【現場で使える Bubble #4】バックエンドもローコードで実装!実践付きでBackend Workflowを解説
やっはろー!どうも2ヶ月ぶりにやってまいりました、
Webディレクター兼エンジニア兼アニメ担当兼社内の高田純(ry) etc 諸々やってます、
Tak です!
今回はBubbleの「Backend Workflow」にフォーカスしてみました!
通常のWeb開発でいうバックエンドの処理にあたる部分を、Bubbleでは「Backend Workflow」と呼ばれており、本記事にて概要から実践編まで取り揃えていますので、実際に手を動かしながら最後まで読んでいただけると嬉しいです!
それでは行ってみましょう〜( ^∀^)
目次
- Bubble の Backend Workflowとは?
- バックエンドとフロントエンドの関係性
- どんな用途で使用するもの?
- 実践的なBackend Workflow
- Backend Workflowの実践
- 作業の流れ
- データベースの整備
- デザイン画面の整備
- Backend Workflowの作成
- フロントエンドのアクションとBackend Workflowの紐付け
- まとめ:BubbleのBackend Workflowを活用したアプリ開発
Bubble の Backend Workflowとは?
Backend Workflow?何それおいしいの? という方もご安心ください!
ℹ️ Backend Workflowは、ユーザーが操作する「見える部分」ではなく、アプリケーションの「裏側」でデータ処理や動作の流れを管理する仕組みです。
Bubbleはローコードでアプリの開発ができるように、バックエンド機能を視覚的に扱えるよう設計されており、これを「Backend Workflow」と呼ばれています。
...お気付きの方もいるかもしれませんが、BubbleにはWorkflowとBackend Workflowと2種類存在します。
通常のWorkflowとBackend Workflowの大きな違いとして以下があります。
- アクションのタイミング(トリガー)
- Workflow:『ユーザーが画面上でアクションを起こしたときに実行』(フロントエンド寄り)
- Backend Workflow:『バックエンドで非同期的に実行』(バックエンドエンド寄り)
- 処理の種類(イベント)
- Workflow:
- Element Events: ボタンのクリック、フォーム送信
Page Events: Page Loadやページスクロール時など
- Element Events: ボタンのクリック、フォーム送信
- Backend Workflow:
- Database Trigger Events: レコードが新規作成・更新・削除されたときのトリガー
Scheduled Events: 特定の日時や一定の間隔で自動的にトリガーされるイベント
- Database Trigger Events: レコードが新規作成・更新・削除されたときのトリガー
- Workflow:
Workflowの細かな仕様はBubble 入門 #7 を参考にしてみてください!
👉 【Bubble 入門 #7】はじめての Workflow ♪ データの新規登録/削除機能を簡単に実装しよう
フロントエンドとバックエンドの関係性
ざっくり説明すると【役割】が異なります
- フロントエンドは、ユーザーが直接操作する画面や入力フィールド、ボタンなどのインターフェース部分を担当します。これが「見える側」の部分で、ユーザーが情報を入力したり、ページを閲覧したりする際のインタラクションを支えています。
- バックエンドは、ユーザーの操作に応じてデータを保存・取得し、処理を実行する「見えない側」の部分を管理します。ここには、データの保存や計算、外部サービスとのデータ連携などが含まれます。
どんな用途で使用するもの?
