【Bubble 入門 #9】簡単・安全・快適!Bubble でログイン機能を実装しよう
ブンブンハロー!
「感動」は「挑戦」からしか生まれないと気付いてしまった男、上松です。
さて今日もやっていきましょう、Bubble 入門シリーズの9発目!
簡単・安全・快適!Bubble でログイン機能を実装しよう編!
前回の記事では、Bubble の API Connector を使って外部の Web API からデータを取得し、UI に表示する方法をご紹介しました。
Web API を活用することで、アプリケーションの可能性が大きく広がることを実感していただけたのではないでしょうか。
👉 【Bubble 入門 #8】API Connector で外部サービスと連携しよう!はじめての Plugin インストール♪
今回は、多くのアプリケーションに不可欠なログイン機能の実装に挑戦します。
ユーザー認証は複雑に思えるかもしれませんが、Bubble を使えば驚くほど簡単に実装することができます。
一緒に学んでいきましょう!「サインアップ画面」と「ログイン画面」を爆速で実装していきますよ!
目次
- サインアップ画面の作成
indexページのヘッダーを Reusable Element にして流用- サインアップフォームの作成
- 簡単なバリデーションの実装
- Workflow の設定
- ログイン画面の作成
sign-upページからクローン- Workflow の設定
indexページの編集- ログアウトボタンの設置
- Workflow の設定
- 動作確認
- サインアップ
- ログアウト
- ログイン
- まとめ
1. サインアップ画面の作成
新規ユーザーが登録するための「サインアップ画面 (sign-up ページ)」を作成していきます。この画面は、ユーザーがアプリケーションに初めてアクセスする際の入り口となる重要な部分です。
1-1. index ページのヘッダーを Reusable Element にして流用
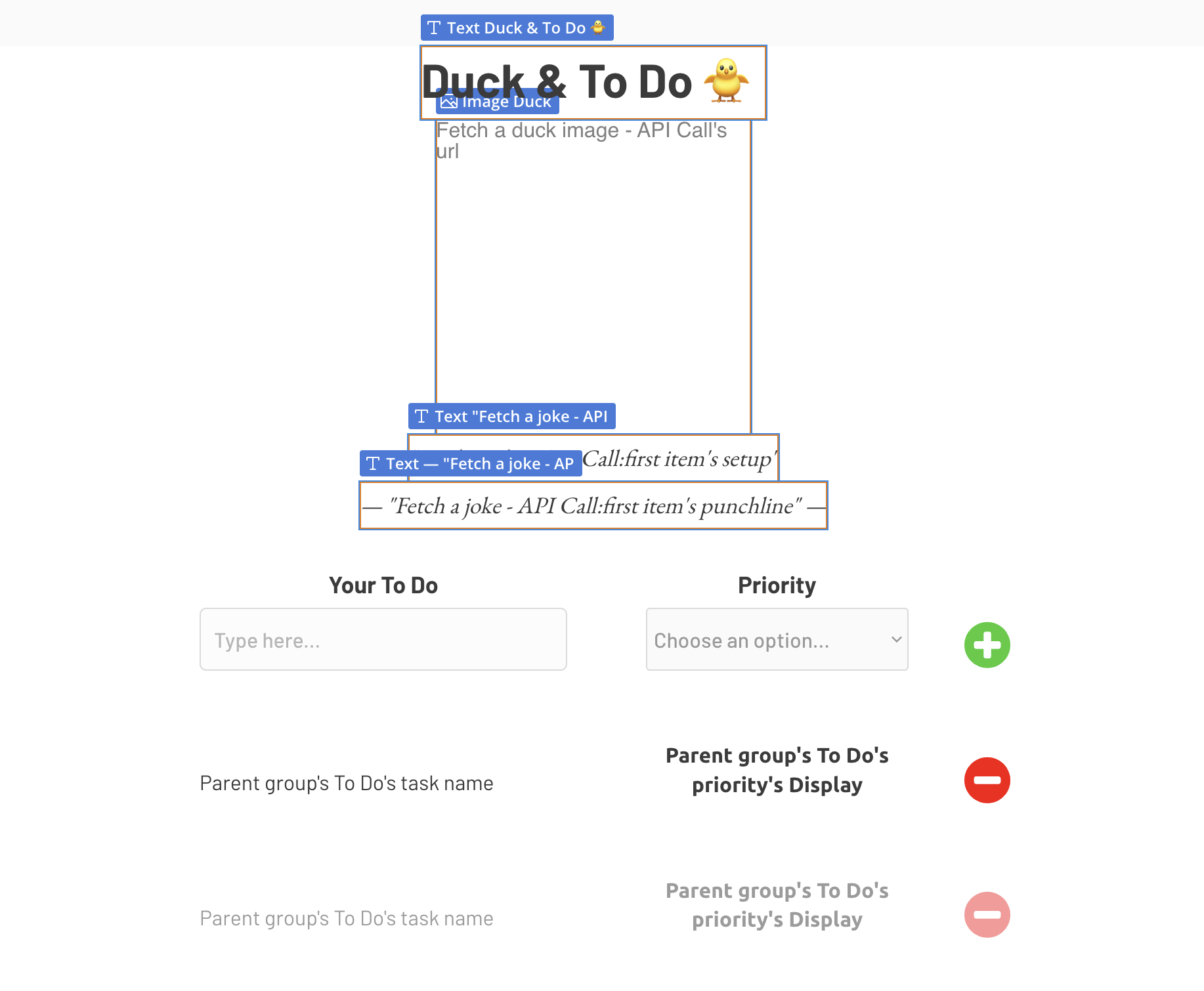
まず、index ページのヘッダー(赤枠で選択されている箇所のまとまり)を Reusable Element にして、他のページで流用できるようにしましょう。

Reusable Element は、「再利用可能な Element の塊」です。
React や Vue といったフロントエンドフレームワークに慣れてらっしゃる方にとっては「コンポーネント」という表現がしっくりくると思います。
Reusable Element を作成しておくと、他のページでも同じ「Element の塊」を簡単に流用できるようになるので、とても便利です。
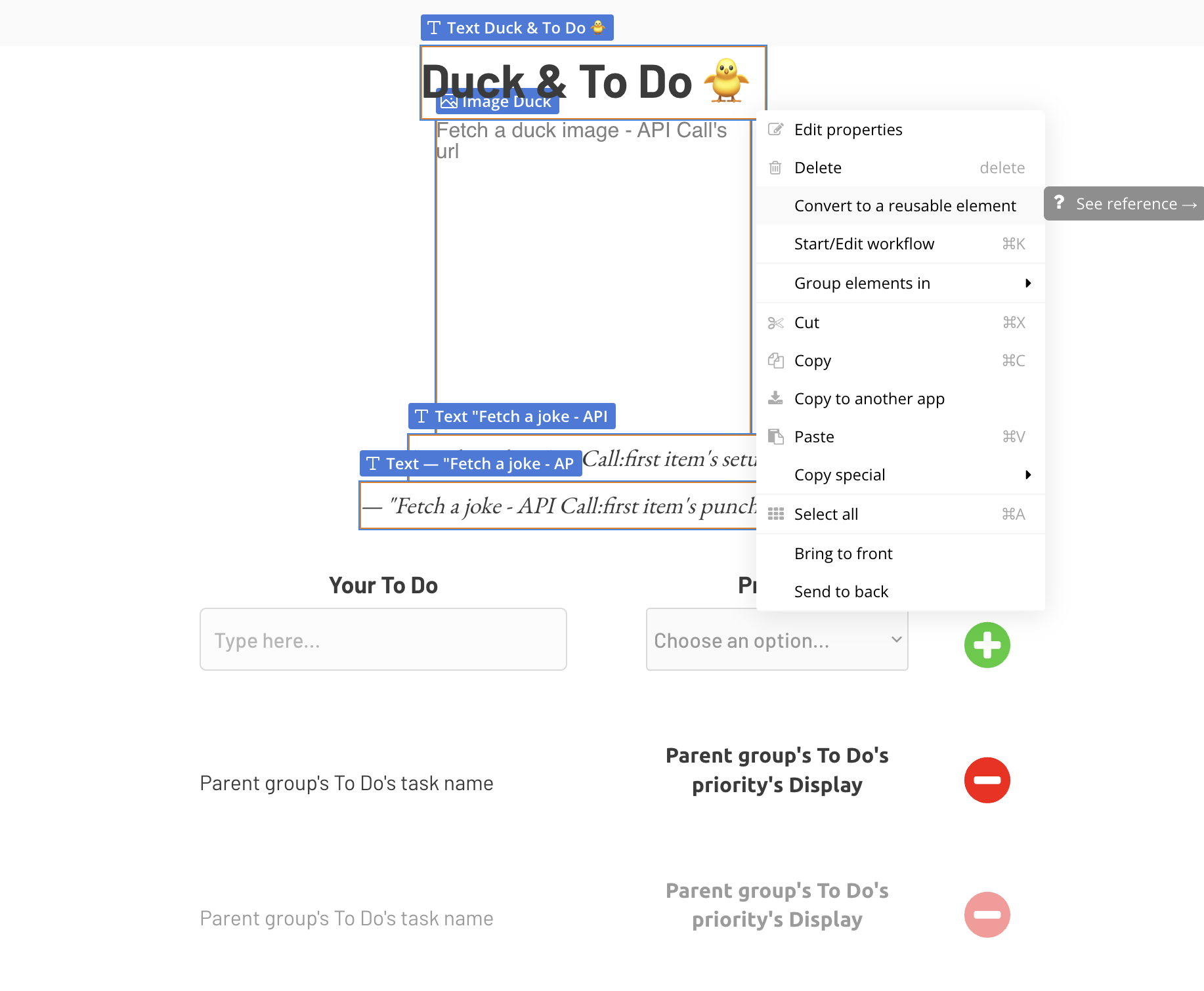
index ページのヘッダー部分をまとめて選択し、右クリックして "Convert to reusable element" を選択します。新しい Reusable Element の名前を "Header" とします。

