【Bubble 入門 #1】ローコード Bubble とは? アプリを公開するまでの流れを丁寧に解説!
はじめまして!仙台オフィスの上松です。
さあやって参りました、Bubble 入門シリーズ、一発目!
ローコード?何それ美味しいの?まずはとにかく動かしてみよう編!
本記事では、ローコードの基本的な概念をおさらいした後、その代表的なプラットフォームである Bubble をご紹介します。
その上で次は実際に手を動かしてみて、アプリの作成から公開までの流れを一気に駆け抜けていきます!
Bubble を用いた開発の「容易さ」と「爆速さ」をご体験いただけます。
目次
- ローコード Bubble とは?
- そもそもローコードとは?
- Bubble の特徴
- Biz Freak における Bubble の使い方
- アプリ公開までの流れ
- アカウントを作成してログイン
- Bubble ダッシュボードで New App を作成
- Bubble エディタでドラッグ&ドロップ
- 開発モードでアプリを公開(プレビュー)
- <発展> 本番モードでアプリを公開(Live デプロイ)
- まとめ
ローコード Bubble とは?
1. そもそもローコードとは?
まず、ローコードとはそもそもどのようなものでしょうか?
ローコードとは、プログラミング言語でコーディングすることなく、
視覚的な操作のみでアプリを簡単に爆速開発できるプラットフォームのことを言います。
プログラミングの知識が不要であるため、たとえエンジニアではない方であっても、
簡単にアプリを構築をすることができます。
ローコードの特徴をまとめると、以下の通りです。
視覚的な開発プロセス
ローコードでは、コードを書く代わりに、視覚的なインターフェース(GUI)を使用してアプリを構築します。
必要な機能をドラッグ&ドロップして配置するだけで、画面のレイアウトやアプリのロジックを実装できます。
爆速開発
コーディング作業を最小化できるため、アイデアからプロトタイプ、
そして完成に至るまでの時間が大幅に短縮されます。
また、ローコードと共にアジャイル開発で改善を繰り返せば、
プロダクトマーケットフィット(PMF)までの時間も短くすることができます。
低コスト
高度なスキルを持つエンジニアに依存しないため、開発コストを削減できます。
また、爆速開発により開発期間が短縮される分だけ、時間と開発コストを節約することできます。
柔軟性とカスタマイズ性
多くのローコードは、出来合いのテンプレートやコンポーネントを提供しつつも、
ユーザーが独自のカスタマイズを行えるようになっています。
教育と学習の促進
ローコードは、プログラミングの基本概念を学ぶための入門ツールとしても使用できます。
これにより、技術的な背景がない人々も、ソフトウェア開発の基礎を理解しやすくなります。
そして、ローコードは以下のような分野における開発に適しています。
- 業務アプリ: 小売、顧客管理、在庫管理などの業務プロセスを自動化・最適化するアプリ
- WebサイトやECサイト: オンラインストア、ポートフォリオサイト、ブログなどのWebサイト構築
- プロトタイピング: 新しいアイデアやコンセプトを爆速でプロダクト化し、検証するためのプロトタイプ作成
ローコードの中で特に有名で人気なものとしては Bubble と Adalo があります。
本記事では、現在 Biz Freak が愛用している Bubble についてご紹介します!
2. Bubble の特徴
Bubble は数あるローコードの中でも、やや玄人向け… かもしれません。
しかしながらその分、現実のビジネス要件に耐え得る豊富な機能と強力なカスタマイズ性を有しています!
強力なカスタマイズ性
Bubbleは、他の多くのローコードよりも高度なカスタマイズを可能にします。
データベースの構築、複雑なロジックの実装、外部APIとの統合など、詳細な機能を視覚的なインターフェースを通じて制御できます。
さらに、GUIだけでは手が届かない痒いところには、部分的にプログラミングを施すことによって制御可能です!