例えば以下のような用途で使用します。
- 自動メール通知
カウント登録時の確認メール送信や、購入完了通知など、ユーザーアクションに応じて自動でメールを送信するために使用
- データ処理と更新
アプリケーション内のデータベースに新しいデータを追加したり、既存データを更新・削除する際に使用
- 外部APIを使用したデータ連携
他のサービスやアプリケーションと連携して、必要なデータを取得・更新する際に使用します。バックエンドでデータを処理し、フロントエンドに表示したり、他のアプリに送信したりすることが可能
Backend Workflowの実践
論より証拠!ということで実際にBackend Workflowを設定してみましょう。
今回は「特定の時間にメールマガジンを配信」したいので、Backend WorkflowのAPI endpointを設定し、スケジュールを組むという処理を作っていきます。
また「一度メールマガジンを配信している場合は送信しない」という条件も付けようと思います。
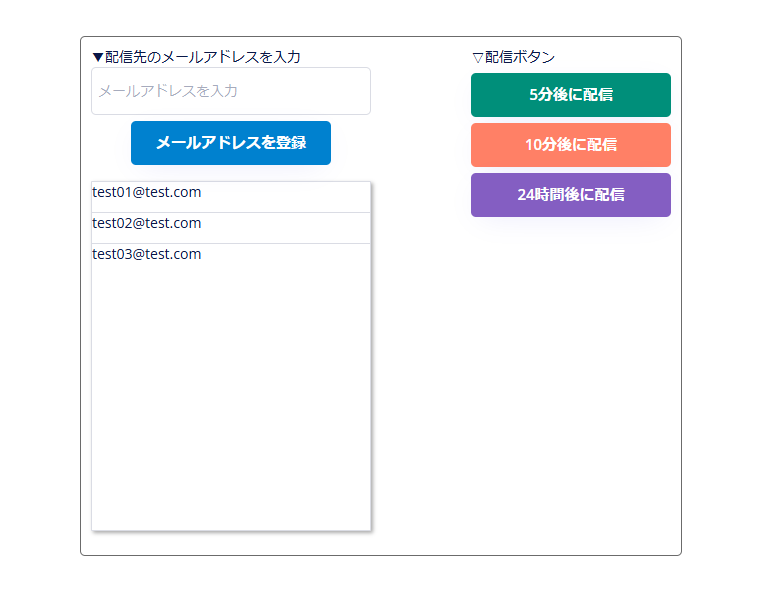
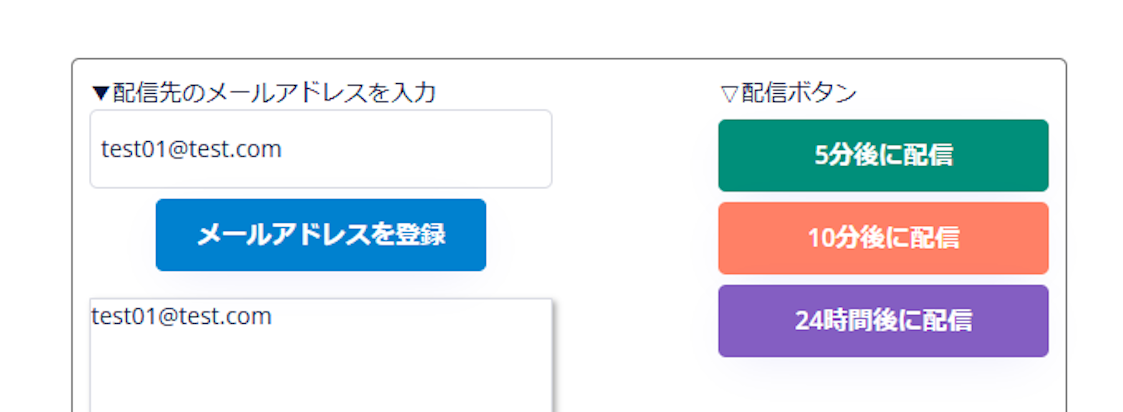
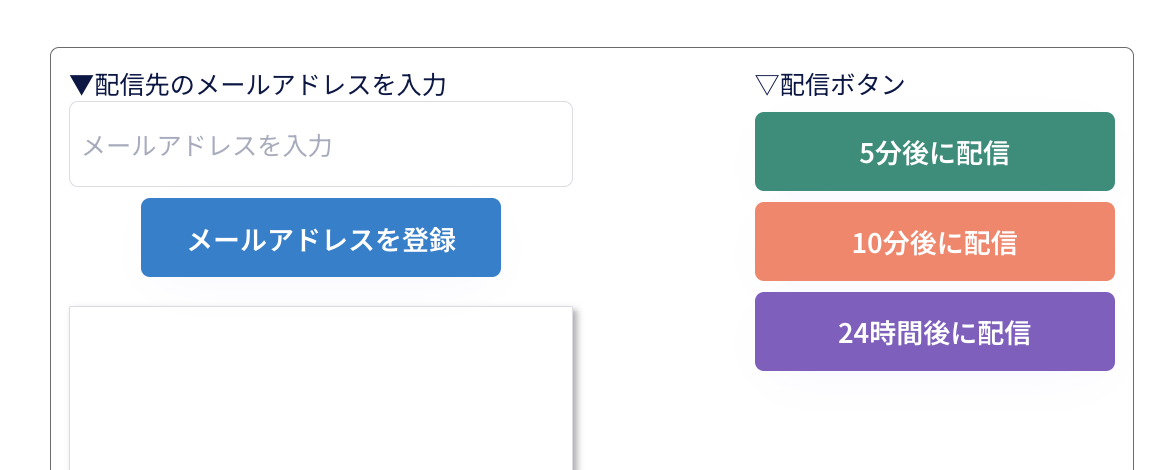
▼完成イメージはこちら

作業の流れ
ざっくりと手順はこちらのように作っていきましょう。
