【Bubble 入門 #8】API Connector で外部サービスと連携しよう!はじめての Plugin インストール♪
ブンブンハロー!
真夏に『WHITE BREATH』を歌う男、上松です。
さて今日もやっていきましょう、Bubble 入門シリーズの8発目!
API Connector で Web API を叩こう!編!
前回の記事では、Bubble のワークフローを使ってデータの新規登録と削除機能を実装しました。ボタンをクリックするだけでデータベースにデータを追加したり、不要なデータを削除したりできるようになりましたね。アプリケーションの基本的な機能が整ってきた感じがします。
👉 【Bubble 入門 #7】はじめての Workflow ♪ データの新規登録/削除機能を簡単に実装しよう
さて、今回は一歩進んで、外部サービスとの連携に挑戦します。具体的には、Web API を叩いて外部のデータを取得し、Bubbleアプリに表示する方法をご紹介します。
今回使用するのは、こちらの2つのAPIです:
- プログラミングに関する Joke を提供する Official Joke API ( https://github.com/15Dkatz/official_joke_api )
- かわいいアヒルの画像を提供する RandomDuck API ( https://random-d.uk/api )
「API?なにそれ美味しいの?」という方も、ご心配なく。
本記事では、APIの基本概念から実際の使い方まで、わかりやすく解説していきます。
Bubbleで外部サービスと連携すると、アプリケーションの可能性が大きく広がります。
笑いあり(個人差があります)、かわいいアヒルあり(鳥類のアンチでなければ…)、の楽しい API 連携、一緒に学んでいきましょう!
目次
- API とは何か? - プログラミングの世界をつなぐ架け橋 -
- インターフェースとしての役割
- 広義で伝統的な「API」の意味
- Web API:URLを通じた「接点」
- API の重要性
- Plugin “API Connector” のインストール
- API Call の定義
- Fetch a joke の定義
- Fetch a duck image の定義
- API Call の結果を表示
- Fetch a joke の結果を表示
- Fetch a duck image の結果を表示
- まとめ
1. API とは何か? - プログラミングの世界をつなぐ架け橋 -
まず API とは何かをおさらいしましょう。
API は「Application Programming Interface(アプリケーション・プログラミング・インターフェース)」の略称です。
一言で簡単に言ってしまえば、API とは「プログラミングの世界をつなぐ架け橋」のことです。
インターフェースとしての役割
API は、文字通り「インターフェース」、つまり異なるプログラムやシステム間の「接点」を提供するものです。この「接点」を通じてプログラムは、他のプログラムや機能とやり取りを行います。
API には慣習的に2通りの意味があります。それぞれについて見ていきましょう。
広義で伝統的な「API」の意味
API とは本来、プログラムと他のプログラムや機能との間の「接点」を定義したものです。
これは、異なるプログラムや機能を互いにつなぎ、やり取りを可能にするための仕組みです。
プログラミングの世界で長年使われてきたこの概念は、複雑なシステムを扱いやすい部分に分割し、それらを効率的につなぎ合わせる上で重要な役割を果たしています。
例えば、ブラウザが提供する Geolocation API を見てみましょう:
if ("geolocation" in navigator) {
navigator.geolocation.getCurrentPosition(function(position) {
const latitude = position.coords.latitude;
const longitude = position.coords.longitude;
console.log(`現在の位置:緯度 ${latitude}, 経度 ${longitude}`);
}, function(error) {
console.log("位置情報の取得に失敗しました: ", error.message);
});
} else {
console.log("このブラウザはGeolocation APIをサポートしていません");
}
この例では、Geolocation API が「ブラウザの位置情報機能」と「プログラマーが書いたコード」との間の「接点」となっています。API を通じてプログラマーは、複雑な位置特定の仕組みを理解せずとも、簡単に位置情報を取得できるのです。
Web API:URLを通じた「接点」
現在、「API」と言えば多くの場合このWeb APIを指します。Web APIは、インターネットを通じて異なるサービスやシステム同士がデータをやり取りするための仕組みです。
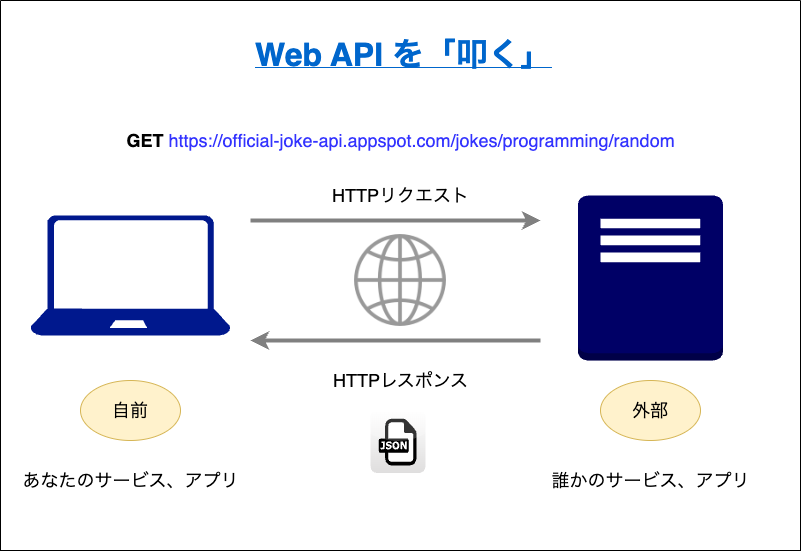
Web APIを利用する、つまり「API を”””叩く”””」際に最も重要なのは、正しいURLを指定することです。このURLが、Web API という「接点」へのアドレスとなります。URL は、私たちがアクセスしたい Web API の場所と、具体的にどのようなデータや機能を要求するかを示します。
例えば、Fetch API(ブラウザが提供する HTTP リクエスト機能を使用のための「接点」)を使用して外部の Web API(この場合は Official Joke API:ジョークを提供するWeb API)からデータを取得する例を見てみましょう:
async function fetchJoke() {
try {
const response = await fetch('https://official-joke-api.appspot.com/jokes/programming/random');
const data = await response.json();
const joke = data[0]; // 最初の要素のみを取得
console.log('フリ:', joke.setup); // What's the object-oriented way to become wealthy?
console.log('オチ:', joke.punchline); // Inheritance
} catch (error) {
console.error('エラーが発生しました:', error.message);
}
}
fetchJoke();
この例では、https://official-joke-api.appspot.com/jokes/programming/randomという URL を指定してWeb APIにアクセスしています。この URL は、Official Joke APIという「接点」へのアドレスであり、以下の情報を含んでいます:
- どのAPIサービスを使用するか(Official Joke API)
- どの種類のデータを要求するか(プログラミングに関するランダムな Joke)
実行すると、次のような結果が得られます(ジョークの内容は毎回変わります):
フリ: What's the object-oriented way to become wealthy?
