【Bubble 入門 #3】Bubble の CSS? Styles で効率的にスタイルを適用しよう!
こんにちは!CSSに若干のアレルギー反応がある上松です。
今回は、Bubble 入門シリーズの3発目!
Styles?ちょっと取っ付きにくいな… 見なかった事にしよう編!
前回の記事では、Bubble の画面の見方をおさらいしました。
👉 前回の記事はこちら
【Bubble 入門 #2】初心者必見!Bubble エディタの使い方まとめ
その中で登場した Styles タブにフォーカスする内容です!
本記事では、Bubble の Styles 機能を活用することにより、
- 一貫性のある UI デザインをユーザーに提供しやすくなること
- UI デザインの保守性が向上すること
をハンズオン形式で一歩ずつ解説していきます。
特に Bubble を触りたての方や、今まで Styles を避けてきた方に、
オススメの内容となっております。
目次
- Styles とは?
- Style variables でフォントと色を定義する
- Element styles でスタイルを定義する
- Styles を Element に適用する
- Styles による一貫性と保守性をプチ体験
- まとめ
1. Styles とは?
Styles は、アプリ内の各 Element (UI要素) の視覚的なデザインを一元管理するための機能です。
この機能を使うことで、テキストやボタン、入力フィールドといった様々な Element のスタイル (色、フォント、余白の設定など…) を統一的に設定し、管理することができます。
つまり、CSS で例えると class に近い機能です!
Styles を使用することは、基本的にはメリットしかありません。
スタイルを一元的に管理することは、ユーザーに一貫性のある UI デザインを提供することに繋がり、さらには Bubble を扱う我々自身がアプリの保守をしやすくなります。
Styles の機能は、その名の通り「Styles タブ」で利用可能です。
Bubble エディタの一番左にあるナビメニューで、筆のアイコンをクリックして、Styles タブにアクセス!

なんか色々ありますが… Styles は
- Element styles
- Style variables
の2大要素で構成されています。
以下、それぞれを実際に使ってみましょう!
2. Style variables でフォントと色を定義する
まずは、Styles variables から見ていきましょう。