動的なコンテンツとインタラクティブ性
Bubbleでは、動的な UI とデータ駆動型のアプリを簡単に作成できます。
これにより、リアルタイムでデータが更新されるソーシャルネットワークや、Eコマース、ダッシュボードなど、
インタラクティブなアプリを難なく開発することができます。
包括的な機能セット
Bubbleは、ユーザー認証、データベース管理、外部APIとの統合、レスポンシブデザインのサポートなど、
アプリ開発に必要な多くの機能をネイティブでサポートしています。
したがって大抵のアプリは、追加のプラグインや外部ツールに頼ることなく、開発が可能です。
もちろん、Bubble 専用のプラグインを利用したり、外部ツールと連携したりすることによって、
あらゆるビジネス要件を実現することができます。
スケーラビリティ
Bubble は、開発されたアプリが成長するにつれてスケールアップする能力を持っています。
初期のプロトタイプから、多数のエンドユーザーを持つ本格的なアプリまで、
Bubble のプラットフォーム内で容易に拡張できます。
活発なコミュニティとサポート
Bubble は大規模で活動的な開発者コミュニティを持ち、
フォーラムやチュートリアル、プラグインやテンプレートの共有が盛んに行われています。
これにより、新しいユーザーもクイックに Bubble を学習することができ、問題解決の助けを得ることが可能です。
我々 Biz Freak のエンジニアも、 機能追加要望や質問などを、Bubble Forum によく投稿しています👌
3. Biz Freak における Bubble の使い方
Bubble もローコードの一種なので、
Bubble を使えば非エンジニアの方でもある程度のものは作り上げることができます。
世間においてローコードを使っている方々は、プログラミングの経験がなかったり(挫折してしまっていたり)、
システム開発そのものに対するバックグラウンドが全くない、という属性の方が大勢なのではないでしょうか?
一般的にローコード側の謳い文句は
「エンジニアではなくても開発できる!プログラミングさようなら!エンジニア不要!」
なので、それは当然です。
しかしながら我々は「エンジニアが敢えてローコードを使う」ことに非常に拘っています!
エンジニアが敢えてローコードを使うことによって、
通常比3倍速の開発スピードを実現しつつ、
さらには保守可能で限界なく進化し続けるプロダクトを開発できると考えております。
また、Bubble はローコードの中でも玄人向けと言われています。
それは、Bubble に豊富な機能と強力なカスタマイズ性があって、
Bubble だけで何でもできてしまうことに由来しています。
もともとエンジニアとしてのバックグラウンドがないと、
全ての機能を(保守可能な形で)適切に使いこなすのは難しいです。
そして、Bubble でほとんどのことを賄えるのは確かですが、
プロダクトが成長するにつれて必ず限界が来ます。
ローコードは視覚的な操作で完結するがゆえに、素人が触ると保守性が悪くなりがちで、
そうなると機能追加や改善を行えなくなり、最悪の場合ビジネスが停止に陥ります。
構造化と抽象化の生き物であるエンジニアならば、ローコードの限界を迎える前に、
予めスケールを見越した「設計」行為を、ローコード上でも行えるはずです。
そしてローコードがついに限界を迎えた時には、
プログラミングやインフラ構築によって、不足を適切に補っていくことができます。
アプリ公開までの流れ
では、ローコードと Bubble の特徴をおさらいしたところで、早速 Bubble を触っていきましょう!
本記事では、アカウント登録をして、アプリを公開するところまでを駆け抜けていきます!