オチ: Inheritance
ここまでの内容を絵にまとめると、こんな感じになります。

API の重要性
API は現代のアプリケーション開発において非常に重要な概念です。APIという「インターフェース」を使うことで、私たち開発者は以下のようなメリットを得られます:
- 複雑な機能を簡単に利用できる
- 異なるサービス間でデータをやり取りできる
- 開発の効率が上がる
Geolocation API の例では、位置特定という複雑な仕組みを、シンプルなメソッド呼び出しで利用できるようになっています。また、Officail Joke API の例では、URL を指定するだけで外部サービスとのデータのやり取りを簡単に行えることがわかります。(自分で Joke を考える手間が省けました笑)
Application Programming Interface(API)の基本を理解し、上手く活用することは、現代のアプリケーション開発にとって欠かせないスキルの一つです。APIという「接点」を使いこなすことで、より効率的で柔軟性の高いアプリケーション開発が可能になります。
ビジネスにスピードが重要視されている現代においては、車輪の再発明を避けるための手段として API の活用は不可欠です。
2. Plugin “API Connector” のインストール
Bubble で Web API を叩くには API Connector と呼ばれる Plugin を使用します。
この強力なツールを使うことで、外部の Web API と簡単に連携することができます。
まずは、API Connector をインストールしましょう。
はじめてなので、ドキドキ。
手順:
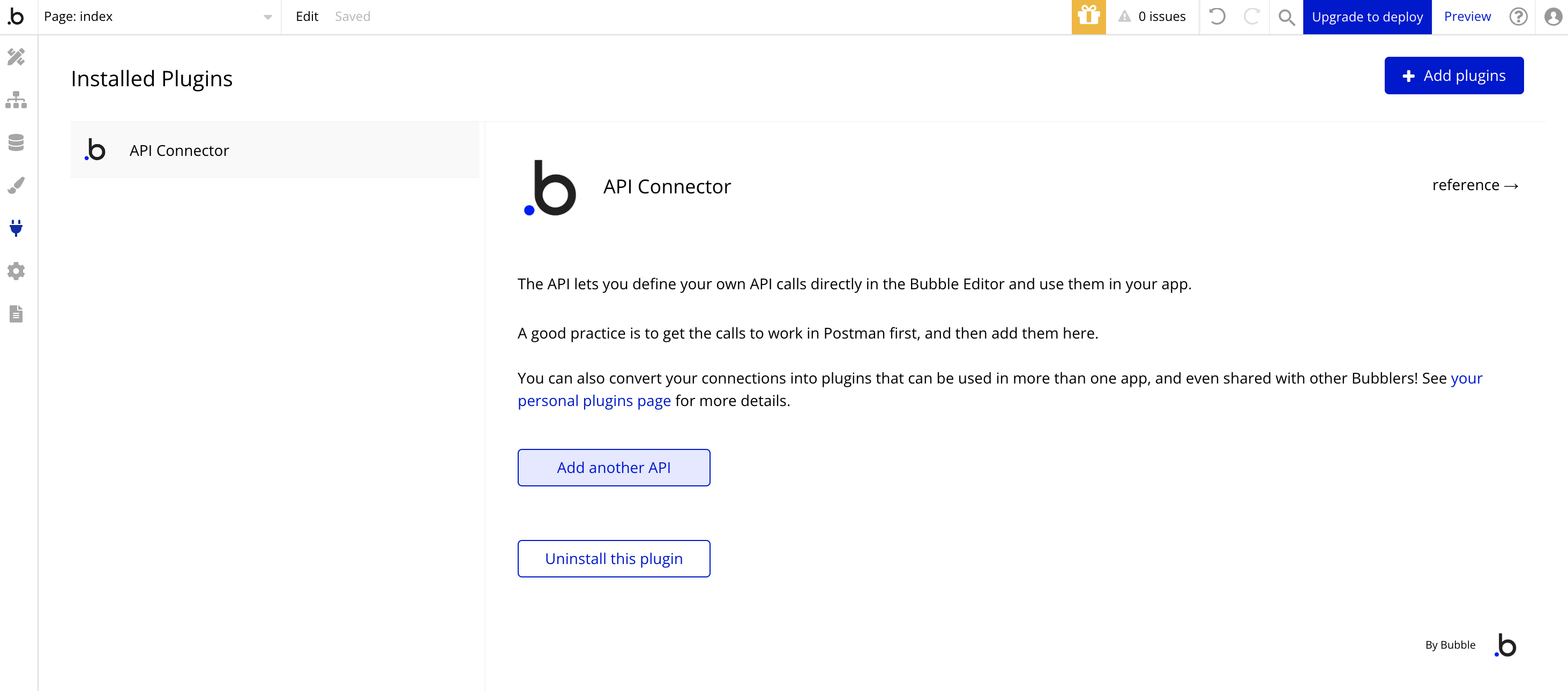
- Bubble エディタの左側のメニューから "Plugins" タブを選択します。
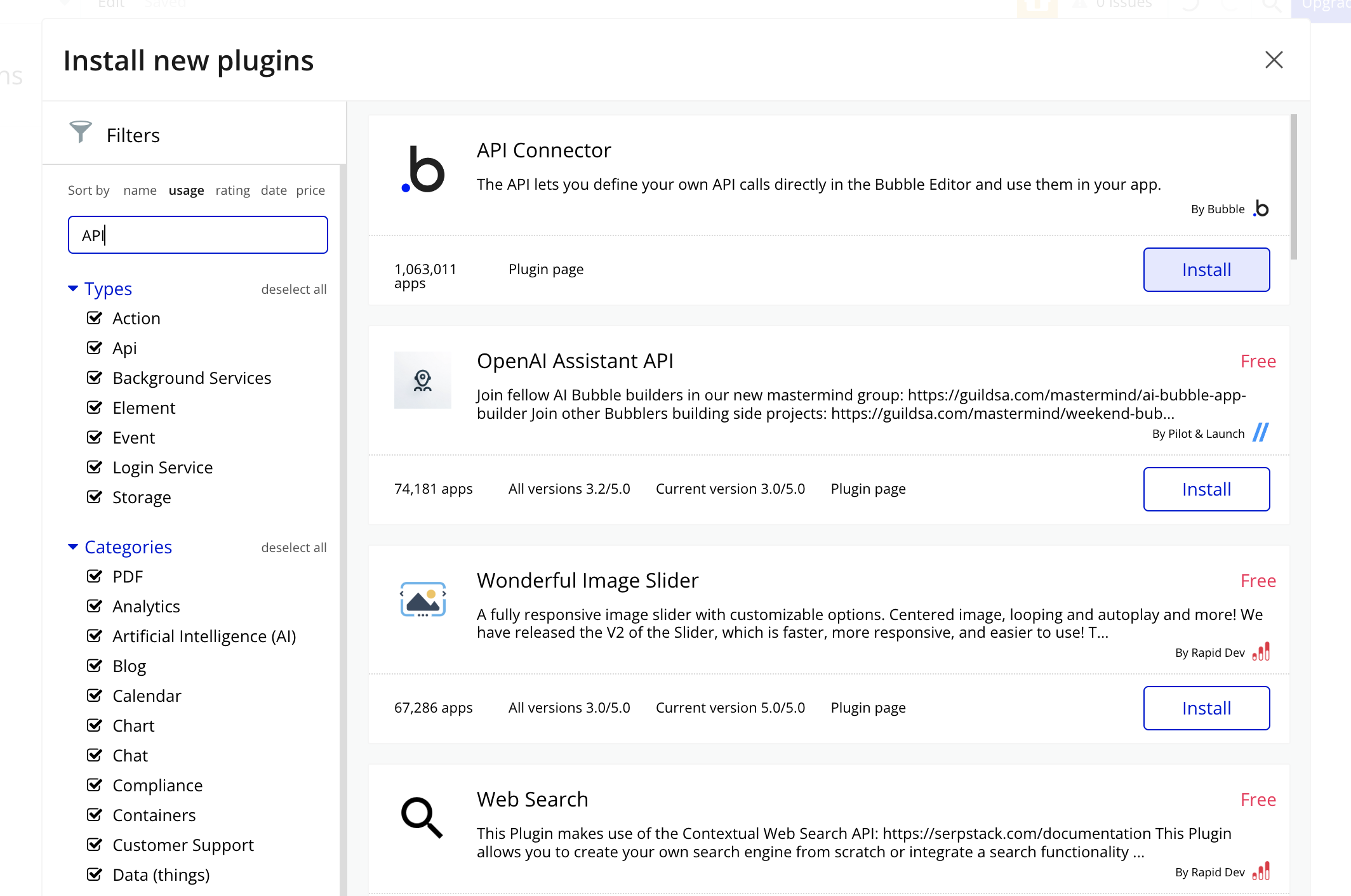
- “Add plugins” ボタンをクリックして現れるポップアップの検索バーに "API Connector" と入力します。

- 検索結果から "API Connector" を見つけ、"Install" ボタンをクリックします。
- インストールが完了すると、使用可能な Plugins リストに API Connector が追加されます。

3. API Call の定義
API Connector のインストールが完了したら、次は API Call を定義します。
API Call とは、簡単に言えば「API を叩く」ための設定のことです。Web API にリクエストを送信し、データを取得するための具体的な指示を Bubble に与えるものだと考えてください。
ここでは2種類の API Call を定義します:
- Fetch a joke (https://official-joke-api.appspot.com/jokes/programming/random)
- プログラミングに関する Joke を提供する Web API
