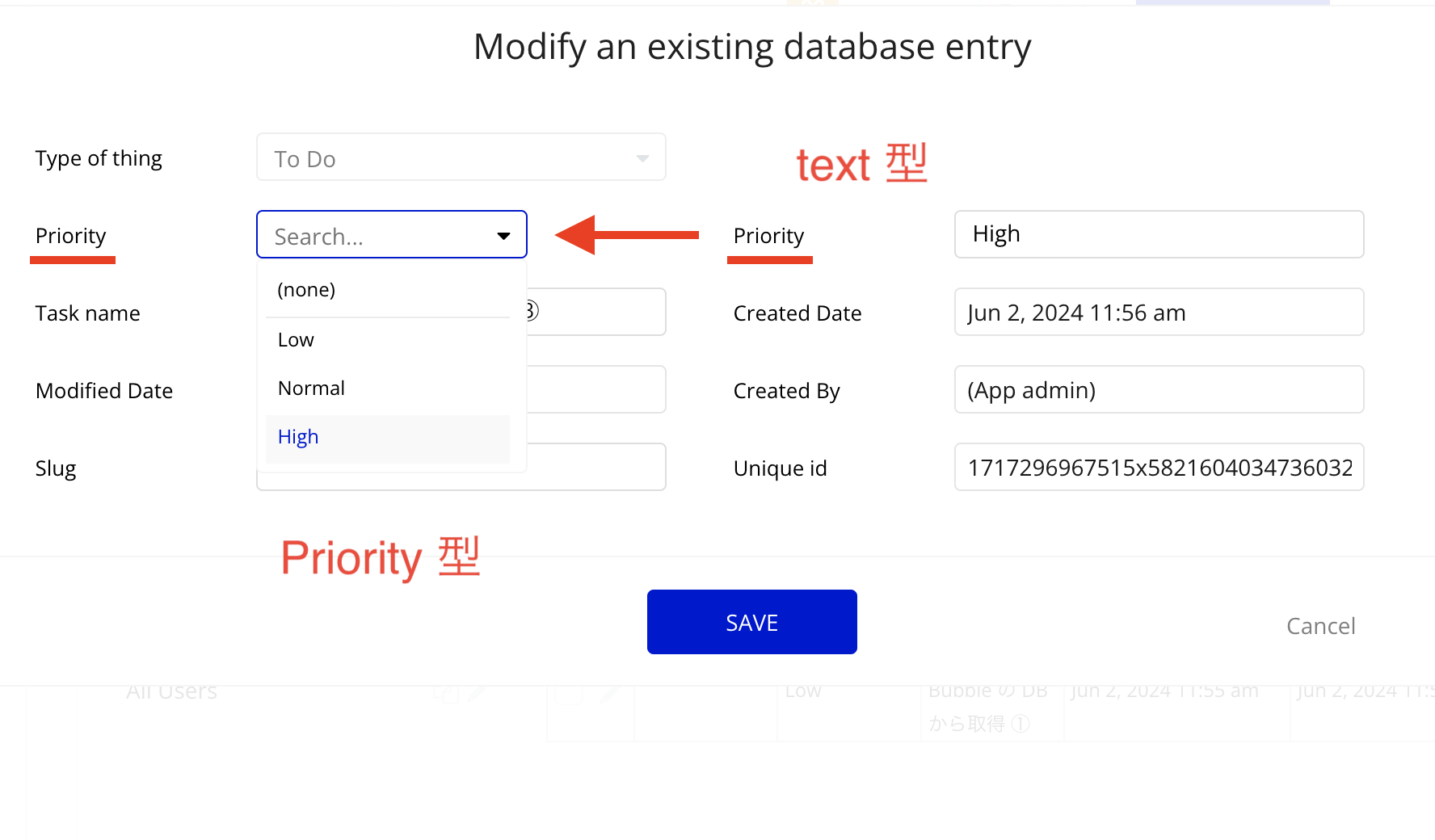
- データの移行を行います:
- 既存の
priority: textField の値を、新しいpriority: PriorityField に適切にマッピングします。 - データの整合性を確認し、必要に応じて調整します。

- 移行が完了したら、古い
priority: textフィールドを削除します。
この手順により、データの損失を防ぎつつ、新しい Option set ベースの priority Field へスムーズに移行できます。
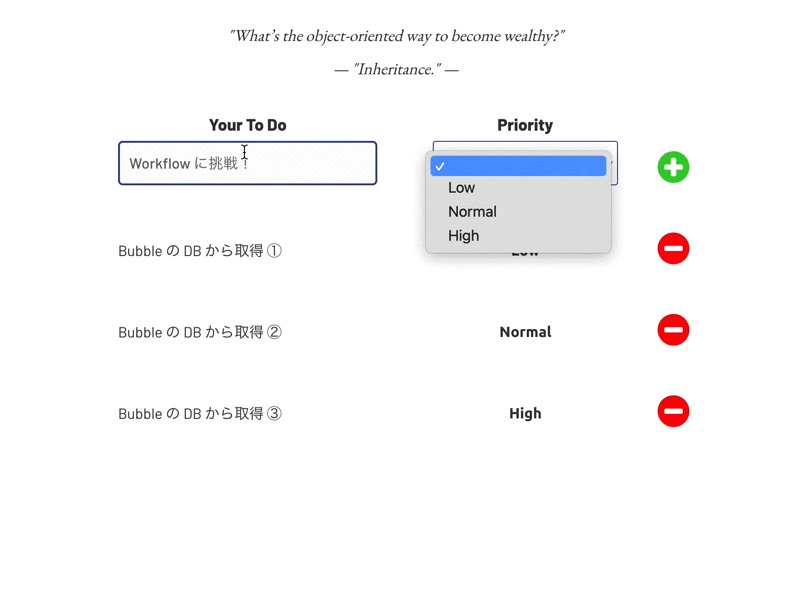
Dropdown の選択肢を Option set 化
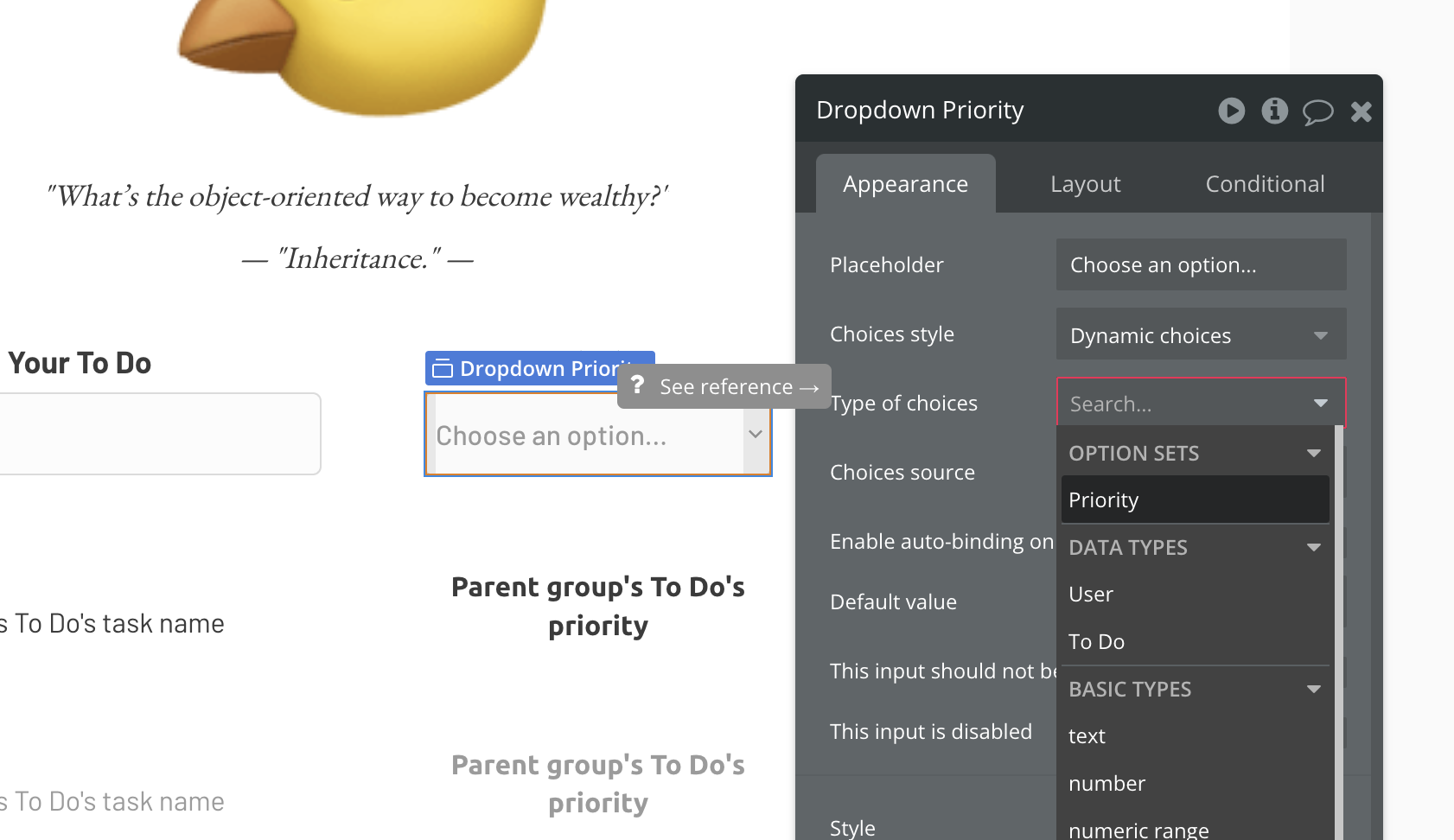
- "Design" タブで
Priorityの Dropdown を選択します。 - プロパティエディタで Dropdown に Option set