- データベースの整備
- 各種エレメントの整備とメールアドレス登録フローを用意
- 配信処理を作成
データベースの整備
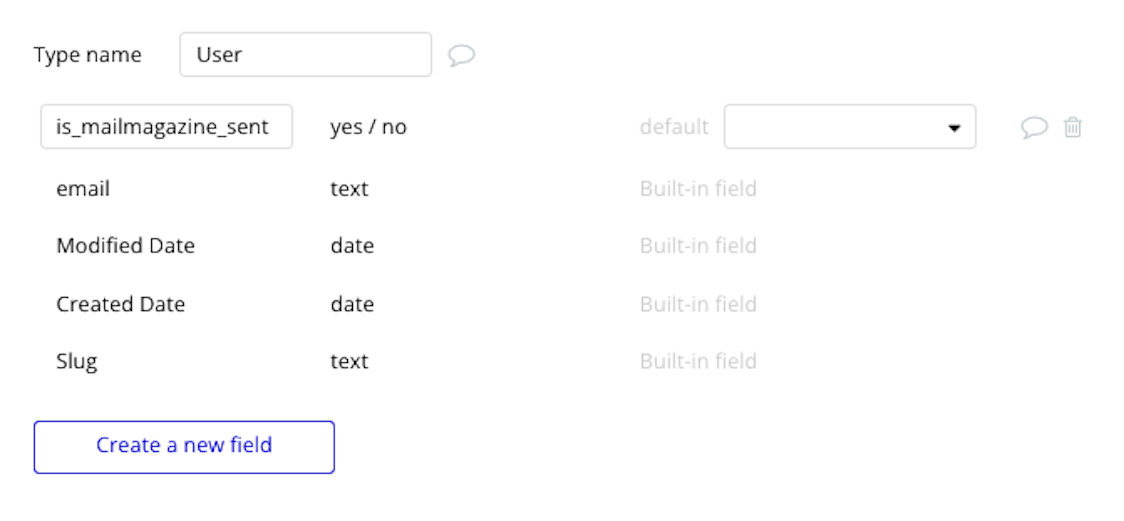
今回登録するメールアドレスはBubbleが標準で用意している「User」テーブルに保存します。 また、一度でもメールを配信しているかどうかを判定するフラグも用意しておきましょう。

デザイン画面の整備
次にデザイン画面を各種エレメントを整備しましょう。
- メールアドレスの入力フィールド
- 登録ボタン
- User取得用Repeating Group
- 配信ボタン (今回は5分後だけ使用します)
- 5分後, 10分後, 24時間後
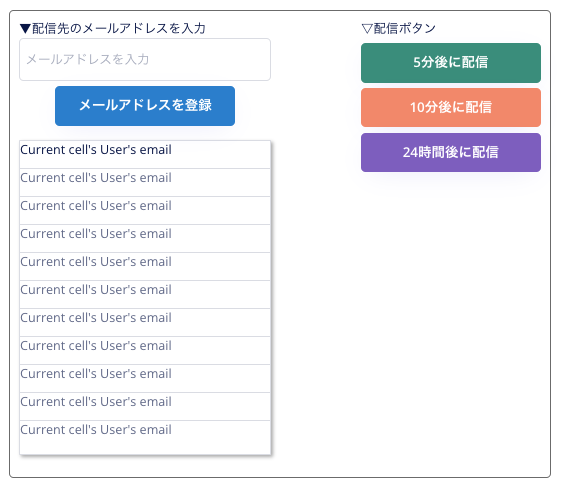
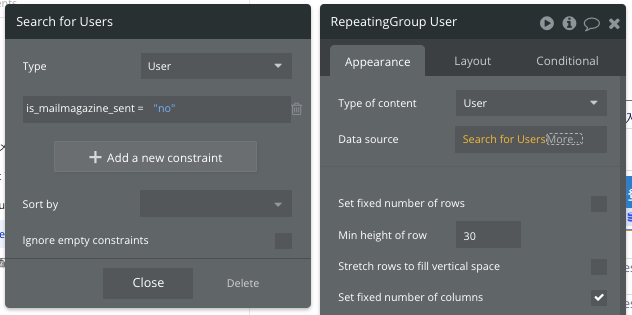
完成イメージとほとんど見た目は変わりませんが、Repeating Groupではis_mailmagazine_sent=noにしてます。
これで「一度も配信されていないメールアドレス」のリストを取得することができます。
 |  |
|---|
次にメールアドレスの登録処理を作成しますが、ここは基礎的な部分なので省略します。 「いや、わからんぜ!」という方は Bubble 入門 #9 を参考にしてみてください!