- Fetch a duck image (https://random-d.uk/api/v2/random)
- アヒルの画像を提供する Web API
Fetch a joke の定義
まずは、Joke を取得する API Call を定義しましょう。
- "Plugins" タブの API Connector セクションを展開します。
- "Add another API" ボタンをクリックします。
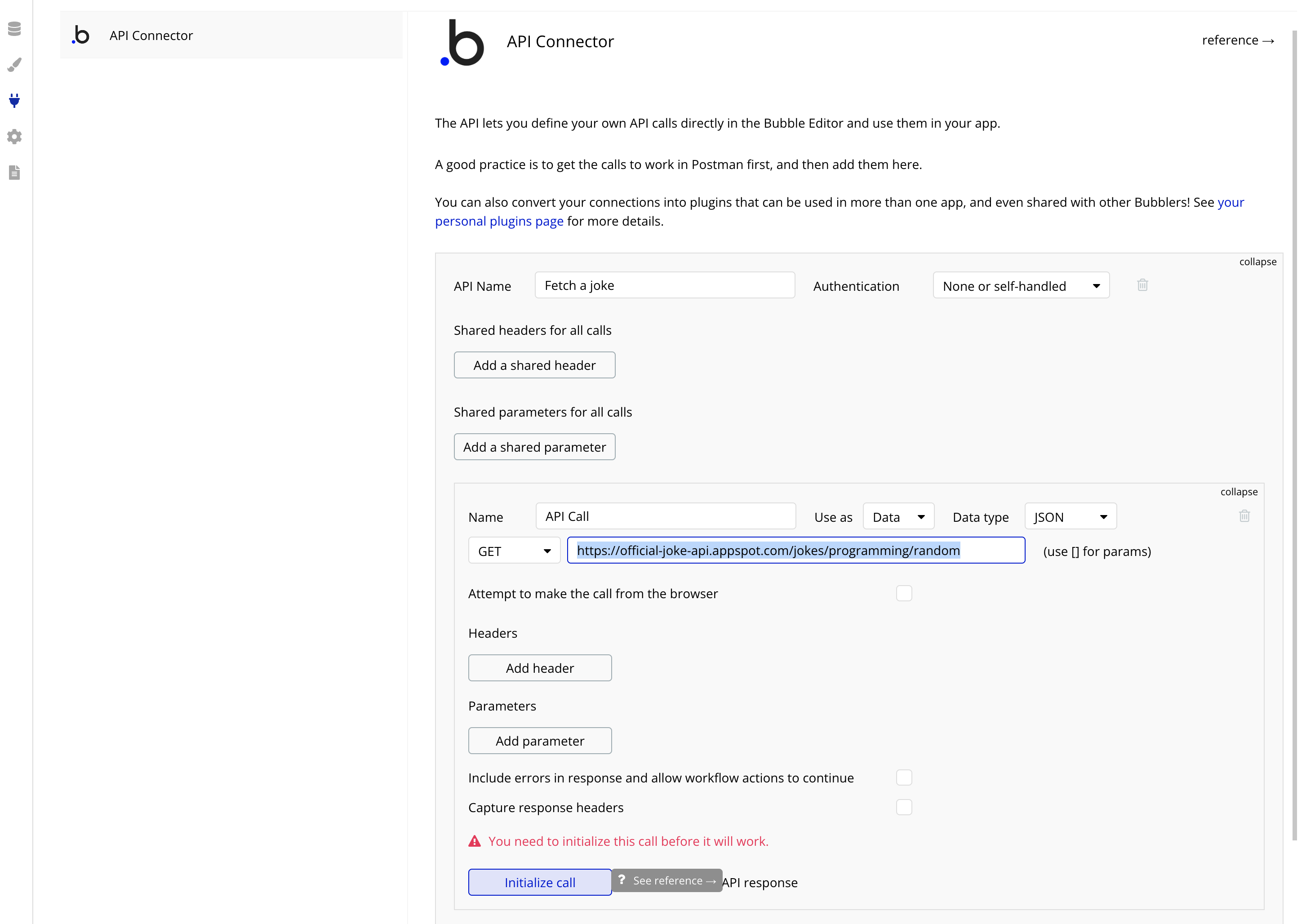
- "API Name" に "Fetch a joke" と入力します。
- "URL" フィールドに
https://official-joke-api.appspot.com/jokes/programming/randomを入力します。 - "Use as Data" を選択します。

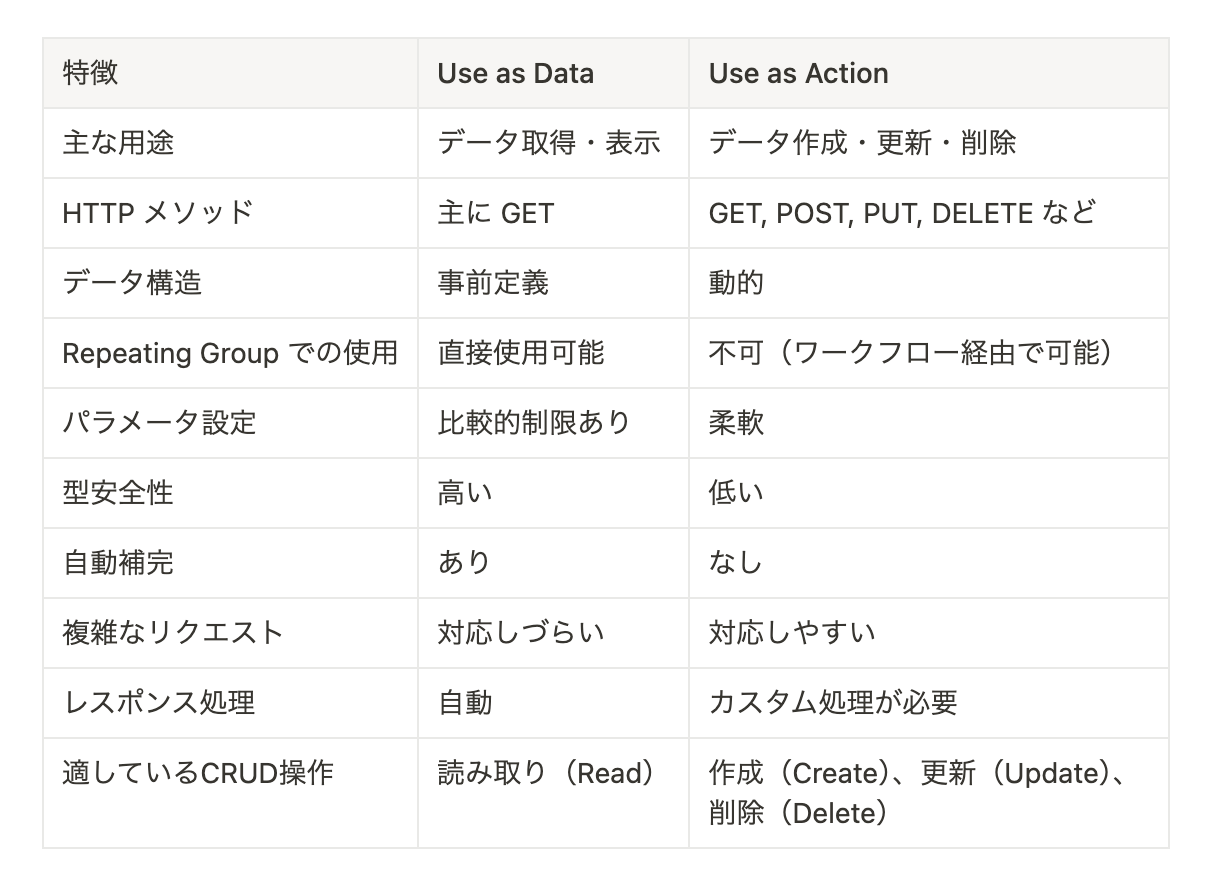
ここで、"Use as Data" と "Use as Action" の違いについて簡単に押さえておきます。

今回はデータ取得と表示に関心があるので、"Use as Data" を活用します。
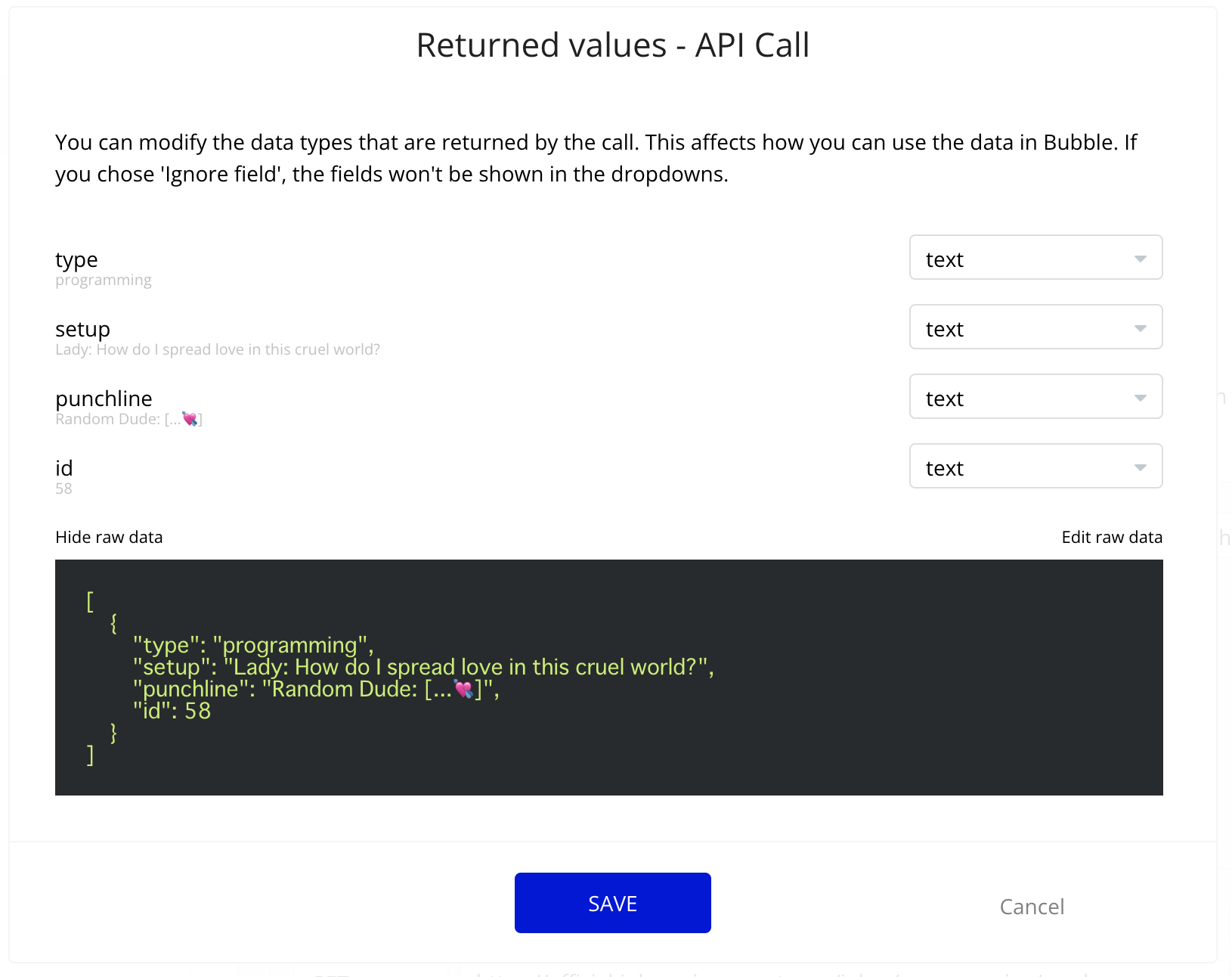
最後に "Initialize call" ボタンをクリックします。