Priorityを紐づけます。- Choices style: “Dynamic choices”
- Type of choices:
Priority - Choices source: All Priority
- Option caption: Current option’s Display

この Option set を使用した Dropdown の大きな利点は、将来的な変更が容易になることです。
例えば “Emergency” という新しい priority を追加したい場合、Option set に1項目追加するだけで、アプリ全体に反映されます。個々の Dropdown を一つずつ修正する必要がありません。
次のステップでは、この改良した入力フォームを使って、実際にデータを作成・削除する Workflow を設定していきましょう。

3. Workflow で保存処理を実装
それでは、作成した入力フォームを使って、実際にデータを保存する Workflow を設定しましょう。
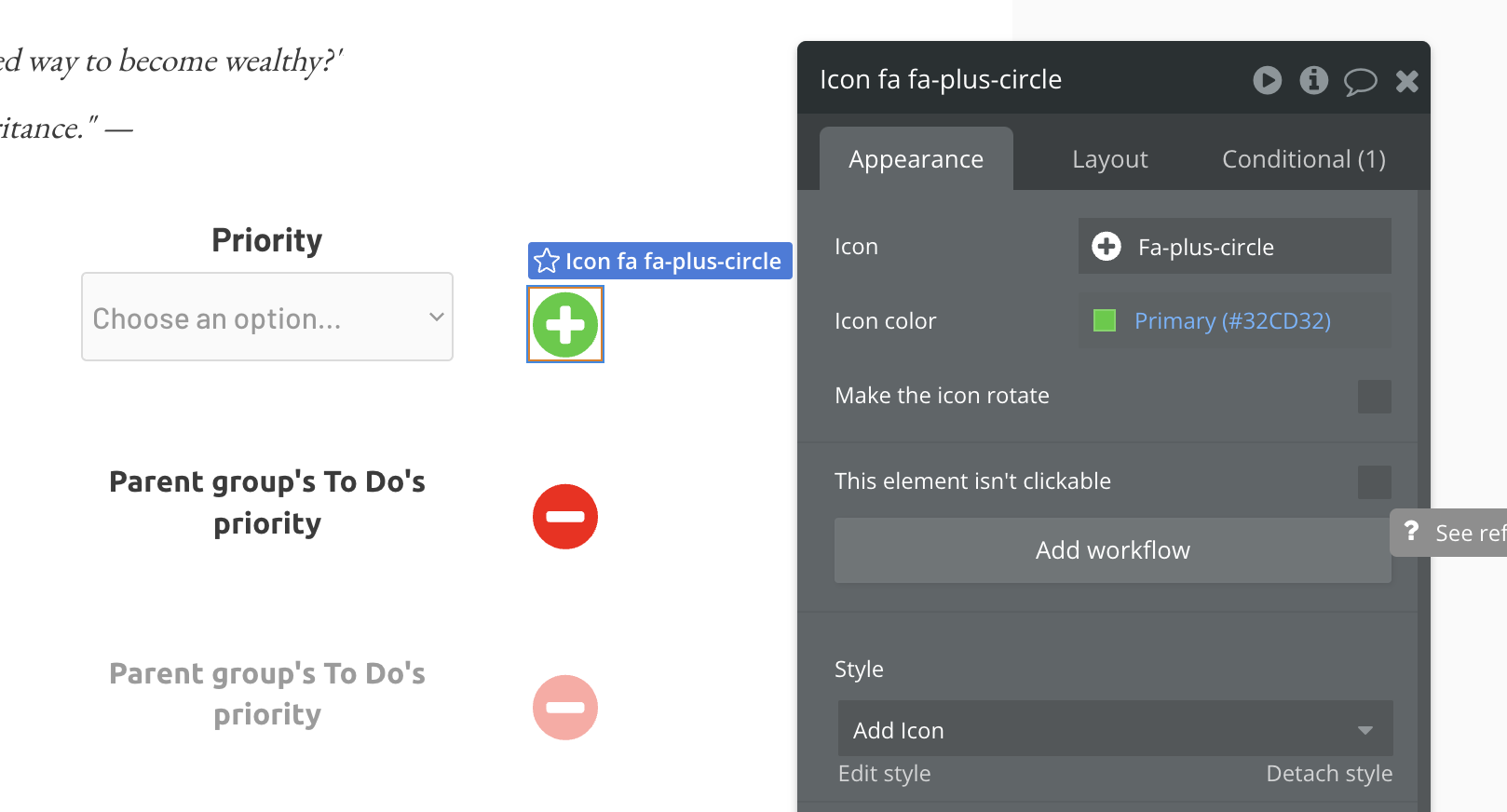
まず、 ”+” ボタンに Workflow を追加します。プロパティエディタで "Add workflow" をクリックしてください。

そうすると、画面は “Workflow” タブへと自動的に遷移し、「”+” ボタンがクリックされたとき」という Event が新たに定義されます。
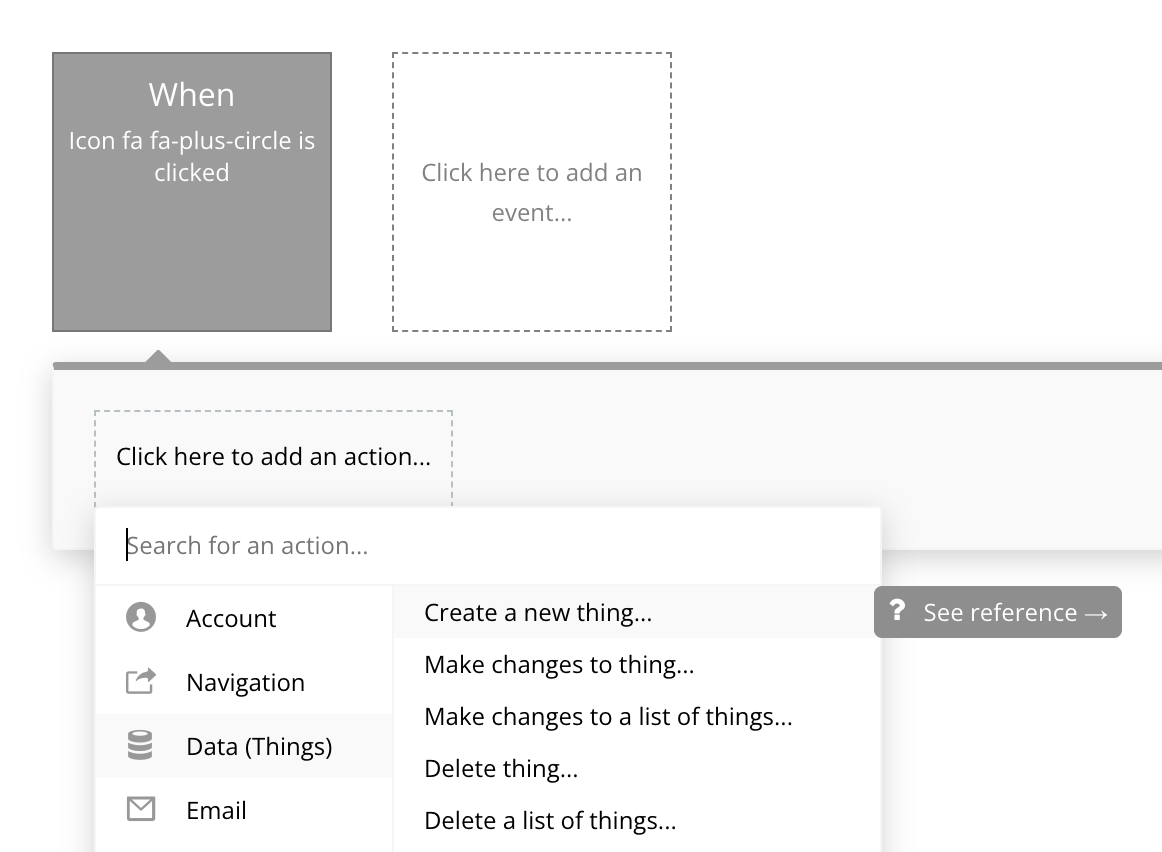
“Click here to add an action” をクリックすると、この Event に対してどのような Action を紐づけるかを選択できます。
今回は新しいデータ (Thing) を作成するので、"Data (Things) > Create a new thing…" を選びましょう。