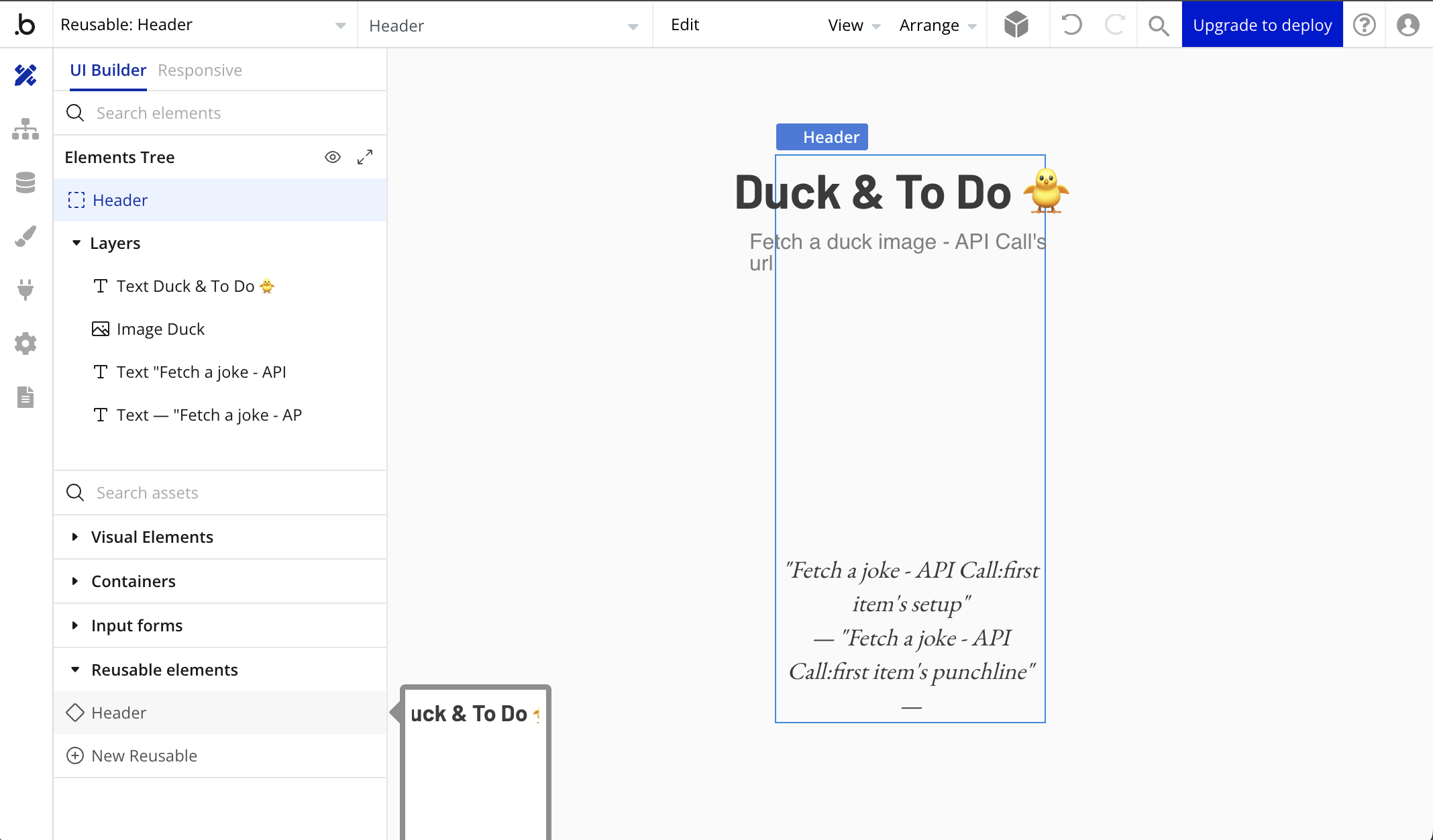
Reusable Element の作成が完了すると、その Reusable Element を編集するための “Design” タブに到達します。

ここで、左下の “Reusable elements” 欄に、ちょうど今作成したばかり”Header” が存在していることにお気づきでしょうか?
そうです!通常の Element をドラッグ&ドロップするのと全く同様に、Reusable Element もドラッグ&ドロップして何度も使うことができます!
1-2. サインアップフォームの作成
次にサインアップフォームを作成していきます。
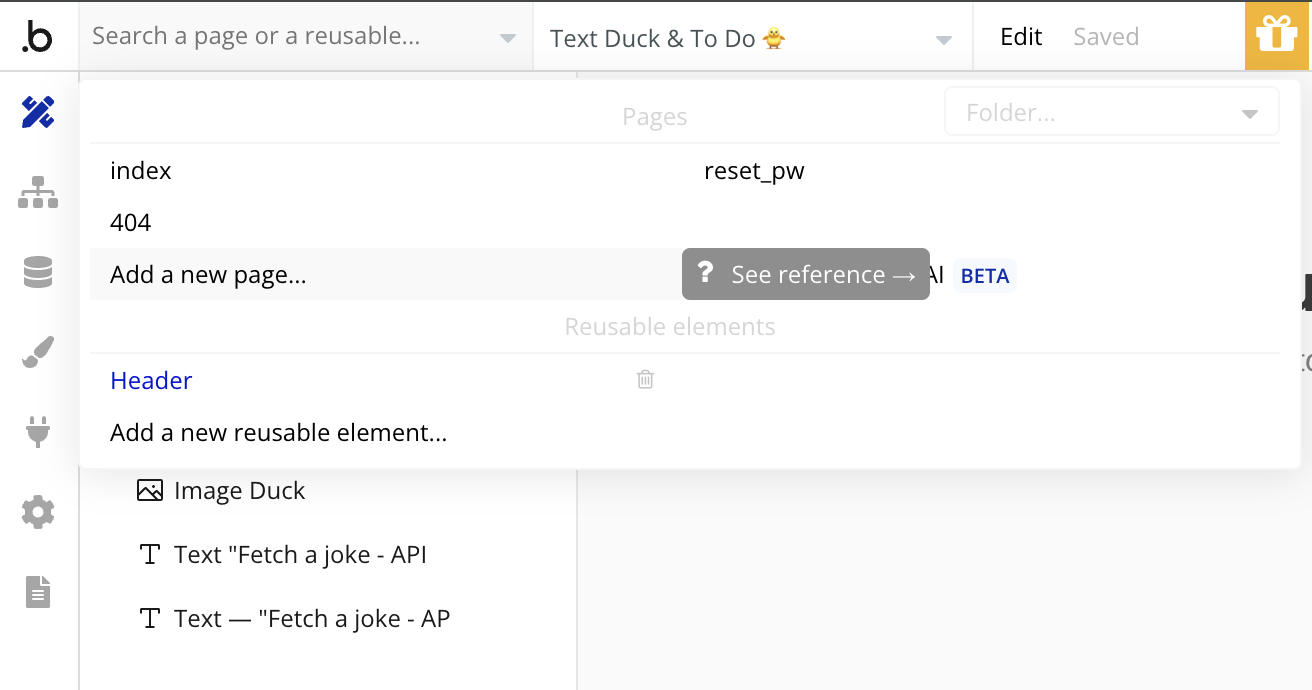
左上で “Add a new page…” をクリックし、 sign-up という名前のページを作成します。

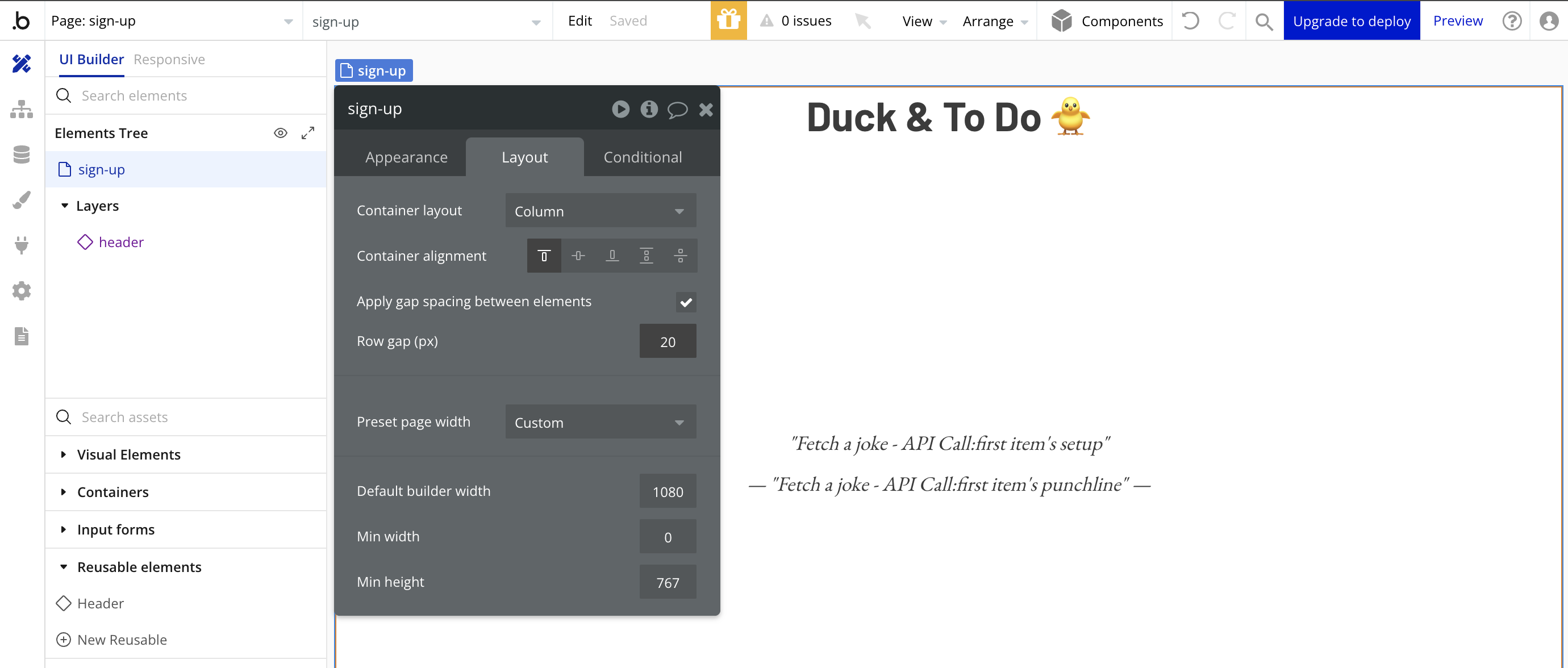
sign-up ページの上部には、ヘッダーを配置します。
sign-up ページの Layout を Column にして Reusable Element の “Header” をドラッグ&ドロップするだけ。