Initialize call することで、Bubble は API のレスポンス構造を解析し、データの型や構造を理解します。これにより、後でデータを使用する際に、自動補完や型チェックなどの便利な機能が利用できるようになります。

API Call の Initialize 成功!
“SAVE” をクリックすると、この API Call を使用できるようになります。
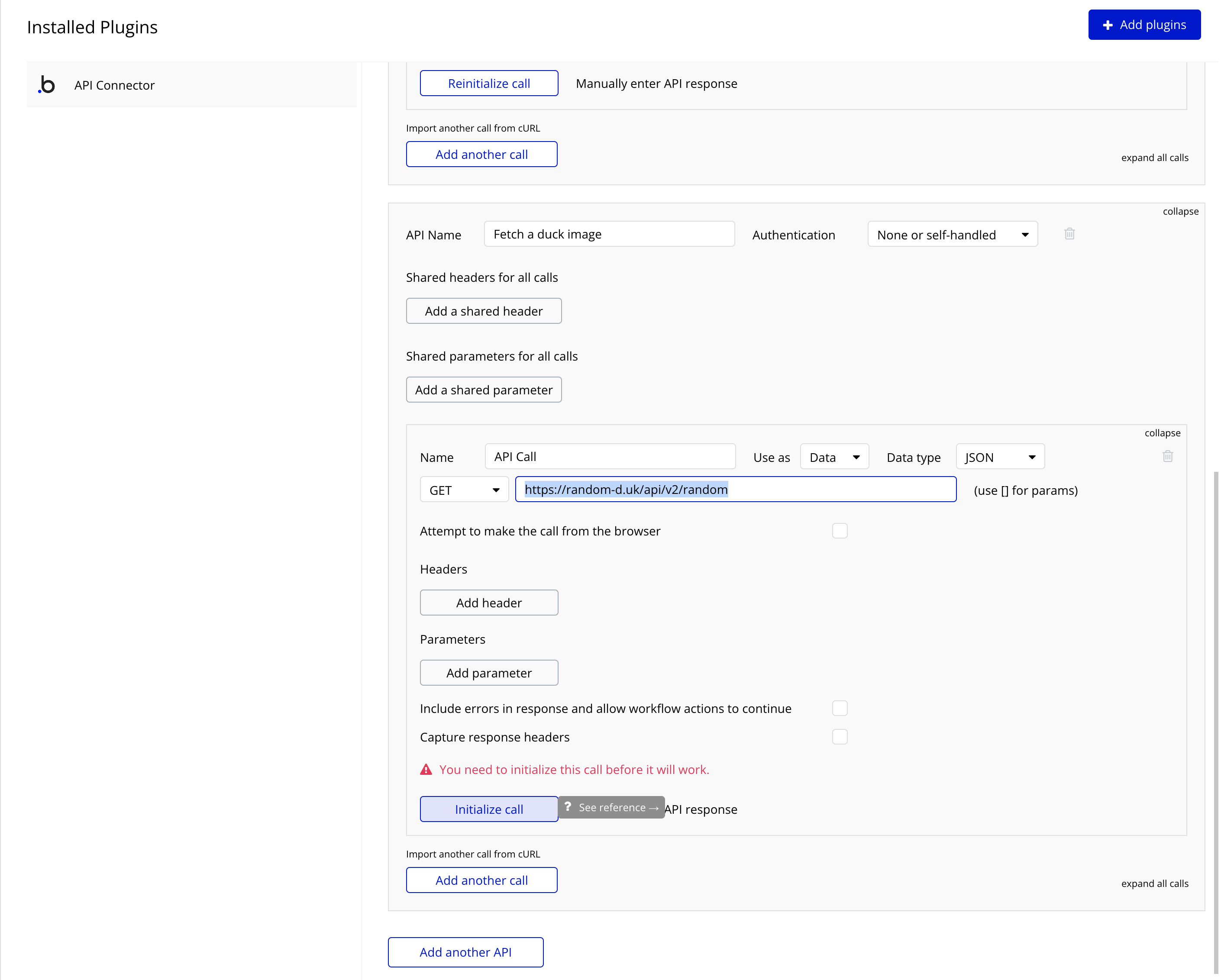
Fetch a duck image の定義
同様の手順で、アヒルの画像を取得する API Call も定義します。
- "Add another API" ボタンをクリックします。
- "API Name" に "Fetch a duck image" と入力します。
- "URL" フィールドに
https://random-d.uk/api/v2/randomを入力します。 - "Use as Data" を選択します。
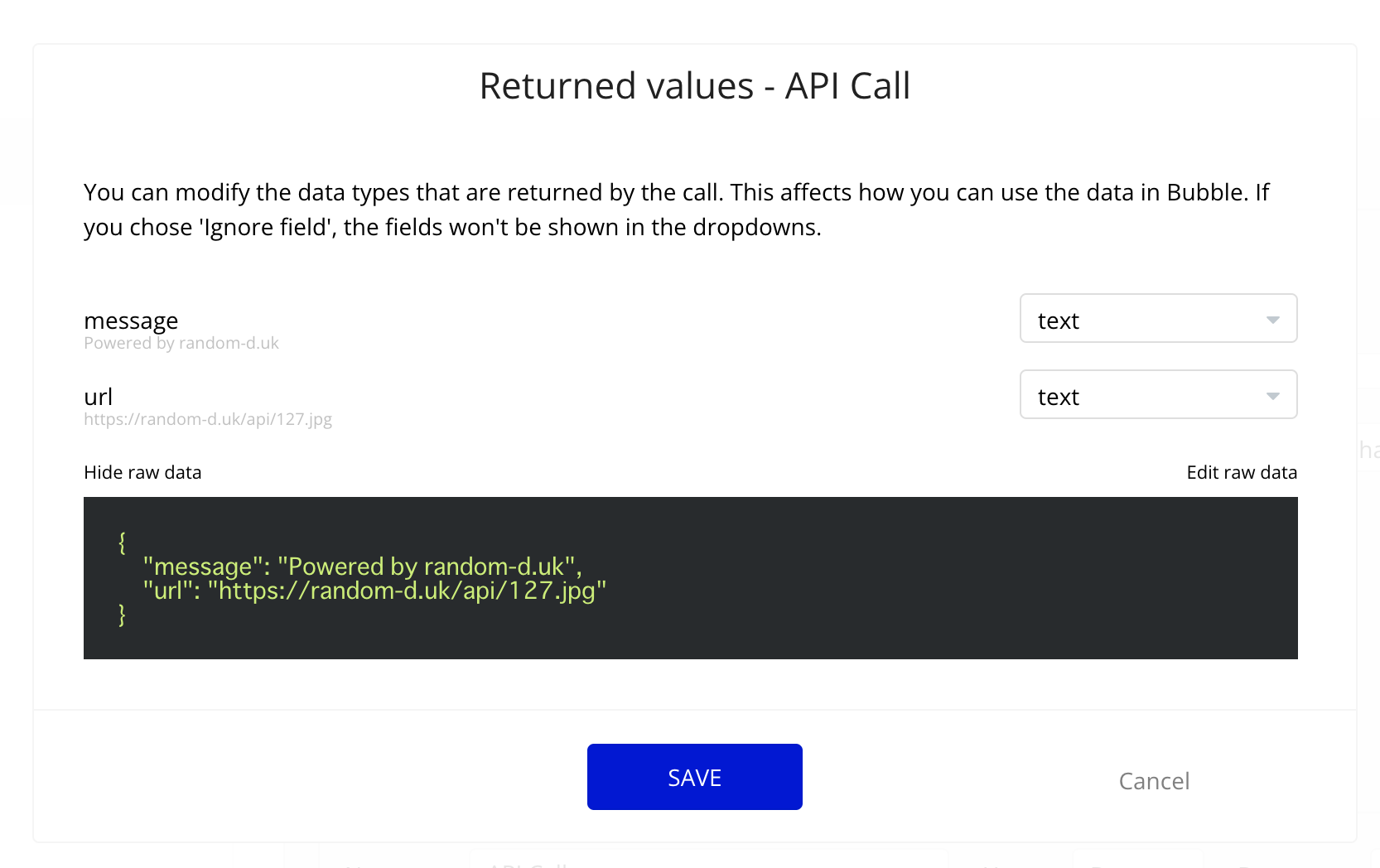
- "Initialize call" ボタンをクリックします。


これで、2つの API Call の定義が完了しました。
4. API Call の結果を表示
API Call を定義したら、次はその結果を UI に表示しましょう。
"Design" タブに戻ります。
Fetch a joke の結果を表示
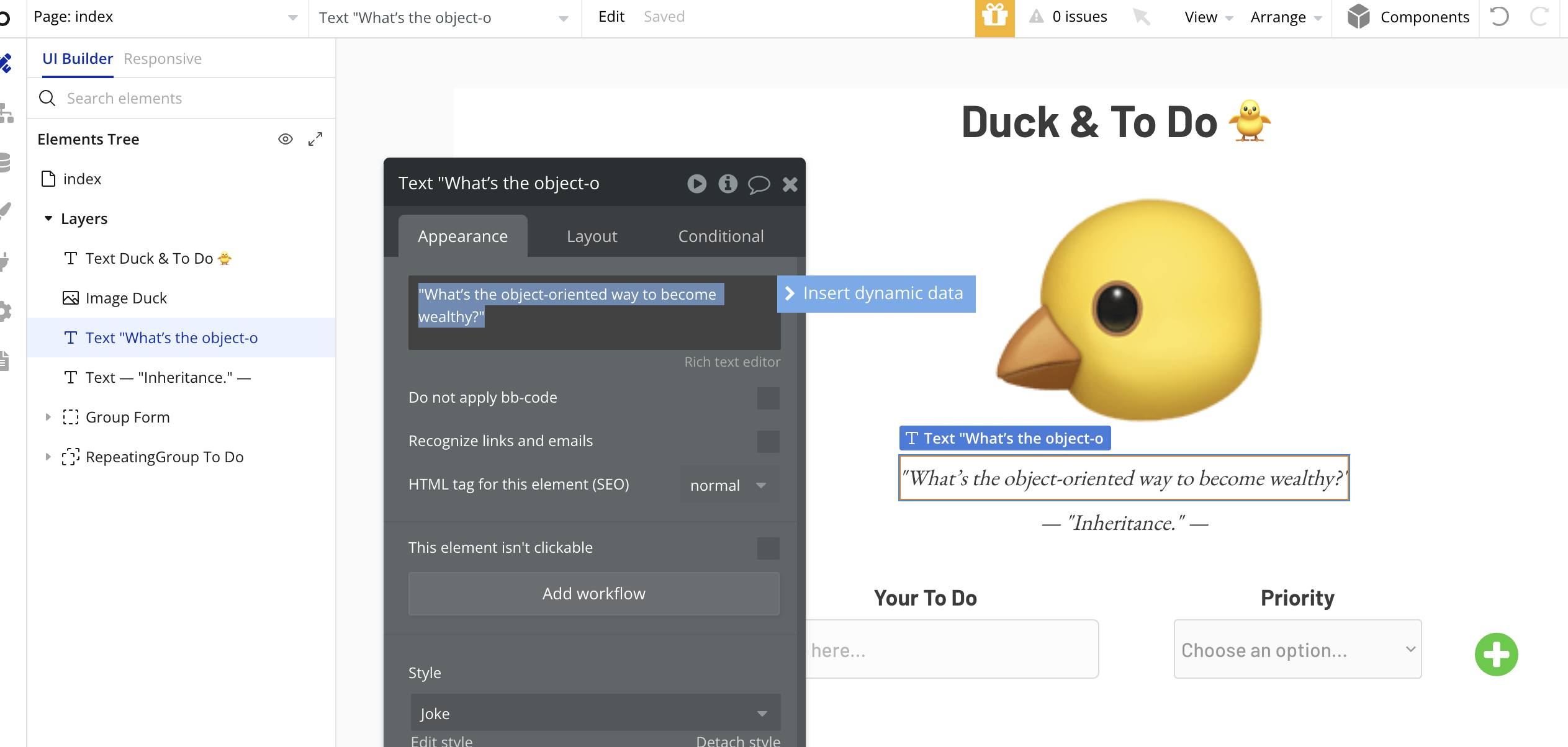