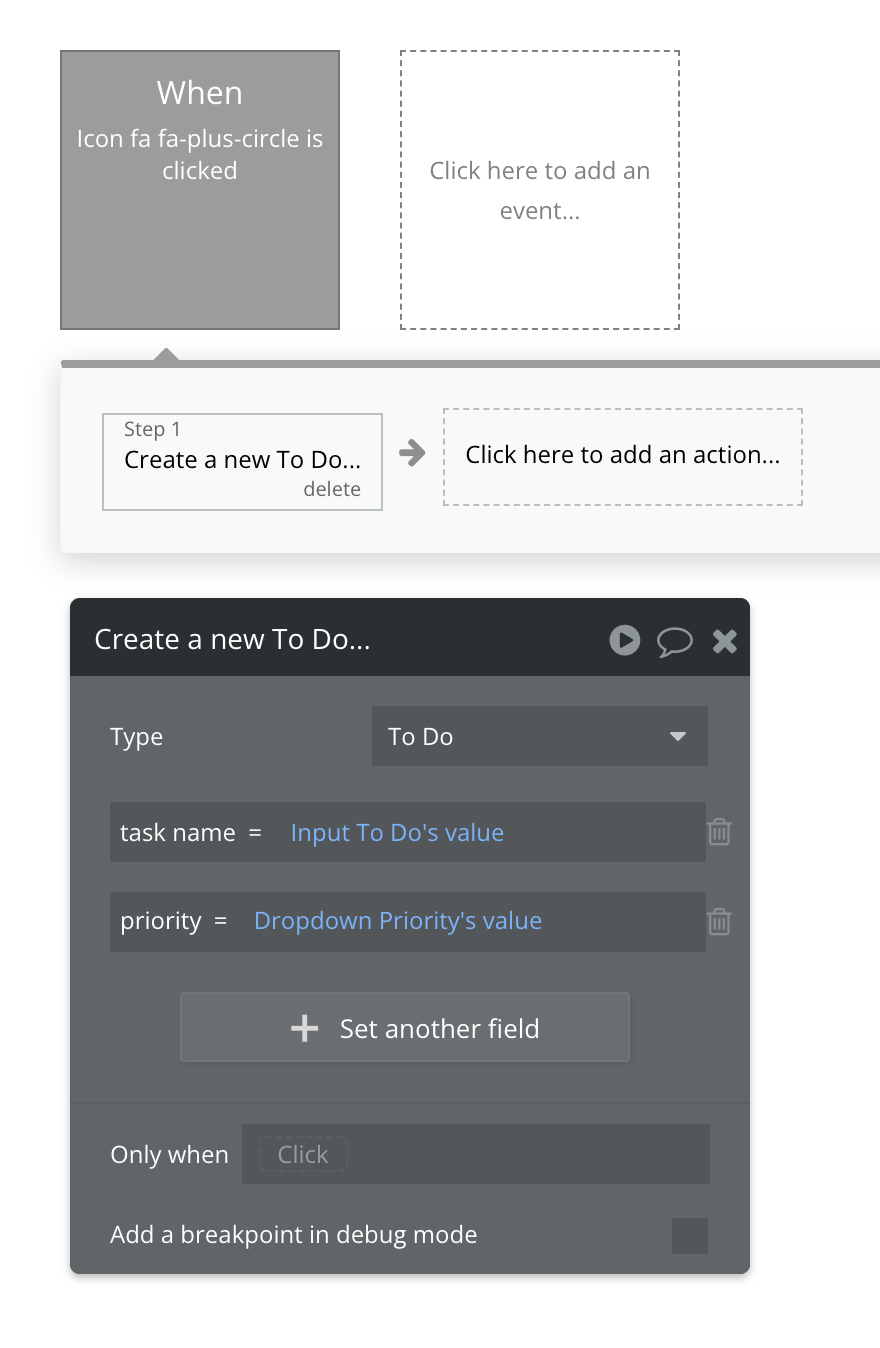
“Create a new thing…” をクリックして現れるプロパティエディタには、以下の値を設定します。
- Type:
To Do task name=Input To Do's valuepriority=Dropdown Priority's value

これで保存処理に関する Workflow の設定は完了です!とても簡単でしたね。
ところが実は、保存した priority はこのままでは正しく表示されません。
前節で Field を priority: text から priority: Priority に変更した影響が、表示側に波及しています。
表示側に対して、辻褄合わせの修正を施す必要があります。
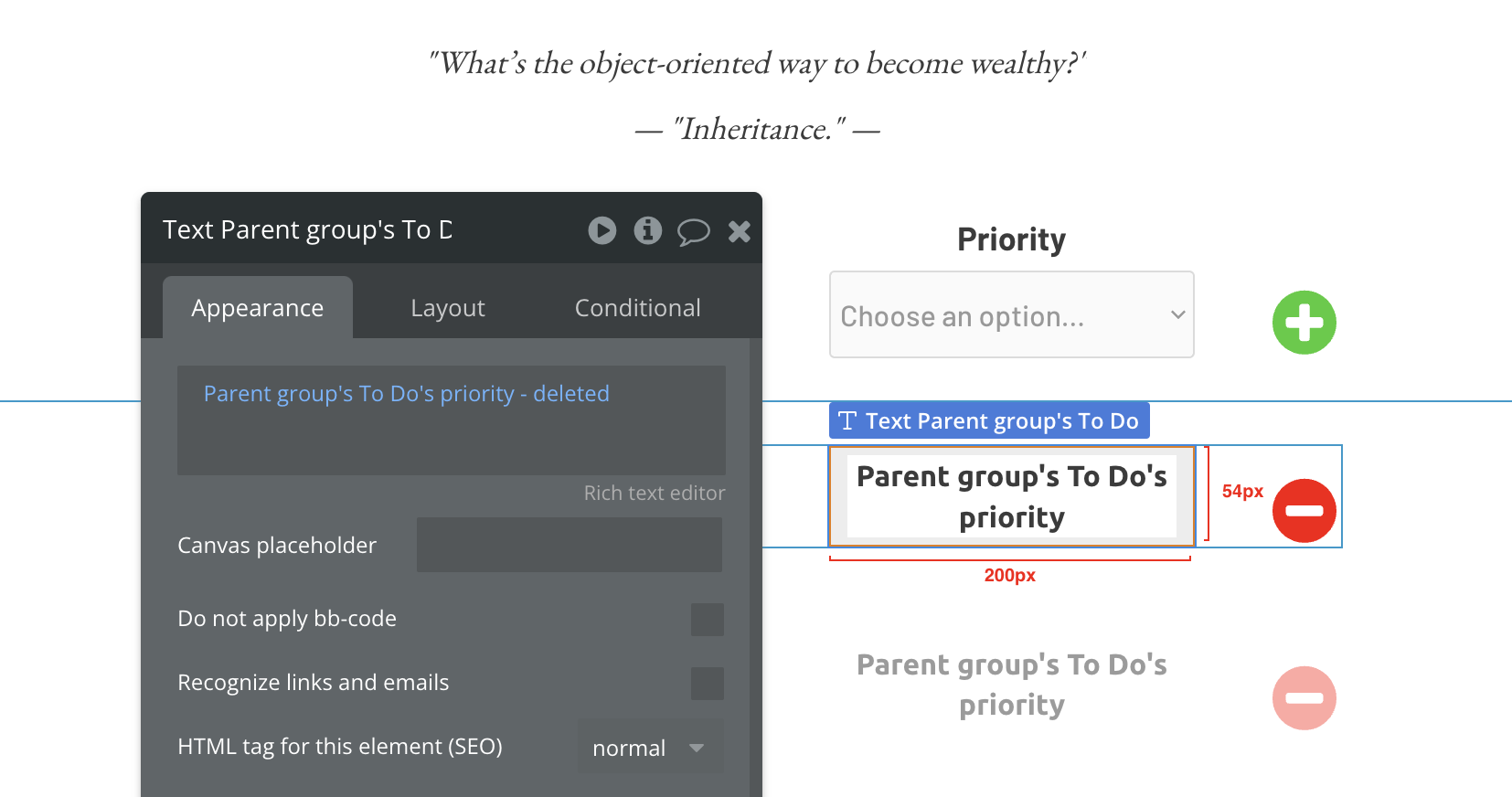
“Design” タブを確認してみましょう。