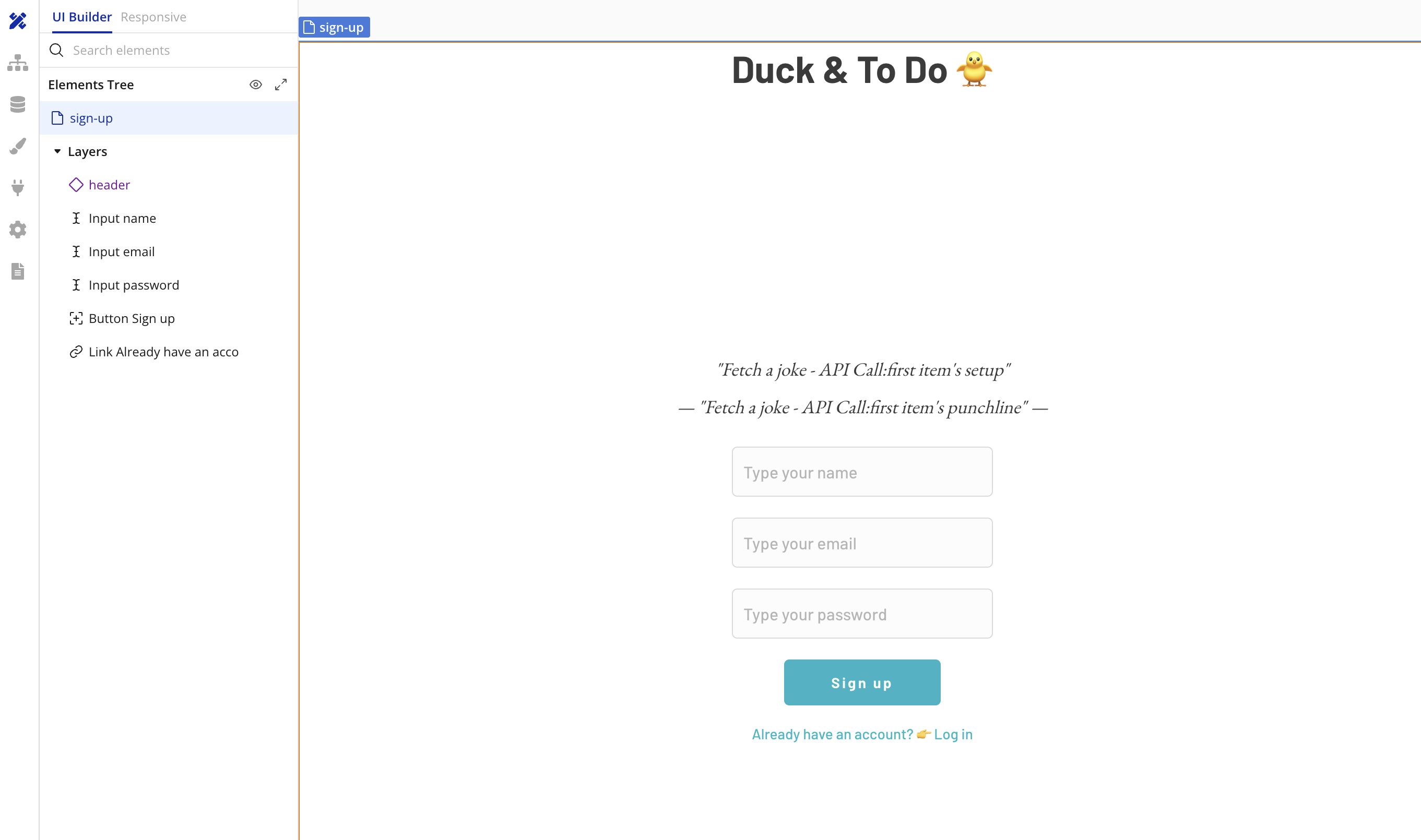
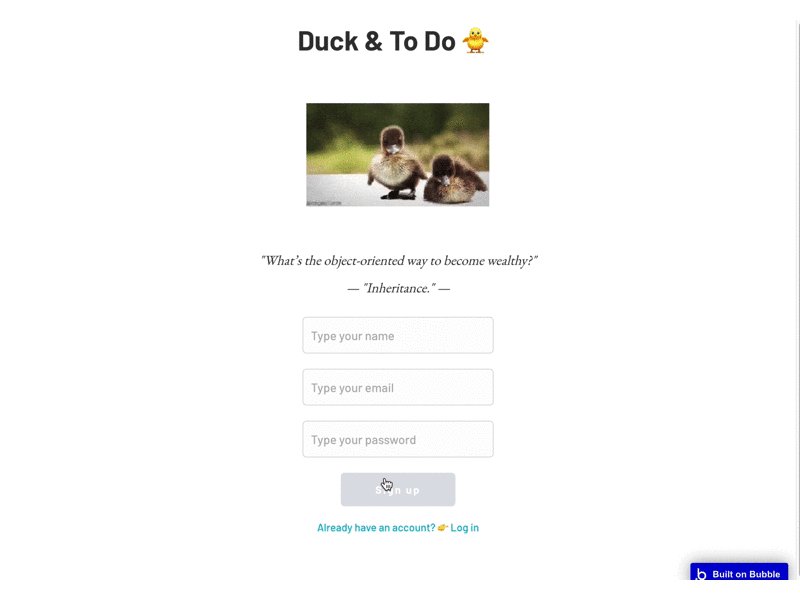
サインアップフォームは以下のように作ります:
- <Input> name
- <Input> email
- <Input> password
- <Button> “Sign up”
- <Link> "Already have an account? 👉 Log in"(あとで既存ユーザーがログイン画面に簡単に移動できるようリンクを設定します)

ザッとこのような配置となります。
本シリーズの読者様にとっては、歯磨きよりも軽い負荷で楽勝だったと存じます。
まさか『【Bubble 入門 #4】Layout を駆使してレスポンシブデザインを実現しよう!』をまだ読んでいない人は、いないよね?👀
1-3. 簡単なバリデーションの実装
ここで、少しばかりユーザー体験を向上させるため、簡単なバリデーションを実装しましょう。Input の “name”、”email”、”password” のうち1つでも未入力があったら “Sign up” ボタンをクリックできないようにします。
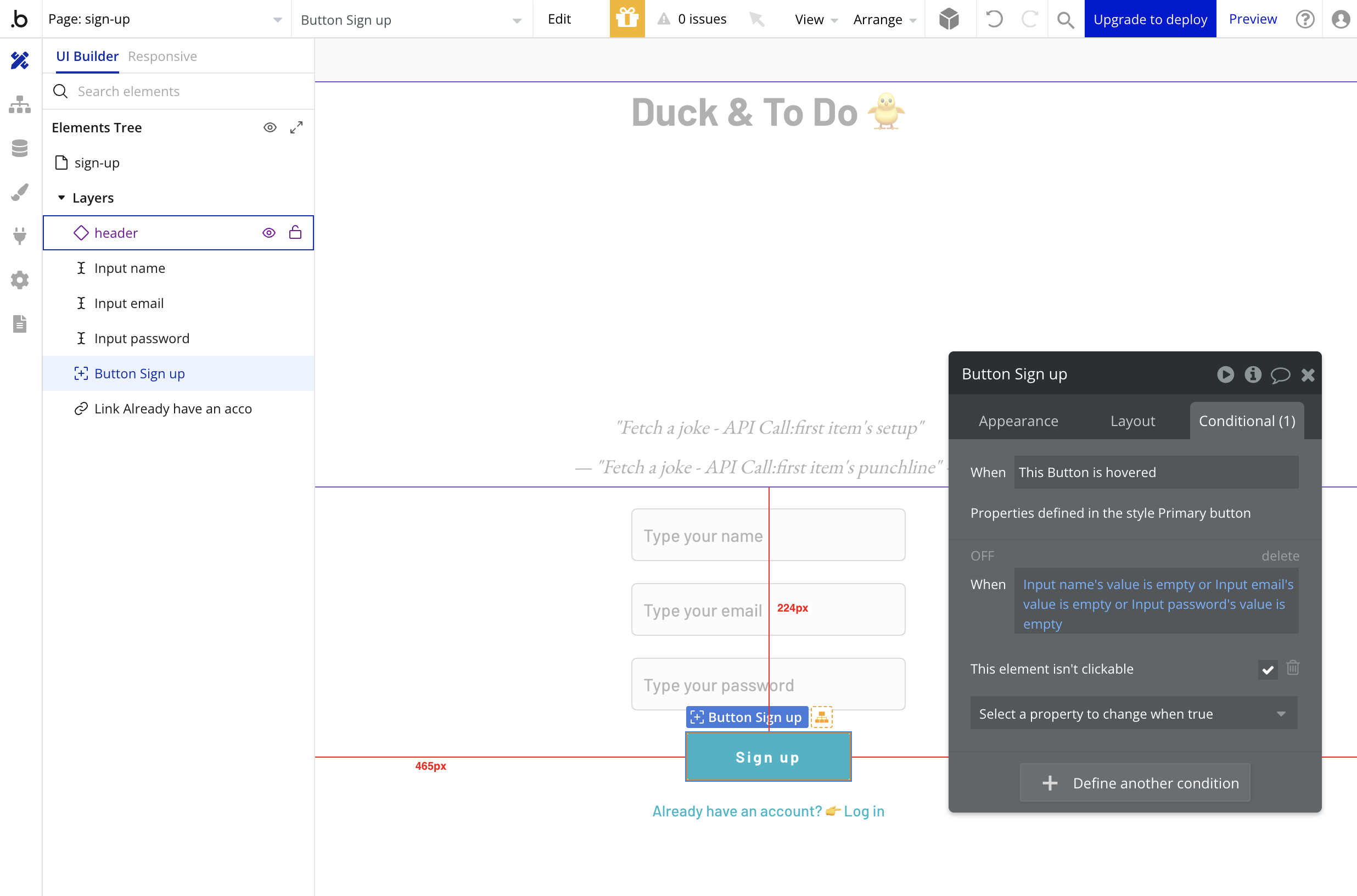
“Sign Up” ボタンを選択し、Conditional タブを開きます。
"Define another condition" をクリックし、「Name input、Email input、Password input のいずれかが空の場合、ボタンをクリックできないようにする」という条件を設定します。