👉 【Bubble 入門 #9】簡単・安全・快適!Bubble でログイン機能を実装しよう
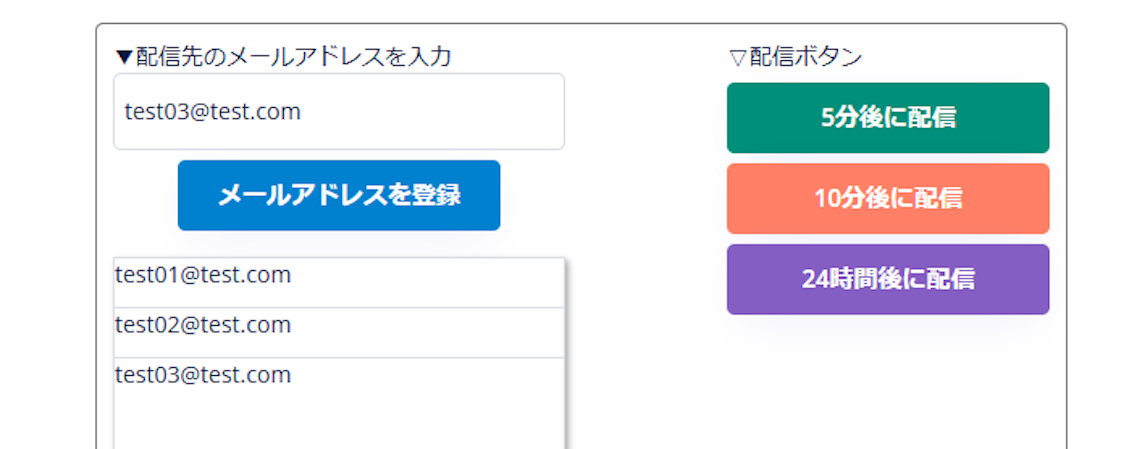
ここまで完成したら登録されるかプレビューで試してみましょう。
- 登録したいメールアドレスをフォームに入力
- “メールアドレスを登録”ボタンをクリック
- 下のRepeating Groupに表示されていればOK

また今回の用途は「メールマガジンを配信する」ですので複数メールアドレスを登録しましょう。

Backend Workflowの作成
では本命の「特定の時間にメールマガジンを配信する」という処理を作ってみましょう。
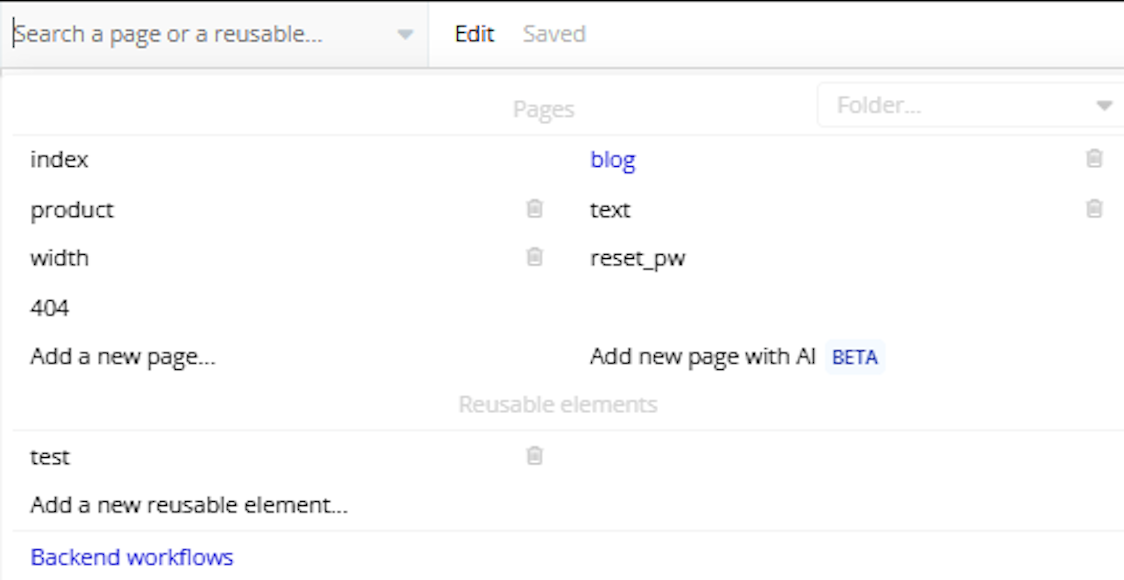