Style variables タブでは、フォントと色を「変数として定義」することができます。
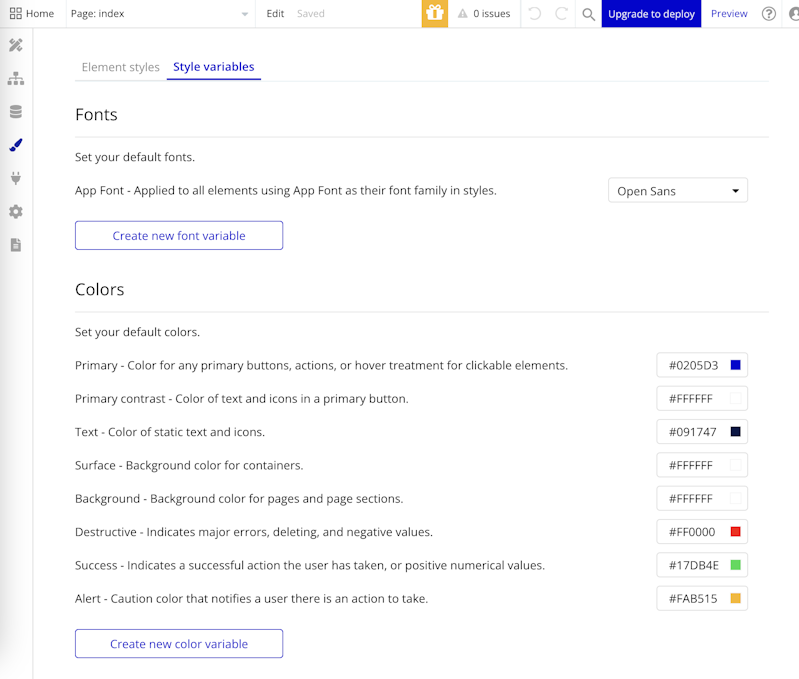
本記事では、以下のように Style variables を定義してみます。
(初期項目に存在しないものは Create new font/color variable します。)
- Fonts
- Joke Font:
EB Garamond
- Joke Font:
- Colors
- Primary:
#32cd32 - Success:
#17D9B9 - Low:
#808080 - High:
#0000FF
- Primary:
では、このように定義した Styles variables はどこに現れて、どのように利用可能なのでしょうか?
デザインタブに戻り、任意の Element をダブルクリックして、プロパティエディタを召喚します。
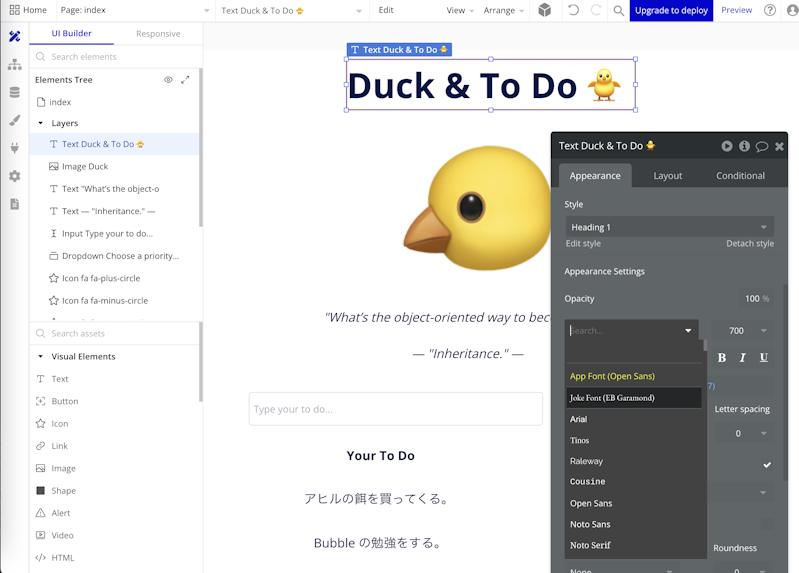
そして、フォントを選択しようとしてみてください。
そこにはなんと… いるではありませんか… 先ほど定義した Joke Font が!

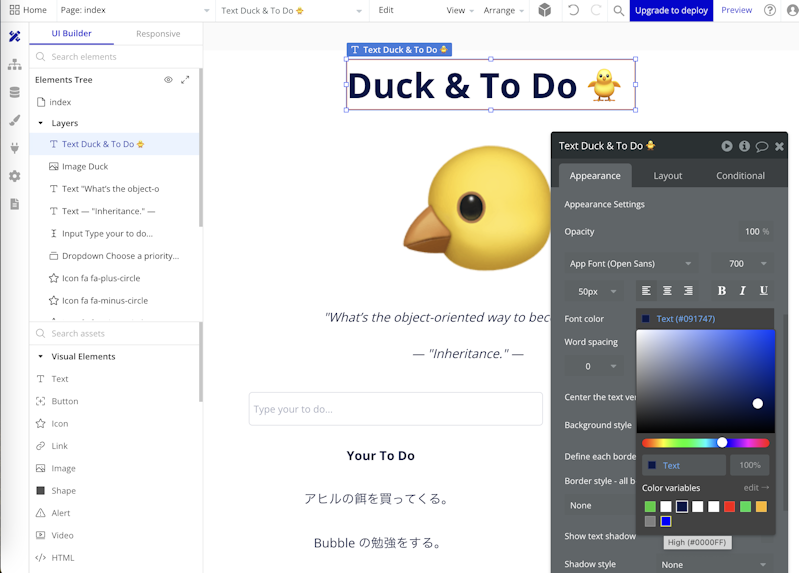
そして次は、なんでもいいので色のプロパティを変更しようとしてみてください。
そこにはなんと… いるではありませんか… Color variables に、先ほど定義した色が!