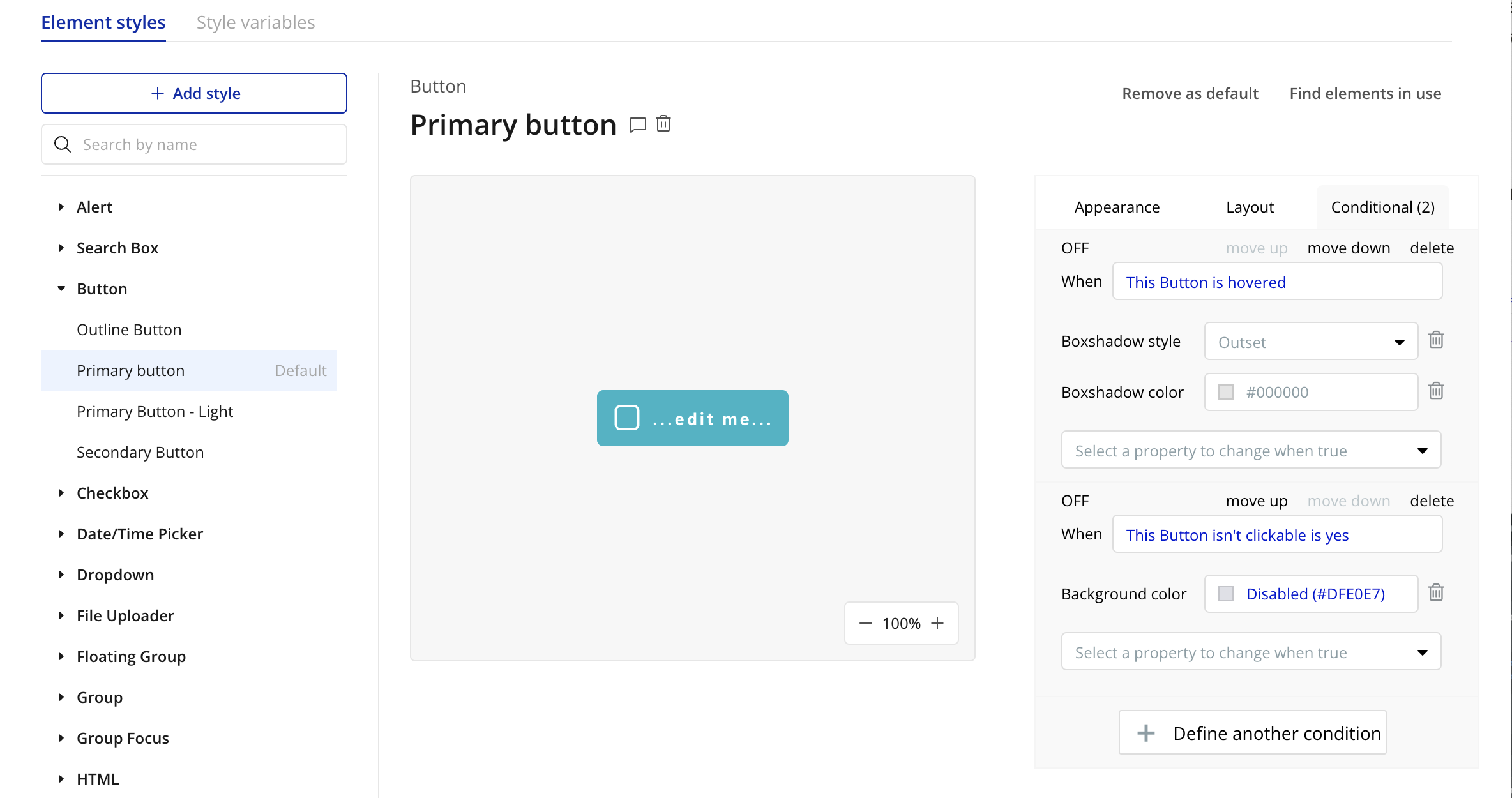
さらに、このボタンの “Styles” タブで Disabled のスタイルを設定し、視覚的にもボタンがクリックできない状態であることをユーザーに伝えます。

1-4. Workflow の設定
最後に、ユーザーをサインアップさせるための Workflow を設定します。
“Sign up” ボタンをクリックしたときに以下の Actions を実行させます。
- Account > Sign the user up (ユーザーをサインアップさせる)
- Element Actions > Reset inputs(入力フォームをリセット)
- Navigation > Go to page index(
indexページに移動)
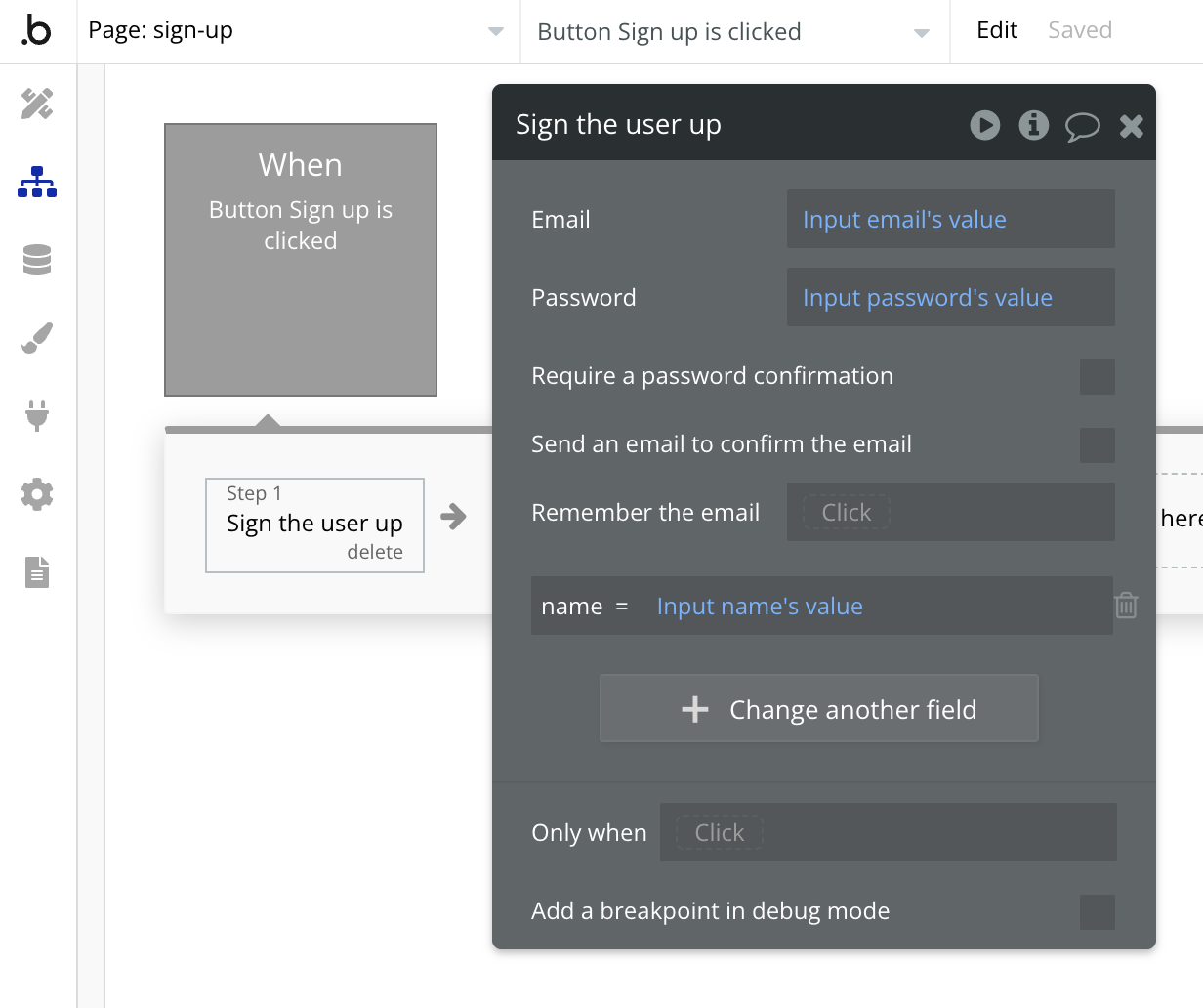
1 の “Sign the user up” は、Data type の User に新しく Thing (= ユーザー) を追加し、そのユーザーをログイン済み状態にする処理です。

“Sign the user up” の詳細設定では、新規ユーザーの Email と Password がどの Input から取得されるべきかを指定することができます。
ここで指定された Input は、Email ならばメール形式(username@domain)だけを受け付けるようになり、Password ならば黒丸(●)で入力内容が隠されるようになるなど、非常に便利な形に変質してくれます。(この属性は Input のプロパティエディタでも編集可能です。)
また “➕ Change another field” では、Email と Password 以外に何をサインアップ時に保存するかを指定することができます。ここでは Input name を新規ユーザーの name として保存するように設定しています。
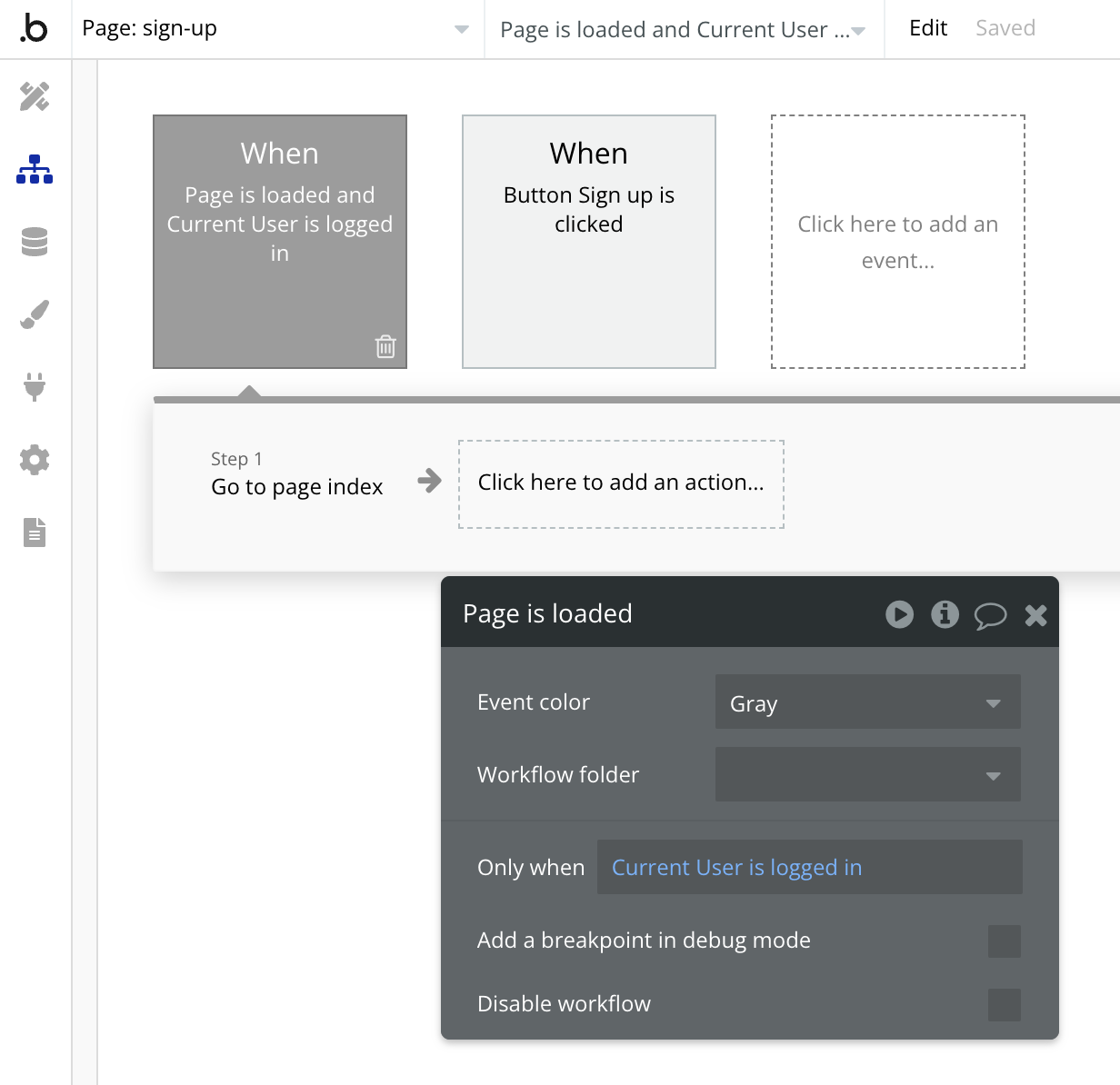
そして、sign-up ページ自体にも Workflow を追加します。
- When: Page is loaded
- Only when: Current user is logged in
- Action: Go to page index