- Joke の "フリ" を表示している Element (
Text "What’s the object-oriented way to become wealthy?") のプロパティエディタを開きます。
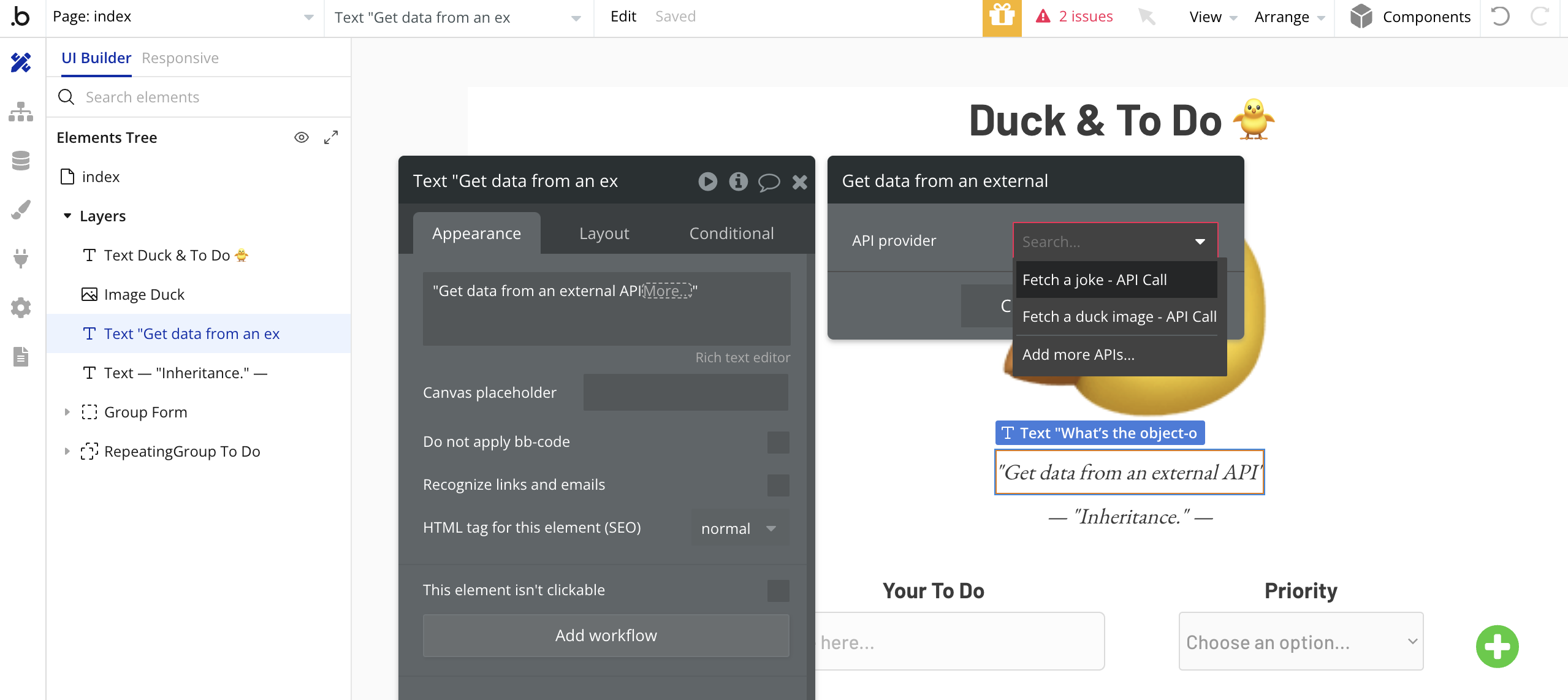
- "Insert dynamic data" で “Get data from an external API” を選択し、さらに API provider として “Fetch a joke - API Call” を選択します:

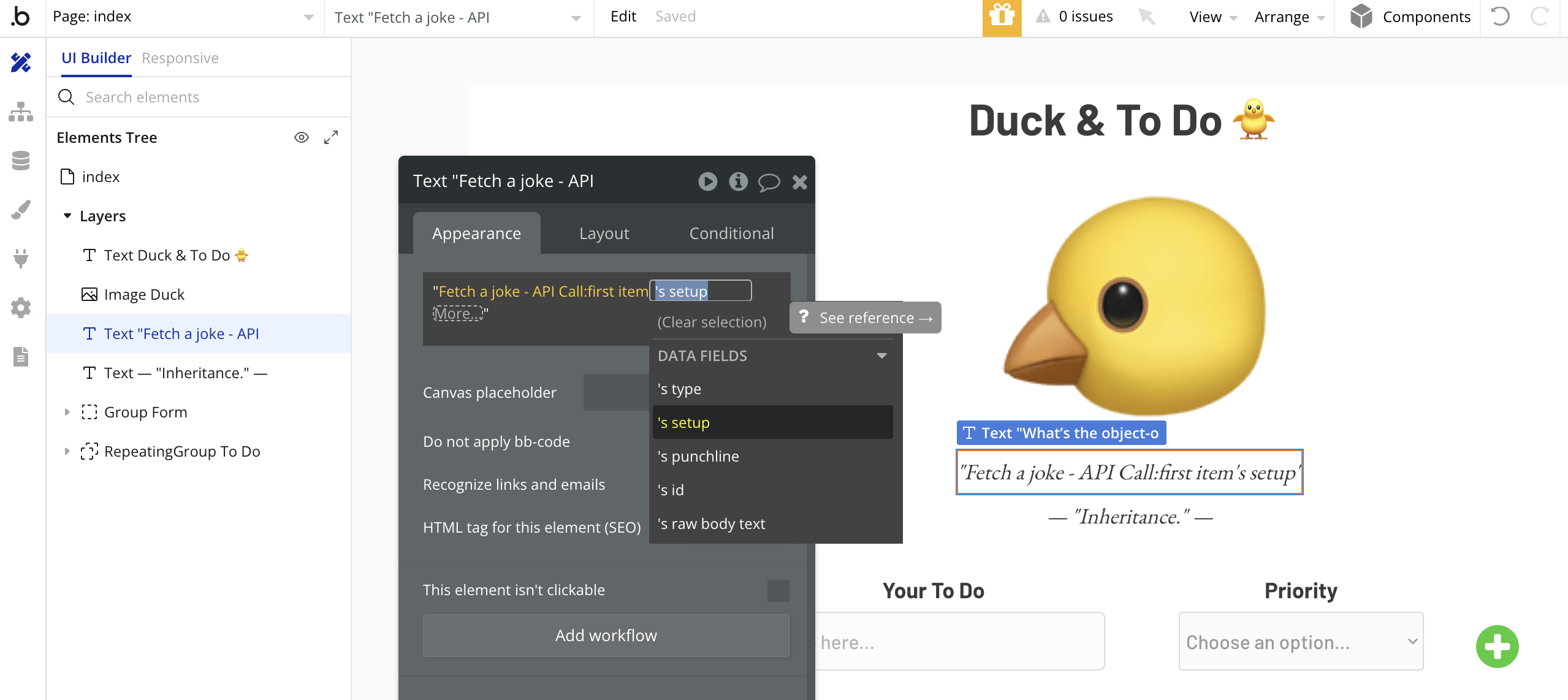
"Fetch a joke - API Call:first item's setup"となるまで入力を進めます:
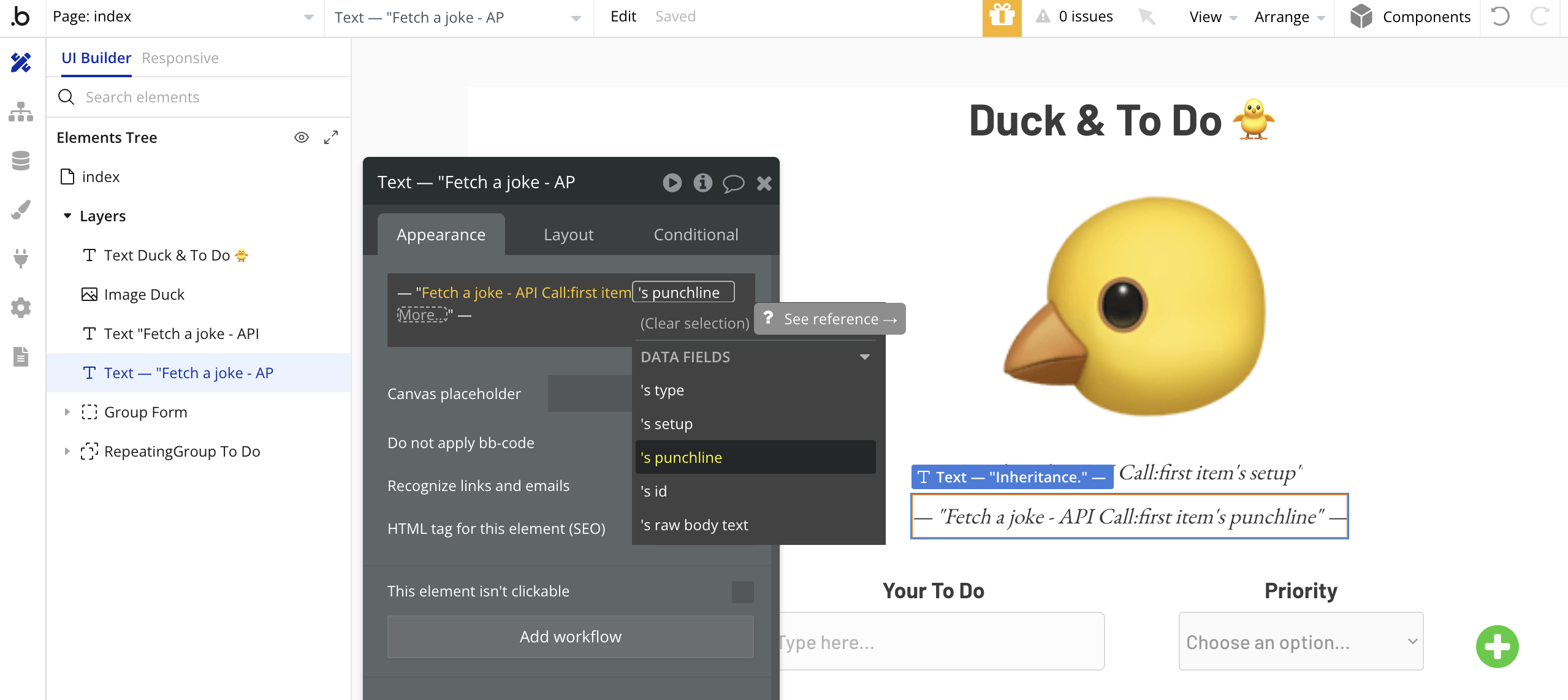
- Joke の "オチ" を表示している Element (
Text — "Inheritance." -) についても同様に— "Fetch a joke - API Call:first item's punchline" -に変更します:
Fetch a duck image の結果を表示
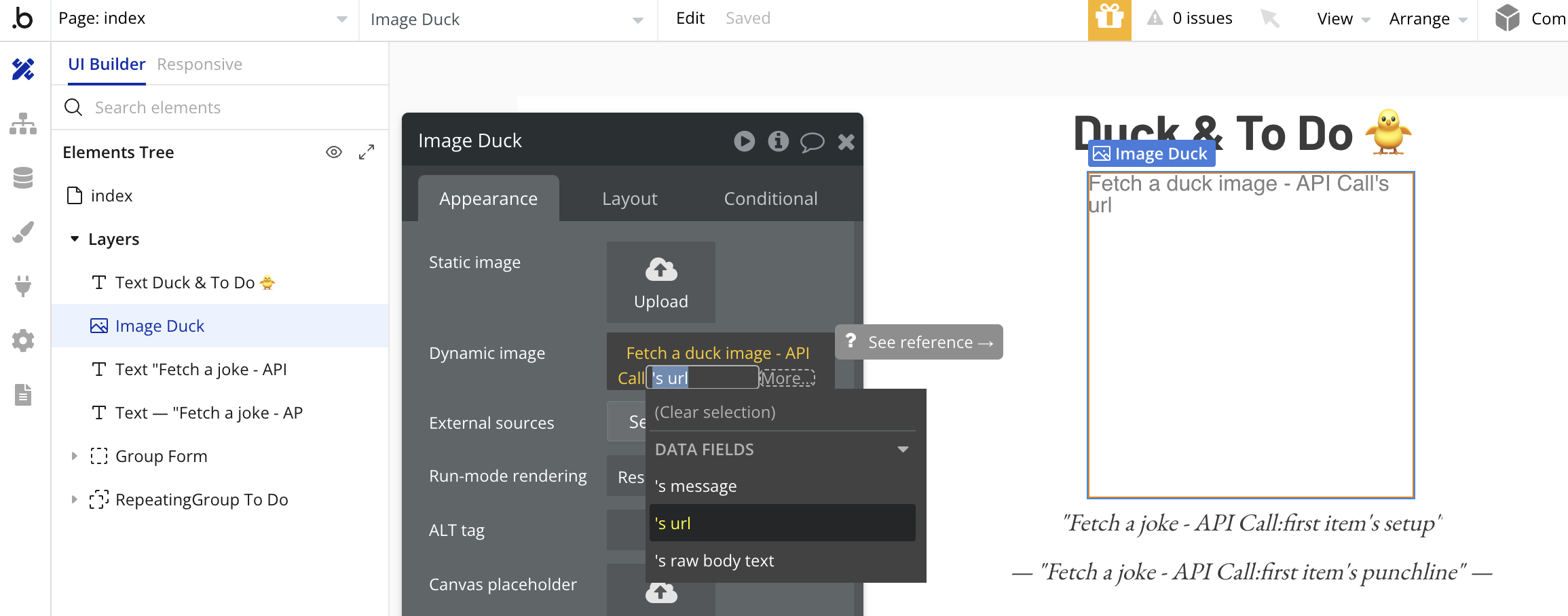
- 見飽きて久しいアヒルの画像(🐤)のプロパティエディタを開きます。
- "Dynamic image" で