Backend Workflowの設定画面はエディタ左上のPages と Reusable elementsがある画面の一番下にあります。

見た目はworkflowタブと同じですが、設定できるイベントが異なります。

※処理の違いや設定は省略しますが、実際の業務では気をつけないければいけないポイントが多々あるのでしっかりBubbleのドキュメントをチェックすることを推奨します。(ちなみに弊社はそれらをまとめた独自ドキュメントもありますので、入社後も安心して開発いただけます(^0^ヘュオッホホ)
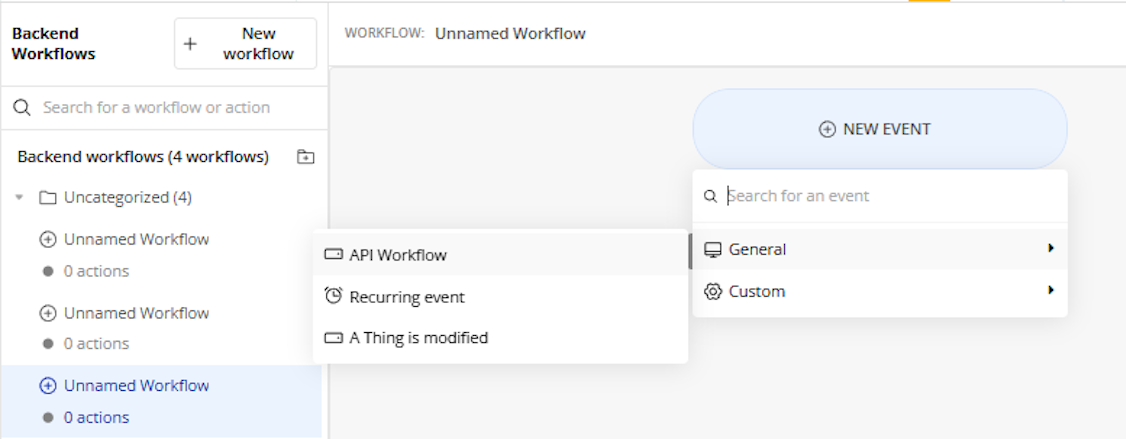
では早速イベントを作りましょう!