これにより、既にログインしているユーザーが誤って sign-up ページにアクセスしようとしても、自動的に index ページへリダイレクトされるようになります。
2. ログイン画面の作成
ログイン画面は、サインアップ画面をクローンするだけで簡単に作成することができます。
2-1. sign-up ページからクローン
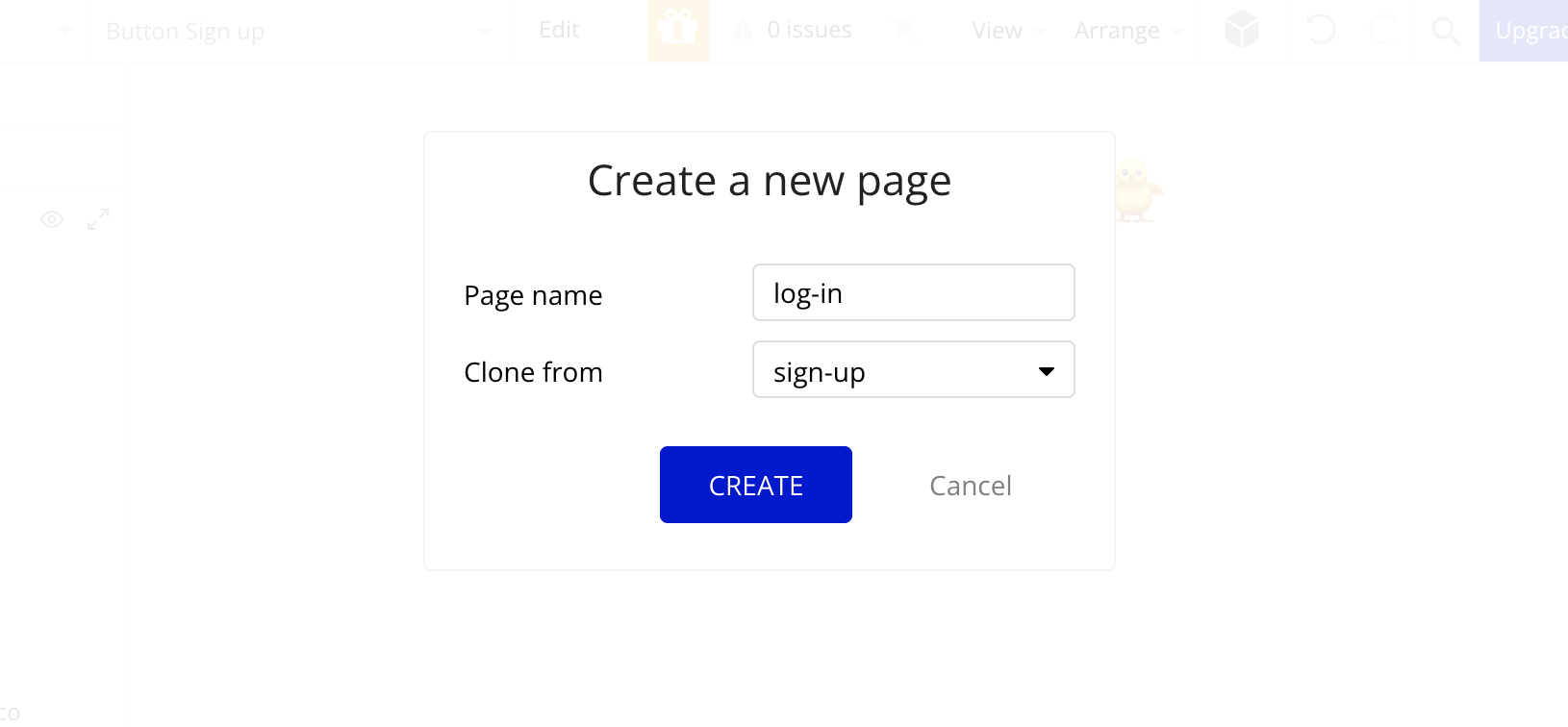
“Create a new page” のポップアップで、”Clone from” に sign-up を指定しながら log-in ページを作成します。

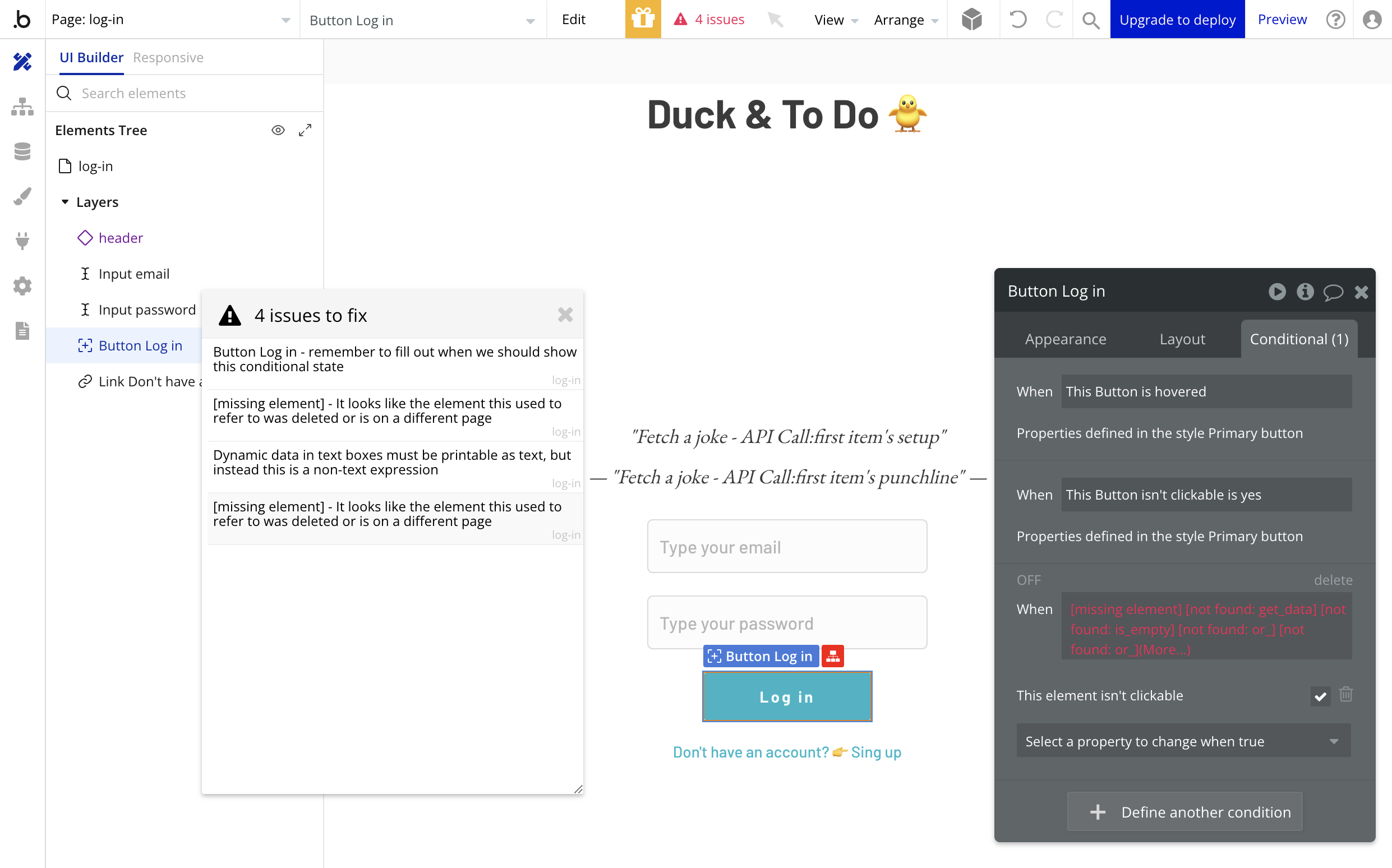
ログイン画面では Input name は不要なので削除し、"Don't have an account? 👉 Sign up" という Link を設置して、未登録ユーザーが簡単にサインアップ画面へ移動できるようにします。