1. アカウントを作成してログイン
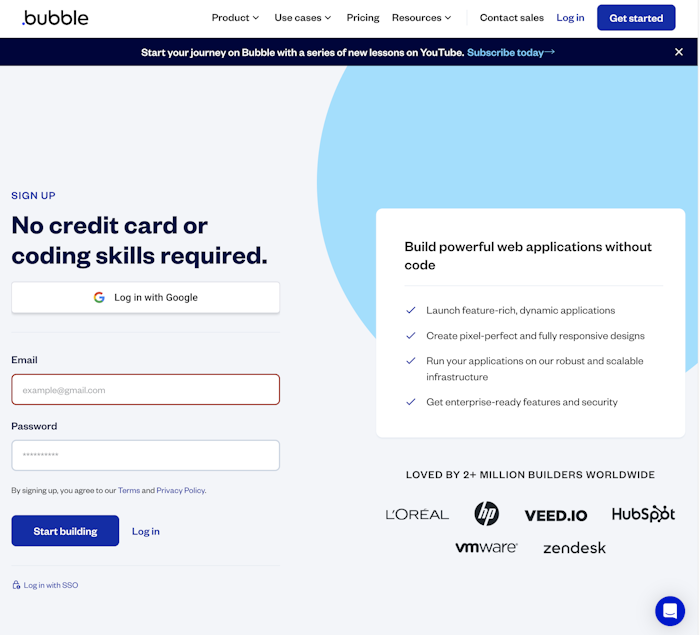
まずは https://bubble.io/login?mode=signup にアクセスして、アカウント登録をします。
クレジットカードもコーディングスキルも要らん、と書いてありますね。

アカウント登録後、ログインをしてください。
うまくいきましたか…!?ここが一番難しいところかもしれません。
2. Bubble ダッシュボードで New App を作成
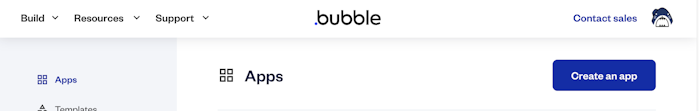
ログインすると『Bubble ダッシュボード』に至ります。
Apps のメニューが選択された状態で右の方に目をやると、”Create an app” があるのでクリックします。

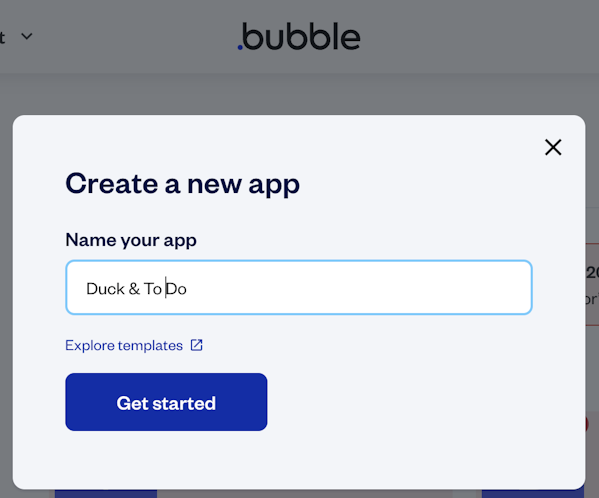
“Create an app” をクリックすると、アプリの名称を問われます。
ここでは、簡単な To Do アプリを作成することを見越して、”Duck & To Do” と入力します!

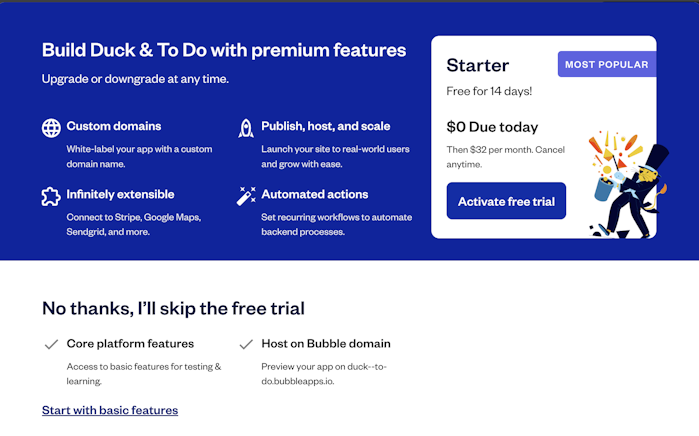
そうすると、何やら営業が挟まりますが…笑
まずは Free プランでよろしいでしょう。
“Start with basic features” をクリックします。

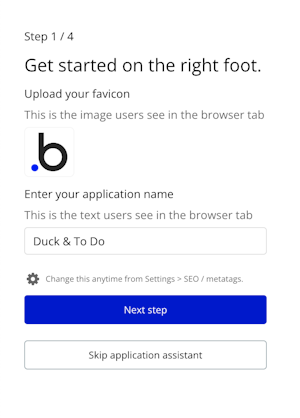
次に、画面が切り替わって、以下のようなアプリの初期設定に関する質問をされます。

今回は全てデフォルトで問題ありません。後から変更可能です。
回答の仕方:
- Enter your application name:
Duck & To Do⇒ Next step をクリック - Set your default font: (無視) ⇒ Next step をクリック
- Set your default colors: (無視) ⇒ Next step をクリック
- Want to add plugins to your application?: (無視) ⇒ Get started building をクリック
これで開発の準備ができました!