フォントとか色って無限にありますよね??
少なくともデザイナー畑ではない私にとっては、途方もなくそう感じます。
このように Style variables としてお気に入りを保持しておくだけでも、一気にフォントや色の扱いやすさが向上するします。
その片鱗を、ここで感じていただけたのではないでしょうか?
あと、ノーコードだから、フォントの名前とか色の16進数とかを書かなくていいのも、イイですよね。
ここではまだ Style variables は Element に適用しません。
次の Element styles で適用します。(どういうことだろう?)
3. Element styles でスタイルを定義する
Styles においては、実はこっちがメインの要素です!
ゆえに Styles タブ上で初期表示されるんでしょう。(多分…)
Element styles では Element のスタイルを丸ごと定義できます。
つまり、後で Element に丸ごと適用したい「色やフォント、ボーダーなどの見た目に関するプロパティ達を」「1つのまとまりとして」定義できます。
(やはり、CSS でいうクラスなのだ、という例えがしっくりきます。)
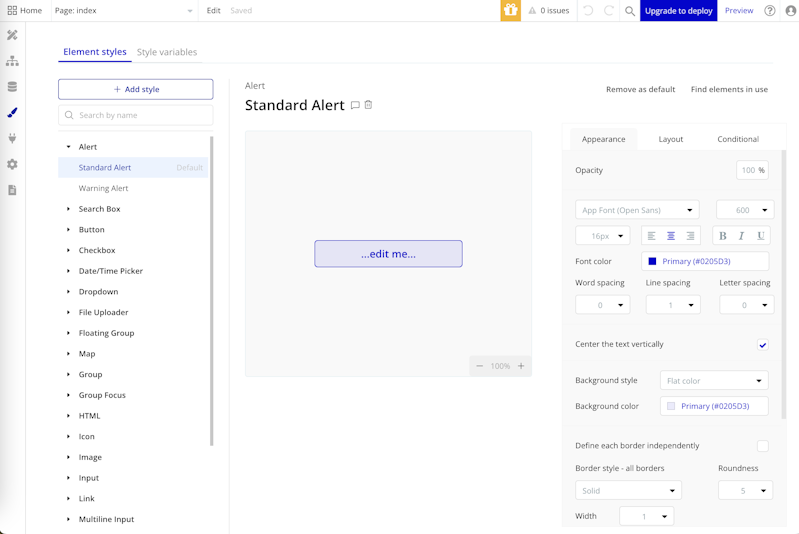
まずは Element styles タブを開き、Add Style ボタンをクリックしましょう。
Text を装飾するスタイルとして Joke を作成していきます。

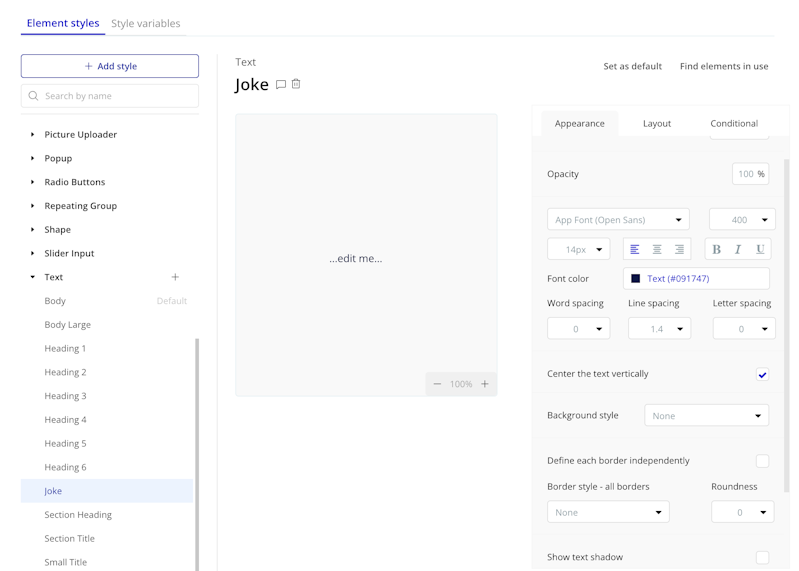
Joke スタイルを作成すると、以下のような画面になります。
これは Joke スタイルの編集画面です。