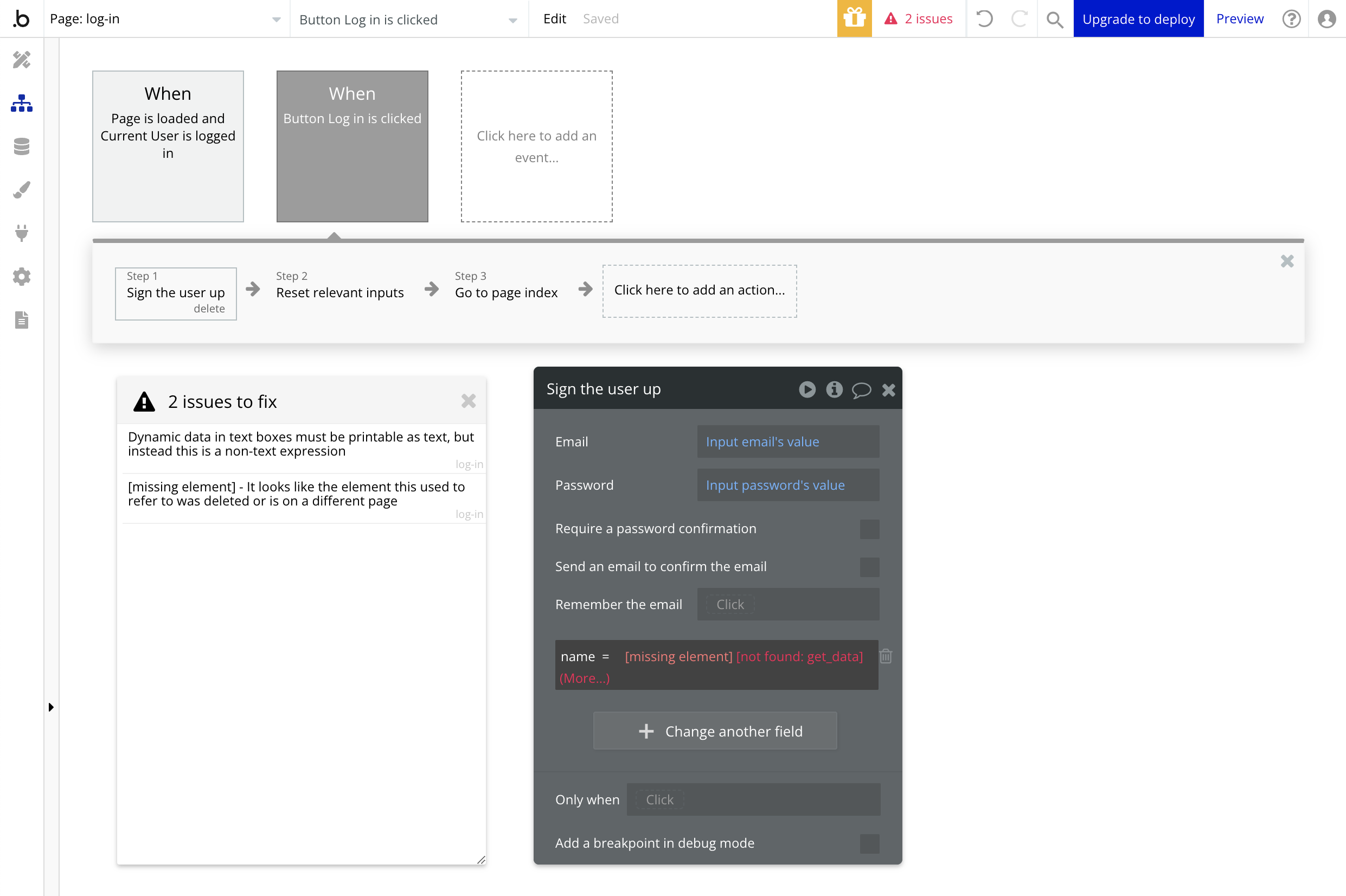
ここで参照エラーがいくつか発生してしまいますが、何のこれしき。
ただ “issues to fix” のエラーメッセージに従って微調整を加えればよいだけです。
コツはエラーメッセージをクリックすること。
こうすることによってエラーが発生している箇所にジャンプできます!
Conditional で発生している参照エラーは、log-in ページにある Input email と Input password の2つだけを参照させるよう改めれば解決します。

Workflow の “Sign the user up” で発生している参照エラーは、name の保存処理をゴミ箱アイコンで除去するだけで解決します。
2-2. Workflow の設定
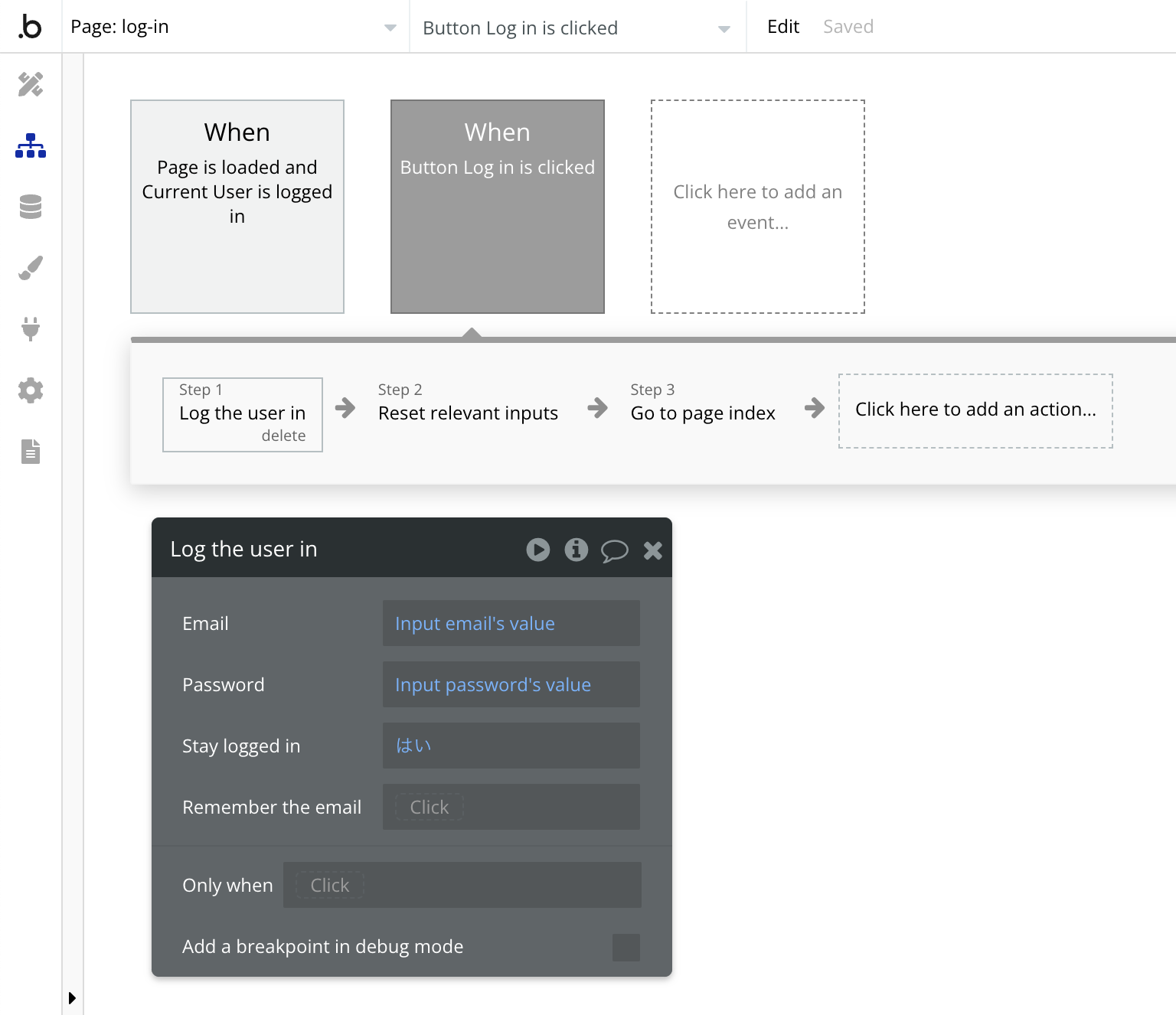
“Log in” ボタンの Workflow を以下のように設定します:
- Log the user in ← Sign the user up を置き換える
- Reset relevant inputs
- Go to page index

log-in ページ自体に設定する Workflow は sign-up ページと同じにします。
- When: Page is loaded
- Only when: Current user is logged in
- Action: Go to page index
3. index ページの編集
最後に、index ページを編集してログアウトボタンと認証ガードを追加します。
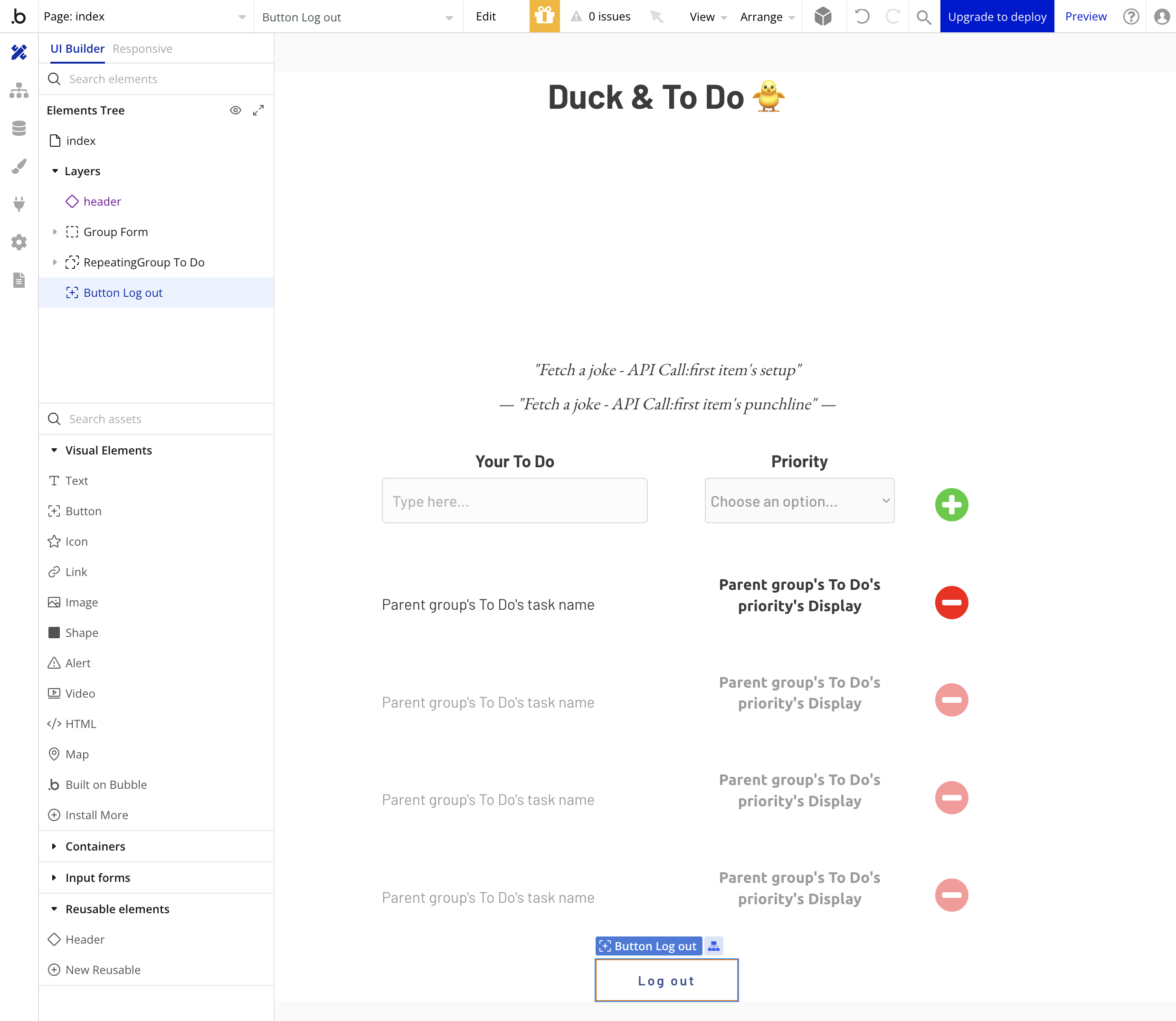
3-1. ログアウトボタンの設置
index ページに “Log out” ボタンを追加します。