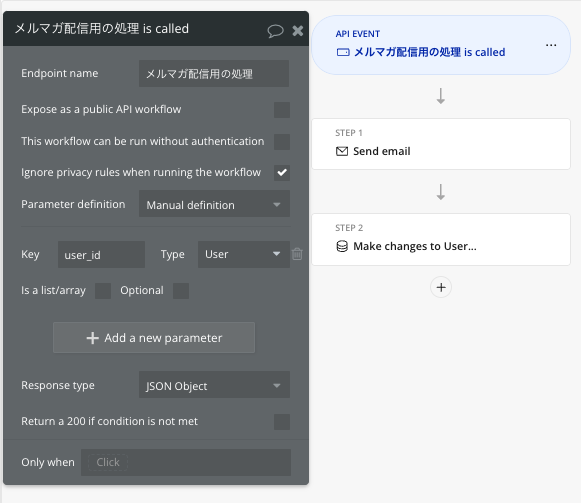
- API Workflowを選択後、Endpointに「メルマガ配信用の処理」と命名
- Keyに user_id , TypeにUserを設定
※workflowからの呼び出しやイベント内からの参照に使用するので必ず設定しましょう
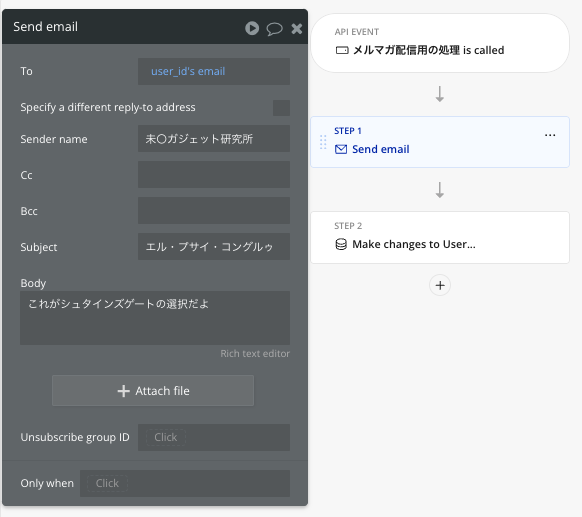
- STEP1は “send email” を選択し、ToはKeyで設定したuser_id’s email、その他は自由に設定してOKです。
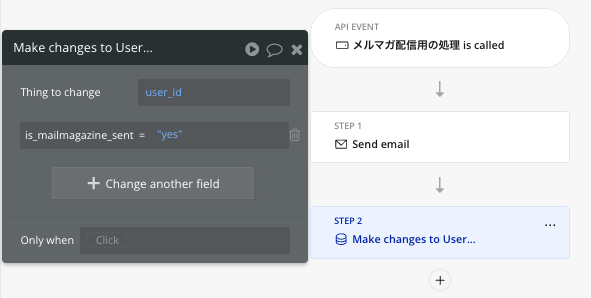
- STEP2は “Make chages to thing” はuser_idを選択し、is_mailmagazine_sent = yes としましょう。 この処理によってメールが配信された後に”送信済み”というフラグが立ちます。
 |  |  |
|---|
以上で、Backend Workflowの処理は完成です!
フロントエンドのアクションとBackend Workflowの紐付け
残りは先に作成していた”5分後に配信”のボタンへworkflowを設定します。
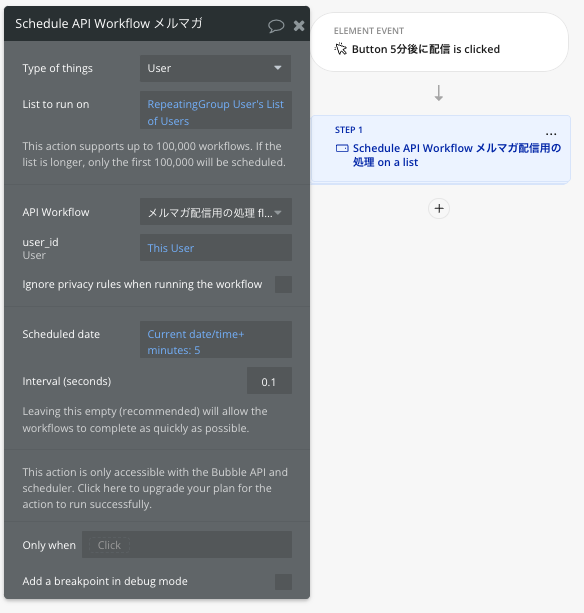
- “5分後に配信” → Add workflow → 『Schedule API Workflow on a list』
- Schedule API Workflow on a listは以下のように設定
- Type of things: User
- List to run on: RepeatingGroup mail_magazines’s List of Users
- API Workflow: メルマガ配信用の処理
補足: 作成したBackend Workflowを指定
- user_id: This User
補足: 作成したBackend Workflowにどのデータを渡すかを指定しています。 つまりListで指定したRepeating Groupの1つずつのデータをuser_idに格納して渡している状態です
- Scheduled date: Current date/time + minutes: 5
補足: minutes以外にもsecondsやhours, daysなどありますので、用途に応じて使い分けができます。今回は5分後に配信したいので +minutes 5としています。
- interval(seconds): 0.1

ここまで出来たら後はテストのみ!Let’s run!!!