画面左側の一覧の Text 欄に、Joke スタイルが追加されていることがわかります。
そして、恐る恐る、画面右側をご覧ください。
ものすごく、見覚えがありませんか…?
そうです、これはあの「プロパティエディタ」です!
正確には、プロパティエディタからスタイルに関するものを抜粋したもの、です!
Appearance、Layout、Conditional、… 見れば見るほど同じだ。(驚愕)
ここで、申し上げたいことは「Styles 恐るるに足らず」です。
すなわち、いつも通りプロパティエディタを弄るだけ!終了!
(続きがあるので、まだブラウザは閉じないでください笑)
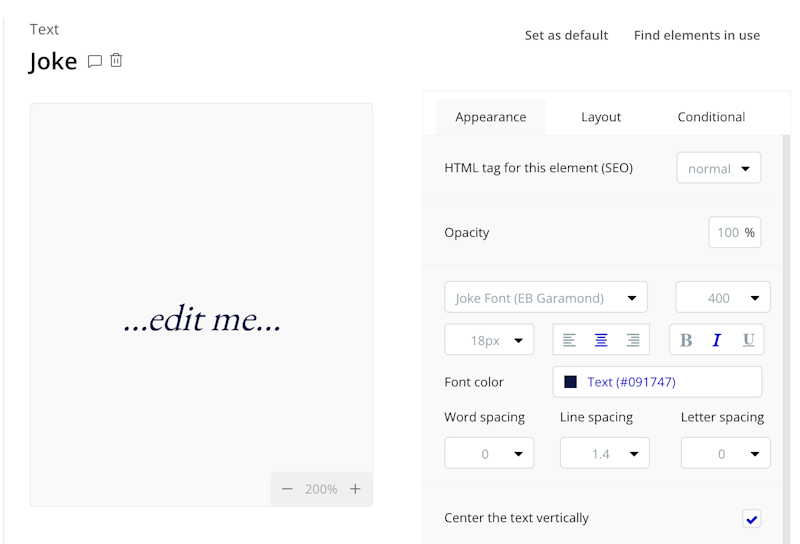
フォントはもちろん、先ほど Styles variables で定義した Joke Font にしましょう!(伏線回収)
ついでに他のプロパティもちょこちょこ編集すると、以下のように「とてもお洒落に Joke をかませそうな」 Text のスタイルが出来上がりました。

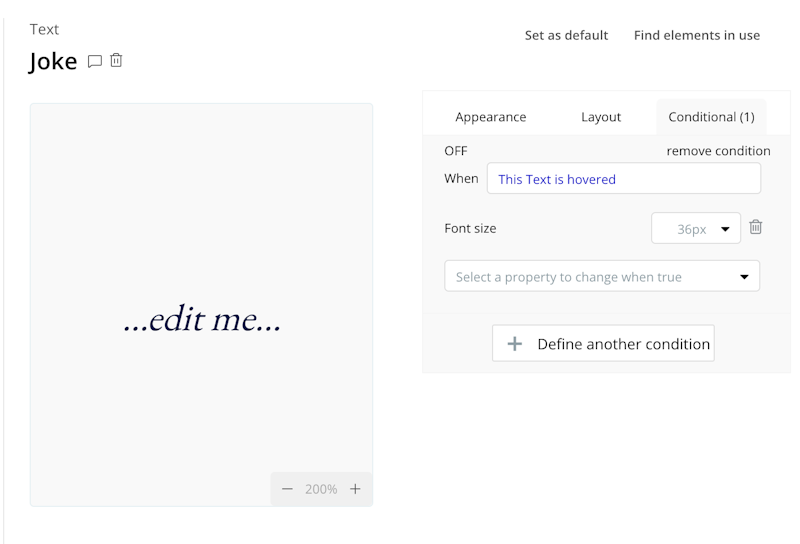
これだけじゃまだ物足りないので、プロパティエディタの Conditional タブを開き、Define another condition をクリックします。
この Conditional では、条件に応じた何らかの変化を定義できます。
ここでは Joke スタイルが適用された Text がホバーされた時に、フォントサイズが大きくなる、という動きを作ってみます。
When: This Text is hovered
⇒ Font size: 36px