よく見ると “Parent group’s To Do’s priority - deleted” となっています。
これは、前節で削除した priority: text の Field が参照されていることを意味しています。
(このことから Bubble における Field の削除は、論理削除で実行されていることがわかります。)
この誤った参照を、現行の priority: Priority 向けの正しいものに改めましょう。
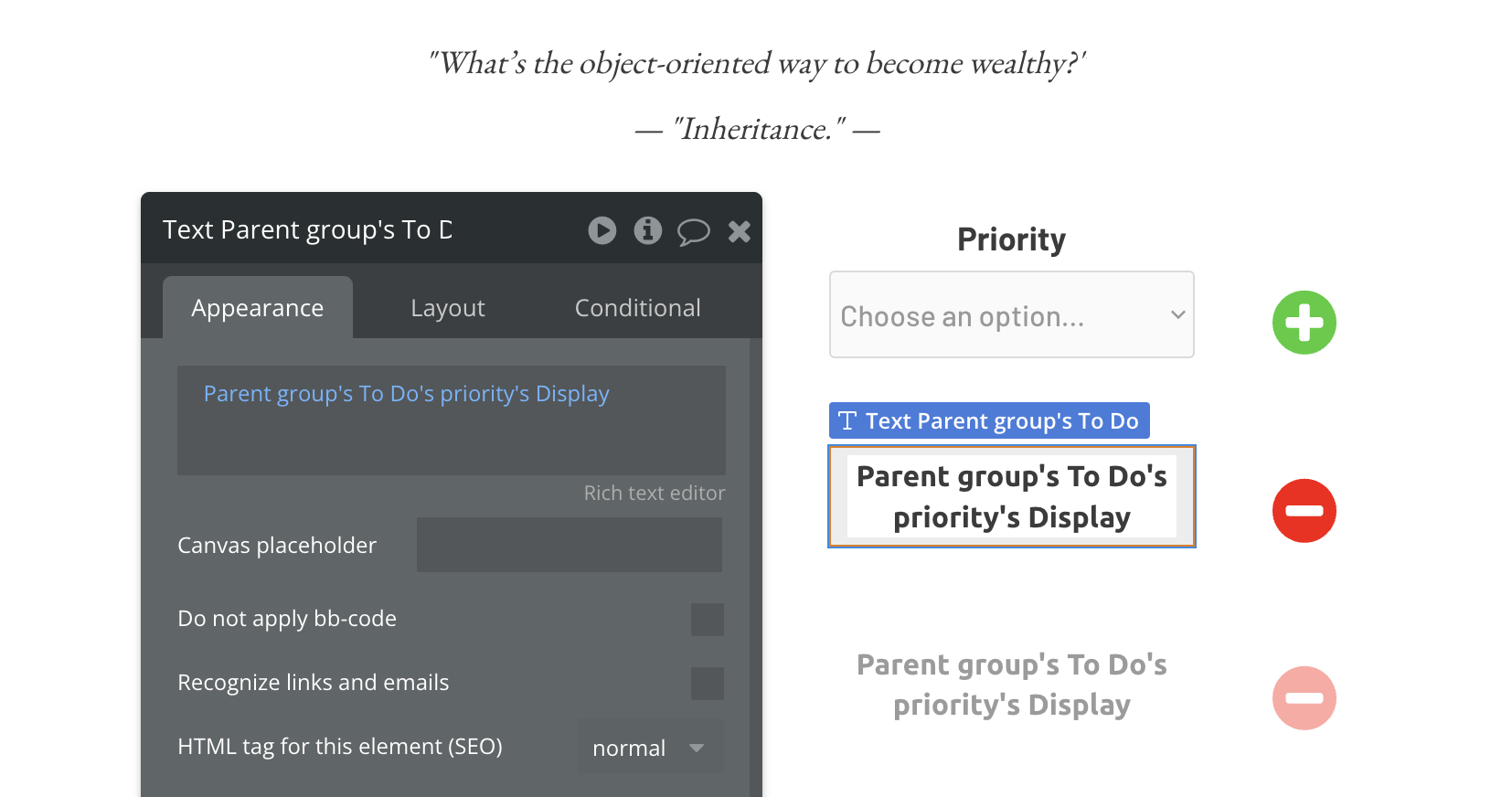
Parent group's To Do's priority's Display に修正します。

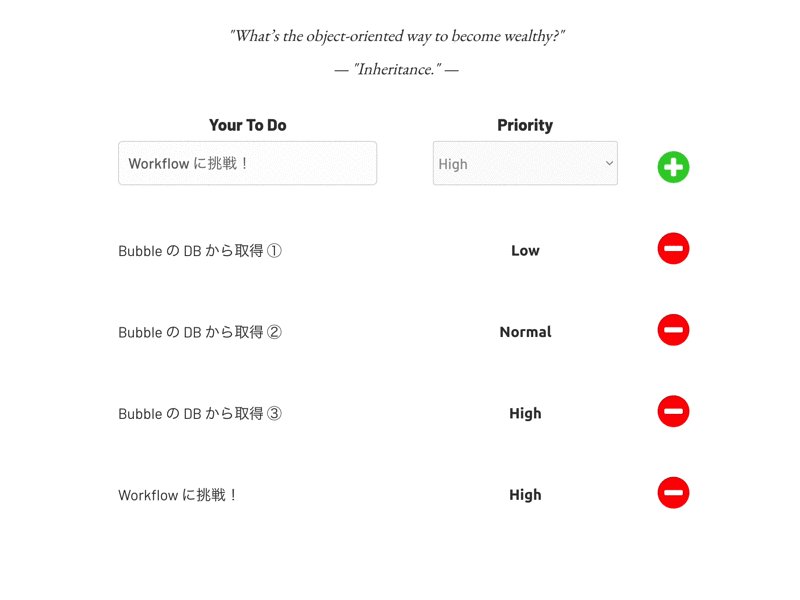
これで表示の方もバッチリです。実際にプレビューで確認してみると…

保存処理が実行され、その結果が即座に画面に反映されています!