3. Bubble エディタでドラッグ&ドロップ
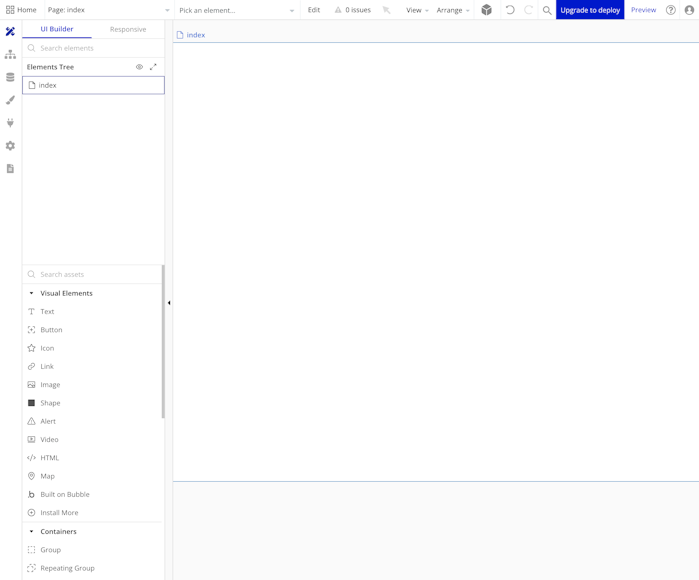
アプリの初期設定に関する質問が終わると、 『Bubble エディタ』という画面に入っていきます。
この『Bubble エディタ』こそが、ドラッグ&ドロップをたくさんやっていくところです!
今あなたの目の前にある、広大で真っ白なキャンバスに、お好きな Visual Element を配置していきましょう。
お待ちかねのドラッグ&ドロップ祭りです!

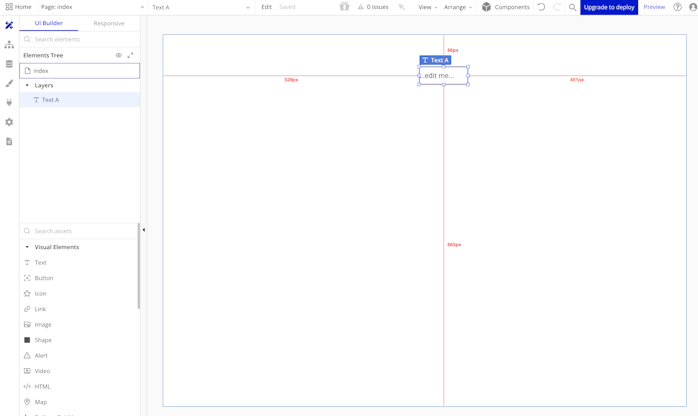