It’s very simple.
3-2. Workflow の設定
“Log out” ボタンに以下の Workflow を設定します:
- Log the user out
- Go to page log-in
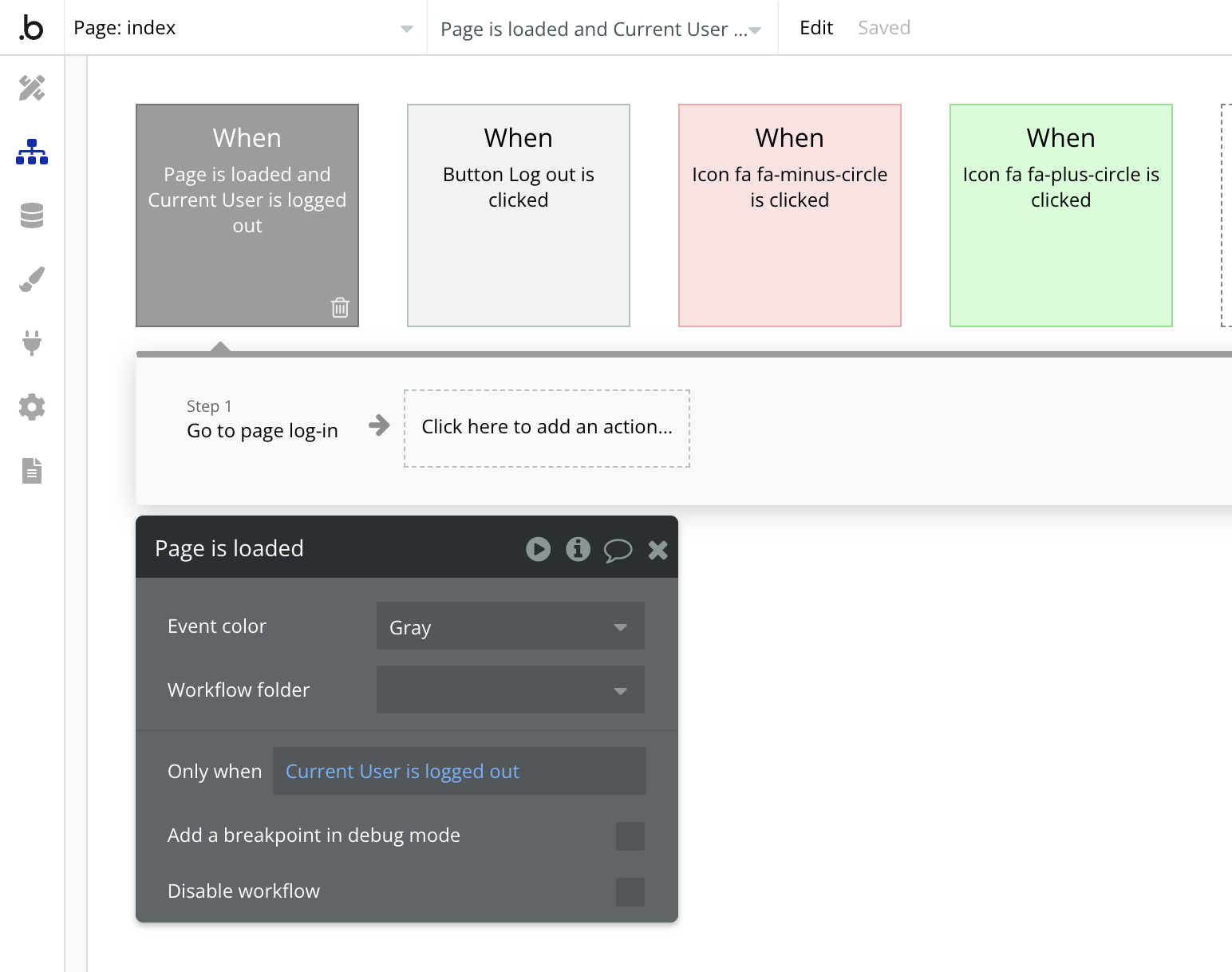
さらに、index ページ自体には以下の Workflow を追加します:
- When: Page is loaded
- Only when: Current user is not logged in
- Action: Go to page log-in

この Workflow は認証ガードとして働き、ログインしていないユーザーが index ページに到達するのを防ぐことができます。
4. 動作確認
ここまでの設定が完了したら、実際に動作を確認してみましょう。
4-1. サインアップ
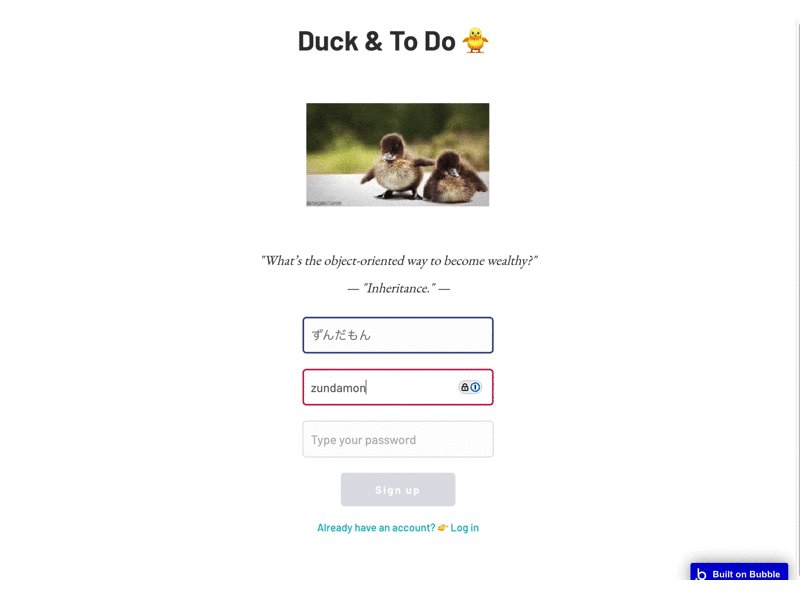
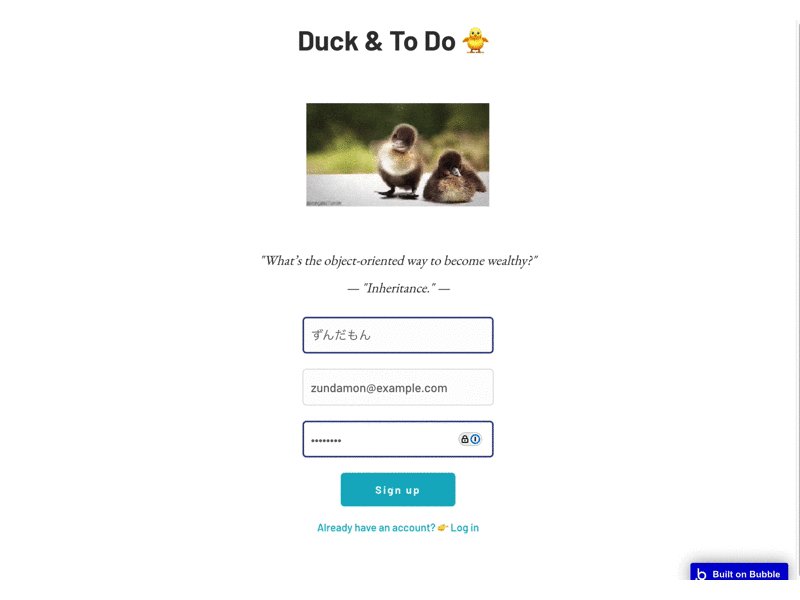
まず、サインアップを試してみます。
サインアップ画面 (/sign-up)にアクセスし、name、email、password を入力して “Sign up” ボタンをクリックします。正常に登録されると index ページ (/)にリダイレクトされるはずです。