文字を打つ必要はなくクリックだけで定義可能です。(流石ノーコード!)
この操作感がクセになるんですよね…
例えるなら、プログラミングしているときに生成AIが自動的に補完してくれるから、Tabキーをひたすら押していくだけ、みたいな…
4. Styles を Element に適用する
さて、お待ちかね!
Element styles で定義したスタイルを実際に Element に適用します。
主戦場である Design タブに帰りましょう。
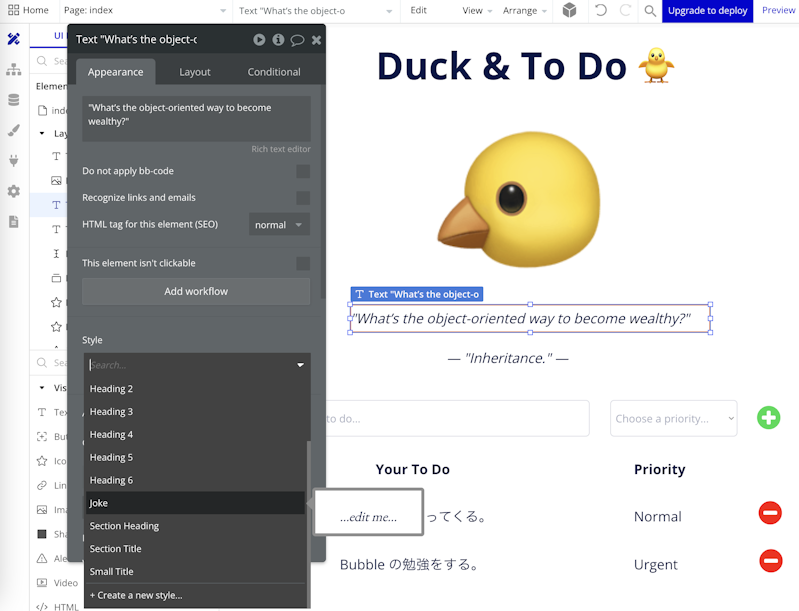
Joke を言っている Text をクリックして、プロパティエディタを表示してください。
実は Style という項目があります。
今まで目に入っていなかったかもしれませんが、Styles を勉強している私たちには「見える」ようになっています!(勉学による認知の拡張)

そのドロップダウンを展開すると… 先ほど Element styles で定義した Joke スタイルがあるではありませんか…!
Joke スタイルを、2つの Text に適用してプレビューで確認すると、こんな感じになります!

5. Styles による一貫性と保守性をプチ体験
上記の例では2箇所の Text に Joke スタイルを適用しました。
仮に「なんかこのフォント… あんまり Joke っぽくないよ…」と言われたとき、どう変更するでしょうか?
それぞれの Text のプロパティエディタを開いて、1つずつフォントを変更するでしょうか?
いいえ、Styles で1箇所だけを変更し、分散する 2つの Text のフォントをまとめて変更します!
Styles variable の Style variables で Joke Font を EB Garamond から Aclonica に変更すると…

しっかり2箇所の Text が変更されています!
実際の業務では、見た目を変更しなければならない箇所が平然と何十も出てきますが、
このように Styles で管理しておけば、見た目に一貫性を持たせられるだけでなく、
いざ変更したくなったときに一発で変更が可能です。
ざっとアプリを見ると、他にも共通のスタイルを適用できる/すべき箇所がありますので、
みなさんもこれを機に Styles にトライしてみてください!
6. まとめ
Styles を使用すると、Element に適用するスタイルを一元的に管理できることがわかりました。
結局は CSS でいうクラスみたいなものでしたね。
私のような Styles 過激派になると、Styles なしでデザインを変更することはないです。(もちろん、半分冗談です笑、半分。)
そして、この記事をここまで読んでくださったあなたも、今日から Styles 過激派です!
Styles を活用して、一貫性のある UI デザインをユーザーに提供しつつ、保守可能なスタイル管理をやっていきましょう!
本記事の枠を超えて、
- もっと本格的に Styles 過激派になりたい…
- あるいはもう Bubble だけではなく、プログラミングや AI にも強くなりたい…
という方は是非 Biz Freak で一緒に働きましょう!
様々な分野の過激派(??)があなたをお待ちしています^^
Check 👉 https://bizfreak.co.jp/recruit
次回は、レスポンシブデザインに挑戦!