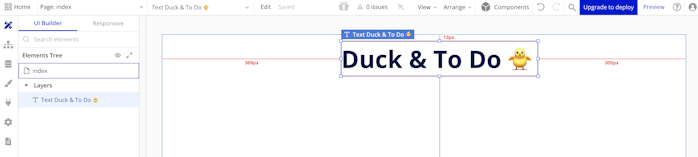
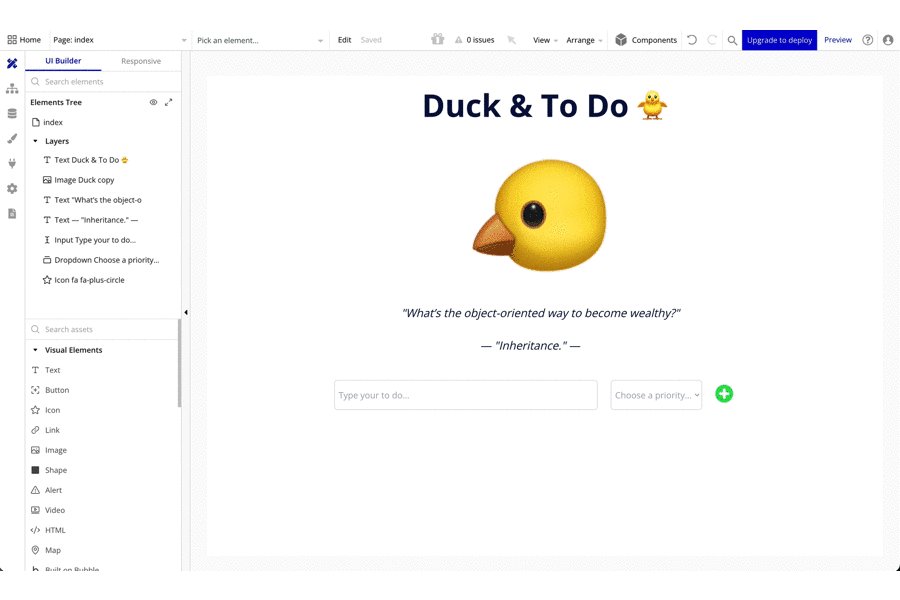
まずは Text を配置してみます。

むむっ。 “…edit me…” と出ています。文言を埋める必要がありますね!
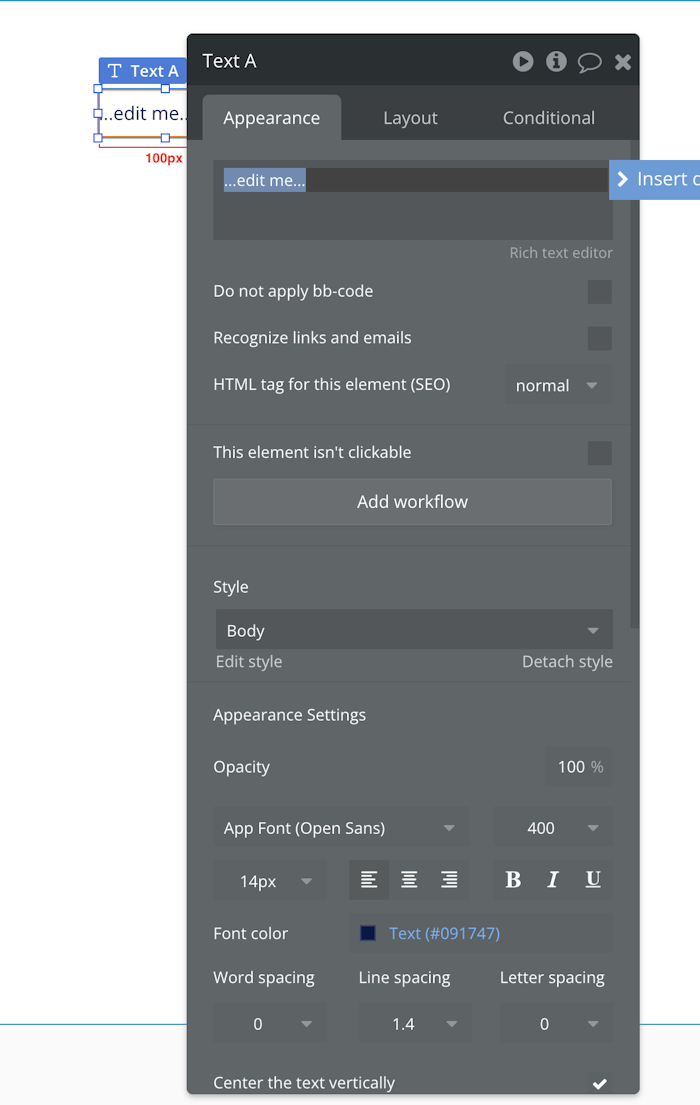
配置した Text をダブルクリックすると『プロパティエディタ』というものが現れます。

このプロパティエディタを通じて、見た目をはじめとする様々なプロパティを設定できます!