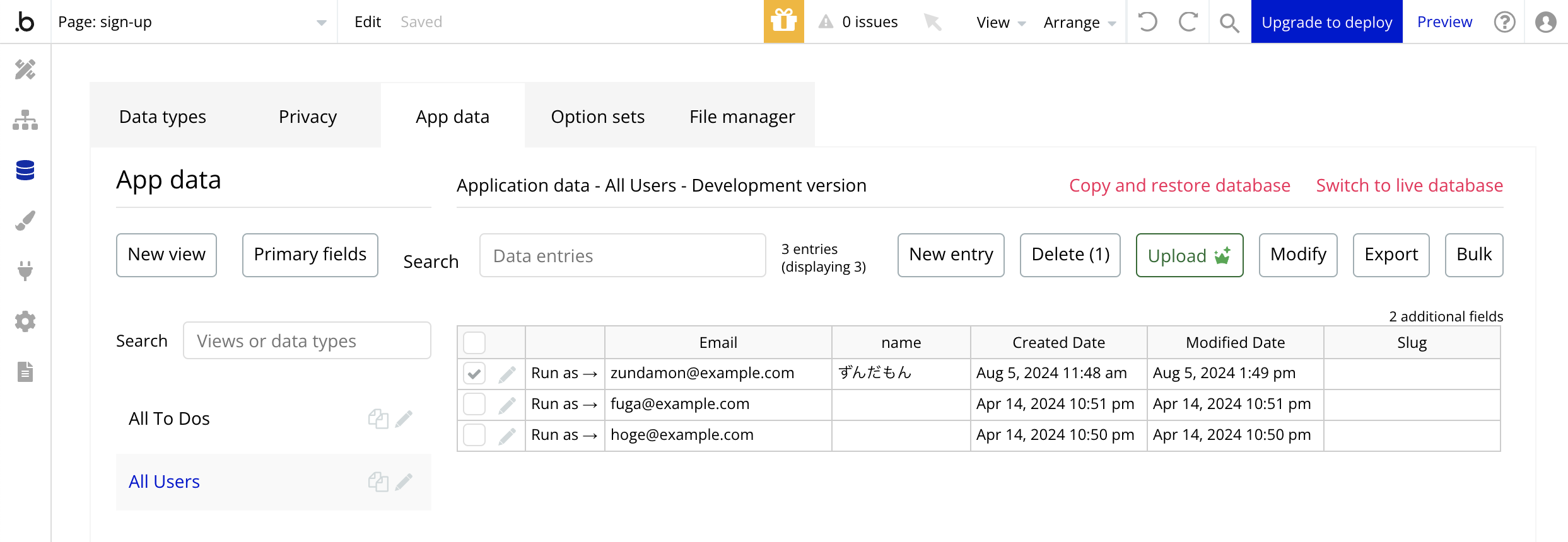
データベースに新しいユーザーがあることも確認しておきましょう!

「ずんだもん」という name のユーザーがしっかり新規登録されていました👌
4-2. ログアウト
次に、ログアウトを確認します。
index ページ (/) で “Log out” ボタンをクリックすると、ログイン画面 (/log-in) にリダイレクトされるはずです。

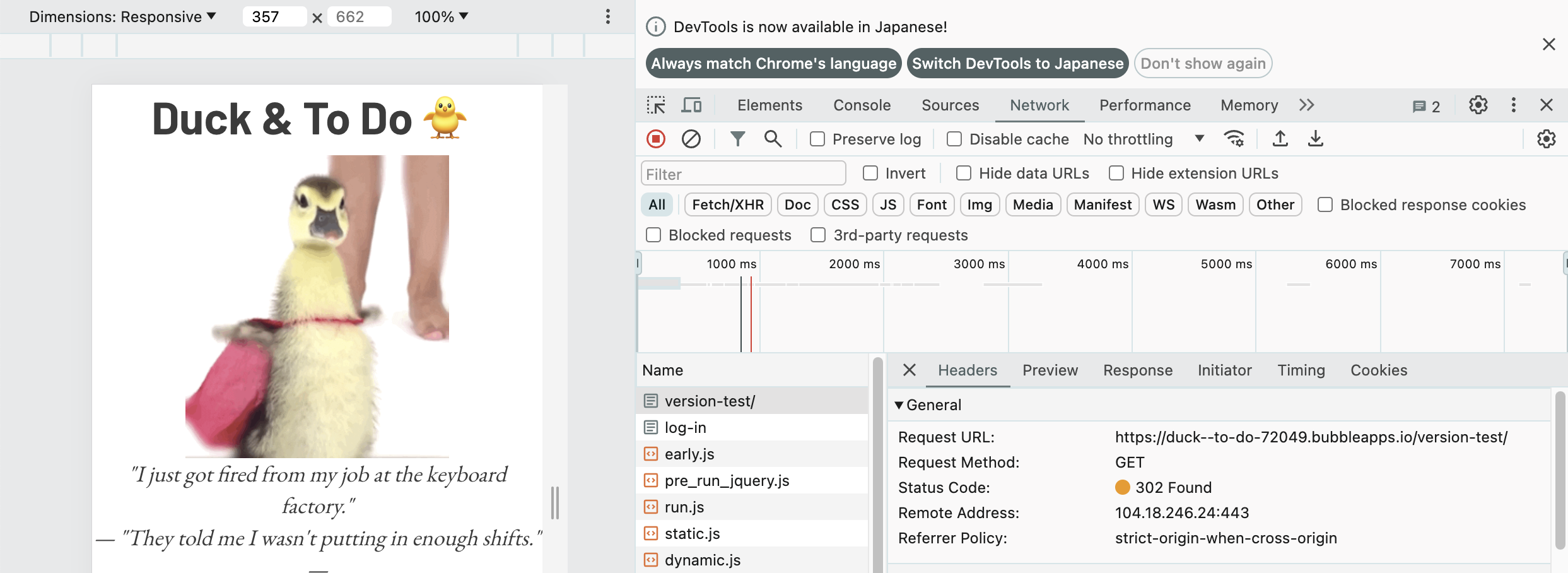
そして、このログアウトした状態で index ページ (/) にアクセスしようとすると「302リダイレクト」が発生してログイン画面 (/log-in) に飛ばされるはずです。

このリダイレクトが発生すれば、しっかりログアウトできています。
4-3. ログイン
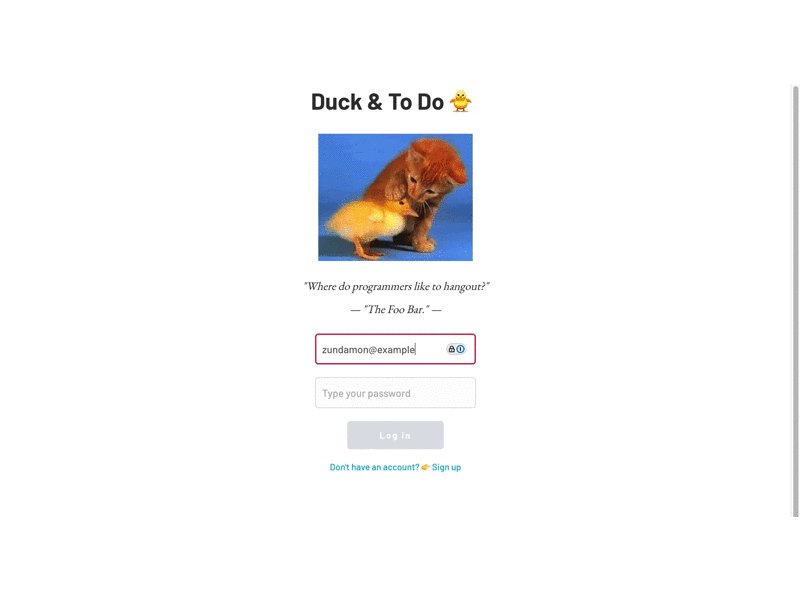
最後に、ログインを試してみます。
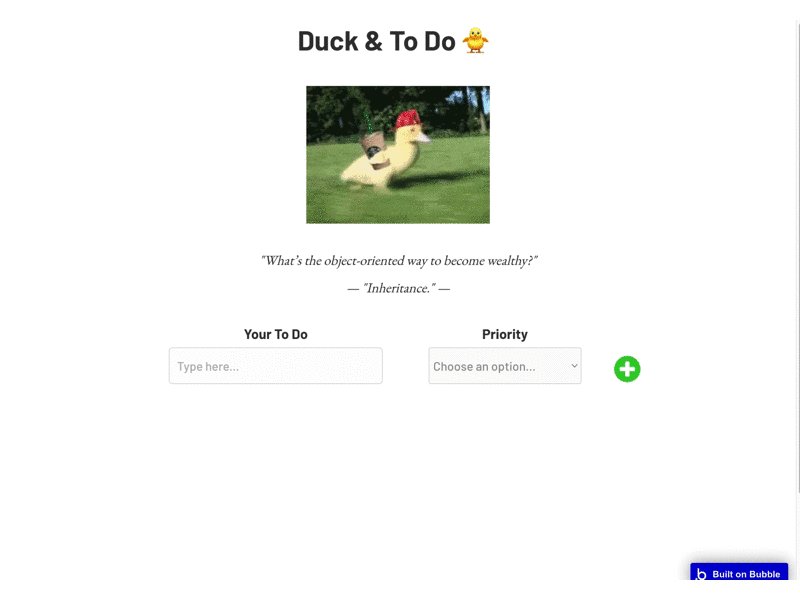
ログイン画面 (/log-in) で、先ほど登録した email と password を入力し、”Log in” ボタンをクリックします。正常にログインできると、index ページにリダイレクトされます。

これらの動作が確認できれば、基本的なログイン機能の実装は完了です!
5. まとめ
いかがでしたか? Bubble を使うことで、複雑そうに見えるログイン機能も、非常にシンプルに実装できることがお分かりいただけたと思います。
今回学んだポイントを振り返ってみましょう:
- Reusable Element を活用することで、共通のUIコンポーネントを効率的に管理できます。
- 簡単なバリデーションを設定することで、ユーザー入力のエラーを防ぐことができます。
- Workflow を使うことで、サインアップ、ログイン、ログアウトなどの複雑な処理も簡単に実装できます。
- ページ間の遷移やアクセス制御も、Workflow を使って簡単に実現できます。
ここで一つ大切なことを強調しておきたいと思います。通常、ログイン機能は自分で一から実装するべきではありません。セキュリティの観点から非常にデリケートな部分であり、小さなミスが大きな脆弱性につながる可能性があるからです。
また、「車輪の再発明」を避けることも重要です。多くの優れた認証システムやライブラリが既に存在する中で敢えて自前で実装することは、貴重な開発時間を他の重要な機能の実装に使えなくなってしまうことを意味し、結果としてビジネス上の機会損失に繋がります。
Bubbleの素晴らしい点は、こうした懸念を大幅に軽減してくれることです。Bubbleのログイン機能は、プラットフォームの一部として提供されています。私たちは、セキュリティに関する多くの複雑な実装を Bubble に任せることができ、その恩恵を簡単に受けることができるのです。
私たち株式会社Biz Freakは、Bubble を活用して通常比3倍速のスピードで新規事業のプロダクトを開発しています。「爆速開発/爆速改修」によって、市場の変化やピボットにも柔軟に追従可能なアジャイル開発を行い、早期 PMF 達成を狙います。
ローコード開発に興味があるエンジニアの方、新しい技術で事業の成長に直接貢献したい方、ぜひ私たちのチームで一緒に働いてみませんか?
Check!! 👉 https://bizfreak.co.jp/recruit
次回は『【Bubble 入門 #10】Current User 編』として、ログインしているユーザーの情報を活用する方法について詳しく解説していきます。お楽しみに!
ほなまた!