ページを更新しなくても、保存したデータがすぐに表示されるので、ユーザーはスムーズで快適な操作感を味わえます。モダンな Web アプリの使い心地そのものです。
私たち開発者にとっても、この「保存」と「リアルタイム表示」の機能を簡単に実装できるのは大きな利点です。複雑なコーディングなしで、高度な機能を実現できるんですから、めちゃめちゃ便利ですね。
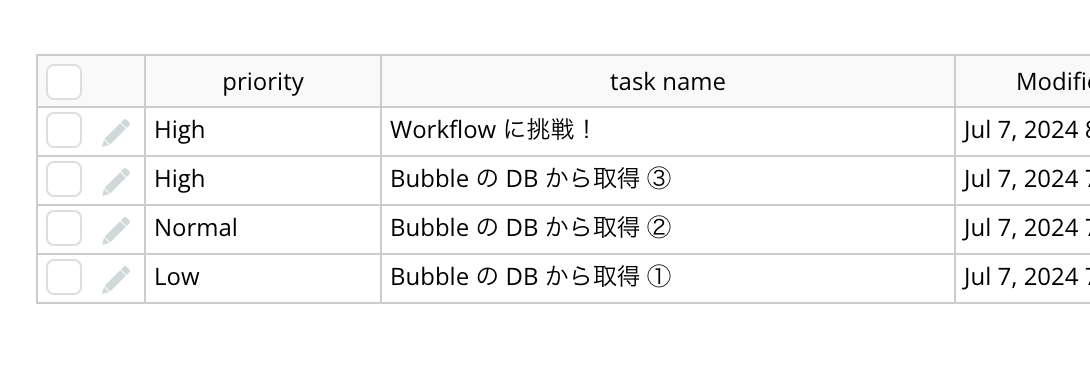
最後に ”Data” タブで、保存したデータ (Thing) が正しく登録されているか確認しましょう。
以下の画像のように、新しく作成した Thing が確かに存在しているはずです。

これにて保存処理の実装はおしまいです!
次は Workflow で削除機能を実装していきましょう。
4. Workflow で削除処理を実装
さて、今度は削除機能を追加しましょう。前節で学んだ手順を応用するので、より簡単に実装できるはずです。
まずは、"ー" ボタンに Workflow を追加します。プロパティエディタの "Add workflow" をクリックしてください。

※ Workflow を見分けやすくするため、ボタンと同じ色を Event に設定しています。
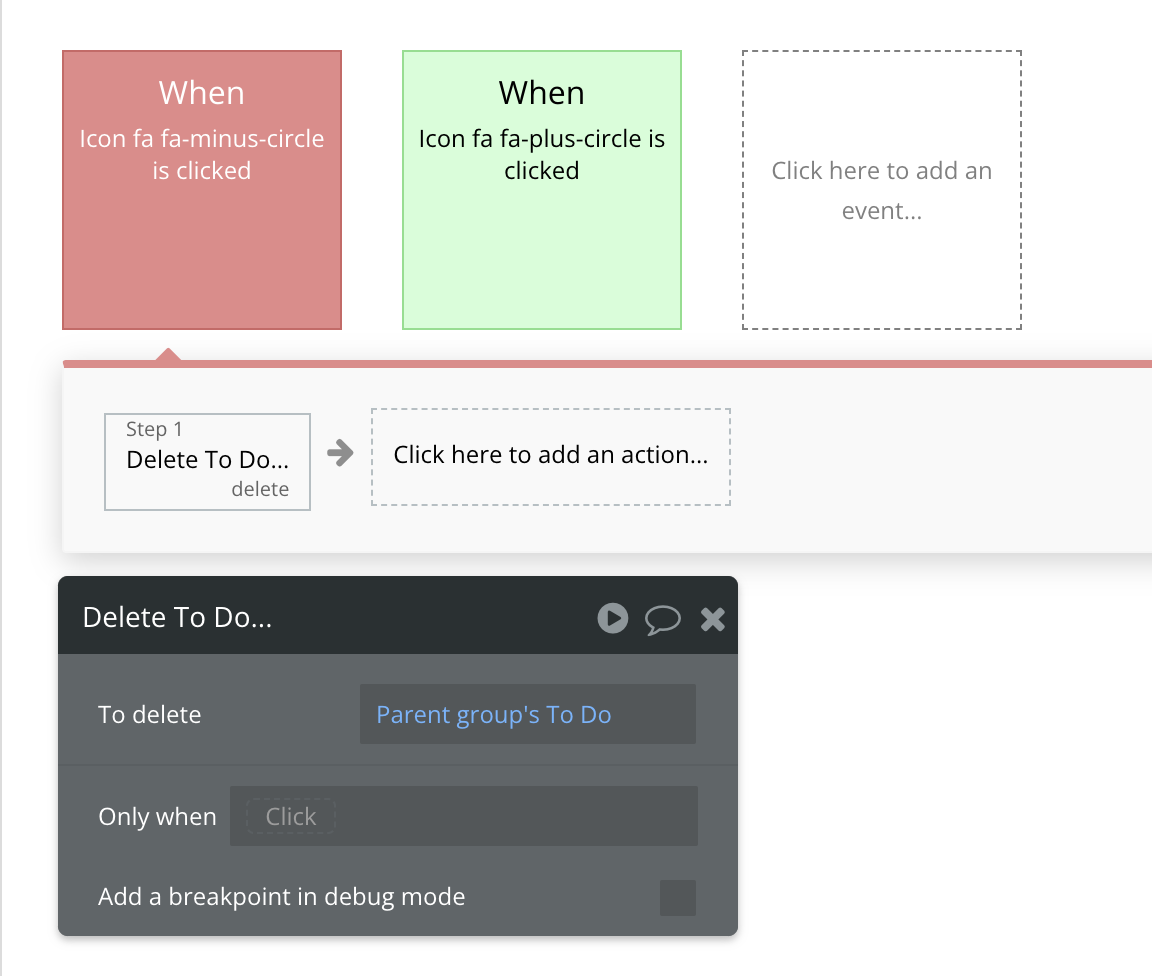
「”ー” ボタンがクリックされたとき」という Event が新たに定義されているので、これに Action として "Data (Things) > Delete thing…" を登録します。
"Delete thing..." を選んだ後のプロパティエディタでは、"To delete" に Parent group's To Do を指定します。これは、クリックされたボタンが属する Group に紐付けられた Thing を削除するという意味です。
>>>>>>>>>>>>>>>>>>
復習: Group に紐付けられた Thing ?