例えば、
...edit me...⇒Duck & To Do 🐥- Style ⇒
Heading 1
のように設定すると…

簡単にタイトルが出来上がりました!
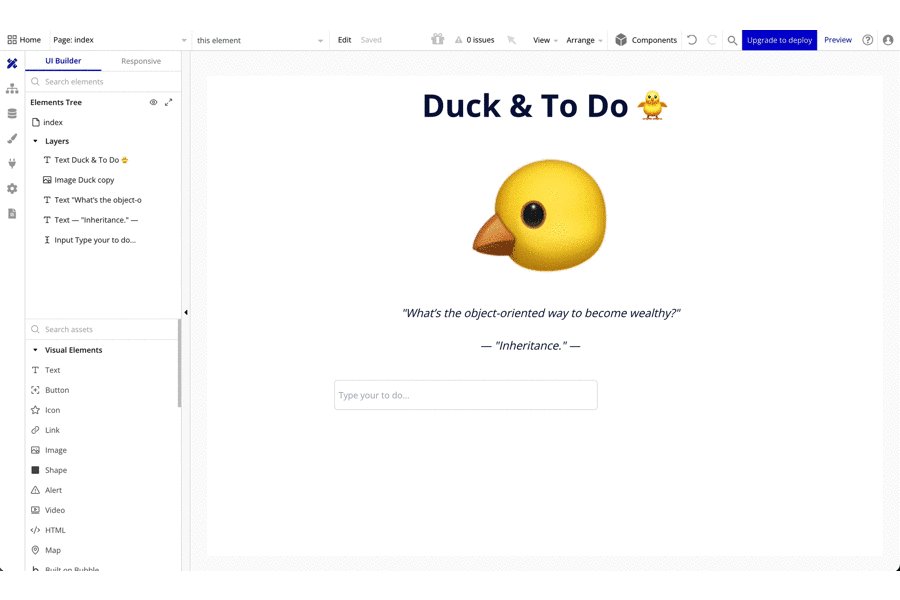
同じ調子で他の Visual Element も配置&設定していきます。

Text 以外に配置する Visual Elements:
- Image: Static Image にお好きな画像をアップロード
- Input: Placeholder に
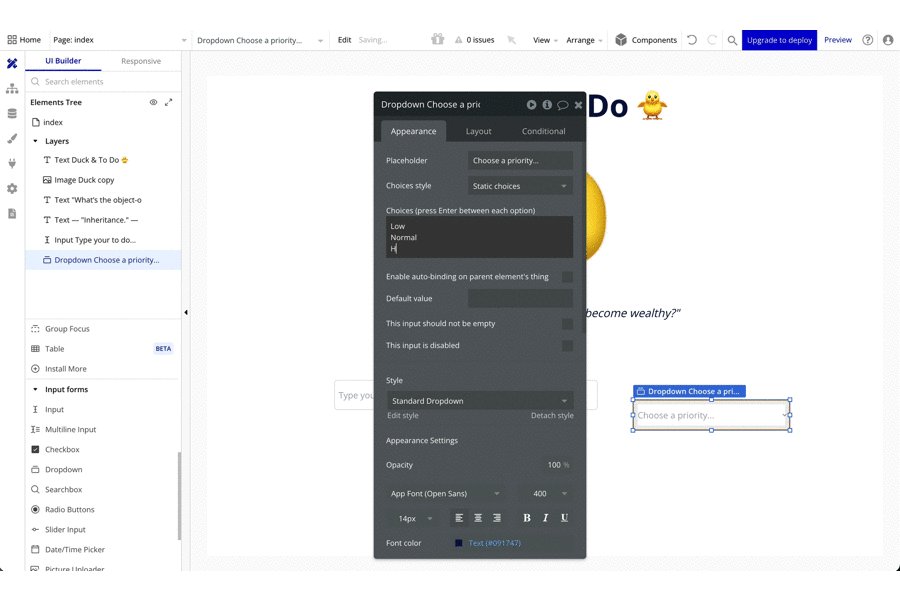
Type your to do...と入力 - Dropdown: Placeholder に
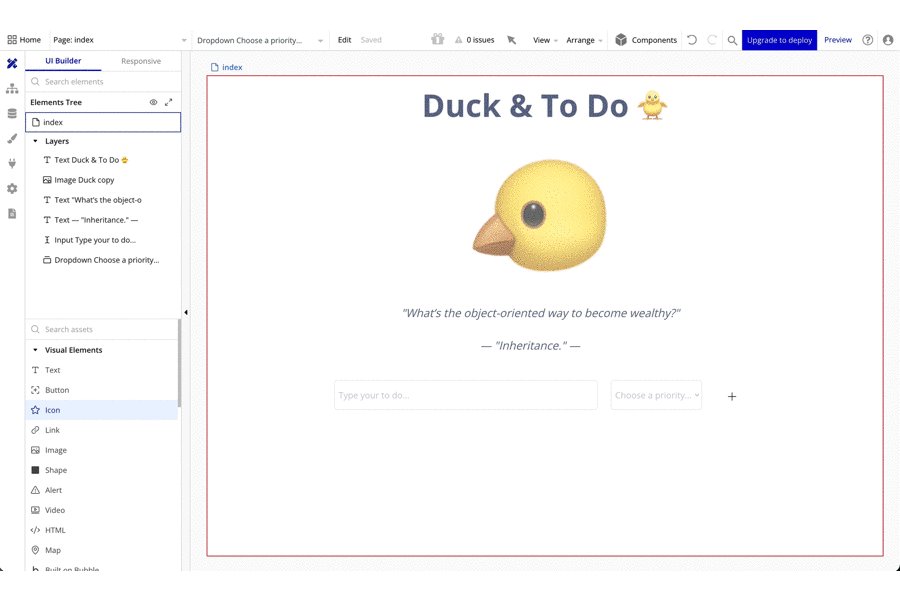