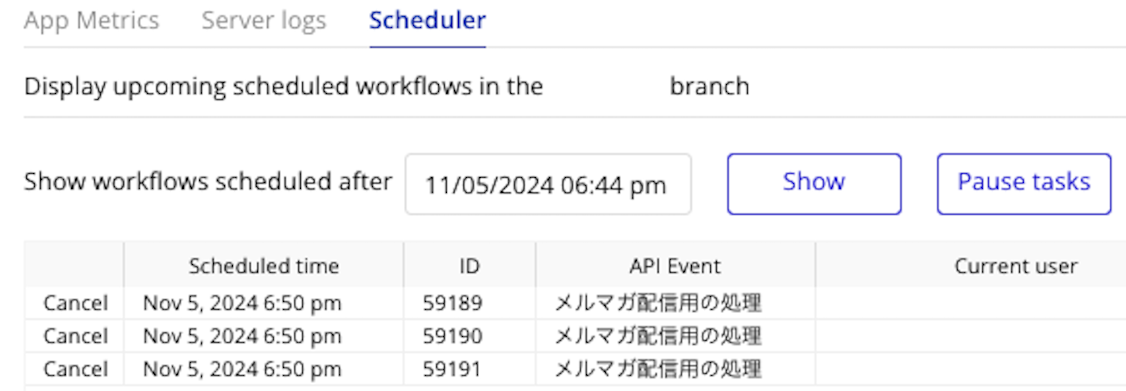
“5分後に配信”ボタンを押下してLog → Schedulerに3件セットされていれば配信予約完了です。

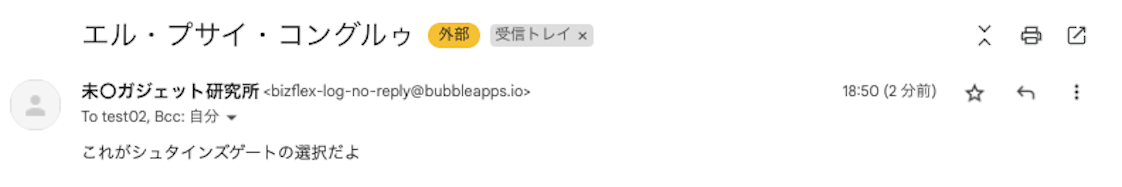
5分間後、To宛にメールが配信され、データのフラグ更新とRepeating Groupに何表示されていなければ正常です!

フラグの更新とRepeating Group
 |  |
|---|
お疲れ様した!
以上が「特定の時間にメールマガジンを配信する」という一連の処理と実行結果になります。
まとめ:Backend Workflowを活用したアプリ開発
今回はBackend Workflowの概要から使用方法について実践付きで書いてみましたが、正常に動作しましたでしょうか?( ^∀^)
紹介した機能はBackend Workflowの基礎的な使い方で、実案件では、マッチングアプリのマッチ度を計算したり、治療記録の一括処理、APIとの連携など様々な用途で使用することができます。
この記事を読んで、「Backend Workflowに興味を持った」「Bubbleというプラットフォームを用いて爆速のアプリ開発をしたい!」という気持ちを持たれた方は、ぜひ弊社の門を叩きにきてください! ※仙台 / 東京どちらも可です!
株式会社Biz Freak では、「アジャイル開発を再定義する」をミッションのもとBubbleとプロコードのハイブリッドで通常比3倍のスピードで新規事業開発を行っています。最新のテクノロジーを活用して事業の成長に直接貢献したい方、ローコード✖︎AIを活用して爆速アプリ開発に参画したい方、ぜひ私たちのチームで一緒に働いてみませんか?
👉 https://bizfreak.co.jp/recruit
👉 【現場で使える Bubble #5】チームで Bubble 開発、プロジェクト共有とブランチ活用(執筆中)