👉 Group の役割 - 【Bubble 入門 #6】Repeating Group でデータベースの中身を繰り返し表示しよう!
<<<<<<<<<<<<<<<<<<
簡潔に言い換えると「現在の行にある To Do を削除する」という意味になります。
以上で設定完了です。シンプルでしょう?
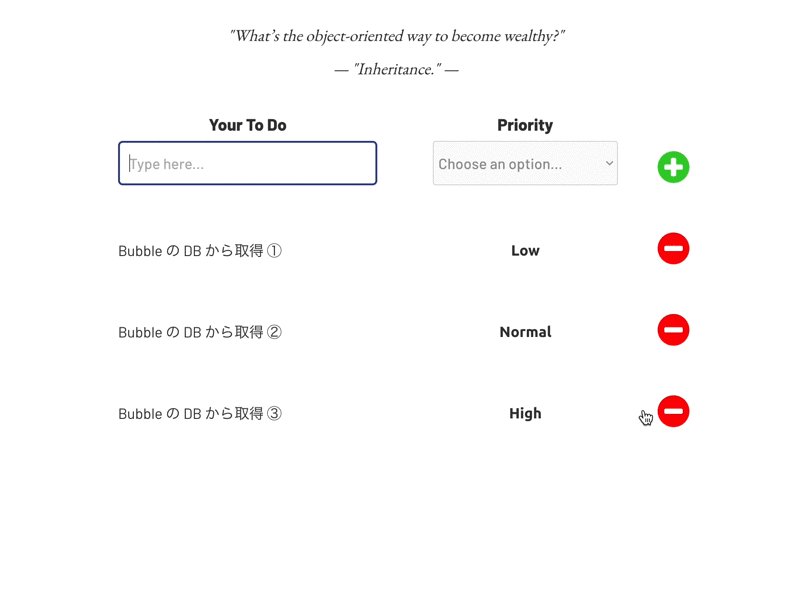
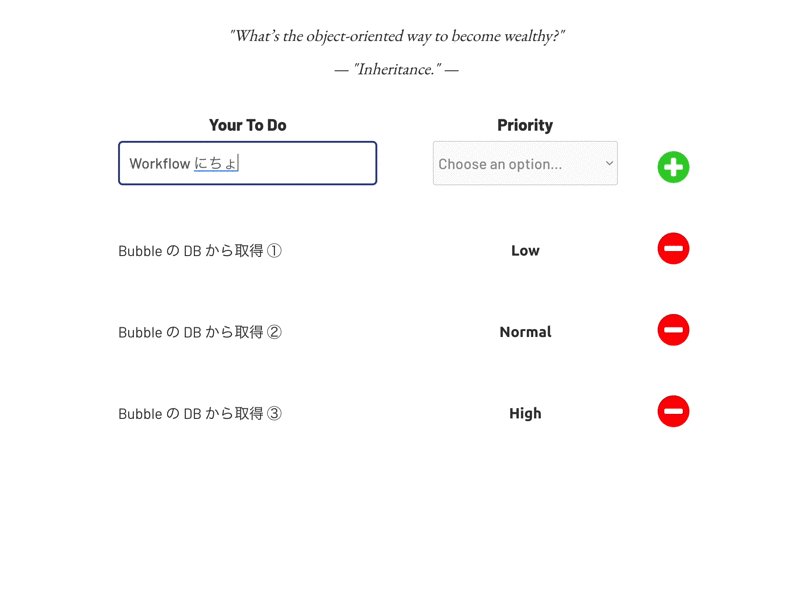
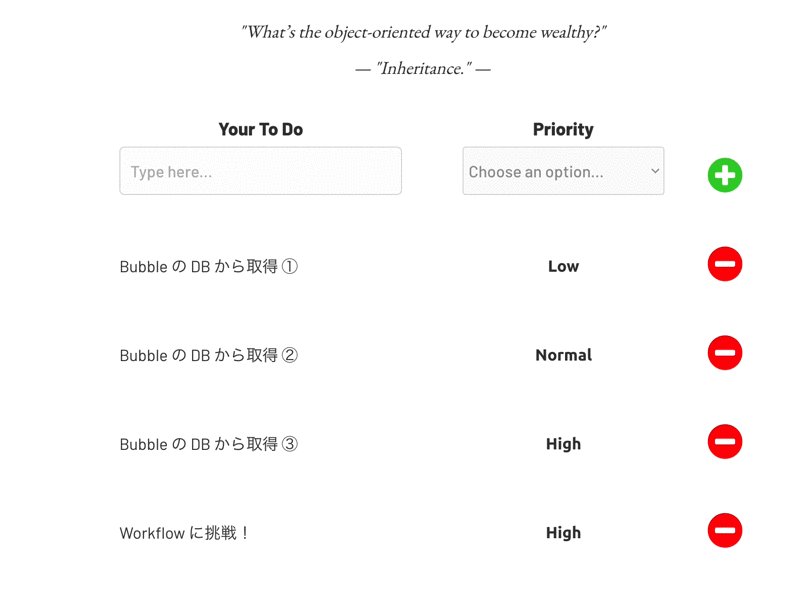
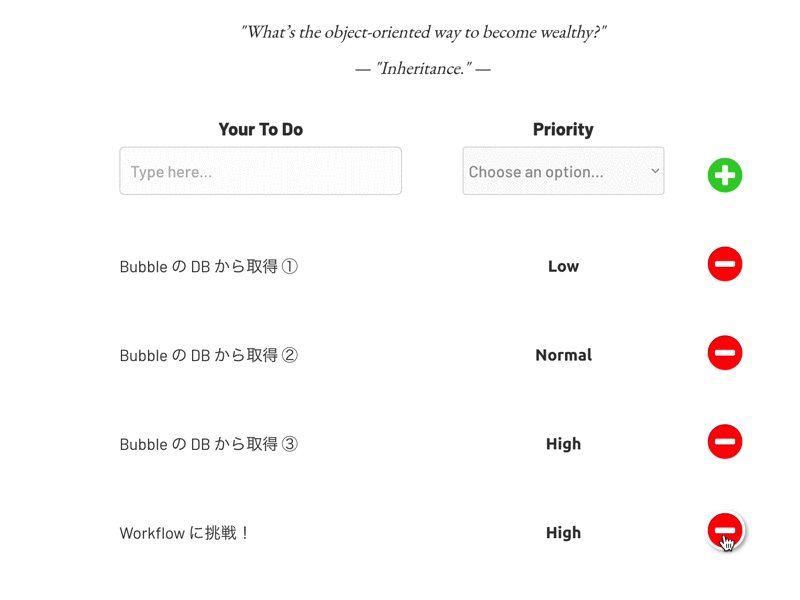
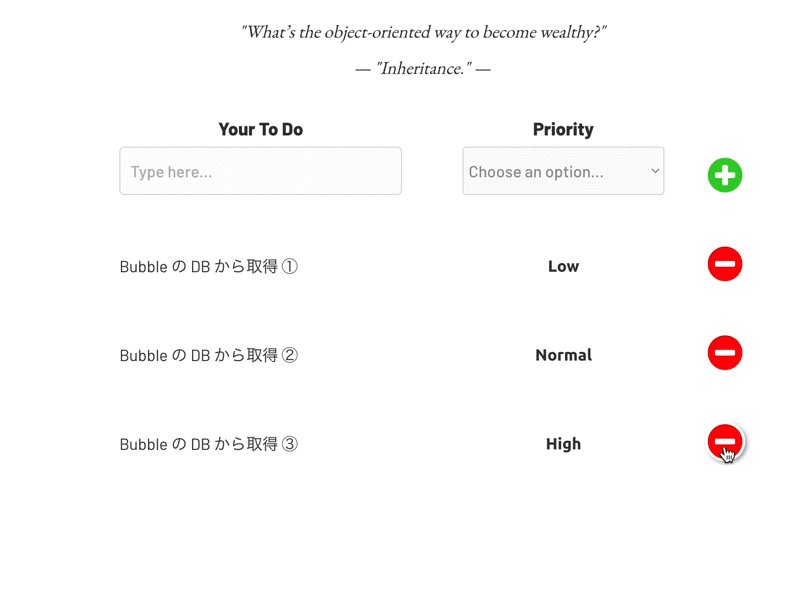
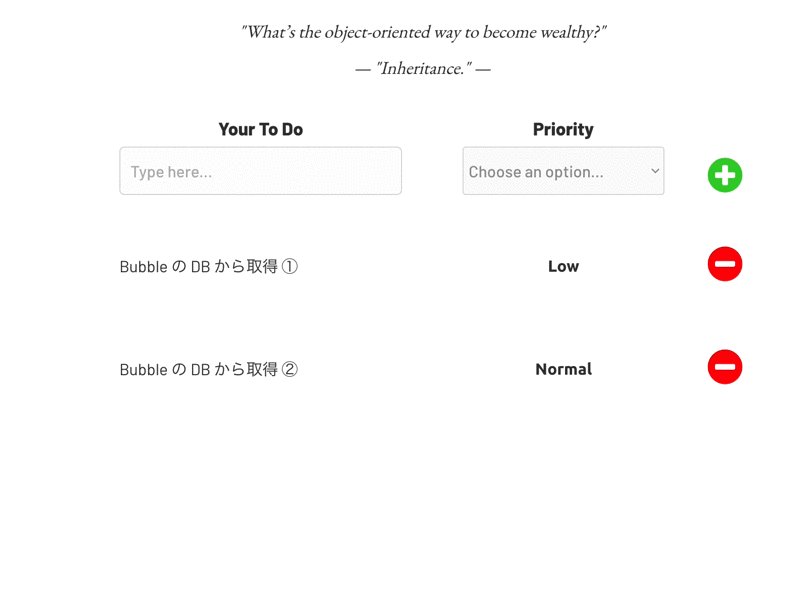
それでは、実際にプレビューで動作を確認してみましょう。"ー" ボタンをクリックすると...

見事に削除されました! To Do が画面から消え、スムーズに一覧が更新されています。
念のため、データベースで本当に削除されているか確認しておきましょう。

ご覧の通り、データベースからもきちんと消えています!
これで削除機能の実装も完了です。
5. まとめ
今回の記事では、Workflow を使用して、データの新規登録と削除を実装する方法を学びました。
要点は以下の通りです:
- <座学> Workflow の役割:Workflow は Event と Action で構成され、ユーザーの操作や特定の条件に応じて一連の処理を自動実行します。
- <実践> データ保存の実装:Workflow を使って、ボタンクリックで新規データを保存し、リアルタイムに画面更新を行いました。
- <実践> データ削除の実装:同様に Workflow を使って、特定のデータを削除する機能を実装しました。
データの作成と削除は、ほとんどのアプリケーションで必要不可欠な機能です。今回学んだ Workflow の使い方は、様々な場面で応用できる重要なスキルとなるでしょう。
本記事で Bubble に興味を持ったお方、そしてより本格的なアプリケーションの開発に興味のあるお方は、ぜひ『株式会社Biz Freak』にジョインしてください👌
私たちは、Bubble をファーストチョイスとしながら、新規事業のMVPを「爆速開発/爆速改修」で育てています。
Check 👉 https://bizfreak.co.jp/recruit
次回は、Plugin を使って Web API を叩いてみます!
👉 【Bubble 入門 #8】API Connector で外部サービスと連携しよう!はじめての Plugin インストール♪