Choose a priority...と入力し、Choices にLow,Normal,High,Urgentを改行しながら入力 - Icon: Icon に
fa-plus-circleまたはfa-minus-circleを指定
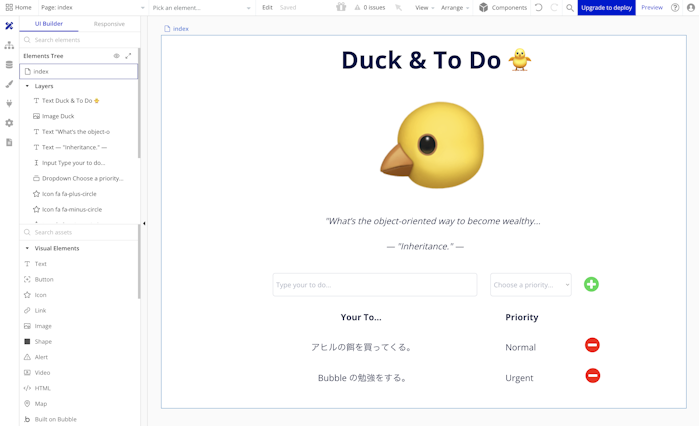
そうすると、以下のような画面が出来上がります!
なんとなく「ラバーダッキングしながら To Do を練る」様相が漂ってきたのではないでしょうか。
同じようにうまくできましたか…??

ここに辿り着くまでに要した時間は5分程度!
カップ麺を作るのと同じくらい簡単です。
HTML や CSS で真面目にやろうとすると、3時間くらいはかかることでしょう。
4. 開発モードでアプリを公開(プレビュー)
本記事で選択した Free プランでは、開発モードでのデプロイが可能です。
開発モードでのデプロイはデバッガーが付属しており、バグや不具合を解析するのに重宝します。
では、どのようにデプロイするのでしょうか?