Fetch a duck image - API Call's urlを “Insert dynamic data” します:
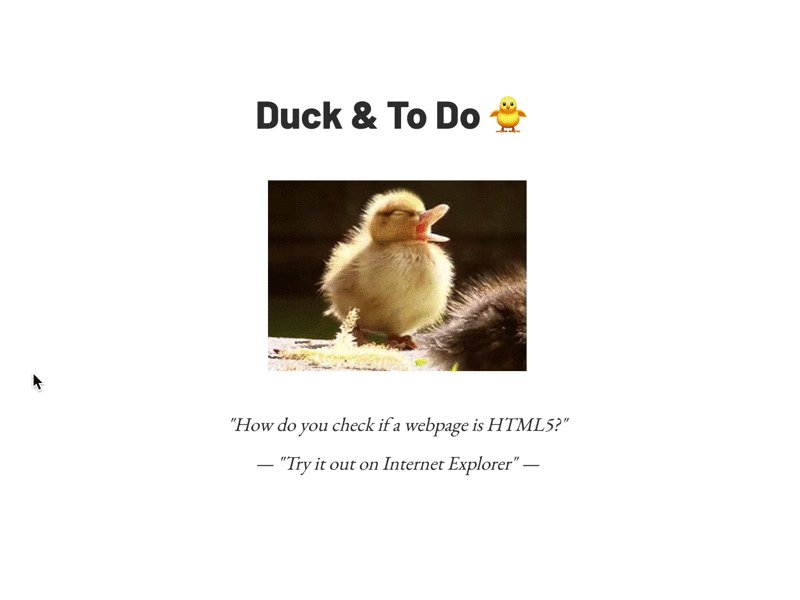
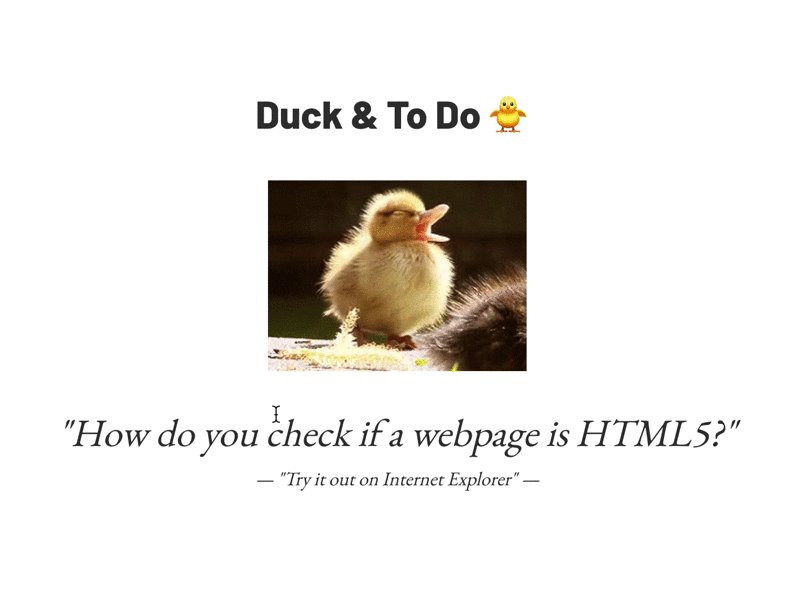
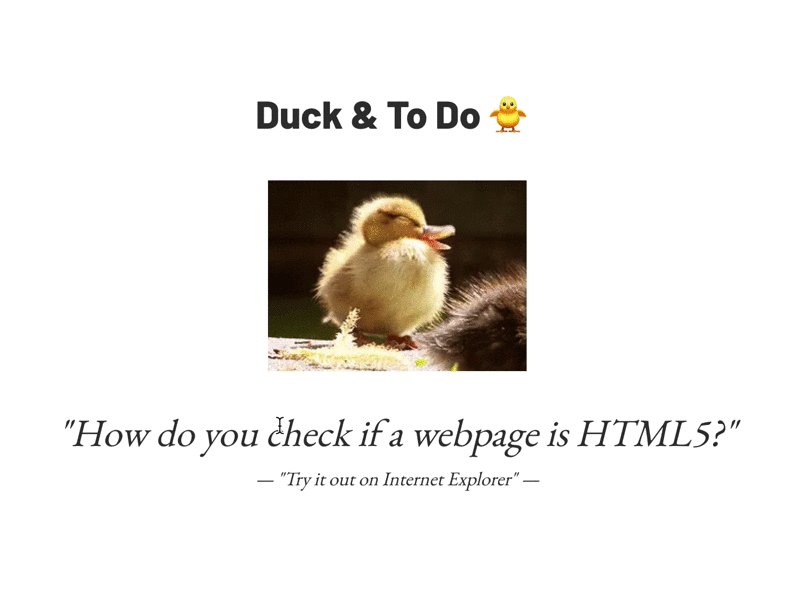
これで、API Call の結果が UI に表示されるようになりました。
ページをプレビューすると、ランダムなプログラミングに関する Joke と可愛いアヒルの画像が表示されるはずです!


5. まとめ
本記事では、Bubble の API Connector を使用して外部の Web API からデータを取得し、UI に表示する方法をご紹介しました。いかがでしたか?
予想以上に簡単だった、と感じていただければ幸いです。
ここで、今回学んだポイントを座学と実践に分けて振り返ってみましょう。
<座学>
- API は、異なるプログラムやシステム間の「架け橋」として機能します。
- Web API は、インターネットを介してデータをやり取りする仕組みで、現代のアプリケーション開発には不可欠です。
- URL は Web API へのアクセスポイントであり、利用したいサービスとその機能を指定します。
<実践>
- Bubble の API Connector を使うことで、外部の Web API との連携が容易になりました。
- API Call の定義では、"Use as Data" と "Use as Action" の使い分けが重要です。
- 取得したデータを Bubble の UI に表示する実装は、”Insert dynamic data” でいつも通り簡単にできました。
これらの知識を応用することで、様々な Web API を Bubble アプリケーションに統合し、より機能豊富なアプリケーションを迅速に開発することが可能になります。
API の活用スキルは、現代のアプリケーション開発において非常に重要です。特にビジネススピードが求められる今の時代、エンジニアにとって API を活用したローコード開発のスキルは大きな武器となります。
株式会社Biz Freak では、Bubble や API を駆使して、通常比3倍のスピードで新規事業開発を行っています。最新のテクノロジーを活用して事業の成長に直接貢献したい方、ローコードと API の可能性を追求したい方、ぜひ私たちのチームで一緒に働いてみませんか?
👉 https://bizfreak.co.jp/recruit
次回は、Bubble でのログイン機能の実装に挑戦します。ユーザー認証は複雑に思えるかもしれませんが、Bubble を使えば驚くほど簡単に実装することができます。
👉 【Bubble 入門 #9】簡単・安全・快適!Bubble でログイン機能を実装しよう
ローコード × API の可能性は無限大です。
共に学び、成長し、実社会に貢献するアプリケーションを作り上げていきましょう。
\人生は、API や!!/