… 実はもうデプロイされています。
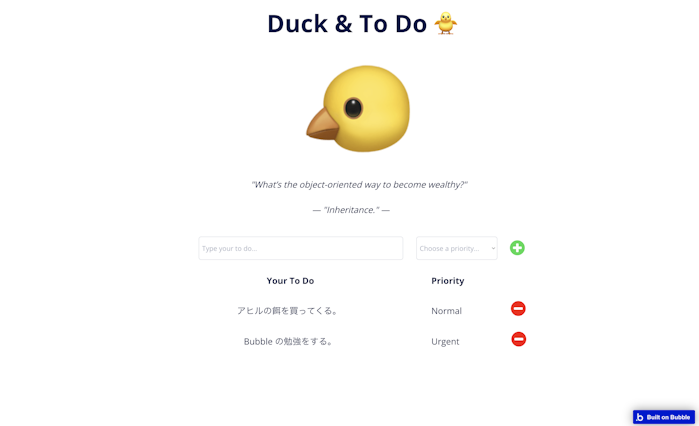
画面右上にある、Preview をクリックして確認してみましょう。

(本記事の例は https://duck--to-do-72049.bubbleapps.io/version-test でアクセス可能です。)
アプリを爆速で構築し、その場ですぐに公開できるこの仕組みは、概念実証 (PoC) やプロトタイピングにピッタリです!
では、本番用にデプロイするにはどうしたらよいのでしょうか?
- デバッガーをなくして安全にしたい
- 個人情報などセンシティブなデータを本番用に扱いたい
- URL が
bubbleapp.io/version-testなのがダメダメ
こういったニーズは、申し上げるまでもなく当たり前に存在します。
これらの機能は、アプリを有料のプランにアップグレードすることで利用可能です。
5. <発展> 本番モードでアプリを公開(Live デプロイ)
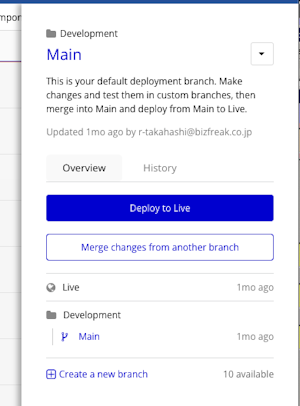
有料のプランでは、デプロイ方法に “Deploy to Live” が追加されます。

- デバッガー除外
- 本番用データベースの追加
/version-testが付いていない本番用URLを利用可能- カスタムドメインを設定可能 (
bubbleapp.ioからの卒業) - デプロイ対象をブランチ(バージョン)ごとに制御可能
有料のプランにアップグレードすることにより、これらの機能が一気に解放され、
より快適に Bubble での開発を進められるようになり、より安全にアプリを公開できるようになります。
まとめ
本記事では、ローコードによる開発の容易さ爆速さをご紹介し、
そしてローコードはその性質上 PoC やプロトタイピングに適していることをご紹介しました。
さらにはハンズオン形式で、代表的なローコードプラットフォームである Bubble を実際に操作していただき、
アプリの開発が瞬く間にできること、そしてすぐにデプロイ(プレビュー)できることをご体験していただきました。
Bubble に興味は持てましたか!?
ビジネスにスピードが最優先事項として求められるこの時代に、
エンジニアだからこそ、習得しておくべき技術です!
株式会社Biz Freak では、ローコードや生成AIを活用して、
通常比3倍速の開発スピードで、新規事業開発を行っております。
ただ普通のシステム開発をするのには飽きてしまった方、
ローコードで活躍できる場所を探してらっしゃる方、
ぜひ弊社でのご活躍を検討されてみてはいかがでしょうか?
Check!! 👉 https://bizfreak.co.jp/recruit
次回は『Bubble エディタ』をもう少し細かくみていこう編!
はじめて Bubble の画面を開くと、色々ごちゃごちゃしていて、
何にどんな役割があるのかわからなくて混乱しますよね。。。
そんなときに役立つ、暗い足元を照らす松明的な記事、になると思います!
ぜひリファレンスとして何度か訪れてみてください🙇



